おはよも 
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。

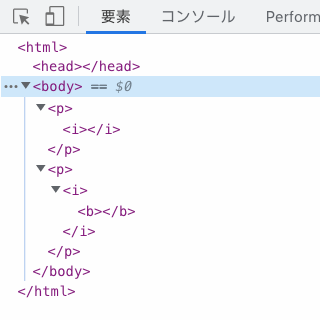
太古の既存ウエブページを壊さない為の意図的な挙動だったりするのかしら。p のタグを「大きい br」みたいに捉えてるページが存在して、段落を跨ぐ形でインライン要素を使ってる事があるとしたら。
@ara_tsuma そうそう。見るだけでも、お気に入りしたい時にできるし。
カスタム絵文字は前後が普通の文字に接してると駄目で、空白や改行や句読点で区切る必要があります。右下のメニューから「編集」で試してみて。
@sayunu そこらへんのパーサーの挙動はWHATWGの HTML Living Standard 仕様で操作的に定義されているんですよね。
HTML Living Standard 13.2 Parsing HTML documents
そこの Note に、なんでそうなっているのかが書いてあります。
While the HTML syntax described in this specification bears a close resemblance to SGML and XML, it is a separate language with its own parsing rules.
Some earlier versions of HTML (in particular from HTML2 to HTML4) were based on SGML and used SGML parsing rules. However, few (if any) web browsers ever implemented true SGML parsing for HTML documents; the only user agents to strictly handle HTML as an SGML application have historically been validators. The resulting confusion — with validators claiming documents to have one representation while widely deployed web browsers interoperably implemented a different representation — has wasted decades of productivity. This version of HTML thus returns to a non-SGML basis.
Authors interested in using SGML tools in their authoring pipeline are encouraged to use XML tools and the XML serialization of HTML.
昔のHTMLは、仕様上はSGMLによって構文解析ルールが規定されていましたが、SGMLは複雑で、ブラウザーは仕様通りにちゃんと実装することはなかったんですよね。今はHTMLの仕様はSGMLと無関係に仕様が決まっていて、結果的に、昔からのブラウザーの挙動を再現しつつ、ブラウザー間の挙動を統一するものになっています。
@mandel59 おおー  ちゃんと読んでないけど、今では相互運用可能になるように定義されてるようですね。ありがとうございます。
ちゃんと読んでないけど、今では相互運用可能になるように定義されてるようですね。ありがとうございます。
#Mastodon のタイムライン内に添付画像をどんな風に表示するかについては、幾つか観点がある。
(1) そもそもタイムラインに文字以外を表示したいかどうか
(2) 見たい画像かどうか
(3) 見やすい体裁かどうか
まづ (1) について。「タイムラインは飽くまで文字重視でコンパクトに表示し、見たい画像があれば個別に展開したい」という利用者がいる。この場合、常に小さいサムネイルだけ表示するのが望ましいだろう。
(2) について。フォロー対象のアカウント別に「この人のブーストは表示しない」という設定が可能なら、「この人の画像は大きく表示したい」などの設定項目があってもいい。
以前「ホームタイムライン内では画像を大きく、連合では小さく表示したい」との声があった。タイムラインの役割として見るなら (1) で、アカウントの種類として見るなら (2) に近いかしら。
(3) について。大きく表示したいとしても、表示領域の広さや画像の内容に依って見やすい大きさは異なる。現状は「横幅をカラムいっぱいにして、縦幅は成り行き」という単純な作りになっていて、必ずしも最適ではない。
table‐関連の HTML‐要素を使っていても、CSS で display の値を変えると意味論が変わる(表という意味を失う)らしい。どうしてそんな事になってしまったんでしょうか。スタイルシートは見た目に過ぎず、マークアップが適切であれば根底の意味を維持するというのが十年前の認識だったと思うけど…。どのようにスタイルされるかを見越してマークアップに ARIA role を書き加える必要があるって何事 ? #HTML #CSS
https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles/cell_role

@tizerm 〈キロ〉は飽くまで「千」と定義されているが、計算機分野の人々が 1024 の意味で使い始めて混乱したので、ちゃんと使い分けましょうという事で 1024 の為に〈キビ〉などの接頭辞を折角用意したのに、相変わらず厳密に使わない販売者が多いから混乱が続いているという状況。「そう表示している製品がある」というのはまさに混乱の表れだ。
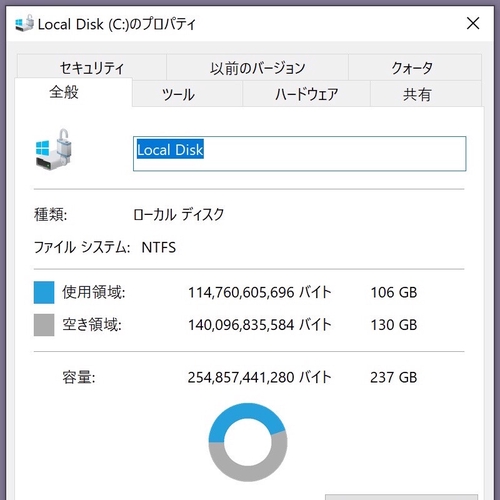
Mac のシステムは記憶容量について、1000³ バイトの意味で「1 GB」と表示する(四捨五入)。社用機を見ると、Windows 10 は 1024³ バイトの意味で「1 GB」と表示しているようだ(切り捨てかしら)。


キビ・メビ・ギビなどの二進法系の接頭辞は計算機の記憶装置の容量とかにしか使われないけど、敢えて変な組み合わせにしてみると…「60 キログラム」の体重は「58.6 キビグラム」にほぼ等しい。
肥満をごまかしたい人は、マイクロソフトに倣ってキビグラムの意味で「Kg」と表示しよう。