ドライブワイパーの直線的な斬撃だと、バイガイ亭の微妙な斜面が難しいっていうのかな…。トリカラマッチをやってて後半は負け続けた。日本が深夜だったので、最後はプレイヤー名から察するに多分ヨーロッパのマッチングに混入した。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
ドライブワイパーの直線的な斬撃だと、バイガイ亭の微妙な斜面が難しいっていうのかな…。トリカラマッチをやってて後半は負け続けた。日本が深夜だったので、最後はプレイヤー名から察するに多分ヨーロッパのマッチングに混入した。

プロコントローラーのケーブル(両端が USB‐A と USB‐C)は、ニンテンドースイッチからパソコンに画面写真を移送する用途にも使えるけど、共用するのは抜き挿しが面倒過ぎる。二本要るなあ。どちらにしてもスイッチの画面から直接ウエブに投稿する手軽さには敵わないけど、少しでもマシにしたい。(そうしないと投稿できない。)
あー。ドックではなく iMac にケーブルを繋いだままにするという手があるかも。プロコントローラーを繋ぐ目的は充電であって、有線通信による操作ではない。(有線で操作する方が遅延が大きいという特性が知られている。)iMac からプロコンに繋いだ場合も充電中の発光ダイオードが点灯する。それなら、ここにプロコンを繋いで充電したり、ここにスイッチ本体を繋いで画像を移送したりできる筈。
あとは USB のハブが要る。背面のポート四個が満員です…。
これまでに蓄積した画面写真や動画を切りのいい所まで全部 iMac に移して、スイッチの方の容量を空けたい。(動画は原則的にツイッターに載せたらすぐ消すようにして来たので、そんなに大量にあるわけではない。)
@tizerm そうだねえ。従来「アルバム」から投稿していたのの代替としては、もっと手軽に呼び出せるといい。
これに限らず「設定」の画面は操作性が悪い。今ちょっと触って分析してみると、第一階層のメニューは十字キーの連打で隣接項目へ進めるからまだいいけど、第二階層以降は「押しっ放しでスクロール」を強いられるので画面外の項目に辿り着くのが遅い。二次元的に並べてほしいのもある。
「そんなに大量にあるわけではない」と思ったけど、現状で画面写真が 1.7 ギガバイト、動画が 9.7 ギガバイトあるわ。
https://superuser.com/questions/1827718/how-to-transfer-apply-gnome-terminal-colors-to-kde-konsole
KDE の「Konsole」では「普通の色」と「強調された色」と「弱化した色」の三段階をそれぞれ設定できるようになってるらしい。ANSI の制御符号がそういう構造になってるから、そういう環境もあるんぢゃないかと思ったら やはりあった。
文字色としては多様過ぎる感がある。写真や絵を表示する目的なら細かければ細かいほどいいけど、それは現代では少なくとも 256 色とか 24 ビット色とかの役割だし。(通常の文書作成なら、有彩色が六種あるだけでも多過ぎる。シンタックスハイライトなどの目的では、あり得なくはない。)
ほかの多くの環境で利用できる「普通の色」と「強調された色」の対比もあまり存在意義があるとは思えない — 特に太字フォントで区別できる環境であれば。それよりやっぱり「背景として使う場合の色」と「文字を描画する為の色」が分かれてる方が都合がいいなあ。
https://material.io/blog/science-of-color-design
https://facelessuser.github.io/coloraide/colors/hct/
Google が、知覚的等歩度性を意図した HCT なる色空間を作ったのか(2022 年に)。「HSL よりイイ !」ってそりゃ当たり前だろう…競うべき相手は CIELAB(L*a*b*)とか Oklab とかであって、その辺の議論が足りない。
第三者(ColorAide)の記述を見ると、「色彩は CAM16 を、明度は CIELAB を使う」と説明されてる。

Google、既存の規格などを置き替えがち。その際に、別の方式に対する(超古い物でなく最近の競合に対する)優位性をあまり細かく説明しない印象がある。JPEG 2000 をサポートしないまま WebP とか言い出すし。自分トコの製品で実装するから、シェアに物を言わせて普及するんだよなあ。Open Location Code(Plus Code)も連想される。
https://news.mynavi.jp/techplus/article/jpeg-3/
2016 年の記事、インタビュアーが「JPEG 2000 をサポートしているブラウザはないようです」と書いてるのは誤情報では ? Safari が対応してる筈だけど。

掲載されている情報が「snapstream の snapstream_pvs における脆弱性」に修正されてる。
https://jvndb.jvn.jp/ja/contents/2004/JVNDB-2004-000665.html

色彩に関する説明の中で「白黒に変換してみると、黄色は明るくて青は暗いのが分かる !」などと言うのは、方便にしても論理が雑過ぎてどうしょうもない。「知覚的な明度を維持しながら彩度だけ取り除くという変換をどのように行うか」が問題なのに、それぢゃ順序が逆ぢゃん。どんな方式を採用するかに依って結果の暗さが変わる。やり方を間違えると明度が崩れる。
黄色は明るいから、白っぽくなるように変換してるんだよ。黄色を黄色のまま見て考えなよ。
例えば Clip Studio Paint を使う場合、「色相・明度・彩度」で彩度を下げる操作は明度を全く維持しない。黄色は暗く、青は明るくなる。真っ黒に塗ったレイヤーを合成モード「彩度」で合成する操作はマシ。(この辺の挙動は Photoshop と同様だったと思う。)「グラデーションマップ」も明るさを保てるけど、初期状態のまま使うと線形のマッピングになってなくて偏るので、「混合率曲線」のハンドルを消す必要がある。
CSS は非互換変更をしないから、古くからある記法を避ける意味はあんまない。新しい書き方の方が高機能だったり書きやすかったり読みやすかったりするので、天秤に掛けて新しい方を採用する判断が合理的な場合もある。私は古い環境を気にするから、今もカンマ区切りの「rgba(…)」を使う。いつ頃まで引っ張るかは知らない。
私が行っている日本語表記は全部遊んでるだけであって、こうあるべきとかいう主張はない。好きに遊べばよい。という大前提において…
仮名使いについては、和語に限ってジとヂ、ズとヅの区別を残すようにしてる。(字音は全部ジとズでよい。)〈である〉や〈では〉に繋がる〈ぢゃ〉と、共時的にまだ連濁が見えてる複合語(〈つまづく〉の辺り)には意義を感じる。しかし〈ねぢる〉〈よぢる〉〈いぢる〉〈もぢる〉〈こじる〉〈くじる〉〈ほじる〉〈なじる〉〈にじる〉〈かじる〉〈まじる〉は頻繁に使わないから永遠に調べ直してるし、共時的に構造が見えない語幹の中の区別は放棄していいかも。〈とぢる〉だけは定着してる。
「なぁ」の類で小書きの仮名を使わない。「ティー」の類は長音記号を厳密に使う(作品名などを除く)。
漢字については、個別に調整を加えてある。〈仏〉と〈払〉は、〈沸〉と部品を不統一にする意義があまりないので〈佛〉と〈拂〉を使ってる。〈欠ける〉ではなく〈缺ける〉を使う。一方、書き分ける意義が見えない同訓の字は多少奇異でも片方を廃止する。〈換える〉は使わず、〈替える〉に統合する。〈遣う〉は〈使う〉に統合する。
当て字は可能なら避ける。〈する〉の連用形に〈仕〉を当てない…けど、〈シ事〉〈シ方〉〈シ組み〉の見映えの悪さは自覚してるので、迂回しようとして変な工夫が発生してて良くない。どうしようかな。〈試合〉や〈支拂い〉は許してるので線引きが微妙。熟字訓は原則的に避ける。
常用外の漢字の字体については、何でもいい。統一しないでいい。揺れるのが伝統だし、楽しいだろう。正式で公式な文書を書いてるわけでもない。
音読みの語は原則的に漢字で書くけど、〈ようだ〉には平仮名を使う。(昔は漢字にしてたけど已めた。)〈ヒイキ〉のように、漢字を使わないなら大抵は片仮名にする。読み仮名は積極的に振る。
擬音語・擬態語は原則的に片仮名だけど、〈ゆったり〉のように「さすがに嫌」なので平仮名にする物も時々ある。個別に好みで決める。
「若干見慣れない書き方だけど、まあ読める」くらいの線だと思う。〈已〔や〕める〉を読み仮名なしで突っ込むのがちょっと大胆だけど、文脈と送り仮名で何となく分かるぢゃん、分かるよね…という気持ち。画数少なくて いかめしくはないし。〈名宣る〉も文脈と字義で分かるだろう、多分。〈止める〉はトメル専用にしていて、ヤメルには使わない。音声言語が大事なので、どう声に出すかが定まるような書き方を理想にしてる。
漢語については〈交差〉ではなく〈交叉〉を使うというのもあります。別に〈交差〉でもいいかな…でも〈音叉〉は〈*音差〉にならないしな…。
どう声に出すか定まるようにするという意図で、記号の話をする時は名前を書き下して言及する。例えば「このフォントはピルクロウ(¶)の形が独特だ」のように、名前を書いてから記号そのものを括弧に入れるのが多い。
〈座〉と〈坐〉の区別が微妙な感じになってる。〈坐る〉と書くけど、ほかの全ての場面で分けるかというとフラフラしてる。部品の多い方に統合する事にちょっと抵抗感がある。〈御〉と〈禦〉みたいなのは〈御〉だけでいいんだけど。
ちょっと触れるだけのつもりが、色々湧いて来て長話になってしまった。
顔が描かれているから買ってしまった、パスコのホイップクリームパン。いや、最終的には「買ってもいいから買った」んですけど、顔が描かれてなかったら売り場で検討対象になってないので…。顔が描かれてるの強い。




業務で昨日まで使っていたサクラエディタの設定が今朝 急に飛んだ  設定フォルダーを開くと「sakura.ini~RF13e9844b.TMP」とかいうファイルがあったので、これを「sakura.ini」に戻したら復旧した。改めて見ると「sak83FD.tmp」というファイルもあって、内容が似てる。前者は月曜日の終わり、後者は火曜日の終わりが更新日時になってる。何だかよく分からないけど、どっちでもいいか…。
設定フォルダーを開くと「sakura.ini~RF13e9844b.TMP」とかいうファイルがあったので、これを「sakura.ini」に戻したら復旧した。改めて見ると「sak83FD.tmp」というファイルもあって、内容が似てる。前者は月曜日の終わり、後者は火曜日の終わりが更新日時になってる。何だかよく分からないけど、どっちでもいいか…。
「Mac は Finder が良くない」という感想を述べる(英語の)動画があった。Windows を基準にすると どういう点が不足に感じられるのか聞きたい。(良いか悪いかはさておき、エクスプローラーと同じ使い方をしたい人間にとって何が妨げになるのか。)
私も Finder(すごく古い版)に不満があるけど、「Windows 10 のエクスプローラーよりはマシ」という感想。タブがあるし、カラム表示と多階層のリスト表示があるし、Quick Look があるし、ラベルがあるし。
新しいウインドウを開いた時、直前のウインドウの内容や履歴を複製してくれる点は Windows 10 のエクスプローラーの挙動が好き。Mac(OS X v10.11)の Finder は、環境設定で指定されたディレクトリーが必ず起点になる。
USB のハブを買って来ました(Elsonic ECF‐CHUB05)。USB‐A 3.0 のソケットが四個、USB‐C PD 3.0 のソケットが一個付いていて、税込み 2948 円。将来性を考えて、オス端子が USB‐C の物を選んだ。近年の iMac は USB‐C らしいし。先日 無駄に買ってしまった「C → A」のアダプターが役に立つよ。
アダプターは USB 2.0 なので、ハブの性能を生かし切らない事になるけど、そんな大量のデータを頻繁に通すわけではないし。

https://www.morisawa.co.jp/culture/dictionary/4837
モリサワが一部のフォントで採用してる「ミニ‐2‐セット」という文字集合は、ちょうどいい規模感だなあ。個人制作のフォントでも参考になりそう。「第二水準の漢字を全部描くのは大変だ、でも第一水準だけだと結構取りこぼす」という辺りで悩む場合にピッタリだろう。

人の言い方が気に食わないなら「言い方が悪い」と批判するのがいい。話の内容にそういう感情を混ぜ込んで反論するのは、問題の本質を混乱させて有害です。人に流されないで自分で妥当な問いを立てるように努めたいものです。
モリサワのミニ‐2‐セットに採用されている第二水準の漢字のうち、第一水準に異体が存在しない物(別字である物)が「最も必要性の高い第二水準漢字」と見なせるだろう。異体は代用して同じ言葉を書けるわけだし。何個あるかは分析しないと分からない。
異体関係に在る符号位置は両方に同じグリフを置いてもいいと思うよ、そのように宣言しさえすれば。「規格適合」ではないけど、適合しないフォントデータを頒布するのは罪ではない。望むなら「あいう」に「ABC」のグリフを置いたっていい。
グリフを重複させるのと、単に未実装で空けておくのと、どっちが実用上 好都合かは用途に依る。用途を定めないなら、まあ未実装にする方が無難とは思う。
必ずしも第二水準を空けるとは言っていない。異体関係に在る対のうち、第一水準を空けて第二水準を実装するのも自由だ。
『カエルの為に鐘は鳴る』ね、ニンテンドー 3DS のバーチャルコンソールで、途中までやりました。ツイッターのログを見ると 2016 年ですかね…。短い作品だと言われているのに終わりまで辿り着いてない。続きをやるといい。
赤を「失敗」や「危険」の意味で、緑を「成功」や「安全」の意味で使うようなコマンドラインのツールがきっとあるだろう。編集の差分を表示する時に色を使って「削除部分」と「追加部分」みたいな意味付けをする事もあるだろう。他方、単なる色分けとして使う場合もある。色が異なりさえすればよくて、何色かは問わない。そういう役割を持ちやすい色がある。例えば、マゼンタに統一的な意味付けがあるとは思えない。
一つ一つの色に用途が定義できる環境なら、それに合わせて色を選べるんだけど。そうなってない成り行きの世界なので、要件が定まらない。
『スーパーマリオブラザーズ ワンダー』は、キャラクターの声が全部 新録なのが嬉しい。恐らく 20 年とか使い回していた事になる音源が耳に入って来ないのがいい。
各地の「飛行戦艦」は、このゲームの中で最も面白くない。マップ上で入口に通り掛かった時に「このコース面白かったよね、再訪してみよう」という感じにならない。まづコース名で内容の特徴が分からないし、実際ほかのコースの個性の強さに比べてあまり特徴がないし、強制スクロールだから駆け抜けたりする自由度が低いし、ワンダーフラワーの効果も共通だし、ボスのような物は狙いがよく分からないし。何でここだけこんな感じなんだろう。
特徴、ないわけではないのか。モックモック高山の飛行戦艦は…打ち上げ花火のような物。フラワー諸島の飛行戦艦は…ジュゲムの雲。マグマノ樹海の飛行戦艦は…引っ張ると火が弱まる障害物と、ぶら下がれる水平な棒。入ってみて書き留めないと分からなくなるし、やっぱり強制スクロールである事と、後半のワンダー効果が共通である事に印象が上書きされてる。
しっぽマリオやマントマリオには、空中でジャンプボタンを押すと落下が遅くなるという機能があるけど、これは踏み台ジャンプと喧嘩していて操作しにくい。敵などを踏んで大ジャンプをするには、踏む前に空中でボタンを押さないといけないが、押した所で落下の軌道が変わるので踏み損ねやすい。(『マリオ U デラックス』では滞空スピンが割り当てられていて同様にやりにくいらしい。)
…というのを前提として、それに比べてヨッシーの踏ん張りジャンプはジャンプボタンを押したあと少し沈んでから上昇するので、踏み台ジャンプと噛み合わせがいいなあと今更思いました。
〈ケモナー〉ばかり存在感があるので、その周辺にいる必ずしも獣人趣味ではない人たちが自称する言葉を持たない事が度々問題にされるけどさ…まあみんな趣味違うし、自分は何が好きなのかを個別に説明するのが一番いいと思う。
〈マスコットナー〉については、
・ ナーって何 ? 接尾辞 ‐er ではないの ? どこから n が来た ?
・ マスコットっていう言葉はキャラクターの身体的な形態を指すわけではないからなあ
…と思うのでどっちにしても私は使わない。
〈ケモナー〉についても、性的な意味を含めている人や、そうでない人とかがいるのでよく分からない。定義を曖昧にしてみんな勝手に使ってるという観点では〈オタク〉とかも同じ。
私は、知覚的に無駄がない形が好きです。人間社会の固定観念に縛られなくて平和である別の世界の描写が好きです。無駄がない形によって「かわいい」物は好きですが、ここで「かわいい」というのは「弱くて助けを要するようだ」という意味ではありません。自立している物が好きです。
何らかの概念が由来として紐付けられている一群のキャラクターというのは結構好きです(必須ではない)。雨粒の妖精とか、色鉛筆の神とか…。そういうのが、出自を時々ネタにしながらも基本的にそれに束縛されないで活動してるのが好きです。
相変わらず別室のオッサンが窓を開けて演歌流す  向かいの建物に反射するんだよな。向かいの建物にも垂れ流しという事。
向かいの建物に反射するんだよな。向かいの建物にも垂れ流しという事。
まあ、こういう密集した街に静寂を求めるのも無理があるから苦情を言う程ではない…多分。
どれぐらいの音量で流してるのか知りたい。耳遠いのかな。自分が窓を開けて音を鳴らしたらどれぐらい外に響くのか。
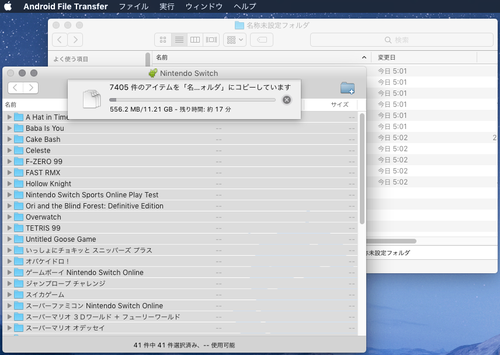
ニンテンドースイッチに保存されていた画面写真と動画を USB‐接続で全て Mac に複製して、スイッチの中身は消去しました。初回だけは「C → A」のアダプターを介さないで直接 接続した方が速かったかしら…と思ったけど、調べるとスイッチ自体が USB 2.0 らしい ? どっちにしても結局九分ぐらいだったので大差はない。
Mac に繋いだら自動的に Android File Transfer が開くようだから、手順の支障はほとんどなさそう。

他人の視点では自分の幻影がゴールポールで少し長く待ってるのが分かる。(2024/5/25)
パネルを置いて、クリアして、別のキャラクターに切り替えて同じコースに入ったら、設置済みのパネルが現在のキャラクターに置き替わった。(2024/5/19)

「マグマノ樹海のパレス」の上の方に一アップキノコが隠されてた。アワジャンプ以外では取れるのかしら。ワンダーフラワーの効果中はブロックがないみたいで、終わってから登る必要がある。(2024/5/20)
「食欲旺盛 ガシガシのほら穴」の最後で おしゃべりフラワーが「ほ〜らね」と言うのは、階段状のブロックの一番右上が食べられてしまった場合。その列だけ残せば黙る。しかし こういう残り方だったらアワなしでは登れないし、アワありなら足場がなくてもゴールポールの頂点までジャンプできる。(2024/5/22)

壁キックの直前で一瞬振り向いてアワをちょうどいい位置に浮かせると、壁で折り返してからアワジャンプができるなあ。でもすごく難しい。(2024/5/23 未明)
アワジャンプをしてから壁キックを挟んで更にアワジャンプができるという確認。全然安定しない。(2024/5/23 夜)
ヒップドロップを入力した瞬間に当たり判定がちょっと上昇するのは旧作と変わらないみたい。(2024/5/23 夜)
何、今の…。ブースケにぶつかった瞬間に自分が横転した。(さっき録画)
自前での再圧縮とか気にしてたら手間なので、ニンテンドースイッチの動画をそのままの画質で投稿してみたけど、どうだろうな  ツイッター跡地に載せるより画質が高く、データ量が大きい。
ツイッター跡地に載せるより画質が高く、データ量が大きい。
https://mofu.kemo.no/@sayunu/112497947497984682
こちらの画像は
・ ウインドウ内は是非 PNG で保存したい
・ デスクトップ画像は JPEG でないと重い
…という微妙な内容だったので、デスクトップの部分だけ選択して階調をわざと粗くしてから PNG で保存してみたら、218 キロバイトから 173 キロバイトに削減できました。悪くない方法かも。
Clip Studio Paint の「階調化」だと最も細かくても 20 階調まで落ちて影響が大き過ぎるので、「コントラスト」を下げてから上げるという方法で四分の一にしました。つまり 64 階調。

GIF は「減色するしかない」から減色アルゴリズムが普及していたけど、PNG24 だって「知覚的にはなるべく変わらず、PNG にとって圧縮しやすい内容」に変換してほしい時がある。
Clip Studio Paint の「明るさ・コントラスト」の結果をよく見ると、50% 灰色を境にして不連続になるっぽい。灰色で乗算して灰色で除算するという方法なら綺麗な結果になる。クリスタやっぱり色んな所に誤差がある…。
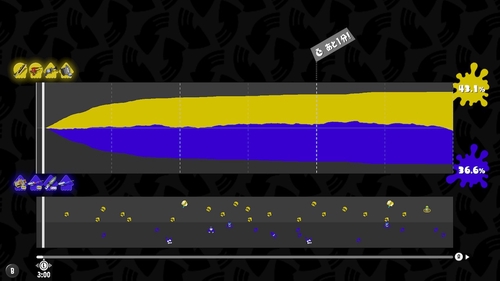
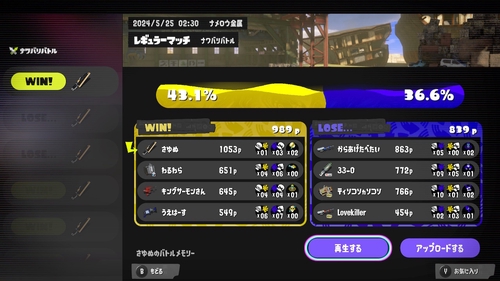
自分以外の七人が自陣側を塗らないので勝ったナワバリバトル(昨夜)。戦闘は相手チーム(青)の方が強かったし、中央を取られてる時間が長かったけど、相手は背後に塗り面積の「貯金」がないから終盤の戦況だけで奪い返せて大きく傾く。




ナワバリバトルは、単純化して言えば、塗りと戦闘に四人の三分間の戦力を適切に配分するゲームだ。塗り役と戦闘役で完全に分担するか、全員が両方の役割を半々に担うかは場合に依る。いづれにしても四人が三分間ずっと戦線にい続ける事はできないというのが味噌だ。戦闘に直接関わる事がほぼない自陣側深くの地面には、両チームの前線の戦闘力を差し引く役割がある。いかに効率的に、戦力への打撃を小さくして塗り切るかが考え所でもある。
塗らなきゃいけないという要素によって最前線は手薄になる時間があるから、戦闘が苦手なプレイヤーも相手チームの隙を突ける可能性がある。また、常に戦闘だけ考えてる相手は隙が生じにくいけど、塗れてない地面にインク銃を向けてる瞬間に奇襲が噛み合うと勝ち目があったりする。
この手のプレイヤーは塗らなかった事を反省して次の試合から気を付けるのか、今後も同じ戦い方を続けるのか気になる。
ゲソバンプの条件を満たす組が複数ある時、どうやって選択されるんだろう。知られている条件は…
・ 二人とも金の表彰を三個貰っている、
・ 画面上で隣同士になっている、
・ エモートの姿勢が高・中・低の三区分で同じ区分に属する。
表彰自体に優先順位があると仮定したら、選択される二人が隣接しない可能性があって話が複雑になるし、単純に右側優先かな ?
画像は 2024/5/20。

「ロングキラースクランブル」でアワジャンプをすると、背景の雲が切れてるのが見えるとの噂なので見に行きました。
ナワバリバトルの終盤にウルトラハンコが運良く刺さり、相手は長射程ばかりの偏った編成なので敵陣の段差の下が良かろうと思った。何とかなった。
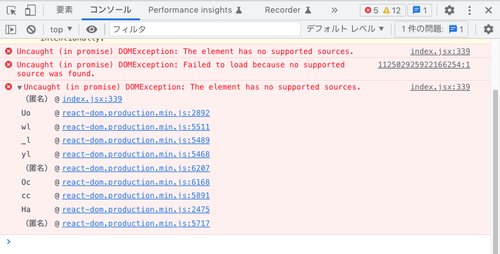
何やら この動画だけ再生できなくなった。投稿直後は再生できてたと思うけど。待ったら直るかしら ?
「react-dom.production.min.js」が、minify されているという事なんだろうけど、意味不明の関数名だらけだなあ。

Mac のシステムをそろそろ v10.15 にしたい。そうしたあとは しばらく Karabiner の設定に時間が掛かるだろう…けど、既存の設定の記述はしてあるから、多分時間を掛けさえすればいい状況になった。
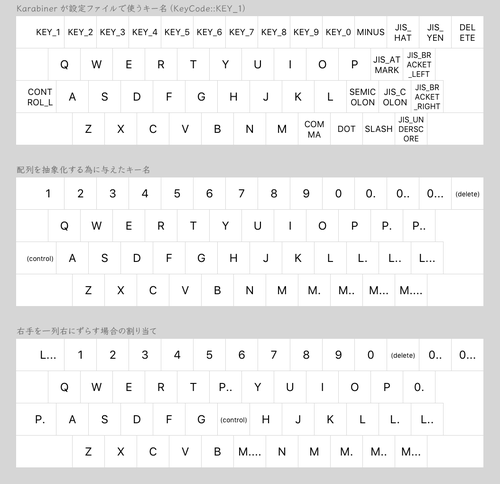
配列の記述を図にしてないのが気になってる点だったか。
役に立たない長文が返って来た  まあ「知らない話に対して、知らないなりに話を合わせた回答」の文字列として妥当ではあるなあ。
まあ「知らない話に対して、知らないなりに話を合わせた回答」の文字列として妥当ではあるなあ。

もうちょっと一般的な知識を尋ねると、まともな内容になった。選定基準を指定してないので謎だけど。

「印刷所での労働環境は劣悪で、工員たちは長時間労働し、低賃金で働かされることが一般的でした。また、作業場は暗く、換気も悪く、印刷に使われるインクや溶剤の臭いが充満していました」。本当かしらと思うけど、参考文献が出たから有用かも知れない。洋書か…図書館にあるかな…愛知淑徳大学図書館て…。

デスクトップ画像をカービィからキノピオ隊長に替えてみました。2018 年に配布されていた物…を少し暗くした物。いつも暗くして使ってる。
再投稿 ; あそこまで画質を下げる必要ないなあと思った。

2020 年の 12 月から昨日まで、このカービィだった。これよりシックリ来るのが中々なくて…。今のは黄色過ぎるかも。

あと、Mac OS 9 の頃のデスクトップ画像を「Macintosh Repository」というサイトで手に入れたので、三個目の操作スペース(いわゆる仮想デスクトップ)に設定してみました。
Macintosh Repository :
https://www.macintoshrepository.org/10646-macos-desktop-patterns-pictures
この画像ね、私にはすんごい懐かしいです。Windows XP に関わりがあった人にとっての、青空と草原の写真(Bliss)に近いかも。
なお、二個目の操作スペースは現行システムに同梱の写真が一定時間で切り替わるようにしてある。


「物理的な三通りのキー配列に対する設定の共通化」に関する抽象化キー名の割り当ては図の通り。但し、J‐Force の方は図にするのが面倒なので省略した。

ImageAlpha
https://pngmini.com/lossypng.html
PNG(PNG24・PNG32)による圧縮が効きやすいように画像の内容を弄る処理というのが少し説明されてる。上と左の隣接画素に基づいて予測するようになってるから(聞いた事ある)、その予測が当たるようにするわけか。
「OPTPiX imésta 7」なるソフトウエアも「PNG 軽量化フィルター」を提供するらしい。
https://www.webtech.co.jp/imesta/game_embedded/index.html
商品の独自機能という位置付けだし、あまり細かい技術の説明は期待できなそう。

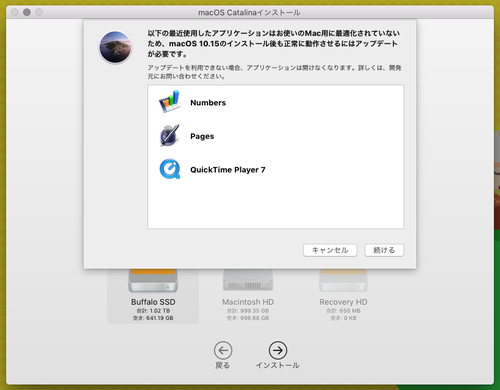
QuickTime Player 7 は完全に使えなくなるのかしら ? 「Pro」の機能を買ってあるからまだ使うのよね。と言っても最近はあまり利用してないか。あと、QuickTime Player v10.4 みたいにシークバーなどを映像に重ねて表示するのが嫌いというのもある。まいっか…。

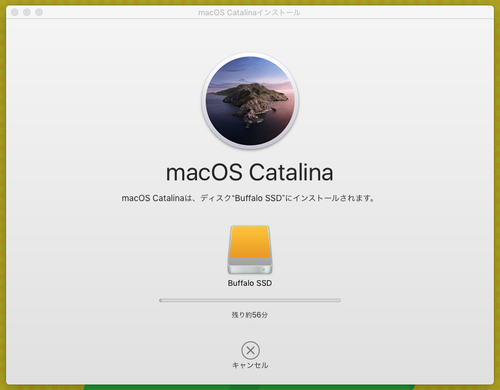
今の計算機ってオペレーティングシステムをインストールしながらアプリケーションを使えるんだな…少なくとも今のところ。

今はデータをネットワークから受信してるだけで、まだシステムファイルの置き替えを行っていないからとかかな。知らないけど。