おはみょん。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
https://blog.ce9e.org/posts/2019-06-24-terminal-colors/
CLI の画面は歴史的に「黒地に白」だったので、近年 選択肢にある「白地に黒」の配色設定は設計が統一されていない…という問題にちょっと触れている個人の記事があった(のを昨日見た)。別に新情報はないけど「そうなのよねえ」と共感する所が多かった。
ツール開発者が利用環境として想定するのは「黒地に白」の画面だろうから、配色設定はそれを破綻なく表示できるようにするのが正解だと思うけど。色を直接指定する必要があるツールだったら、16 色ではなく 256 色を使うべきだろうし、16 色の方は絶対的な色を維持する必要ない。
弱い方の色は輝度でなく彩度を弱くするというアイデアも最後に触れられていて、これはちょうど私が採用してみた考え方。
「弱い文字色」と「弱い背景色」は使うべき色が必ずしも一致しないから、ターミナルエミュレーターはそれを区別してくれて描画してくれてもいい。背景色としては、文字との輝度差が欲しいのよね。つまり通常の背景色に近い明るさ(黒地に白なら、暗い色)がいい。配色設定は 24 色構成になる。
「明るい背景色が設定されている部分の文字色」を通常の文字と同じ色で描画する必然性も別にない。「背景が赤で文字が青の場合」とかいう組み合わせまでは対応しなくていいと思う…。
配色を捏ね回すのが好きだけど、CLI のツールを使う機会はほぼない上に、文字の着色を大いに生かしたツールを利用する事は一層ない。
@tizerm 「display: flex」を使うなら、子に flex-grow、flex-shrink、flex-basis(すなわち一括指定プロパティー flex)を設定するのもほぼ必須だと思う。
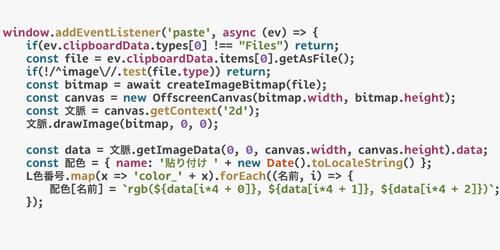
JavaScript で、ペーストされた画像の中身を取り出すの結構簡単だった。イベントオブジェクトの clipboardData からファイルとして取得して、あとは input‐要素で受け取ったのと同様に使えるみたい。「File → ImageBitmap → OffscreenCanvas → ImageData → Uint8ClampedArray」というタライ回し感があるけど、これはしょうがないかな。
最初は従来通り HTMLCanvasElement を使ったけど、折角なので OffscreenCanvas を試すと同様に動いてくれた。でも比較的新しいから対応環境が減るなあ。従来の HTMLImageElement の代わりが ImageBitmap で、HTMLCanvasElement の代わりが OffscreenCanvas という感じかしら。

「twitter.com」へのブックマークが「x.com」へ転送されるようになったようです。色などの設定が引き継がれなかった。(ブラウザーに保存された情報はドメインに結び付けられてるからだろう。)
https://www.nintendo.co.jp/netinfo/ja_JP/index.html
ところで、任天堂のサイトでニンテンドー 3DS と Wii U のネットワークサービスが「正常稼働中」と表示されるのが気になっています。稼働してるサービスが存在しないから「異常がない」、すなわち正常という判定になってるのかな。


ツイッター跡地に価値のある物を置かないという方針を一歩進めて、原文の冒頭だけ転載して半端な所で打ち切る形式にしてみてる。字数以内で筋が通るように書き替えるより楽だ。いつまで続くかは知らない。