@tizerm 日本人ですよ、多分…ページの下部の「翻訳 README」のリンクを踏み、「翻訳チーム」の節の「日本語」を開き、「View Members」で輝かしい翻訳者一同のお名前が見られる。「翻訳にあたってのポリシー : 逐次訳です。追跡可能であることが大事です」だそうだ。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
@tizerm 日本人ですよ、多分…ページの下部の「翻訳 README」のリンクを踏み、「翻訳チーム」の節の「日本語」を開き、「View Members」で輝かしい翻訳者一同のお名前が見られる。「翻訳にあたってのポリシー : 逐次訳です。追跡可能であることが大事です」だそうだ。
@tizerm 日本語を喋る日本人のくせに自然な日本語を書かないでタスク完了にする人嫌い。日本語について深く自問しないで方針・理念を言い訳にする人嫌い。原文への忠実さを自称して結果的に読者から見た当該文書への印象を悪くする人嫌い。
訳さないで片仮名で書くと「レッサー一般公衆ライセンス」になるから、それはそれで問題がある。何が悪いかというと、〈劣等〉という語を当てる判断が良くない。劣等パンダと優等パンダか ?
@tizerm その例は主に〈‐er〉に直接対応する日本語の表現がないのが翻訳に頭を使うべき所で、「交叉を観測する」までは理解を阻む要因がない。現代日本語が造語能力をひどく失っているのは確かだけど。
@tizerm 〈‐er〉が人に限らないのは元からで、機械も器具も物質も ‐er だ。日本語では〈‐機〉〈‐器〉〈‐体〉〈‐子〉などと言ったりする。抽象性の高いプログラミング概念の listener とか observer とかが訳しにくい。この例では「API」って付ける限りは「重なり監視 API」などでいい気もする。
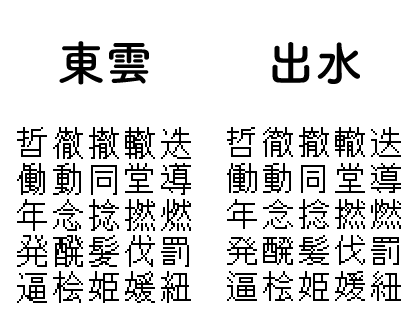
拡大より縮小の方が作りやすいだろうから、まづは東雲 16 か出水を元にして、一画素づつ縮小した物を整えていくのが効率がいいんぢゃないかな。
このアカウントは、notestockで公開設定になっていません。
「The vowel space」
https://www.englishspeechservices.com/blog/the-vowel-space/
「母音台形」を三角形に描くのすごい納得感があるなあ。(というかアを前か後ろに分けないといけないのが元々釈然としなかったもん。)台形の図は真ん中辺りがゴチャゴチャし過ぎというのも共感する。
ただ第三フォルマントを捨象するのが妥当かはよく分からない。この図は三次元空間を二次元に投影した物と見るべきぢゃないかしら。で、真ん中辺の記号の張り合いを再整理してある。

「ベビー・ボックス」のほかに「ママ・ボックス」が出て来たの面白かったし、クシャミやシャックリを植えてクシャミやシャックリの花が咲くという発想が面白かった。
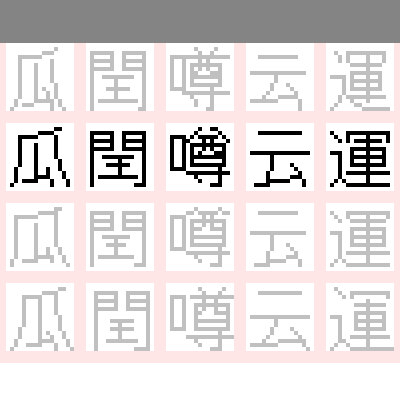
まだ画像を載せてなかったので…こちらが「M+」の漢字ビットマップ。それぞれ 10 画素と 12 画素(字面はほぼ「9 × 9」と「11 × 11」、但し縦線が上へ突出する)。


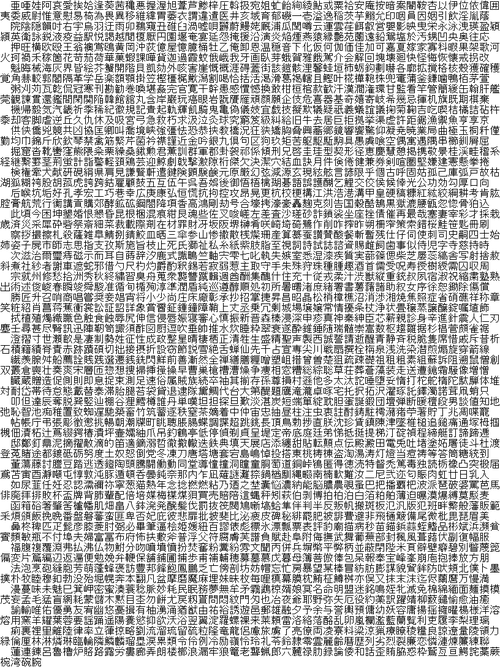
これは「出水〔いづみ〕ビットマップフォント」です(JIS X 0213:2004 の第一面の漢字)。なんか BDF の構造上、非漢字と漢字の領域で規則性がずれてて整形が面倒だったので、画像に載せてるのは漢字だけ。字面は「15 × 15」。

https://www.gnu.org/licenses/licenses.en.html
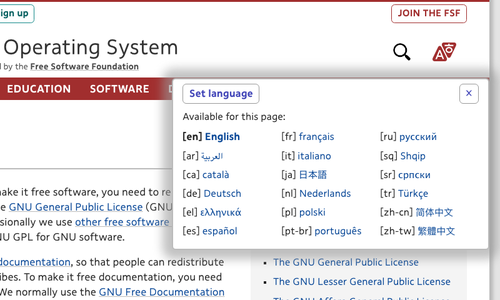
最近、言語選択のアイコンが「文/A」ではなく「ㅎ/A」になってる例を二件ぐらい見掛けた気がするけど、動機は何かね。この GNU のページの例では朝鮮語(韓国語)が選択肢にないぞ。

まづ、こういう図式で表現されるのは言語の違いではなく書記体系の違いだという観点については「まあしょうがないよね」で済ます事とする。
大抵の場合、ラテン文字の(かつギリシャ文字・キリル文字で同形になる)〈A〉の隣に、中国語と日本語で利用者数が多いであろう〈文〉が登場するのは理に適ってると思うけど。毎度毎度「文/A」では漢字が overrepresented だとでも言うんだろうか。それにしてもハングルは利用者が少ないし地域も狭い。どうせなら〈A〉も捨ててアラビア文字とデーバナーガリーの組にでもしたらどうか。
あるいは、どこの誰にも偏らない事を目指すなら、トールキンさんの創作文字でも表示しといたらどうか。まあトールキンの創作というのも一つの文化的な偏りではある。
2024/4/30 の夜に撮影。なんかヨッシーが四人いる部屋だったので歩調を合わせてみたけど、黄色が来ないうちに緑の Mike 君がゴールへ行っちゃったので四人同時は成らず。



ニンテンドースイッチからツイッター跡地に送った録画、30 秒当たり重くて四メガバイトぐらいか。こっちに載せてみようかしら。
音を試したくてピョンピョンしてたら、最後ちょっと赤ヨッシーが合わせてくれたな。
「ちょっと一息 マジック回転ハウス」をクリアしたあと、マップの読み込み中に変な音がする。「セーブ中」が出た直後辺り。コース内の音が一瞬残っちゃった感じ。
「ちょっと一息 マジック回転ハウス」を何度かやってたら、スイッチ踏んだ直後にジャンプを通せれば回転を待たないで中心まで行ける余裕がある事に気付いた。この動画はしゃがんでジャンプした例。
ルイージが足場を出せてないので、隠しブロックの位置を教えてあげてから一緒にゴールした。青キノピオも同じ態度だった。ニコニコ印を連打された。
https://github.com/SAWARATSUKI/ServiceLogos
最近各所で同時多発的に kawaii “VTuber” logos が言及されてると思ったら、個人で作ったのが面白がられてるのねえ。

「Node.js」は、それ自体がスクリプトではないのに拡張子みたいに名前を表記するのが気に入らない。「Node JS」ならいいのに。
食べ足りないなあ。
一つは難度面の話で、ゲキムヅではないが簡単過ぎないという程度の中辛のコースが少ない。最近、各コースに足場などが増えるお助けバッジの挙動を観察してるけど、これの逆が欲しいな。各コースの足場が少し減るバッジ。あるいは敵や障害物が増えるとか。まあ調整の手間が掛かるのは分かる。
バネバッジとかも違ってさ。自機の自由度を下げる事による難しさではなく、自機は飽くまで手足の延長で、それに対する課題が難しめという方向の歯応えが欲しい。
もう一つは贅沢な事に、ネタが多様過ぎてリフレインが足りない。例えばお化け屋敷が一つしかなく、それに伴ってテレサの出番もほぼそこしかない。旧来の敵も新しい敵も「主役回」が一つしかなくて一コースに全部賭けてる。『スーパーマリオブラザーズ』を見ての通り、構成要素の種類が少なくても組み合わせで色々な遊びを作れるので惜しい。
つまり『マリオ 2』を売ってほしい — ただの追加コース。『ギャラクシー 2』のように構成要素を増やさなくていい。
髪が長い人間が入浴時にそれをどう制御するかについて「解像度」が全然ないので何とも分からない。自分には「短くしないと、扱いにくいぢゃん」という理解しかない。
ヒトならまあ写実でいいけど、ノンヒトに投影するには自分なりの立ち位置が決まってないとできない。
「87」…「ハナ」…ハナチャンだから標準 87 秒 
@tizerm 「マリメがある *から*」かどうかは断定しないけど、新作の存在意義を明確に示してるね。期待通りではある。
やるといいよ。
@tizerm 剣士やパティシエにはならないがゼリーや風船にはなるぞ。『ショータイム』は演出を覗きたくはあるけど遊び自体の深みはあまりなさそう。
暇そうなリモートサーバーの子供たちが送り込んで来るトレンドタグの多くが非承認になるわけですが、特に次のようなタグは「何も考えずに弾く」枠に入れています。
・ 見た人強制
・ 晒せ
・ 予測変換云々
・ 嫌な奴に何々と言われたらどうする
・ 絵文字リアクション要求
@daibaka つまり地面への「置き配」をしたという落ち度が配達員にあったという話ね。
鍵も掛からない所に置くの治安いい配達方法だなあと常日頃思うけど、実際盗まれる事あるんだなあ。
明瞭で淡白で汎用的な書体としては、東雲〔しののめ〕より出水〔いづみ〕を採用したいな…。

https://www.nintendo.com/jp/switch/ajh9a/pc/index.html
認識してなかったけど、ニンテンドースイッチ版の『進め ! キノピオ隊長』って、二人プレイ用に紫で白斑点のキノピオが登場するのか。隊長にも同行、キノピコにも同行。あなたは誰…?


「Music Theory : Bob‐Omb Battlefield & Castle」
https://youtu.be/GPiqRXGJsmc
ピーチのお城の音楽の低音の部分はクッパの象徴だっていう解釈初めて聞いたな。不安定な響きを作っている要素ではあるけど、そういう分解は考えなかった。
そう言えばオープニングの曲に不安な響きを持たせてるのも、不吉さを出す意図があるのかしら。単に「冒険の始まり」と説明する事もできそうだけど。

「レッツ ! チャレンジ ! ジャンピング !」に入ろうとしたらフロリアン王子がバネバッジを付けて遊ぶのを提案して来たので試してみると、同じくバネを付けた青キノピオがいて、私が落ちる度に最初に戻って進度を合わせて来るようでした。あっちも二度ほど落ちたので合わせてあげるなどした。
終盤にある高めの階段が、最大ジャンプで登ると音楽に遅れるし、一段飛ばして届く高さでもないので、中ぐらいのジャンプを合わせるしかなくて難しい。
記録しておくと、初めてクッパを倒した時点での累積プレイ時間は約 30 時間でした。必要な数のワンダーシードが集まったら残りのコースを飛ばして進むけれども、入ったコースは少なくとも二周し、ワンダーフラワーを取る経路と取らない経路を試すという遊び方。
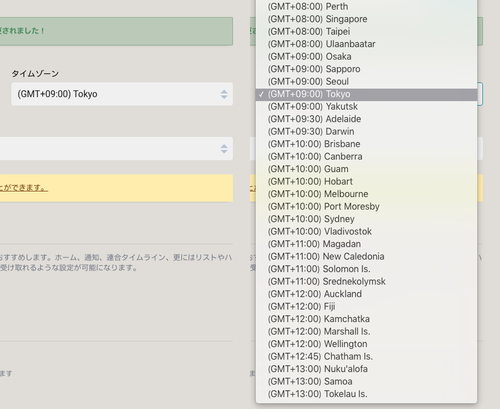
ポップアップメニューの操作性は Mac と Windows で大分違う。というか Windows ではプルダウンとかドロップダウンとか呼ぶので名前にも挙動の違いが出てる。
ポップアップメニューを押すと、元々選択されていた項目を中心として上下にメニューが展開される。「Tokyo」のすぐ隣が「Yakutsk」である事が既知なら、開く前からそれを目指してマウスを動かしたりする。(あとフェードインはしない。フェードアウトはする。短いクリックで展開した場合は再度クリックで決定する。押したままドラッグして別の項目へ移動した場合はボタンを放した所で決定する。)
Windows のメニューは、私が見た限りでは必ず展開ボタンの下に開くみたい。
(Mac にもプルダウンメニューという別の部品はある。選択済みの項目をボタン内に表示する機能を持たない、単なるメニュー展開の為のボタン。)
ウエブ画面は標準のフォーム要素(select)をそのまま使ってくれていればブラウザーがネイティブに近い挙動を取るけど、小賢しく再現しようとした奴だとポップアップには まづならない。

仮名と漢字に別々のピクセルフォントを適用して混植を試すシ組みを作っていました。

ウインドウの切り替えのショートカットを「command‐'」から「command‐|」に変えました。この方が衝突しにくそうなので。縦棒「|」は tab のすぐ上に在る。
「不気味に静かな」「不穏な」様子を表すとは言えるかも知れないけど、「クッパだ」と言えるかどうかは証拠不充分という感じ。
@cojohne フォローとリレーで連合を受け入れてるなら、Fediverse 全体のサンプルにはならないのでは…?
なんか「X11 に付属しているフォント」に含まれていた「jiskan16」の BDF は「FONTBOUNDINGBOX」の値が「16 16 0 2」になってるけど、これは「16 16 0 -2」ぢゃないのかしら。このままだと、全ての文字の描画範囲より下にベースラインがある事にならない ? …と思って調べると、安岡さんが配布している版は負の値になってた。うん、それなら分かる。
http://kanji.zinbun.kyoto-u.ac.jp/~yasuoka/ftp/fonts/
印刷標準字体に寄せて描くの、無駄な努力って感じ…。八よりソの方が描きやすいのに。しかも「JIS X 0213:2004 の例示字形」なんか字形の根拠にはならない。試しに従ってみてるけど。

〈噂〉の屋根がソの字のフォントも「JIS 2004 対応」ですよ(それ以外の変更点、すなわち追加された字に対応していれば)。JIS X 0213 は字形の一部分が八かソかを規格として定めていない。どちらの形も同じ符号で表現される。フォントはどちらで実装してもよい。それ以外の解釈をするのは、単に規格を理解できなくて間違っている人。
黒い字が、寝ないで描いてた字…。上段の灰色は東雲〔しののめ〕、下から二段目が出水〔いづみ〕、下段が Osaka。六千字描くのか、どうするのか。
ツイッターとか、Mastodon でも同じだけど、検索すりゃすぐ分かるような事を不正確な短文で伝達する流れが気に入らない。「そうなの ?」などという返信の発生する余地がない。
JIS X 0208 の 1983 年版は、異体関係にある第一水準と第二水準の文字を入れ替えるというひどい非互換変更をしたけど(ひどい変更だったのは界隈では誰もが認める所)、その際にも〈欝〉と〈鬱〉が入れ替えられる事はなかった。
ふと言い替えが思い浮かんだので書いておくと、「連合の投稿が少ない ← Fediverse の人口減少」というのは「最寄り駅の通行人が先月より少ないなあ。世界人口が減ったのか」みたいな…。
【お知らせ】
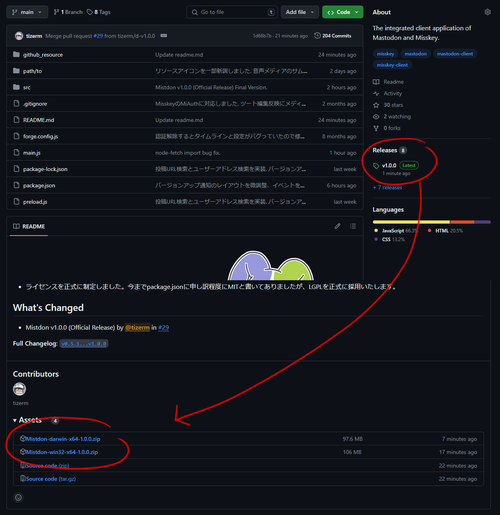
去年の8月から開発を続けていたMastodon/Misskey統合クライアント「Mistdon」が、ついに正式リリース(v1.0.0)されました!
ベータバージョンから大幅に強化されたMistdonで心ゆくまでFediverseライフをお楽しみください!
#Mastodon #Misskey #Mistdon
https://github.com/tizerm/Mistdon


【再掲になりますがインストール方法について】
GitHubのリンク先の右側にReleaseという項目があるので、そこをクリックするとAssets欄にzipファイルがあるので、Windowsの方はwin32と書いてある方を、Macの方はdarwinと書いてある方をダウンロードしてお使いください。

https://mofu.kemo.no/@tizerm/112388461684177584
Mastodon と Misskey に対応したデスクトップ端末用のクライアントアプリである所の Mistdon v1.0 が出たようですよ。複数アカウントの俯瞰的な利用、自由度の高い多カラム画面などが強みらしいですよ。
私の Mac はシステムが古いので非対応だけど。

@sayunu もしおてすきであるなら、Mistdonのアプリアイコンがものすごーく微妙に変わったのでカスタム絵文字を更新していただけるとたすかります
色が変わってもっちりした感じになった
https://github.com/tizerm/Mistdon/blob/main/path/to/icon.png

あー、Git の「blame」っていうのは「このバグをシ込んだのは どこの どいつだ(どのコミットだ)」という時に使うんですね。そういう名前の選択肢があるなあという認識しかなかった。私が Wikipedia で「この変な一文を書いたのは誰だ」って編集履歴を二分探索する時の、そういう blame。
Mac のアプリケーションでは画面上部のメニューが「キーボードショートカット一覧」でもあるから、「こんなの一々メニューから実行しないでしょう」と思うような機能もできるだけメニューに載せておくのが期待される。メニュー項目ならシステム機能で個別アプリケーションのショートカットを上書きできるし。
画像が三枚か四枚添付されている場合に、タイムライン内の簡略表示におけるカドの丸めを外周側だけにしてみました。
CSS の「:has(…)」を使うので古いブラウザーでは効かない。「三枚添付されている時の二枚目の左下カドは丸めない」みたいに決め打ちする規則なので拡張性がない。

なんか iPhone(の Safari)で見ると画像の下端が僅かに切れてるんだけど、調べて直すの大変だし放置してます。Mastodon の標準スタイルシートだと右側も下側も大幅に切れてるので、それよりはマシである。
Misskey も改行二個を改段落としてマークアップしてくれませんかね…。
Mastodon は、少なくとも標準的な形態では、「アカウントを作って眺めてたらなんか色々流れて来る」というようなサービスではありません。見たい物を自発的にフォローするまで基本的に空です。…という説明が要るんだよな、やっぱり。

キノピオは、
・ 目をでかくする
・ 目の位置を低くする
・ 頭を扁平にする
…といった「カワイイキャラ」を描く常套手段と噛み合わないから、そういう絵柄に特化してる人には描き辛いだろうな。少なくとも露骨な絵柄曲げを避けるなら。
会社にメールを送る為に iPhone に Gmail を入れたけど、写真を消して容量の空きを作った上で通信状態が悪いので数十分掛かった。
港区の横断歩道で信号待ちをした所、デモ行進が通り過ぎるまで信号を切り替えないという措置が取られていたようで、「残り一目盛り」が大幅に延長されて予想外に長く小雨に打たれた。なるほど…。
そうだ。ブラシの合成モードを「差の絶対値」にして白で描けば、画素の色を反転させる挙動になって便利かも。後で試そう。
「レモンサワー」を一杯飲んだ所、
・ 脈拍が速くなる。
・ 気分が良くはない。
という事で私に酒はやはり合わない。
京成バスの社員募集の広告に「2 年目想定年収 500 万円、賞与 5 ヶ月」とある。ウエブで確認すると、こういう表記は「年収」に「賞与」を含むらしい。それって賞与を改めて書く意味なくない? 五百万円を毎月均等に分割して支給するか、特定の日に偏らせるかの違いしかない。
「健康診断のあと事務所に行こうかと思いましたが、業務の為の諸々を持参して診療所をウロウロするのも無用なセキュリティーリスクなので、去年と同じく直行・直帰する事にします」というメッセージを送った。
iPhone の日本語キーボード(フリック入力)は、数字へ切り替えるキーを押下したままスライドして文字キーで指を放すと、数字を一個入力しつつ仮名モードを維持するようになってる事に気付きました。英字も同様。

ゲーム機の性能の向上は、プレイヤーの体験に直接影響する面と、開発者が楽できるという面がある。開発者はプログラムの最適化に手間を掛けないで済む。「ベイク」しないで済む要素が増える。中間層となる技術の「オーバーヘッド」が響かなくなる。
最適化が不充分だと、間接的にプレイヤー体験の悪化として表れる。どこまでが「最適化をサボった開発者のせい」で、どこからが「性能不足のゲーム機のせい」かという境界は人の評価次第で、自明ではない。
私は「馬力」よりもスマートで効率的なシ組みに魅力を感じる。一々計算する必要のない情報は先に準備してある方が良い。先に作ってある部分にはアートの余地があるし。(計算によるアートというのもなくはないけど。)
消費電力を変えないでハードウエアの計算能力を改善するのもスマートさを含んではいる。
健康診断の待ち時間が長い。受診してる人が多いんだろうなあ。
尿を提出する窓口に紙カップが四個ぐらい渋滞してたし。あれはあまり気持ち良くない。
@tizerm iPad は幾らで、同程度の性能の Surface は幾らなのかな。あたし何も知らないけど。
「十年の時を得て」と書いてるのを見掛けた。〈経〔へ〕る〉について確かに「本当にヘルでいいのかな」という気分になるのも分からないではない。でも別に〈減る〉に迷う人はいない。
一段活用が「難しい」のかしら。「弓を射〔い〕て」も間違われがち。あと、 YouTube の動画で常に「見らずに」と言ってる人がいた。
他人と時間帯をずらすのが良いと刷り込まれている。12 時から 13 時までに飲食店に入る事になるような制度を持つ会社は全部変だと思う。
これ、Apple の話をしてはいない。(Apple というのは例でしかなく、Microsoft に置き替えても同じ。)色々な側面のある大きい物について「嫌いだ」としか言わないなら、分解して考える能力がないのだという話。
製品機能を評価する前に「嫌い」という立場を定めているなら、その人は製品を触ってないので(触ったとしても中立的に評価しようとする態度を持っていないので)、嫌いという非理性的な要素から有用な知見が抽出できるとも期待できない。
そもそも、感情を提出されても役に立たない。どういう個別要素が、何の目的を想定したどんな評価基準で、良いか、悪いかを言えばいい。
一般的に「自分が採用してない物」の理由付けは雑になりがち。採用してないからよく見てないし、よく見てないにも関わらず(※)自分の選択の正しさを追認する目的があるので、事実や評価基準を歪めて「いかに悪いか」を語るようになる人がいる。
※ 〈拘らず〉と書くなどというこだわりは持たない。
会社というのは好き嫌いを言うには大掴み過ぎる。製品の話? 職場環境の話? 広告の話? 製品の話だとして、どの製品のどの部分? それは全ての製品に(少なくとも大半に)当てはまる? 過剰一般化ではない?
私は会社について好きだとか嫌いだとか思った事ないな。いや、経営者の性質の悪さが露見した場合とかはあるかしら。でもそれは「某社の経営者が嫌い」という事だよな。経営者が嫌な奴で、その人が作ったと言えるような会社なら、嫌いな会社ではあり得る。まともに指揮が取れてないっぽいとか、顧客対応の態度が悪いとかで全体的な印象が悪い事はある。製品の作りが自分の用途に合わないとか、粗悪であるといった事で会社が嫌いにはならない。
スピンジャンプではアワが自動的に出るので、横方向の速さを合わせた後は押しっ放しだけで無限に斜め上に上昇できる。(最高速より少し絞る必要がある。)
スピンでのアワジャンプは自動的に進むのが特徴。普通のジャンプを使う方法もあり、そちらはアワを手動で噴かないといけない(細かい操作で軌道を調整できる)。
不法就労というのは、海外から来て違法に滞在してる人とかが「働く権利がないのに働く」事を意味する(つまり働く人が責められる立場である)ので、雇い主が責められるべき「サービス残業」の言い替えにはならないと思うぞ。
@ksnk 私が書いた事に反応したのだと仮定して、それは何か食い違うんですか。人間は気分屋だから嫌な思いをしたら袈裟まで憎がったりします。で、その感情を議論の場に真っ先に持ち出してそれ以上の分析をしようとしないなら、聞いても価値のある話にはならないと言っている。
ぢゃあなんて呼びますかっていうと…単純には「無賃労働」「タダ働き」。雇い主の関係で言うなら「労働搾取を受けている」とか…。
日本の義務教育は子供を取り巻く社会に課される義務であって、子供の義務ではない(教える義務はあり、教わる義務はない)という構図に似てる。
@daibaka あたし他人の伝記とかにほとんど興味がないので…そこに挙がっている人名もよく知らないし、たまたまある成果物を利用してるだけです。
ジョブズなる人にしても、私プレゼンとか見ないし、会った事ないし、伝聞は伝聞に過ぎないし。ただ、危うかったらしい頃の Apple を立て直す事に関与したので、Mac の使い勝手を持つ製品が断絶しないで使い続けられるようにしてくれた人とは思っています。
「ジョブズさんについてどう思いますか」という話題について、この前書いた「Mac が断絶しないようにした人」という回答には裏がある。裏というか、「詳細を表示」のボタンを押すと続きがある。「Mac をカッチョイイ物のようにドレスアップして大衆に訴えたので、そういうのに惹かれる人たちが集まり、一方で惹かれない人たちはバカにするような視線を持ち、従前から使っていた立場では肩身が狭くなるという状況の原因を作った人」です。でも製品が売れないと会社潰れるし正しかったと思います。
この前載せた絵が JPEG で 180 キロバイト。さっき載せたアワジャンプの動画が 918 キロバイト。あまり遠慮する事ないですね、多分。
「Nintendo Switch の X(旧 Twitter)連携機能および「フレンドおすすめ機能」の SNS 連携終了のお知らせ」
https://www.nintendo.co.jp/support/information/2024/0509.html
オアー。ツイッター跡地を経由して画像や動画を持って来るのができなくなるなあ。2024/6/11 まで。

「Nintendo Switch で撮影した画面写真や動画を、スマートデバイスや PC にお手軽に転送できるようになりました。」(2020/12/1)
https://www.nintendo.com/jp/topics/article/adab1919-feac-4167-9f3e-40107ba1348e
元々ツイッター跡地を経由するのは歪〔いびつ〕だったし、USB‐接続で転送できるようにすべきだろうなあ。

ニンテンドースイッチとツイッターの連携で自動的に付けられるハッシュタグが各ゲームタイトルの「公式タグ」として働いていた。事実上の標準がなくなってしまう。
@ksnk 話の範囲を先頭で明確にしなかったのは私の不手際で、申し訣ないです。最初ちょっと怒って書いたので雑になった 
夢で生成される映像と、眼球から受け取る映像は同じフォーマットになって認知されてるんだね  っていう。階段を下りながら下を見るとカーテンが水平に垂れていた(現実には寝てて、夢の中では立ってるので向きが 90 度違う)。
っていう。階段を下りながら下を見るとカーテンが水平に垂れていた(現実には寝てて、夢の中では立ってるので向きが 90 度違う)。

〈h〉のセリフが不統一になってる。左縦棒の下端の右側にセリフがあったりなかったりする。まあ個別に描いてたら不統一は発生するだろうとは思った。
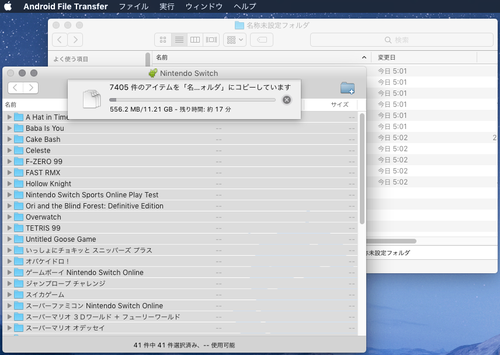
あたし従来 iMac の背面の USB A に挿さる機器しか使ってないので、ニンテンドースイッチから画像などを移送する為にハブを買おうと思っている所です。(ケーブルは先日買ったプロコントローラーに付いてるのが使える。)
昨夜の動画。スピンジャンプによる連続アワジャンプを壁で折り返せるか試したけど、どうも壁キックから R‐ボタンを押し続けても踏み台ジャンプが伸びないみたい。
壁キックしてから B‐ボタンを押し直せば踏み台ジャンプが伸びるようになる。(R を空中で押し直すと滞空スピンが入ってスピンジャンプの延長が切れるので使えない。)となるとスピンを維持できないので、折り返したあとは普通のジャンプでアワジャンプを続けるしかない。
あと興味深い事に、アワ変身の泡は発射したあと しばらく、発射したプレイヤーキャラクターの横位置に追従してる。壁キックで左へ急加速すると泡も加速する。この動画では視点が自機を追ってるので分かりにくいけど、カメラが固定される場所で気付きやすい。
多分、踏み台にしやすいように調整したんだろう。既に自機を離れた物が加速するのは少し奇妙かも知れないけど、まあ泡なので風に押されてると納得できるかな。

東京メトロの「具合が悪い時は次の駅で下りて駅員に声を掛けてください」という画面表示の挿絵は、二年に一回ぐらい絵柄が変わってるように見える。今見たのが多分 引っ越して来てから四種類目ぐらい。内容は全く変わらず、別の画家に描き直してもらってる感じ。
スマートホンはさておき、Mac が Windows に比べて良いか悪いかと問うなら、近年は違いが狭まっていて明確な長所というのは挙げにくくなってる印象です。まあ、最先端の機械とか興味ないし、そういう論争をする人が嫌いなので知らないけど。
スマートホンは…こんな操作しにくい物、中身がどんなだってまともな道具にはならないぢゃん。いや、というか、もし まともな道具と見なすなら少なくとも iPhone SE 第一世代では不足だから、まともな道具にするという選択肢を除外しているという個人的な事情がある。
おうち帰る。「リクルート活動」の一環で、比較的若手である社員の一人として、入社する可能性のある若いパーソンとお話をするなどした。
私は Mac に 30 年ぐらい触れているので、各時代で好きな所や不満な所がある。それが Windows に比べてどうかというと調査が足りない(同程度の経験を持っていない)ので、総合的にどっちが自分にとって良いかは分からない。機能がある・ないとか、カタログに載っているような情報は評価を定めるには不充分だし、「自分が既に慣れたような使い方ができない」という評価は不公平だし。
五年前に触れた時はどうだった、という経験を今持ち出すのも的外れだし。
Windows は、デスクトップ環境の見た目が時代に依って大幅に変わる傾向がありますね。Windows XP の初期設定の見た目とか超絶ダサかったな。(ダサかった…よね ? 意見割れる ? 私は自分の美的感性<ins>が共感されるか</ins>に自信がない。)Mac は、大昔からあまり変わらない。Mac OS X に移った段階でちょっと構造が変わったけど。システムの下層の方における互換性の引っ張り方と対照的…かも知れない。
30 年ぐらい触れてるけど、最新のシステムを使ってないからそれについて何とも言えないという弱みもある。今この OS X v10.11 で抱いている不満は、最新版では改善されてるのかどうか。
Mac の、少なくとも OS X 10.11 のデスクトップ環境は、「アプリケーション単位なのか、ウインドウ単位なのか」「ウインドウを閉ぢたらアプリが終了しないのか、するのか」「背面のウインドウの中身はクリックできないのか、できるのか」みたいに昔の挙動と新しい考え方が入り乱れてる部分が多くて、あまり美しくない感はある。
私は未だにアプリケーション単位の考え方で Mac を使っていて、切り替え時の挙動をクラシック‐OS に似せる Como という常駐ソフトウエアを入れてる。一つのアプリに属するウインドウは全部前に出る。先日ちょっと無効にしてみたけど、短時間では馴染めなくて元に戻しちゃった。
Dock はあまり好きではない。画面の左端に置いてる。一時期は隠し設定を弄って、左端の下側に寄るようにしていた。
Launchpad はマウス操作の時に全画面を取る意味ないと思う。左下のホットコーナーで呼び出してる。クラシックの頃は、タブ化した Finder‐ウインドウを左下に置いて、その中のアイコンはボタン化に設定して、ローンチャーとして使っていた。
自分の感性に自信がないというより、他人の感性を恐れていると言うのが妥当かも。「自分にとってどうか」は揺るがない。ほかの人間の感じる事は謎。
このアカウントは、notestockで公開設定になっていません。
iPad の広告について「日本には馴染まない」みたいな事を書いた人々がいるけど、日本以外でも反発は起きていたし、「日本特有の感性」とかいうのがそこまで強く支配しているわけではないですよ、という事を昨日書こうとして已めた。今書いた。
Tor Myhren さんの「謝罪」は別に日本人に向けた内容ではないようだし、それを曖昧に結び付けたコラムは良くないと思う。
https://toyokeizai.net/articles/-/753525
https://edition.cnn.com/2024/05/09/tech/apple-apologizes-for-ipad-pro-ad/index.html
日本人に特有の感性があるというより、感性が一定の範囲内に収まっていて似通ってる(多様性が低い)という事は言えるだろう。日本以外にも「日本人ぽい」気持ちを持つ人はいる。
何と比較するのかという問題もある。「日本 vs 世界」という不釣り合いな比較なら、後者の方が多様なのは言うまでもない。「日本 vs アメリカ合衆国」においても、アメリカの方が多様だと見受けられる。


で、ここまでを前提として、この事例から連想されるが必ずしも直接的に関係付けようとするわけではない話として、品物を壊したり乱暴に扱ったりする事を面白がるような人間が恐らくアメリカ合衆国出身と思われる集団の中には見受けられて気持ち悪いとは常々思う。
日本みたいな(比較的)均質性を期待してアメリカ合衆国を見るのが錯誤の元なんぢゃないかな。あの人たち、感性の分断が激しいぢゃん。ああ思う人もいるし、こう思う人もいて、相容れない感性同士で言い争ってる。少ないサンプルを見て全体を記述できない。
一方で「日本人は均質だ」ともあまり強調したくはない。飽くまで比較の話。日本にも幅があるし外れ値がある。
主に Google Chrome が悪いんだけど、背面の窓が背面を表す薄い色にならなくて、クリックが一回で通るか、キーボード操作がどの窓に届くかが分かりにくい。(左上の「信号機」のボタンで見分けてる。)Mac OS 9 までのプラチナアピアランスとかに見られる太い窓枠には、前面か背面かを見分ける手掛かりを常に表示する働きがあった。
ちなみに、背面の窓を背面のまま操作するには command を押しながらクリックするというシ組みが Mac にはある。
結論は特にないです。
汎用ウエブブラウザーに ActivityPub への対応が統合されているといい。更に言うとオペレーティングシステムに組み込まれててもいい。前も話したけど。例えばウエブを閲覧してて見付けた興味深いアカウントを、たった一回の操作でフォローしたり、投稿を一発でお気に入りしたりする。自サーバーの画面を開き、対象の投稿を読み込み、目的のボタンを押すといった手順を省く。
Chrome の拡張機能とかで可能かも。知らないけど。
「出水〔いづみ〕ビットマップフォント」を下敷きにして、JIS 第一水準の前半(第 16 区から第 31 区まで)を一巡して字形を作り、ザッと見直して少し整えました。これで一週間ぐらいかしら。
まだ不統一な所がある。部品の共通な文字を抽出して並べるシ組みが要るなあ。

ふと思い至ったけど、〈つかぬ事を伺いますが〉などに現れる〈つく〉は〈何々について〉の〈つく〉と同じなのね。漢字だと〈就く〉が当てられる奴。直前までの文脈に対して、「それについて」ではない事柄を話題にするから「つかぬ事」だ。つまり「ところで、それとは関係ない事を訊くけどさ」を意味するのが〈つかぬ事を伺いますが〉。
「The Absurd History of Level 8-2」
https://youtu.be/0kjIXjGzImE?t=1022
〈to go ham〉という俗語を学んだ。「ムチャクチャ頑張る」という感じか。

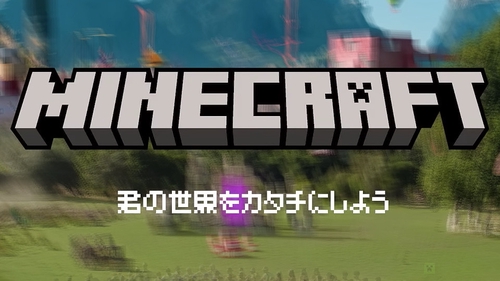
YouTube で流れてる「Minecraft 15 周年」の広告の書体が気になる。英語版の「Shape your world」は作中で本文に使われてるフォントだと思うけど、日本語版の「君の世界をカタチにしよう」は何だろう。私は Minecraft 持ってないのでよく分からない。これ作中に現れますか ?
この特徴的な「君」をどこかで見たような気がするけど、気のせいかな…。


英語版はこれ。日本語版は探すと見当たらないので、広告として流れるのを待って撮影した。

というか、プロコントローラーのケーブルを使う事にはこだわらないで、USB A‐型と A‐型のケーブルで繋げるのではないかしら ?
「Shape your world」に対する「君の世界をカタチにしよう」は悪くないけど、言葉の数が多いなーという感じがあるので、勇み足覚悟で削ってみると…「きみが つくる 世界」とか ?
書体は既存のフォントではなく専用に描いてみた。平仮名は字面「6 × 7」、漢字は「7 × 9」。

作中で実際に使われるフォントと表記に一致しないと効果が半減。
別に Minecraft って文字周りでレトロ感出してないんだよな。英語の文脈で見ても。
バックアップ用の外付けハードディスクが電源繋いでも認識されなくて心配したけど、Mac と USB で繋がってないのだった。ソリッドステートドライブが常に挿さってるようになったので口が足りなくて…。だからどちらにしてもハブは欲しいんだ。
しかし今の iMac の裏にある挿し込み口は USB の A‐型で、最近の iMac を買うなら C‐型なので、将来転用できないなあ。
順番が前後しちゃったけど、2024/5/4 の録画。ハートポイントが一万に達した時の記念です。
これも 2024/5/4 の録画。青キノピオがゴールポールに掴まった数秒後に私(キノピコ)も掴まったけど、その時点では同時ゴールの判定にはならず、更に遅れて来た黄色キノピオとの同時ゴールになった。ちょっと不思議な挙動。映像を見直すと、青キノピオの直前にマリオが掴まっていたのも窺われる。
もしかして、マリオから見たら青キノピオと一緒で、青キノピオから見たらキノピコと一緒で、キノピコから見たら黄色キノピオと一緒といった感じに分離してるのかしら。同時ゴールの猶予が五秒だとして、例えば四人が四秒づつ間隔を空けてゴールした場合、最初のプレイヤーを 12 秒待たせるわけには行かないから打ち切られる筈。どんな風に取り扱ってるのか気になる。

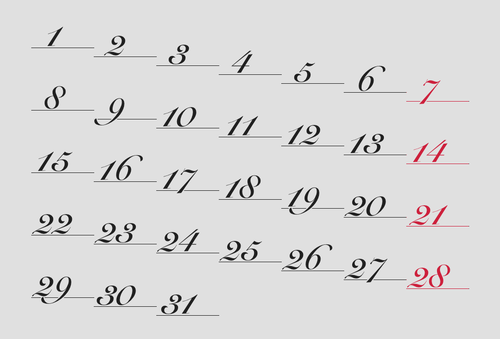
昔の画像を見直してたら面白かったので再放送します。2022/5/29、組み文字の話をしていた時のだ。

カレンダーの日付を斜めに並べる事で、縦幅が六段分になるのを避ける例。
https://wentwayup.tamaliver.jp/e478606.html
この記事で言及されていた案です。


https://www.nintendo.com/jp/topics/article/81448599-29e6-4579-b553-6c95c7201f65
ハナチャンレースは「僅差なら負けても進める」というわけではなく、単に二連続で負けたら進めるらしいです。なるほど。

https://www.nintendo.com/jp/topics/article/562c4d59-12f3-4074-840b-c354fc5e5898
「バッジなしで 55 秒を切る」というお題が任天堂の「トピックス」で出されていたので、挑戦してみました。数回やって 54.58 秒まで削った。
この前の 46.04 秒という記録は、作中で勧められる「ジェットラン」のバッジを付けたんぢゃなかったかな。


https://mofu.kemo.no/@sayunu/112414101290826636
スレッドがばらけてしまった。途中の経緯をこっちに書いた。
ニンテンドースイッチを iMac に USB で繋いで画像を複写できるのを確認しました。この画面写真は 2018/02/21 に撮影した物(ブレスオブザワイルドの一枚目)。Android File Transfer というアプリを使った。
ドックではなく本体に挿さないといけないというのが罠だった。ドックから繋ごうとして認識されないので、画面上に現れた「うまくいかないときは」を開いたら初めて分かった。任天堂さん、分かりやすい所に書いてくれてましたっけ ?
つまりプロコントローラーを繋ぐ時とはケーブルが逆向きになるのね…。スイッチ本体が USB の C‐型で、iMac が A‐型なので、逆にすればそのまま接続できる。
無駄に「C → A」のアダプターを買ってしまった。781 円と高くないから別にいいけど…使い道あるかしら。

ツイッター跡地での再圧縮を経由しない分、画質がいいけどデータ量が大きい。先日の「連続アワジャンプを壁で折り返せるか」の動画は、ツイッターから持って来たのが二本合わせて 2.3 メガバイト。ニンテンドースイッチから直接転送したのが 7.7 メガバイト。適当に再圧縮しないと若干遠慮しちゃうかも…。
現代の Windows を使ってる人って、普段 MS ゴシックのビットマップにどれぐらいの頻度で遭遇するんでしょうか。表示器の大きさに依るだろうけど。
Mac では、Osaka のビットマップを見る機会はほぼ全くない。だから稀少品扱いしてる。
私が業務用に与えられている Windows‐機(二倍解像度)では大抵 Meiryo UI とか Yu Gothic UI とかが目に入る。従来の解像度で使っていたとしても、MS ゴシックが現れる事はあまりなさそう。「メモ帳」の初期設定は何だったかしら。「コマンドプロンプト」は MS ゴシック ?
自然と目に入らなくても、「見ようと思えば見られる」状況か。この端末でも、解像度設定を下げてからメモ帳で観察できる。となるとまだ「ありがたみ」はないだろうな。
現代の Mac は、フォントにビットマップ情報が載っていても普通はそれを使わない。何らかの形で「アンチエイリアスなし」と設定されている文脈に限って有効になる。そして「アンチエイリアスなし」と利用者が敢えて指示するのはあまりお手軽ではない。
それに対して Windows は今でも、大きさに合うビットマップがあるならそれを使う。「アンチエイリアスなし」という明示的な指示は求めない。
数年前に作られた本場ムーミンの映画、見てみたくはあるよね。数年前っていうか十年前になるのか。英題だと『Moomins on the Riviera』。
ムーミン全般、履修したい感はずっとある。取りあえず『楽しいムーミン一家』(和製アニメ 1990)は原作から大外れではないし各国で受け入れられてるようだから、それを三割ぐらい見れば「ムーミン知ってる」と自認できるかな。
安い椅子、左側の接続部分が破断して坐面が少し傾いた。普通に坐ってて着々と壊れてくる椅子は初めてだな…。取りあえず、引っ越して当初使っていた椅子に戻ろう。
私は多分五年ぐらい前まで〈かわいい〉という言葉に(その現代での使われ方に)懐疑的というか釈然としないというか信用してないというか、そういう状態だった。まともに定義できないから。いや、今もあまり納得行ってない。
私は定義できない言葉を原則的に使わないので、〈かわいい〉か〈カワイイ〉と書く度にズルをしてる感じがする。その部分だけは早足で、見付からないように通り抜けるつもりで書いてる。あるいは皮肉または虚無感または留保または透明な米印を伴って書いてる。
〈かわいい〉は自分の感想として言える場合に、〈カワイイ〉は主観から離れた意味を意識している場合に使ってるような気がする(実態をちゃんと分析してない)。
JIS 第一水準を描いていくと、「日本漢字オールスター ! Choose your character」という気分で面白くなってくる(※)。お馴染みの字が勢揃いだ。(稀に「何でお前一軍にいるの」という感じの漢字もいるけど。)
※ ちょうど〈character〉には「文字」という意味があるし。
何だか不健康そうなキャラクターを描く人というのがいる。意図的な「病んでる」描写というわけではなく…元気そうな表情なのに常に虚弱っぽい印象を受ける。肌の血色が悪いせいかな。でも白いキャラが必ず不健康に見えるわけでもない。
「“ネコ量子ビット” をフランスの研究者らが発表 「シュレーディンガーの猫」から発想」
https://www.itmedia.co.jp/news/articles/2405/13/news053.html
「エルヴィン・シュレーディンガーさん」とサン付けする書き方好き。
シュレーディンガーさんの思考実験は猫を使う必然性がないから、仮に鼠を使っていたらこちらの用語も〈cat qubit〉ではなく〈rat qubit〉になっただろうなあ。必然的でない選択が後続の歴史を決める。

James Hoffmann さんが出演する日本語の動画に「フランスへのからかいを含むのがイギリス人らしい」とかいうコメントが付いていたのがずっと引っ掛かっている。「フランス語と英語の差を淡々と説明しただけであって、ホフマンさんはそういう柄ぢゃないです」と返信しておけばよかった。
思い返すに、「イギリスとフランスのライバル意識 !」とかいう漫画的な描写を真に受けた人なんだろうな。
歯医者で処置が終わった。待合室のテレビの『ニュースエブリー』なる番組が、18:25 頃の潮干狩りの話題で「大漁ゲットなるか」という字幕を表示していた。「大漁なるか」または「大量ゲットなるか」とすべきぢゃないかな…。
Safari 以前の時代に Mac に搭載されていた Microsoft Internet Explorer(5.x)は、同名の Windows‐版のブラウザーとはエンジンを共有しない別物で、同時期の中では標準準拠度が高い優等生だったという話をたまにしておきます。
CSS(v2)を大体 定義通りに解釈してくれるので、Mac‐版の Internet Explorer に向けて書いてから Windows‐版の非標準的な挙動への対策を加える(ウエブ上の記述を参照して)というのが主な流れだった。JavaScript での DOM‐関連の操作とかもまともな方だった。確か addEventListener が使えていたと思う(Windows‐版と違って)。半透明の PNG が表示できるのも偉かった(Windows‐版と比べて)。細かい所はもうよく覚えてない。
一般のサイトは大抵まともに閲覧できた。Windows のフォントの字幅を前提にして絶対位置を決め打ちしているページとかは崩壊するので悩ましかった。それは書いた人のせい。
まあ、あの時代なので今に比べたらどのブラウザーも(ウエブ標準を取り巻く状況も)未熟だったけど、少なくとも IE6(Windows)より格段にマシでした。
少数派が独自路線だったら誰も対応しないからな。変な振舞いをしてみんながへつらってくれるのは、無視できない大きなシェアを握った者だけ。
https://note.com/kingyosun/n/n2cdc6ea4b776
記事の内容はさておき、「Def can’t be owned by a state, or company」を「イケてるものは特定の国家や企業に所有されない」と訳しているのは誤訳ぢゃないかな。多分辞書を引いたんだろうけど、〈def〉は〈definitely〉の略で使われる事が多いので「断じて国や会社の所有にはなり得ない」という感じだろう。

@tizerm チャット室のような物が気に入ったというのは まあそれもまたよいです。個人サーバーね…それにしてはさゆぬさんの存在感が大きくて書く事選んぢゃうよね…。
ActivityPub で発信される投稿は「ウエブの一部」なので、必ずしもこのネットワーク内で検索を成り立たせなくても Google などの索引が綺麗に作られたらよかろうと思っていて、現状そうなってない。
んん、ツイッター跡地で添付画像のある投稿が表示されない。画像が消えるのではなく、投稿自体が存在しないような扱いになる。一時的な不具合かな。
あ、直った…ほぼ直った。タイムラインには現れず、直接 URL を開くと「このページは存在しません」と表示されるという症状だった。
前述の不具合とは別で、ツイッター跡地にログインしていない状態(というか Chrome の「シークレットウインドウ」)だと ぜるまくんさんの特定の投稿が表示されない。下着の獣人の絵が添付されている物だけ狙い撃ちという感じ。
あと、非ログイン状態で個人のプロフィールのページを開くと、そのまま閲覧できるアカウントと、ログインを強いられるアカウントがある。閲覧できるアカウントにおいては、時系列ではなく「人気順」で投稿が表示される。
非ログイン状態で閲覧できるアカウントの条件は不明だけど、傾向としては、直近に閲覧された数が多そうなアカウントかな…。フォロワー数ではない。フォロー・フォロワー比でもない。さゆぬのアカウントは公開に値しないと判定されてる。
https://gogh-co.github.io/Gogh/
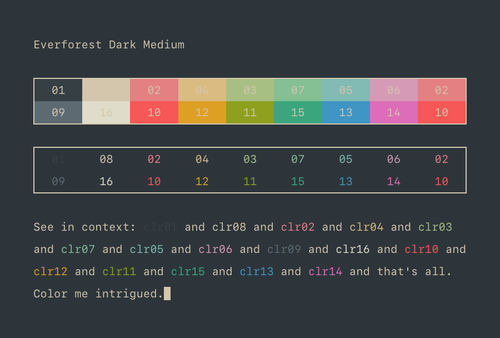
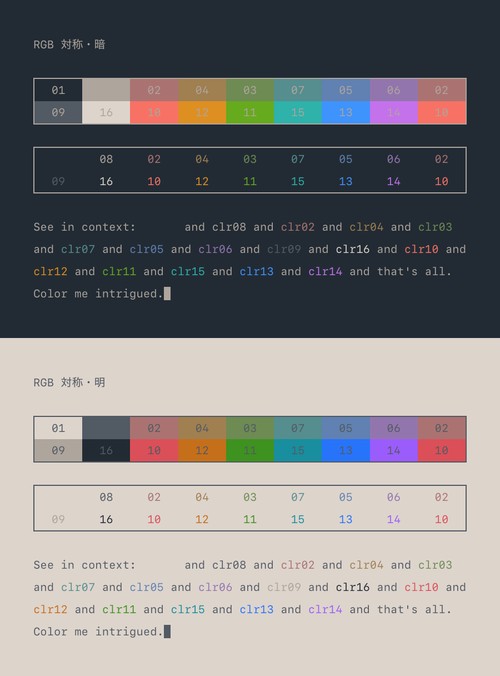
「Gogh」に含まれる色々な配色を JSON で貰って来て、自前で見本を作って眺めてました。「ANSI エスケープコード」の基本 16 色の話。
16 色のうち後半の八色は強調を表すというのが本来の位置付けなので、黒地に白の場合は明るくていいけど、白地に黒なら暗くすべきだと前から思ってる。やっぱり取り扱いがバラバラだなあ。
「Everforest Dark」の構造は興味深い(添付の図)。強調されない方の色は、暗くするのではなく、通常の文字色と混ぜたような色になってる。確かに本文中の文字色として使われる前提なら、本文の色と少しだけ違うのが「弱い着色」で、大きく違うのが「強い着色」だと言える。

ガイドラインや審査によって体験が保障されている環境と、自由な環境は、共に有意義なので「自分はどっち派」とか決める必要性はないです。(片方しか有意義でないと思っているなら視野が偏っているという事です。)
個人の用途に当てはまるかどうかは人に依る。一方だけで済む人もいるだろうし、跨ぐのが一番いい人もいる。一般的に言うなら、どっちも利用価値がある。
自分にとって一方だけで済むとして、自分にとって要らない方を無意味に攻撃的にけなすのが愚かな人間。
こういった配色で何ができて、何ができないのか、まだ把握し切れてなくてずっと考えちゃう。取りあえず、
・ 基本の背景色と前景色に何を選ぶか
・ 有彩色として何を採用するか
…に分ける事はできる。有彩色には特定の色相を敢えて含めない事で独特の雰囲気が出る。例えば真っ赤がなくて、その分 青系が多めとか。あとは有彩色に明度や彩度を抱き合わせるかどうか…一定にした方が無難だけど、個性は出る。
「全体的に茶色っぽい」みたいなのを、前述の二つの観点と別に扱う必要はあるかしら。
誰かが「パブリックドメインにする」という意向を宣言して作った物を公開しており、それを二次利用する人が「ライセンス面で全く問題ない」という確認を重視する場合、「この素材は誰々がどこどこでパブリックドメインとして公開していた物です」という説明を加えるので、結果的に作者の表示(attribution)が引き継がれる所があるなあ。(何も書かないと「これ どこから盗んで来たの ?」という疑問が生ずるので。)
RGB の値を単純に反転するだけで「白地に黒」と「黒地に白」が得られるようにするという制約を設けて、ANSI 16 色の配色を設計してみました。補色が HSL の色相で 180 度の差を持つように制限される。
const 配色_RGB対称暗 = { name: 'RGB 対称・暗',
color_01: '# 222b34', color_09: '# 515a63',
color_08: '# aea59c', color_16: '# ddd4cb',
color_02: '# ab7271', color_10: '# f97160',
color_04: '# a17f4c', color_12: '# e09000',
color_03: '# 6c8c50', color_11: '# 64ab00',
color_07: '# 548d8e', color_15: '# 22b2aa',
color_05: '# 5e80b3', color_13: '# 3990ff',
color_06: '# 9373af', color_14: '# c56cef',
};

const 配色_RGB対称明 = { name: 'RGB 対称・明',
color_01: '# ddd4cb', color_09: '# aea59c',
color_08: '# 515a63', color_16: '# 222b34',
color_02: '# ab7271', color_10: '# dd4d55',
color_04: '# a17f4c', color_12: '# c66f00',
color_03: '# 6c8c50', color_11: '# 3a9310',
color_07: '# 548d8e', color_15: '# 068e9f',
color_05: '# 5e80b3', color_13: '# 1f6fff',
color_06: '# 9373af', color_14: '# 9b54ff',
};
「rgb(…)」だと字数を食うから 16 進法に置換したけど、そのままではハッシュタグになっちゃうんだった…。
https://mastodon.social/@keyboards/112451125719167528
見慣れた絵…と思ったけど、サンリオ民から来た投稿ではなかった。

https://blog.ce9e.org/posts/2019-06-24-terminal-colors/
CLI の画面は歴史的に「黒地に白」だったので、近年 選択肢にある「白地に黒」の配色設定は設計が統一されていない…という問題にちょっと触れている個人の記事があった(のを昨日見た)。別に新情報はないけど「そうなのよねえ」と共感する所が多かった。
ツール開発者が利用環境として想定するのは「黒地に白」の画面だろうから、配色設定はそれを破綻なく表示できるようにするのが正解だと思うけど。色を直接指定する必要があるツールだったら、16 色ではなく 256 色を使うべきだろうし、16 色の方は絶対的な色を維持する必要ない。
弱い方の色は輝度でなく彩度を弱くするというアイデアも最後に触れられていて、これはちょうど私が採用してみた考え方。
「弱い文字色」と「弱い背景色」は使うべき色が必ずしも一致しないから、ターミナルエミュレーターはそれを区別してくれて描画してくれてもいい。背景色としては、文字との輝度差が欲しいのよね。つまり通常の背景色に近い明るさ(黒地に白なら、暗い色)がいい。配色設定は 24 色構成になる。
「明るい背景色が設定されている部分の文字色」を通常の文字と同じ色で描画する必然性も別にない。「背景が赤で文字が青の場合」とかいう組み合わせまでは対応しなくていいと思う…。
配色を捏ね回すのが好きだけど、CLI のツールを使う機会はほぼない上に、文字の着色を大いに生かしたツールを利用する事は一層ない。
@tizerm 「display: flex」を使うなら、子に flex-grow、flex-shrink、flex-basis(すなわち一括指定プロパティー flex)を設定するのもほぼ必須だと思う。
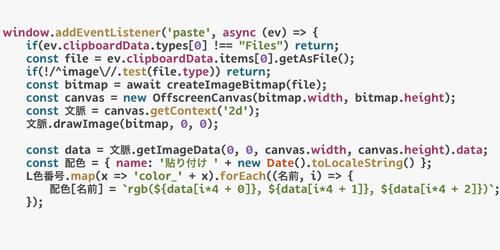
JavaScript で、ペーストされた画像の中身を取り出すの結構簡単だった。イベントオブジェクトの clipboardData からファイルとして取得して、あとは input‐要素で受け取ったのと同様に使えるみたい。「File → ImageBitmap → OffscreenCanvas → ImageData → Uint8ClampedArray」というタライ回し感があるけど、これはしょうがないかな。
最初は従来通り HTMLCanvasElement を使ったけど、折角なので OffscreenCanvas を試すと同様に動いてくれた。でも比較的新しいから対応環境が減るなあ。従来の HTMLImageElement の代わりが ImageBitmap で、HTMLCanvasElement の代わりが OffscreenCanvas という感じかしら。

「twitter.com」へのブックマークが「x.com」へ転送されるようになったようです。色などの設定が引き継がれなかった。(ブラウザーに保存された情報はドメインに結び付けられてるからだろう。)
https://www.nintendo.co.jp/netinfo/ja_JP/index.html
ところで、任天堂のサイトでニンテンドー 3DS と Wii U のネットワークサービスが「正常稼働中」と表示されるのが気になっています。稼働してるサービスが存在しないから「異常がない」、すなわち正常という判定になってるのかな。


ツイッター跡地に価値のある物を置かないという方針を一歩進めて、原文の冒頭だけ転載して半端な所で打ち切る形式にしてみてる。字数以内で筋が通るように書き替えるより楽だ。いつまで続くかは知らない。

https://gitlab.chise.org/CHISE/ids/-/blob/master/IDS-JIS-X0208-1990.txt
わあ、「幹」が「⿰𠦝⿱𠆢干」ではなく「⿸⿰𠦝𠆢干」と記述されてる。(つまり「𠦝の右に、𠆢干を上下に重ねた物を置く」ではなく「干を左上から取り囲むように、𠦝𠆢を左右に並べた物を置く」と書いてある。)字源主義というのかな。フォント作りの補助として使うには色々と注意が要りそう。

圧が「⿰厂土」になってるのは多分間違いだな…。ほかのガンダレは「⿸」で表現されてるようだし。
GitHub ならアカウントがあるから直接突っ込めるんだけど。
このファイル、第二水準に埋まってない所があるな…特にイトヘンの辺りとか。JIS より UCS の方が保守されてそうな気がする。対応付けて変換しないといけないので面倒。
Numbers(表計算アプリ)で JIS から UCS に対応付けた。6400 行で 2 万 1000 行を LOOKUP するのは中々重かった。
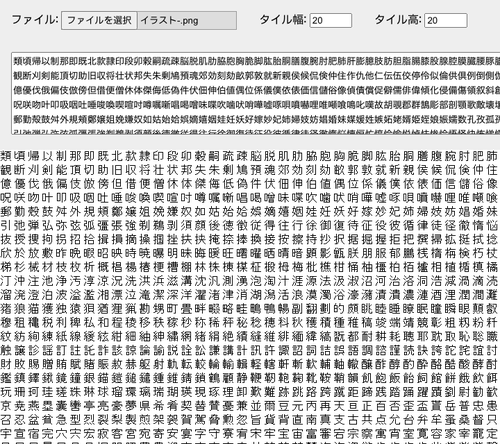
漢字構成記述文字列を弄って、左側・上側・外側の部品が共通な漢字が集まるように並べ替えた文字列と、右側・下側・内側の部品で並べ替えた文字列を作った。
また、与えた画像を JIS X 0208 の漢字表と解釈し、指定された文字列に対応する字形を抽出するスクリプトと、その逆変換のスクリプト(与えた画像には指定された文字列に対応する字形が並んでいると解釈し、JIS X 0208 の漢字表を生成する)を作った。それぞれ「文字タイル貸出」と「文字タイル返却」と称する。これで部品の共通な漢字を並べて検討できる。

Bend は、並列計算が得意なプログラミング言語…。プログラマーが複雑なスレッドの制御などを設計する事なく、並列に計算できる事なら並列にやってくれる…。interaction combinators を実装した Higher‐order Virtual Machine を使う…。for による繰り返しは存在せず、その代わりに fold がある…

ハッシュタグリレーに参加している misskey.pkkis.com というリモートサーバーでスパムが発生してるようで、大量のタグ付き投稿が配送されて来ていました。取りあえずアカウント四個だけなので個別に活動停止(サスペンド)にしました。

このアカウントは、notestockで公開設定になっていません。
本文中の「な」を「にゃ」に置換するという Misskey の邪魔機能(実際邪魔になる事を意図して実装されている)、Mastodon から見ると置換されてなくて読みやすいですね。知らんけどサーバー側ではなくクライアント側に処理を移すとかいう話があったし、その結果かな。
JIS 第二水準の「埒」(52 区 31 点)と「埓」(52 区 32 点)は何が違うんだ…そもそも「爪」と「ノツ」は普通は包摂されるから、何か特殊な事情で分かれてる筈だけど。52 区 32 点は多くのフォントで「ツ」の最後の拂いを不自然に長く作っている。
https://www.asahi-net.or.jp/~ax2s-kmtn/ref/jis_unification.html
https://www.aozora.gr.jp/hosetsu_kijyun/0208-6.6.3.2.-hyou.html
包摂規準 169 番で、この字だけ狙い撃ちで「ノツ」と「月」が包摂されてる。だったら「52‐31 は爪寸またはノツ寸で、52‐32 は月寸」という定義にしてくれたら綺麗だったのに。
「醤 — 醬」と「蒋 — 蔣」の立場も微妙。JIS X 0208 の 1983 年版で不用意に例示字形を変えて非互換変更になった、と 1997 年版の整理によって位置付けられているけど。
字体差として問題になるのは、ヘンの形とノツの形。「状」のヘンは包摂されるけど(包摂規準 162 番)、これは部分字体「状」だけに決め打ちされてて「将」には適用されない。一方、「ノツ」と「月」は JIS X 0208 においては「埓」だけ決め打ちで包摂されてて(169 番)、やはり「将」には適用されない。JIS X 0213 では、追加された包摂規準 192 番によって「ノツ寸」「爪寸」「月寸」が包摂されてる。
という事は、定義上、JIS X 0213 において「醤 — 醬」と「蒋 — 蔣」はヘンの形によって符号位置が区別されてて、ノツの部分は どれでもよい状態…だと思う。
第二水準は「何でこれ分かれてるの ?」「この字は何 ?」「この形は何 ?」といった疑問が原因で作業が進まない。
ええと、それで、当初の問題である「埒」と「埓」については…包摂規準 21 番が制限なく「ノツ」と「爪」を包摂してるけど…「6.6.3.1 漢字の字体の包摂規準の適用」の「b」において、複数の区点位置を包摂するような適用はしないと規定されてるから、これによって除外されると考えたらいいかな。
手元のフォントの中では「メイリオ」が、ハライの長くない「ノツ」で「埓」を実装してる。
『Indigo Park』(Chapter 1)のプレイ映像。放棄された古いテーマパーク…にしては今風の(ファーリー臭い)絵柄だし、「AI で喋る」という設定とかは「昔懐かしさ」とは対極だし、どの辺の時代と歴史を感じてほしいのか曖昧な印象。(放棄されたのに電源が来てるとか、放棄されただけで謎の土砂や瓦礫が発生してるとか、その辺はさておき。)施設自体、ディズニーみたいなシッカリした作りを描きたいのか、チープな感じを狙っているのか…。
「ホラー」要素がどの辺の水準を目指しているのかよく分からない。スプラッター的な場面が、動画の中では一箇所だけあった。幻影とかでもなく血の通った生き物が襲って来るのは どういう理屈 ?
遊園地の廃墟に取り残されて復旧を願う、自律的な(かわいい)マスコットという設定には魅力がある。「実は邪悪でした」みたいな事を続篇でやらないでくれるといいな。

作りたい物が多いせいというより、ボンヤリする時間を大切にするせい、無駄を発生させないようにするせい、完璧になるまで終わりと見なさないせい。
漢字フォントは やべえす。いかに効率化しても単純に量が多いす。理想を全部揃えようとするなら半年は別の制作が保留です。
ドライブワイパーの直線的な斬撃だと、バイガイ亭の微妙な斜面が難しいっていうのかな…。トリカラマッチをやってて後半は負け続けた。日本が深夜だったので、最後はプレイヤー名から察するに多分ヨーロッパのマッチングに混入した。

プロコントローラーのケーブル(両端が USB‐A と USB‐C)は、ニンテンドースイッチからパソコンに画面写真を移送する用途にも使えるけど、共用するのは抜き挿しが面倒過ぎる。二本要るなあ。どちらにしてもスイッチの画面から直接ウエブに投稿する手軽さには敵わないけど、少しでもマシにしたい。(そうしないと投稿できない。)
あー。ドックではなく iMac にケーブルを繋いだままにするという手があるかも。プロコントローラーを繋ぐ目的は充電であって、有線通信による操作ではない。(有線で操作する方が遅延が大きいという特性が知られている。)iMac からプロコンに繋いだ場合も充電中の発光ダイオードが点灯する。それなら、ここにプロコンを繋いで充電したり、ここにスイッチ本体を繋いで画像を移送したりできる筈。
あとは USB のハブが要る。背面のポート四個が満員です…。
これまでに蓄積した画面写真や動画を切りのいい所まで全部 iMac に移して、スイッチの方の容量を空けたい。(動画は原則的にツイッターに載せたらすぐ消すようにして来たので、そんなに大量にあるわけではない。)
@tizerm そうだねえ。従来「アルバム」から投稿していたのの代替としては、もっと手軽に呼び出せるといい。
これに限らず「設定」の画面は操作性が悪い。今ちょっと触って分析してみると、第一階層のメニューは十字キーの連打で隣接項目へ進めるからまだいいけど、第二階層以降は「押しっ放しでスクロール」を強いられるので画面外の項目に辿り着くのが遅い。二次元的に並べてほしいのもある。
「そんなに大量にあるわけではない」と思ったけど、現状で画面写真が 1.7 ギガバイト、動画が 9.7 ギガバイトあるわ。
https://superuser.com/questions/1827718/how-to-transfer-apply-gnome-terminal-colors-to-kde-konsole
KDE の「Konsole」では「普通の色」と「強調された色」と「弱化した色」の三段階をそれぞれ設定できるようになってるらしい。ANSI の制御符号がそういう構造になってるから、そういう環境もあるんぢゃないかと思ったら やはりあった。
文字色としては多様過ぎる感がある。写真や絵を表示する目的なら細かければ細かいほどいいけど、それは現代では少なくとも 256 色とか 24 ビット色とかの役割だし。(通常の文書作成なら、有彩色が六種あるだけでも多過ぎる。シンタックスハイライトなどの目的では、あり得なくはない。)
ほかの多くの環境で利用できる「普通の色」と「強調された色」の対比もあまり存在意義があるとは思えない — 特に太字フォントで区別できる環境であれば。それよりやっぱり「背景として使う場合の色」と「文字を描画する為の色」が分かれてる方が都合がいいなあ。
https://material.io/blog/science-of-color-design
https://facelessuser.github.io/coloraide/colors/hct/
Google が、知覚的等歩度性を意図した HCT なる色空間を作ったのか(2022 年に)。「HSL よりイイ !」ってそりゃ当たり前だろう…競うべき相手は CIELAB(L*a*b*)とか Oklab とかであって、その辺の議論が足りない。
第三者(ColorAide)の記述を見ると、「色彩は CAM16 を、明度は CIELAB を使う」と説明されてる。

Google、既存の規格などを置き替えがち。その際に、別の方式に対する(超古い物でなく最近の競合に対する)優位性をあまり細かく説明しない印象がある。JPEG 2000 をサポートしないまま WebP とか言い出すし。自分トコの製品で実装するから、シェアに物を言わせて普及するんだよなあ。Open Location Code(Plus Code)も連想される。
https://news.mynavi.jp/techplus/article/jpeg-3/
2016 年の記事、インタビュアーが「JPEG 2000 をサポートしているブラウザはないようです」と書いてるのは誤情報では ? Safari が対応してる筈だけど。

掲載されている情報が「snapstream の snapstream_pvs における脆弱性」に修正されてる。
https://jvndb.jvn.jp/ja/contents/2004/JVNDB-2004-000665.html

色彩に関する説明の中で「白黒に変換してみると、黄色は明るくて青は暗いのが分かる !」などと言うのは、方便にしても論理が雑過ぎてどうしょうもない。「知覚的な明度を維持しながら彩度だけ取り除くという変換をどのように行うか」が問題なのに、それぢゃ順序が逆ぢゃん。どんな方式を採用するかに依って結果の暗さが変わる。やり方を間違えると明度が崩れる。
黄色は明るいから、白っぽくなるように変換してるんだよ。黄色を黄色のまま見て考えなよ。
例えば Clip Studio Paint を使う場合、「色相・明度・彩度」で彩度を下げる操作は明度を全く維持しない。黄色は暗く、青は明るくなる。真っ黒に塗ったレイヤーを合成モード「彩度」で合成する操作はマシ。(この辺の挙動は Photoshop と同様だったと思う。)「グラデーションマップ」も明るさを保てるけど、初期状態のまま使うと線形のマッピングになってなくて偏るので、「混合率曲線」のハンドルを消す必要がある。
CSS は非互換変更をしないから、古くからある記法を避ける意味はあんまない。新しい書き方の方が高機能だったり書きやすかったり読みやすかったりするので、天秤に掛けて新しい方を採用する判断が合理的な場合もある。私は古い環境を気にするから、今もカンマ区切りの「rgba(…)」を使う。いつ頃まで引っ張るかは知らない。
私が行っている日本語表記は全部遊んでるだけであって、こうあるべきとかいう主張はない。好きに遊べばよい。という大前提において…
仮名使いについては、和語に限ってジとヂ、ズとヅの区別を残すようにしてる。(字音は全部ジとズでよい。)〈である〉や〈では〉に繋がる〈ぢゃ〉と、共時的にまだ連濁が見えてる複合語(〈つまづく〉の辺り)には意義を感じる。しかし〈ねぢる〉〈よぢる〉〈いぢる〉〈もぢる〉〈こじる〉〈くじる〉〈ほじる〉〈なじる〉〈にじる〉〈かじる〉〈まじる〉は頻繁に使わないから永遠に調べ直してるし、共時的に構造が見えない語幹の中の区別は放棄していいかも。〈とぢる〉だけは定着してる。
「なぁ」の類で小書きの仮名を使わない。「ティー」の類は長音記号を厳密に使う(作品名などを除く)。
漢字については、個別に調整を加えてある。〈仏〉と〈払〉は、〈沸〉と部品を不統一にする意義があまりないので〈佛〉と〈拂〉を使ってる。〈欠ける〉ではなく〈缺ける〉を使う。一方、書き分ける意義が見えない同訓の字は多少奇異でも片方を廃止する。〈換える〉は使わず、〈替える〉に統合する。〈遣う〉は〈使う〉に統合する。
当て字は可能なら避ける。〈する〉の連用形に〈仕〉を当てない…けど、〈シ事〉〈シ方〉〈シ組み〉の見映えの悪さは自覚してるので、迂回しようとして変な工夫が発生してて良くない。どうしようかな。〈試合〉や〈支拂い〉は許してるので線引きが微妙。熟字訓は原則的に避ける。
常用外の漢字の字体については、何でもいい。統一しないでいい。揺れるのが伝統だし、楽しいだろう。正式で公式な文書を書いてるわけでもない。
音読みの語は原則的に漢字で書くけど、〈ようだ〉には平仮名を使う。(昔は漢字にしてたけど已めた。)〈ヒイキ〉のように、漢字を使わないなら大抵は片仮名にする。読み仮名は積極的に振る。
擬音語・擬態語は原則的に片仮名だけど、〈ゆったり〉のように「さすがに嫌」なので平仮名にする物も時々ある。個別に好みで決める。
「若干見慣れない書き方だけど、まあ読める」くらいの線だと思う。〈已〔や〕める〉を読み仮名なしで突っ込むのがちょっと大胆だけど、文脈と送り仮名で何となく分かるぢゃん、分かるよね…という気持ち。画数少なくて いかめしくはないし。〈名宣る〉も文脈と字義で分かるだろう、多分。〈止める〉はトメル専用にしていて、ヤメルには使わない。音声言語が大事なので、どう声に出すかが定まるような書き方を理想にしてる。
漢語については〈交差〉ではなく〈交叉〉を使うというのもあります。別に〈交差〉でもいいかな…でも〈音叉〉は〈*音差〉にならないしな…。
どう声に出すか定まるようにするという意図で、記号の話をする時は名前を書き下して言及する。例えば「このフォントはピルクロウ(¶)の形が独特だ」のように、名前を書いてから記号そのものを括弧に入れるのが多い。
〈座〉と〈坐〉の区別が微妙な感じになってる。〈坐る〉と書くけど、ほかの全ての場面で分けるかというとフラフラしてる。部品の多い方に統合する事にちょっと抵抗感がある。〈御〉と〈禦〉みたいなのは〈御〉だけでいいんだけど。
ちょっと触れるだけのつもりが、色々湧いて来て長話になってしまった。
顔が描かれているから買ってしまった、パスコのホイップクリームパン。いや、最終的には「買ってもいいから買った」んですけど、顔が描かれてなかったら売り場で検討対象になってないので…。顔が描かれてるの強い。




業務で昨日まで使っていたサクラエディタの設定が今朝 急に飛んだ  設定フォルダーを開くと「sakura.ini~RF13e9844b.TMP」とかいうファイルがあったので、これを「sakura.ini」に戻したら復旧した。改めて見ると「sak83FD.tmp」というファイルもあって、内容が似てる。前者は月曜日の終わり、後者は火曜日の終わりが更新日時になってる。何だかよく分からないけど、どっちでもいいか…。
設定フォルダーを開くと「sakura.ini~RF13e9844b.TMP」とかいうファイルがあったので、これを「sakura.ini」に戻したら復旧した。改めて見ると「sak83FD.tmp」というファイルもあって、内容が似てる。前者は月曜日の終わり、後者は火曜日の終わりが更新日時になってる。何だかよく分からないけど、どっちでもいいか…。
「Mac は Finder が良くない」という感想を述べる(英語の)動画があった。Windows を基準にすると どういう点が不足に感じられるのか聞きたい。(良いか悪いかはさておき、エクスプローラーと同じ使い方をしたい人間にとって何が妨げになるのか。)
私も Finder(すごく古い版)に不満があるけど、「Windows 10 のエクスプローラーよりはマシ」という感想。タブがあるし、カラム表示と多階層のリスト表示があるし、Quick Look があるし、ラベルがあるし。
新しいウインドウを開いた時、直前のウインドウの内容や履歴を複製してくれる点は Windows 10 のエクスプローラーの挙動が好き。Mac(OS X v10.11)の Finder は、環境設定で指定されたディレクトリーが必ず起点になる。
USB のハブを買って来ました(Elsonic ECF‐CHUB05)。USB‐A 3.0 のソケットが四個、USB‐C PD 3.0 のソケットが一個付いていて、税込み 2948 円。将来性を考えて、オス端子が USB‐C の物を選んだ。近年の iMac は USB‐C らしいし。先日 無駄に買ってしまった「C → A」のアダプターが役に立つよ。
アダプターは USB 2.0 なので、ハブの性能を生かし切らない事になるけど、そんな大量のデータを頻繁に通すわけではないし。

https://www.morisawa.co.jp/culture/dictionary/4837
モリサワが一部のフォントで採用してる「ミニ‐2‐セット」という文字集合は、ちょうどいい規模感だなあ。個人制作のフォントでも参考になりそう。「第二水準の漢字を全部描くのは大変だ、でも第一水準だけだと結構取りこぼす」という辺りで悩む場合にピッタリだろう。

人の言い方が気に食わないなら「言い方が悪い」と批判するのがいい。話の内容にそういう感情を混ぜ込んで反論するのは、問題の本質を混乱させて有害です。人に流されないで自分で妥当な問いを立てるように努めたいものです。
モリサワのミニ‐2‐セットに採用されている第二水準の漢字のうち、第一水準に異体が存在しない物(別字である物)が「最も必要性の高い第二水準漢字」と見なせるだろう。異体は代用して同じ言葉を書けるわけだし。何個あるかは分析しないと分からない。
異体関係に在る符号位置は両方に同じグリフを置いてもいいと思うよ、そのように宣言しさえすれば。「規格適合」ではないけど、適合しないフォントデータを頒布するのは罪ではない。望むなら「あいう」に「ABC」のグリフを置いたっていい。
グリフを重複させるのと、単に未実装で空けておくのと、どっちが実用上 好都合かは用途に依る。用途を定めないなら、まあ未実装にする方が無難とは思う。
必ずしも第二水準を空けるとは言っていない。異体関係に在る対のうち、第一水準を空けて第二水準を実装するのも自由だ。
『カエルの為に鐘は鳴る』ね、ニンテンドー 3DS のバーチャルコンソールで、途中までやりました。ツイッターのログを見ると 2016 年ですかね…。短い作品だと言われているのに終わりまで辿り着いてない。続きをやるといい。
赤を「失敗」や「危険」の意味で、緑を「成功」や「安全」の意味で使うようなコマンドラインのツールがきっとあるだろう。編集の差分を表示する時に色を使って「削除部分」と「追加部分」みたいな意味付けをする事もあるだろう。他方、単なる色分けとして使う場合もある。色が異なりさえすればよくて、何色かは問わない。そういう役割を持ちやすい色がある。例えば、マゼンタに統一的な意味付けがあるとは思えない。
一つ一つの色に用途が定義できる環境なら、それに合わせて色を選べるんだけど。そうなってない成り行きの世界なので、要件が定まらない。
『スーパーマリオブラザーズ ワンダー』は、キャラクターの声が全部 新録なのが嬉しい。恐らく 20 年とか使い回していた事になる音源が耳に入って来ないのがいい。
各地の「飛行戦艦」は、このゲームの中で最も面白くない。マップ上で入口に通り掛かった時に「このコース面白かったよね、再訪してみよう」という感じにならない。まづコース名で内容の特徴が分からないし、実際ほかのコースの個性の強さに比べてあまり特徴がないし、強制スクロールだから駆け抜けたりする自由度が低いし、ワンダーフラワーの効果も共通だし、ボスのような物は狙いがよく分からないし。何でここだけこんな感じなんだろう。
特徴、ないわけではないのか。モックモック高山の飛行戦艦は…打ち上げ花火のような物。フラワー諸島の飛行戦艦は…ジュゲムの雲。マグマノ樹海の飛行戦艦は…引っ張ると火が弱まる障害物と、ぶら下がれる水平な棒。入ってみて書き留めないと分からなくなるし、やっぱり強制スクロールである事と、後半のワンダー効果が共通である事に印象が上書きされてる。
しっぽマリオやマントマリオには、空中でジャンプボタンを押すと落下が遅くなるという機能があるけど、これは踏み台ジャンプと喧嘩していて操作しにくい。敵などを踏んで大ジャンプをするには、踏む前に空中でボタンを押さないといけないが、押した所で落下の軌道が変わるので踏み損ねやすい。(『マリオ U デラックス』では滞空スピンが割り当てられていて同様にやりにくいらしい。)
…というのを前提として、それに比べてヨッシーの踏ん張りジャンプはジャンプボタンを押したあと少し沈んでから上昇するので、踏み台ジャンプと噛み合わせがいいなあと今更思いました。
〈ケモナー〉ばかり存在感があるので、その周辺にいる必ずしも獣人趣味ではない人たちが自称する言葉を持たない事が度々問題にされるけどさ…まあみんな趣味違うし、自分は何が好きなのかを個別に説明するのが一番いいと思う。
〈マスコットナー〉については、
・ ナーって何 ? 接尾辞 ‐er ではないの ? どこから n が来た ?
・ マスコットっていう言葉はキャラクターの身体的な形態を指すわけではないからなあ
…と思うのでどっちにしても私は使わない。
〈ケモナー〉についても、性的な意味を含めている人や、そうでない人とかがいるのでよく分からない。定義を曖昧にしてみんな勝手に使ってるという観点では〈オタク〉とかも同じ。
私は、知覚的に無駄がない形が好きです。人間社会の固定観念に縛られなくて平和である別の世界の描写が好きです。無駄がない形によって「かわいい」物は好きですが、ここで「かわいい」というのは「弱くて助けを要するようだ」という意味ではありません。自立している物が好きです。
何らかの概念が由来として紐付けられている一群のキャラクターというのは結構好きです(必須ではない)。雨粒の妖精とか、色鉛筆の神とか…。そういうのが、出自を時々ネタにしながらも基本的にそれに束縛されないで活動してるのが好きです。
相変わらず別室のオッサンが窓を開けて演歌流す  向かいの建物に反射するんだよな。向かいの建物にも垂れ流しという事。
向かいの建物に反射するんだよな。向かいの建物にも垂れ流しという事。
まあ、こういう密集した街に静寂を求めるのも無理があるから苦情を言う程ではない…多分。
どれぐらいの音量で流してるのか知りたい。耳遠いのかな。自分が窓を開けて音を鳴らしたらどれぐらい外に響くのか。
ニンテンドースイッチに保存されていた画面写真と動画を USB‐接続で全て Mac に複製して、スイッチの中身は消去しました。初回だけは「C → A」のアダプターを介さないで直接 接続した方が速かったかしら…と思ったけど、調べるとスイッチ自体が USB 2.0 らしい ? どっちにしても結局九分ぐらいだったので大差はない。
Mac に繋いだら自動的に Android File Transfer が開くようだから、手順の支障はほとんどなさそう。

他人の視点では自分の幻影がゴールポールで少し長く待ってるのが分かる。(2024/5/25)
パネルを置いて、クリアして、別のキャラクターに切り替えて同じコースに入ったら、設置済みのパネルが現在のキャラクターに置き替わった。(2024/5/19)

「マグマノ樹海のパレス」の上の方に一アップキノコが隠されてた。アワジャンプ以外では取れるのかしら。ワンダーフラワーの効果中はブロックがないみたいで、終わってから登る必要がある。(2024/5/20)
「食欲旺盛 ガシガシのほら穴」の最後で おしゃべりフラワーが「ほ〜らね」と言うのは、階段状のブロックの一番右上が食べられてしまった場合。その列だけ残せば黙る。しかし こういう残り方だったらアワなしでは登れないし、アワありなら足場がなくてもゴールポールの頂点までジャンプできる。(2024/5/22)

壁キックの直前で一瞬振り向いてアワをちょうどいい位置に浮かせると、壁で折り返してからアワジャンプができるなあ。でもすごく難しい。(2024/5/23 未明)
アワジャンプをしてから壁キックを挟んで更にアワジャンプができるという確認。全然安定しない。(2024/5/23 夜)
ヒップドロップを入力した瞬間に当たり判定がちょっと上昇するのは旧作と変わらないみたい。(2024/5/23 夜)
何、今の…。ブースケにぶつかった瞬間に自分が横転した。(さっき録画)
自前での再圧縮とか気にしてたら手間なので、ニンテンドースイッチの動画をそのままの画質で投稿してみたけど、どうだろうな  ツイッター跡地に載せるより画質が高く、データ量が大きい。
ツイッター跡地に載せるより画質が高く、データ量が大きい。
https://mofu.kemo.no/@sayunu/112497947497984682
こちらの画像は
・ ウインドウ内は是非 PNG で保存したい
・ デスクトップ画像は JPEG でないと重い
…という微妙な内容だったので、デスクトップの部分だけ選択して階調をわざと粗くしてから PNG で保存してみたら、218 キロバイトから 173 キロバイトに削減できました。悪くない方法かも。
Clip Studio Paint の「階調化」だと最も細かくても 20 階調まで落ちて影響が大き過ぎるので、「コントラスト」を下げてから上げるという方法で四分の一にしました。つまり 64 階調。

GIF は「減色するしかない」から減色アルゴリズムが普及していたけど、PNG24 だって「知覚的にはなるべく変わらず、PNG にとって圧縮しやすい内容」に変換してほしい時がある。
Clip Studio Paint の「明るさ・コントラスト」の結果をよく見ると、50% 灰色を境にして不連続になるっぽい。灰色で乗算して灰色で除算するという方法なら綺麗な結果になる。クリスタやっぱり色んな所に誤差がある…。
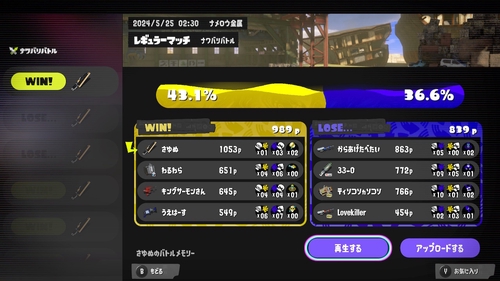
自分以外の七人が自陣側を塗らないので勝ったナワバリバトル(昨夜)。戦闘は相手チーム(青)の方が強かったし、中央を取られてる時間が長かったけど、相手は背後に塗り面積の「貯金」がないから終盤の戦況だけで奪い返せて大きく傾く。




ナワバリバトルは、単純化して言えば、塗りと戦闘に四人の三分間の戦力を適切に配分するゲームだ。塗り役と戦闘役で完全に分担するか、全員が両方の役割を半々に担うかは場合に依る。いづれにしても四人が三分間ずっと戦線にい続ける事はできないというのが味噌だ。戦闘に直接関わる事がほぼない自陣側深くの地面には、両チームの前線の戦闘力を差し引く役割がある。いかに効率的に、戦力への打撃を小さくして塗り切るかが考え所でもある。
塗らなきゃいけないという要素によって最前線は手薄になる時間があるから、戦闘が苦手なプレイヤーも相手チームの隙を突ける可能性がある。また、常に戦闘だけ考えてる相手は隙が生じにくいけど、塗れてない地面にインク銃を向けてる瞬間に奇襲が噛み合うと勝ち目があったりする。
この手のプレイヤーは塗らなかった事を反省して次の試合から気を付けるのか、今後も同じ戦い方を続けるのか気になる。
ゲソバンプの条件を満たす組が複数ある時、どうやって選択されるんだろう。知られている条件は…
・ 二人とも金の表彰を三個貰っている、
・ 画面上で隣同士になっている、
・ エモートの姿勢が高・中・低の三区分で同じ区分に属する。
表彰自体に優先順位があると仮定したら、選択される二人が隣接しない可能性があって話が複雑になるし、単純に右側優先かな ?
画像は 2024/5/20。

「ロングキラースクランブル」でアワジャンプをすると、背景の雲が切れてるのが見えるとの噂なので見に行きました。
ナワバリバトルの終盤にウルトラハンコが運良く刺さり、相手は長射程ばかりの偏った編成なので敵陣の段差の下が良かろうと思った。何とかなった。
何やら この動画だけ再生できなくなった。投稿直後は再生できてたと思うけど。待ったら直るかしら ?
「react-dom.production.min.js」が、minify されているという事なんだろうけど、意味不明の関数名だらけだなあ。

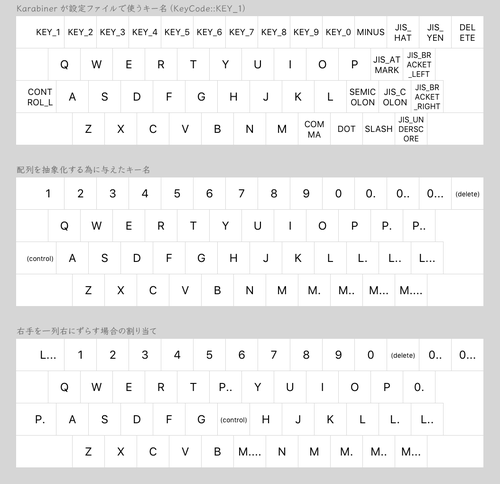
Mac のシステムをそろそろ v10.15 にしたい。そうしたあとは しばらく Karabiner の設定に時間が掛かるだろう…けど、既存の設定の記述はしてあるから、多分時間を掛けさえすればいい状況になった。
配列の記述を図にしてないのが気になってる点だったか。
役に立たない長文が返って来た  まあ「知らない話に対して、知らないなりに話を合わせた回答」の文字列として妥当ではあるなあ。
まあ「知らない話に対して、知らないなりに話を合わせた回答」の文字列として妥当ではあるなあ。

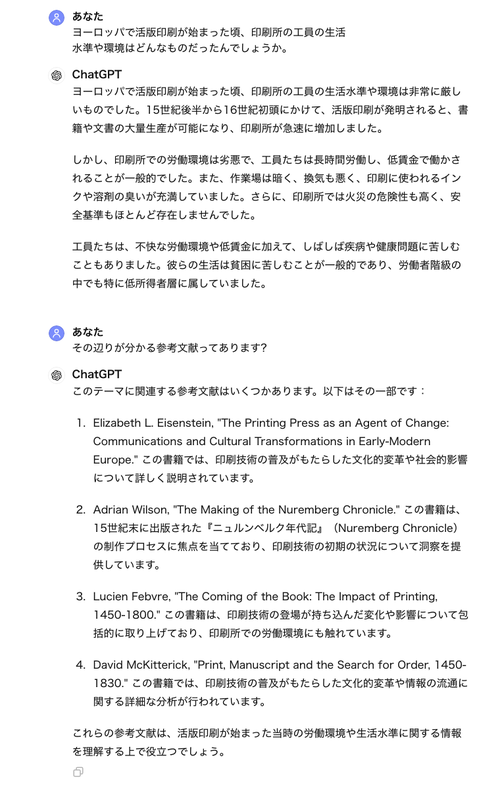
もうちょっと一般的な知識を尋ねると、まともな内容になった。選定基準を指定してないので謎だけど。

「印刷所での労働環境は劣悪で、工員たちは長時間労働し、低賃金で働かされることが一般的でした。また、作業場は暗く、換気も悪く、印刷に使われるインクや溶剤の臭いが充満していました」。本当かしらと思うけど、参考文献が出たから有用かも知れない。洋書か…図書館にあるかな…愛知淑徳大学図書館て…。

デスクトップ画像をカービィからキノピオ隊長に替えてみました。2018 年に配布されていた物…を少し暗くした物。いつも暗くして使ってる。
再投稿 ; あそこまで画質を下げる必要ないなあと思った。

2020 年の 12 月から昨日まで、このカービィだった。これよりシックリ来るのが中々なくて…。今のは黄色過ぎるかも。

あと、Mac OS 9 の頃のデスクトップ画像を「Macintosh Repository」というサイトで手に入れたので、三個目の操作スペース(いわゆる仮想デスクトップ)に設定してみました。
Macintosh Repository :
https://www.macintoshrepository.org/10646-macos-desktop-patterns-pictures
この画像ね、私にはすんごい懐かしいです。Windows XP に関わりがあった人にとっての、青空と草原の写真(Bliss)に近いかも。
なお、二個目の操作スペースは現行システムに同梱の写真が一定時間で切り替わるようにしてある。


「物理的な三通りのキー配列に対する設定の共通化」に関する抽象化キー名の割り当ては図の通り。但し、J‐Force の方は図にするのが面倒なので省略した。

ImageAlpha
https://pngmini.com/lossypng.html
PNG(PNG24・PNG32)による圧縮が効きやすいように画像の内容を弄る処理というのが少し説明されてる。上と左の隣接画素に基づいて予測するようになってるから(聞いた事ある)、その予測が当たるようにするわけか。
「OPTPiX imésta 7」なるソフトウエアも「PNG 軽量化フィルター」を提供するらしい。
https://www.webtech.co.jp/imesta/game_embedded/index.html
商品の独自機能という位置付けだし、あまり細かい技術の説明は期待できなそう。

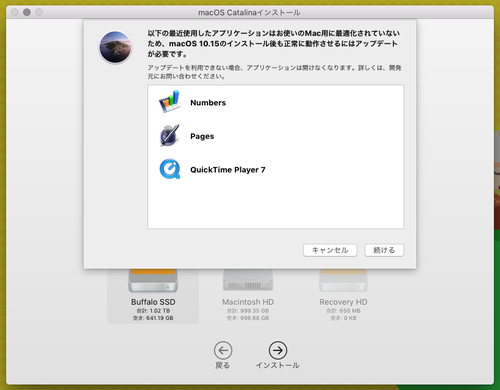
QuickTime Player 7 は完全に使えなくなるのかしら ? 「Pro」の機能を買ってあるからまだ使うのよね。と言っても最近はあまり利用してないか。あと、QuickTime Player v10.4 みたいにシークバーなどを映像に重ねて表示するのが嫌いというのもある。まいっか…。

今の計算機ってオペレーティングシステムをインストールしながらアプリケーションを使えるんだな…少なくとも今のところ。

今はデータをネットワークから受信してるだけで、まだシステムファイルの置き替えを行っていないからとかかな。知らないけど。
「お使いの Mac」って「your Mac」の訳かしら。そうだとしたら、「あなたの Mac」にしないのは偉いな。私もそうする。
聞いた事ないような大きさで冷却扇が音を立て始めた。大丈夫かいな。今までのはずっと遠慮した動作だったというのか。
インストールされました。日本語入力を…取りあえずローマ字に戻したけど…これは辛い。Karabiner‐Elements を入れるなどしないと。
セキュリティー更新やら、Google Chrome の更新やらを適用した。予め MacBook Air で作ってあった Karabiner‐Elements の設定ファイルを iCloud‐経由で移植したので、キーボード操作が九割ぐらい再現された。しかし Air は macOS v10.13 なので Karabiner の版が古くて、前置シフトに対応してない。いつものように打鍵するとシフトが掛からない。多分 v10.15 だとそれができるので、追い追い調べて設定しないといけない。
今、「photoanalysisd」というプロセスが CPU を一コア百パーセント使って何かやってる。
Google Chrome のサポート圏内に入ったので最近の CSS が反映される。読み込む度に背景色が変わる MofuUI のシ掛けが効いてる。しかしなんかスクロールバーが意図しない色になってる。
新しめの閲覧環境でスクロールバーが意図しない色になってるのが判明したので修正しました。(Mastodon 標準スタイルシートで、CSS の「scrollbar-color」が使われてた。皆さんどう見えてたのかな。)
メールアカウントの設定が全てどっか行ってるんだけど  んー、どうしよう。別々の機器の間で移行した場合なら設定画面を見比べられるけど、同じ本体の中で更新時に引き継がれてないとなると、前のインストール状態を復元しないと見られない。
んー、どうしよう。別々の機器の間で移行した場合なら設定画面を見比べられるけど、同じ本体の中で更新時に引き継がれてないとなると、前のインストール状態を復元しないと見られない。
取りあえず常用しているのは Gmail だけなので設定し直した。(設定しようとするとウエブブラウザーに操作が渡されるけど、Chrome がウンともスンとも言わないので、デフォルトのブラウザーを一時的に Safari に切り替えたら次に進めた。もう保守されてないシステムだから噛み合ってないのかな。)Gmail は IMAP だからまだいいけど、POP のアカウントもあるし、メールボックス関連の設定が読み込まれてないし。「~/Library/Mail」の中にデータはあるから喪失してないけど(仮に消えてもバックアップがあるけど)、Mail.app の状態を復元するにはどうするといいか。
CotEditor v3.5.4 を v4.0.9 に更新。何やら初回だけウインドウの縦幅が潰れて(本文の部分の高さがゼロで、ヘッダーとフッターだけみたいになって)奇妙な挙動だった。
Steam が…起動できた 
なんかアカウント作成の挙動が恐ろしくグリッチかったけど…。何度 CAPTCHA をやっても通らなくて、永遠に自転車の写真のタイルとかをクリックさせられた。何やら出入りしてたら画面が英語表示に変わって、その状態で CAPTCHA を操作すると通してくれた。そのあと、無作為なパスワードを生成してペーストしたら拒否された。一旦貼り付けてから入力欄の中でキー操作を加えると通るみたい。キー入力のイベントに応じてパスワード強度への批評を表示する挙動が見受けられるから、貼り付けただけだとその辺の処理が一度もトリガーされないんだろう。
キーボードの設定を失うと「辛い」のは、「右手一列右」とか delete の位置とか親指のシフトキーとかが全部食い違って混乱するのが主な原因です。(それも物理的に従来と同じ物を使ってるので一層頭が切り替わらない。)ローマ字による日本語入力だけなら、少し慣らせば回復します。
Karabiner‐Elements で「(和文入力モードにおいて)英数キーを押し続けるなら連続シフト、単打なら前置シフト、二回目の単打は前置を取り消す」の挙動が再現できた。何とかなりそう。

「」『』[]{}()〈〉〔〕…丸括弧などを打てるようになった。それにしても Karabiner‐Elements の設定ファイルは、すごく verbose なので編集しにくい。
Karabiner‐Elements で「画面輝度を下げる」などの押下は拾えないのかな。そうだとしたら、システム環境設定で「F1、F2 などのキーを標準のファンクションキーとして使用」を有効にしてから、Karabiner‐Elements で「画面輝度を下げる」などに読み替え直すようにしないと自由に割り当てられないかも。
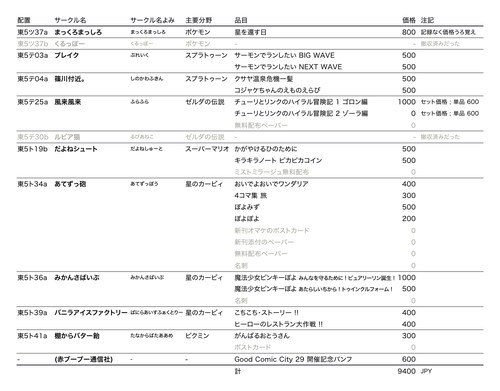
去年の九月に入手したたくさんの同人誌をですね、途中までしか見られてなかったんですが、ここ数日で九割まで進みました。様々な人の剥き出しの勢いや荒削りな表現が迫って来るので、シッカリ受け取ろうとすると息切れしてしまう。取りあえず気軽に目を通すように意識してる。
それにしても、本にするには最低限の中身が作れてないといけなくて、作る人はすごい。私にできるかな。
同人誌等頒布会の「All Star 23」で受け取った物を整理しました。合計、9400 円。
# まっくろまっしろ
星を還す日
# ブレイク
サーモンでランしたい BIG WAVE
サーモンでランしたい NEXT WAVE
# 篠川付近。
クサヤ温泉危機一髪
コジャケちゃんのえものえらび
# 風来風来〔ふらふら〕
チューリとリンクのハイラル冒険記 1 ゴロン編
チューリとリンクのハイラル冒険記 2 ゾーラ編
# だよねシュート
かがやけるひのために
キラキラノート ピカピカコイン
# あてずっ砲
おいでよおいでワンダリア
4 コマ集 旅
ぽよみず
ぽよぽよ
# みかんさばいぶ
魔法少女ピンキーぽよ みんなを守るために ! ピュアリーリン誕生 !
魔法少女ピンキーぽよ あたらしいちから ! トゥインクルフォーム !
# バニラアイスファクトリー
こちこち・ストーリー !!
ヒーローのレストラン大作戦 !!
# 棚からバター飴
がんばるおとうさん
# 主催者
開催記念パンフ

「存在感を消したい」感じの作者が多いので言及に遠慮しちゃう。「要らなくなったら人の目に入らない方法で破棄してくれ」などと書いてある。この投稿が公開されるのは地球の裏まで繋がってるインターネットだから、山手線〔やまのてせん〕よりも公共の場であるよ。
最近目が覚めにくいと思ったら、目覚まし時計の電池が弱るのに伴って音も小さくなってる。いつ替えるべきか難しいな。時計の針を回すのって弱った電池でもこなすから老人養護施設になりがちだけど、音を鳴らすのも兼務だと最後まで任せられない。抜いた電池の行き場がない。
Karabiner‐Elements だと「方向キー五連打」の挙動が違うなあ。従来「小指シフト + A」を「左五連打」に読み替えるようにしていて、これを押しっ放しにすると、システム機能による繰り返し入力の一回一回がそれぞれ五回に変換されていた(つまり「五、五、五、五…」と入力される)。今は読み替えた結果の五個目の打鍵が押しっ放しになっている扱いで繰り返される(つまり「五、一、一、一…」になる)。以前の挙動を再現する方法あるかな。
和文入力中にスペースキーで入力される空白が全角なのが気に入らないので、半角になるようにシステムファイルを弄りました。「shift‐space」は全角とする。v10.15 は v10.11 の頃よりシステムの保護が一層強化されていて、「ルートを読み書き可能でマウントする」という手順が必要だった。システム整合性保護(System Integrity Protection)の無効化は以前から必要だったと思う。


結局やった事を整理すると…
1) 予め目的のファイル「
/System/Library/Input Methods/JapaneseIM.app/Contents/PlugIns/JapaneseIM.appex/Contents/Resources/KeySetting_Default.plist
」をデスクトップに複製し、前掲の図のように書き替えておく。
2) 再起動し、林檎印が現れるまで「command‐R」を押し続ける。復旧モードで起動される(普通より時間が掛かる)。メニューから「ターミナル」を選び、「csrutil disable」を実行する(整合性保護が無効化される)。
3) 普通に再起動する。「ターミナル」を開いて「sudo mount -uw /」を実行する(ルートが書き込み可能になる)。元のファイルを「sudo cp」で複製して隣に取っておく。予め作った改造済みのファイルを「sudo mv」で目的の位置に上書きする。(ファイルのアイコンをターミナルにドロップするとパスを入力できる。)
4) また復旧モードで再起動し、「csrutil enable」を実行する。
なお、日本語入力メソッドの設定ファイルの中で「<key>command</key><string>direct_input</string>」の部分を省くと、未変換の下線付き状態で空白文字を入力する挙動になるみたい。direct_input なら無変換の直接入力になる。
「space」と「shift‐space」の挙動を入れ替えるだけで済むならシステムファイルを弄らないで Karabiner‐Elements の階層でもできるけど、変換候補の選択にもスペースキーを使うので、それが逆になっちゃうのは困る。Karabiner‐Elements は「和文入力モード」という所までは状態が分かるけど、漢字変換中かどうかは区別できない…と思う。
macOS v10.15 は(v10.14 以降は)システム全体でのダークモードに対応しているとの事で、しばらくダークモード(黒地に白)を試したけど、イマイチ見にくい所があった。(ダークかつアクセント色が「グラファイト」という組み合わせが特に悪いのかも知れない。)従来 v10.11 では「メニューバーと Dock を暗くする」を有効にしてたので、それに近い状態を再現する方法を試したけど、これまた細かい所が厄介だった。
基本的なやり方としては、システム環境設定の「一般」で外観モードを「ダーク」にした上で、ターミナルで次の命令を実行する。(再ログインで効果が現れる。)
defaults write -g NSRequiresAquaSystemAppearance -bool Yes
でも、これだけだと一部の要素が「白地に白」とか「黒地に黒」みたいに壊れてしまうので、その辺の要素だけダークモードに戻す方法を個別に探っていた。通知センターと、画面輝度調節・音量調節の時に画面中央に現れる表示器と、command‐space でのキー配列の切り替えの表示が気になった。大体直せたかな。
そもそも各アプリケーションの設定で NSRequiresAquaSystemAppearance の値を真にすると、システム全体の設定がダークであっても当該アプリだけライトモードで描画される。(つまり force light system appearance という事だけど、項目名の経緯は知らない。)これはコマンドラインの defaults の命令で書き替えられる。特に「-g」というオプションは NSGlobalDomain に対する設定を意味し、そうすると全てのアプリがこれを参照する。しかしメニューバーと Dock はこの影響を受けないらしい。
通知センターは次の命令でダークに戻る。
defaults write com.apple.notificationcenterui NSRequiresAquaSystemAppearance -bool NO
ほか、次の設定を変更した。
Spotlight — com.apple.Spotlight
キー配列切り替え — com.apple.TextInputSwitcher
輝度調節など — com.apple.OSDUIHelper
Spotlight は別に「白地に白」みたいな壊れ方してないけど、従来黒かったのでついでに合わせておいた。一般のウインドウがライトで、メニューなどメタ的な要素がダークというのは筋が通ってていいと思う。(ライト前提だった従来の個別アプリの設計に影響しないし。)
輝度調節などの OSDUIHelper が問題で、単に defaults で設定を書き込むだけでは駄目だった。ありがたい事にその辺の記述があった。
https://lapcatsoftware.com/articles/dark.html
OSDUIHelper はサンドボックス化されているので、
~/Library/Preferences/
に作られた設定ファイルを
~/Library/Containers/com.apple.OSDUIHelper/Data/Library/Preferences/
に移動する必要があるとの事だった。やれやれ…。
キー配列切り替えの表示を司るのが「TextInputSwitcher」である事とかを特定するには、「アクティビティモニタ」を見ながら配列を切り替えまくって CPU 使用率が上がった物という探し方をしました。
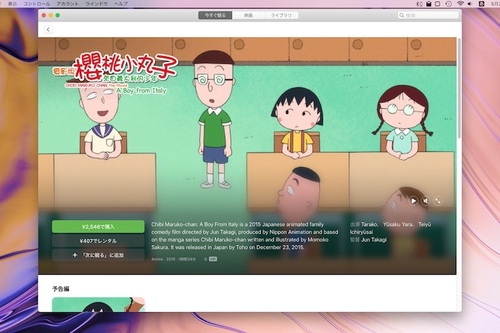
何だこりゃ。「TV」のアプリは挙動が大分おかしい。日本語設定のシステムで日本の作品を閲覧してるのに説明が英語で表示されるのも良くないし(しかも図の例はロゴが中国語繁体字だ)、「すべて見る」の一覧から作品情報を一度開いて戻って来ると、なぜか一覧に表示される項目が減る。あと、テレビアニメなら複数の動画が見られる物だと思うけど、内容が「24 分」などとしか書いてなくて本数が不明。
サポート外の古いバージョンだから、サーバー側の挙動と噛み合わなかったりするのかしら。最新版だと正常に動くの ?

もうちょっとダークモードに慣らしてみようかと思って、さっきの書き替えは一旦無効化しました。時間帯に応じて外観が自動的に切り替わる設定にしてる。19 時過ぎにダークモードになった。緯度と季節に依って切り替え時刻が変わったりするのかしら。
ダークモードかつアクセント色がグラファイト以外(有彩色)の場合、ウインドウの地の色がデスクトップ画像の色合いをちょっと拾うみたい。(ライトモードではそんな風にならないから一貫しないな。)こうなるとデスクトップ画像の選定は、ウインドウの色を選ぶ働きも兼ねる。

YouTube もダークモードにしてみたら、映像の枠のすぐ下にボンヤリと色が漏れるように演出されてる。へえ…。シークバーをクリックして画面の内容が変わると、追随しない。そのあと一瞬再生すると反映される。全コマが正確に反映されるわけではなく、映像の内容を一定の時間間隔でサンプルし、間を滑らかに繋いでるっぽい。

よく見ると、下だけでなく全方向に漏れてる。こういう発光効果みたいなのは目が暈やけてるかメガネが汚れてるかというのが最初の解釈だし、気付いてからも特に嬉しくはない。不正確な反映だから、再生時間中にずれてる瞬間が結構ある。(ずれてる方が枠を視認できるので見やすいという印象。没入感とかは要らない。)
うん。〈ワニャ〉は近年はワドルディーに取られてるようだから、無意味語を発する時にあまり使わないようにしてる。(強く忌避してるわけではないので時々ある。)
https://www.nintendo.co.jp/support/switch/software_support/av5ja/800.html
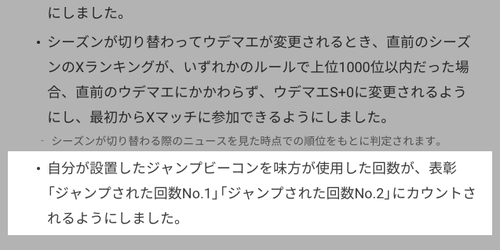
『スプラトゥーン 3』の更新版 v8.0.0(2024/5/31)。
地形の変更が多いな。対象ステージが 13 個もある。「中央に進むルートや要所での選択肢を増やしました」と特筆しているステージが二個(タラポートとマサバ)。単に「地形を変更しました」と言ってるのが四個。「地形を少し変更しました」と言ってるのが七個。
表彰「ジャンプされた回数 No. 1」「ジャンプされた回数 No. 2」って聞いた事ないんですけど。「味方のジャンプ先 No. 1」ではなくて ? 従来ビーコンへのジャンプも算入されてるって聞いた気がするけど…


英語版を見てるのは、
・ 桜井さんが何を話してるか
・ 翻訳チームがどんな工夫をしたか
・ 英語圏の視聴者にどう受容されてるか
…を一度に把握できて効率的だからです。両方にチャンネル登録してるので、サムネイルの違いも見てます。日本語版の字幕がどんな風だったか特に気になる場合だけ日本語版を見ます。
デスクトップ画像を一定時間で自動的に切り替えるというシステム機能を前提にして、背景色が違うのを五種類作ってみました。今のところ 30 分間隔にしてる。
あと、塗りの輪郭の揺れ具合とかから「任天堂の社員がペン盤で描いてそのままお出ししました」という香りが強過ぎるので、「変形 → 波形」を掛けてジリジリさせてみました。

夜間は表示器の色温度を勝手に下げる(赤っぽくする)という最近の計算機の機能って絵描きとかには全く利用できないよね。Apple の呼称では「Night Shift」。色調が分からなくなるから写真の投稿すらできない。文字を見るだけみたいな使い方の人を想定するのかな。
一部の分野では「定量的である事が正義」「定性的である事は缺陥である」みたいな偏った理解を前提にしてる人がいるみたいだけど、「漠然としてよく分からない」みたいな意味で「定性的」と言ってるなら、それは *性質を定められていない* のだから定性的ではないぞ。
このアカウントは、notestockで公開設定になっていません。
今ちょっと通信が切れて、もふけものが Mastodon v4.2.9 になりました。多分使い勝手は変わらないと思う。
オペレーティングシステムを更新したあと初めてのバックアップは、対象のファイルが 90.5 ギガバイトもあるので普通より時間が掛かる。
驚いて目を見開いた表情を漫画的に描く時、瞳を通常より小さくする事があるけど、あれは上下の目蓋を大きく開く事で白目の部分が広く、相対的に瞳が小さくなる事の誇張だ。「瞳が収縮した」という事を示したいのではない。…んだと思うけど、なんか瞳が小さくなる動きを滑らかに描くアニメーションが存在して、変ぢゃない ? 人間でない生き物の描写みたい。
macOS v10.15 で動作する Blender の最新版は、Blender v3.6.12(長期サポート版 ; LTS)。v3.6‐系が維持されるのは 2025 年の六月まで、つまりあと一年か。
従来は OS X v10.11 で Blender v2.82a を使っていたのでね…と言っても直近はほぼ触ってないけど。確か v2.83 は不安定で使えなかったんだっけ。Eevee も使えなくて、viewport の material preview も挙動がおかしくて、辛かった。v3.6.12 が安定して使えるといいな…。
https://x.com/sayunu/status/1399746963046768640
2021 年六月の状況の記述があった。「長期サポート版 2.83 はビューポートを Eevee で描画しようとすると異常終了するので避けてる」との事。
https://x.com/sayunu/status/1402968361227612163
principled BSDF の subsurface radius がバグってるっぽいという話を(多分 v2.82a で)書いたけど、Blender v3.6.12 で同じ物を再びレンダーしてみた所、直ってるみたい。よかった。
https://mofu.kemo.no/@sayunu/112531541126080630
H.264 の QuickTime‐ファイル(mov)として書き出した動画が、Mastodon では「GIF」と見なされてる 

Blender v2.82a ではレンダー終了の通知が勝手に(特に設定する事もなく)表示されるけど、v3.6.12 ではそうならないみたい。検索してみると「元々なかった」といった言説が多い 
Windows の「IME‐パッド」の「文字一覧」は非常に使いにくいけど、Windows 11 ではマシになってるんでしょうか。(何で 16 文字を横に並べるだけで横スクロールが発生する ?)
そもそもこれって日本語インプッドメソッドに属する機能なの ? 汎用の(使用言語を問わない)Mac の文字パレット・文字ビューアのような物は提供してない ?
こんな状況だから「キーボードの盤面に文字が存在しない → すなわち入力できない」みたいな感覚を持つ英語話者が多いんぢゃないですか。
別に目指してなかったけど、昨夜「カタログレベル」が百に達したのでちょうど良かったです。シーズンの区切りなので。
https://youtu.be/z2EUPDSabY0
へえー。Geochron の世界時計って面白いな。
ベルト状の世界地図に昼の領域と夜の領域が描かれ、季節に応じた太陽の高さが曲線として反映される。1960‐年代に機械ジ掛けでそれを実現したので、高額なのもあって「エライ人の象徴」「役員室の象徴」だったらしい。
https://www.geochron.com/
今もやってるし、動画の人に修理用の部品を送ってくれたし、今はデジタル版もある。デジタル版だと、メカの精巧さによる値付けが難しくなるなあ。表示できる情報の内容で価値を付けようと努力してるようだ。
