おはようございます。よし、まともと言える起床時刻になった。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。

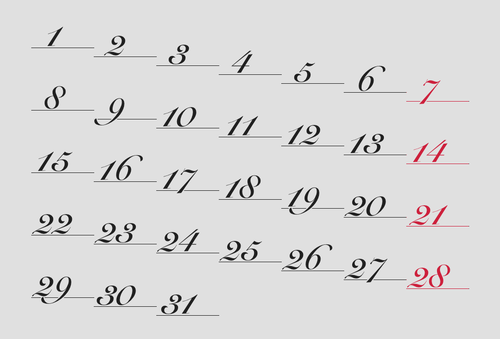
昔の画像を見直してたら面白かったので再放送します。2022/5/29、組み文字の話をしていた時のだ。

カレンダーの日付を斜めに並べる事で、縦幅が六段分になるのを避ける例。
https://wentwayup.tamaliver.jp/e478606.html
この記事で言及されていた案です。


https://www.nintendo.com/jp/topics/article/81448599-29e6-4579-b553-6c95c7201f65
ハナチャンレースは「僅差なら負けても進める」というわけではなく、単に二連続で負けたら進めるらしいです。なるほど。

https://www.nintendo.com/jp/topics/article/562c4d59-12f3-4074-840b-c354fc5e5898
「バッジなしで 55 秒を切る」というお題が任天堂の「トピックス」で出されていたので、挑戦してみました。数回やって 54.58 秒まで削った。
この前の 46.04 秒という記録は、作中で勧められる「ジェットラン」のバッジを付けたんぢゃなかったかな。


https://mofu.kemo.no/@sayunu/112414101290826636
スレッドがばらけてしまった。途中の経緯をこっちに書いた。
ニンテンドースイッチを iMac に USB で繋いで画像を複写できるのを確認しました。この画面写真は 2018/02/21 に撮影した物(ブレスオブザワイルドの一枚目)。Android File Transfer というアプリを使った。
ドックではなく本体に挿さないといけないというのが罠だった。ドックから繋ごうとして認識されないので、画面上に現れた「うまくいかないときは」を開いたら初めて分かった。任天堂さん、分かりやすい所に書いてくれてましたっけ ?
つまりプロコントローラーを繋ぐ時とはケーブルが逆向きになるのね…。スイッチ本体が USB の C‐型で、iMac が A‐型なので、逆にすればそのまま接続できる。
無駄に「C → A」のアダプターを買ってしまった。781 円と高くないから別にいいけど…使い道あるかしら。

ツイッター跡地での再圧縮を経由しない分、画質がいいけどデータ量が大きい。先日の「連続アワジャンプを壁で折り返せるか」の動画は、ツイッターから持って来たのが二本合わせて 2.3 メガバイト。ニンテンドースイッチから直接転送したのが 7.7 メガバイト。適当に再圧縮しないと若干遠慮しちゃうかも…。
現代の Windows を使ってる人って、普段 MS ゴシックのビットマップにどれぐらいの頻度で遭遇するんでしょうか。表示器の大きさに依るだろうけど。
Mac では、Osaka のビットマップを見る機会はほぼ全くない。だから稀少品扱いしてる。
私が業務用に与えられている Windows‐機(二倍解像度)では大抵 Meiryo UI とか Yu Gothic UI とかが目に入る。従来の解像度で使っていたとしても、MS ゴシックが現れる事はあまりなさそう。「メモ帳」の初期設定は何だったかしら。「コマンドプロンプト」は MS ゴシック ?
自然と目に入らなくても、「見ようと思えば見られる」状況か。この端末でも、解像度設定を下げてからメモ帳で観察できる。となるとまだ「ありがたみ」はないだろうな。
現代の Mac は、フォントにビットマップ情報が載っていても普通はそれを使わない。何らかの形で「アンチエイリアスなし」と設定されている文脈に限って有効になる。そして「アンチエイリアスなし」と利用者が敢えて指示するのはあまりお手軽ではない。
それに対して Windows は今でも、大きさに合うビットマップがあるならそれを使う。「アンチエイリアスなし」という明示的な指示は求めない。
数年前に作られた本場ムーミンの映画、見てみたくはあるよね。数年前っていうか十年前になるのか。英題だと『Moomins on the Riviera』。
ムーミン全般、履修したい感はずっとある。取りあえず『楽しいムーミン一家』(和製アニメ 1990)は原作から大外れではないし各国で受け入れられてるようだから、それを三割ぐらい見れば「ムーミン知ってる」と自認できるかな。
安い椅子、左側の接続部分が破断して坐面が少し傾いた。普通に坐ってて着々と壊れてくる椅子は初めてだな…。取りあえず、引っ越して当初使っていた椅子に戻ろう。
私は多分五年ぐらい前まで〈かわいい〉という言葉に(その現代での使われ方に)懐疑的というか釈然としないというか信用してないというか、そういう状態だった。まともに定義できないから。いや、今もあまり納得行ってない。
私は定義できない言葉を原則的に使わないので、〈かわいい〉か〈カワイイ〉と書く度にズルをしてる感じがする。その部分だけは早足で、見付からないように通り抜けるつもりで書いてる。あるいは皮肉または虚無感または留保または透明な米印を伴って書いてる。
〈かわいい〉は自分の感想として言える場合に、〈カワイイ〉は主観から離れた意味を意識している場合に使ってるような気がする(実態をちゃんと分析してない)。
JIS 第一水準を描いていくと、「日本漢字オールスター ! Choose your character」という気分で面白くなってくる(※)。お馴染みの字が勢揃いだ。(稀に「何でお前一軍にいるの」という感じの漢字もいるけど。)
※ ちょうど〈character〉には「文字」という意味があるし。
何だか不健康そうなキャラクターを描く人というのがいる。意図的な「病んでる」描写というわけではなく…元気そうな表情なのに常に虚弱っぽい印象を受ける。肌の血色が悪いせいかな。でも白いキャラが必ず不健康に見えるわけでもない。
「“ネコ量子ビット” をフランスの研究者らが発表 「シュレーディンガーの猫」から発想」
https://www.itmedia.co.jp/news/articles/2405/13/news053.html
「エルヴィン・シュレーディンガーさん」とサン付けする書き方好き。
シュレーディンガーさんの思考実験は猫を使う必然性がないから、仮に鼠を使っていたらこちらの用語も〈cat qubit〉ではなく〈rat qubit〉になっただろうなあ。必然的でない選択が後続の歴史を決める。

James Hoffmann さんが出演する日本語の動画に「フランスへのからかいを含むのがイギリス人らしい」とかいうコメントが付いていたのがずっと引っ掛かっている。「フランス語と英語の差を淡々と説明しただけであって、ホフマンさんはそういう柄ぢゃないです」と返信しておけばよかった。
思い返すに、「イギリスとフランスのライバル意識 !」とかいう漫画的な描写を真に受けた人なんだろうな。
歯医者で処置が終わった。待合室のテレビの『ニュースエブリー』なる番組が、18:25 頃の潮干狩りの話題で「大漁ゲットなるか」という字幕を表示していた。「大漁なるか」または「大量ゲットなるか」とすべきぢゃないかな…。
Safari 以前の時代に Mac に搭載されていた Microsoft Internet Explorer(5.x)は、同名の Windows‐版のブラウザーとはエンジンを共有しない別物で、同時期の中では標準準拠度が高い優等生だったという話をたまにしておきます。
CSS(v2)を大体 定義通りに解釈してくれるので、Mac‐版の Internet Explorer に向けて書いてから Windows‐版の非標準的な挙動への対策を加える(ウエブ上の記述を参照して)というのが主な流れだった。JavaScript での DOM‐関連の操作とかもまともな方だった。確か addEventListener が使えていたと思う(Windows‐版と違って)。半透明の PNG が表示できるのも偉かった(Windows‐版と比べて)。細かい所はもうよく覚えてない。
一般のサイトは大抵まともに閲覧できた。Windows のフォントの字幅を前提にして絶対位置を決め打ちしているページとかは崩壊するので悩ましかった。それは書いた人のせい。
まあ、あの時代なので今に比べたらどのブラウザーも(ウエブ標準を取り巻く状況も)未熟だったけど、少なくとも IE6(Windows)より格段にマシでした。
少数派が独自路線だったら誰も対応しないからな。変な振舞いをしてみんながへつらってくれるのは、無視できない大きなシェアを握った者だけ。
https://note.com/kingyosun/n/n2cdc6ea4b776
記事の内容はさておき、「Def can’t be owned by a state, or company」を「イケてるものは特定の国家や企業に所有されない」と訳しているのは誤訳ぢゃないかな。多分辞書を引いたんだろうけど、〈def〉は〈definitely〉の略で使われる事が多いので「断じて国や会社の所有にはなり得ない」という感じだろう。

@tizerm チャット室のような物が気に入ったというのは まあそれもまたよいです。個人サーバーね…それにしてはさゆぬさんの存在感が大きくて書く事選んぢゃうよね…。
ActivityPub で発信される投稿は「ウエブの一部」なので、必ずしもこのネットワーク内で検索を成り立たせなくても Google などの索引が綺麗に作られたらよかろうと思っていて、現状そうなってない。
んん、ツイッター跡地で添付画像のある投稿が表示されない。画像が消えるのではなく、投稿自体が存在しないような扱いになる。一時的な不具合かな。
あ、直った…ほぼ直った。タイムラインには現れず、直接 URL を開くと「このページは存在しません」と表示されるという症状だった。
前述の不具合とは別で、ツイッター跡地にログインしていない状態(というか Chrome の「シークレットウインドウ」)だと ぜるまくんさんの特定の投稿が表示されない。下着の獣人の絵が添付されている物だけ狙い撃ちという感じ。
あと、非ログイン状態で個人のプロフィールのページを開くと、そのまま閲覧できるアカウントと、ログインを強いられるアカウントがある。閲覧できるアカウントにおいては、時系列ではなく「人気順」で投稿が表示される。
非ログイン状態で閲覧できるアカウントの条件は不明だけど、傾向としては、直近に閲覧された数が多そうなアカウントかな…。フォロワー数ではない。フォロー・フォロワー比でもない。さゆぬのアカウントは公開に値しないと判定されてる。
https://gogh-co.github.io/Gogh/
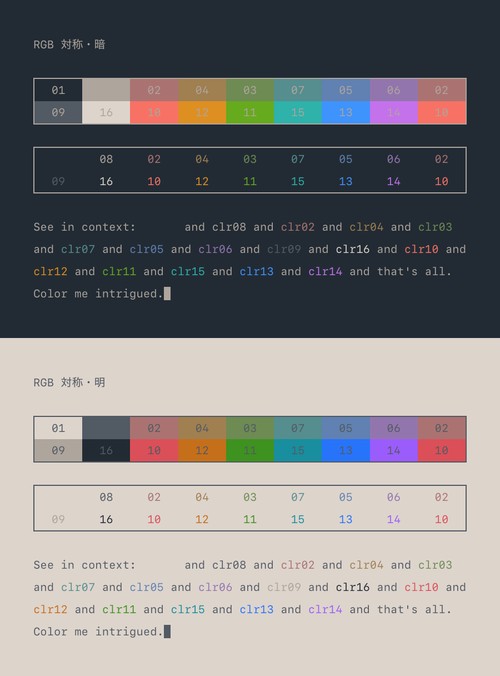
「Gogh」に含まれる色々な配色を JSON で貰って来て、自前で見本を作って眺めてました。「ANSI エスケープコード」の基本 16 色の話。
16 色のうち後半の八色は強調を表すというのが本来の位置付けなので、黒地に白の場合は明るくていいけど、白地に黒なら暗くすべきだと前から思ってる。やっぱり取り扱いがバラバラだなあ。
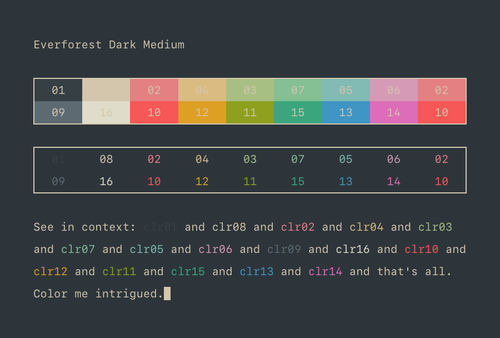
「Everforest Dark」の構造は興味深い(添付の図)。強調されない方の色は、暗くするのではなく、通常の文字色と混ぜたような色になってる。確かに本文中の文字色として使われる前提なら、本文の色と少しだけ違うのが「弱い着色」で、大きく違うのが「強い着色」だと言える。

ガイドラインや審査によって体験が保障されている環境と、自由な環境は、共に有意義なので「自分はどっち派」とか決める必要性はないです。(片方しか有意義でないと思っているなら視野が偏っているという事です。)
個人の用途に当てはまるかどうかは人に依る。一方だけで済む人もいるだろうし、跨ぐのが一番いい人もいる。一般的に言うなら、どっちも利用価値がある。
自分にとって一方だけで済むとして、自分にとって要らない方を無意味に攻撃的にけなすのが愚かな人間。
こういった配色で何ができて、何ができないのか、まだ把握し切れてなくてずっと考えちゃう。取りあえず、
・ 基本の背景色と前景色に何を選ぶか
・ 有彩色として何を採用するか
…に分ける事はできる。有彩色には特定の色相を敢えて含めない事で独特の雰囲気が出る。例えば真っ赤がなくて、その分 青系が多めとか。あとは有彩色に明度や彩度を抱き合わせるかどうか…一定にした方が無難だけど、個性は出る。
「全体的に茶色っぽい」みたいなのを、前述の二つの観点と別に扱う必要はあるかしら。
誰かが「パブリックドメインにする」という意向を宣言して作った物を公開しており、それを二次利用する人が「ライセンス面で全く問題ない」という確認を重視する場合、「この素材は誰々がどこどこでパブリックドメインとして公開していた物です」という説明を加えるので、結果的に作者の表示(attribution)が引き継がれる所があるなあ。(何も書かないと「これ どこから盗んで来たの ?」という疑問が生ずるので。)
RGB の値を単純に反転するだけで「白地に黒」と「黒地に白」が得られるようにするという制約を設けて、ANSI 16 色の配色を設計してみました。補色が HSL の色相で 180 度の差を持つように制限される。
const 配色_RGB対称暗 = { name: 'RGB 対称・暗',
color_01: '# 222b34', color_09: '# 515a63',
color_08: '# aea59c', color_16: '# ddd4cb',
color_02: '# ab7271', color_10: '# f97160',
color_04: '# a17f4c', color_12: '# e09000',
color_03: '# 6c8c50', color_11: '# 64ab00',
color_07: '# 548d8e', color_15: '# 22b2aa',
color_05: '# 5e80b3', color_13: '# 3990ff',
color_06: '# 9373af', color_14: '# c56cef',
};

const 配色_RGB対称明 = { name: 'RGB 対称・明',
color_01: '# ddd4cb', color_09: '# aea59c',
color_08: '# 515a63', color_16: '# 222b34',
color_02: '# ab7271', color_10: '# dd4d55',
color_04: '# a17f4c', color_12: '# c66f00',
color_03: '# 6c8c50', color_11: '# 3a9310',
color_07: '# 548d8e', color_15: '# 068e9f',
color_05: '# 5e80b3', color_13: '# 1f6fff',
color_06: '# 9373af', color_14: '# 9b54ff',
};
「rgb(…)」だと字数を食うから 16 進法に置換したけど、そのままではハッシュタグになっちゃうんだった…。
https://mastodon.social/@keyboards/112451125719167528
見慣れた絵…と思ったけど、サンリオ民から来た投稿ではなかった。

https://blog.ce9e.org/posts/2019-06-24-terminal-colors/
CLI の画面は歴史的に「黒地に白」だったので、近年 選択肢にある「白地に黒」の配色設定は設計が統一されていない…という問題にちょっと触れている個人の記事があった(のを昨日見た)。別に新情報はないけど「そうなのよねえ」と共感する所が多かった。
ツール開発者が利用環境として想定するのは「黒地に白」の画面だろうから、配色設定はそれを破綻なく表示できるようにするのが正解だと思うけど。色を直接指定する必要があるツールだったら、16 色ではなく 256 色を使うべきだろうし、16 色の方は絶対的な色を維持する必要ない。
弱い方の色は輝度でなく彩度を弱くするというアイデアも最後に触れられていて、これはちょうど私が採用してみた考え方。
「弱い文字色」と「弱い背景色」は使うべき色が必ずしも一致しないから、ターミナルエミュレーターはそれを区別してくれて描画してくれてもいい。背景色としては、文字との輝度差が欲しいのよね。つまり通常の背景色に近い明るさ(黒地に白なら、暗い色)がいい。配色設定は 24 色構成になる。
「明るい背景色が設定されている部分の文字色」を通常の文字と同じ色で描画する必然性も別にない。「背景が赤で文字が青の場合」とかいう組み合わせまでは対応しなくていいと思う…。
配色を捏ね回すのが好きだけど、CLI のツールを使う機会はほぼない上に、文字の着色を大いに生かしたツールを利用する事は一層ない。
@tizerm 「display: flex」を使うなら、子に flex-grow、flex-shrink、flex-basis(すなわち一括指定プロパティー flex)を設定するのもほぼ必須だと思う。
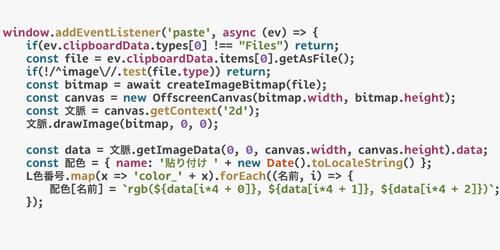
JavaScript で、ペーストされた画像の中身を取り出すの結構簡単だった。イベントオブジェクトの clipboardData からファイルとして取得して、あとは input‐要素で受け取ったのと同様に使えるみたい。「File → ImageBitmap → OffscreenCanvas → ImageData → Uint8ClampedArray」というタライ回し感があるけど、これはしょうがないかな。
最初は従来通り HTMLCanvasElement を使ったけど、折角なので OffscreenCanvas を試すと同様に動いてくれた。でも比較的新しいから対応環境が減るなあ。従来の HTMLImageElement の代わりが ImageBitmap で、HTMLCanvasElement の代わりが OffscreenCanvas という感じかしら。

「twitter.com」へのブックマークが「x.com」へ転送されるようになったようです。色などの設定が引き継がれなかった。(ブラウザーに保存された情報はドメインに結び付けられてるからだろう。)
https://www.nintendo.co.jp/netinfo/ja_JP/index.html
ところで、任天堂のサイトでニンテンドー 3DS と Wii U のネットワークサービスが「正常稼働中」と表示されるのが気になっています。稼働してるサービスが存在しないから「異常がない」、すなわち正常という判定になってるのかな。


ツイッター跡地に価値のある物を置かないという方針を一歩進めて、原文の冒頭だけ転載して半端な所で打ち切る形式にしてみてる。字数以内で筋が通るように書き替えるより楽だ。いつまで続くかは知らない。

https://gitlab.chise.org/CHISE/ids/-/blob/master/IDS-JIS-X0208-1990.txt
わあ、「幹」が「⿰𠦝⿱𠆢干」ではなく「⿸⿰𠦝𠆢干」と記述されてる。(つまり「𠦝の右に、𠆢干を上下に重ねた物を置く」ではなく「干を左上から取り囲むように、𠦝𠆢を左右に並べた物を置く」と書いてある。)字源主義というのかな。フォント作りの補助として使うには色々と注意が要りそう。

圧が「⿰厂土」になってるのは多分間違いだな…。ほかのガンダレは「⿸」で表現されてるようだし。
GitHub ならアカウントがあるから直接突っ込めるんだけど。
このファイル、第二水準に埋まってない所があるな…特にイトヘンの辺りとか。JIS より UCS の方が保守されてそうな気がする。対応付けて変換しないといけないので面倒。
Numbers(表計算アプリ)で JIS から UCS に対応付けた。6400 行で 2 万 1000 行を LOOKUP するのは中々重かった。
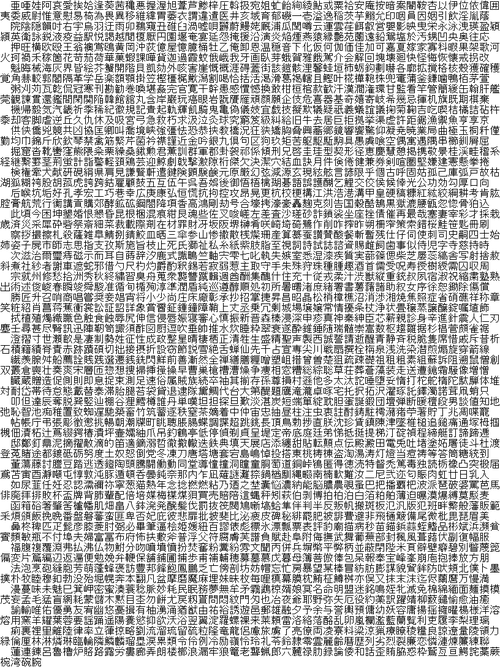
漢字構成記述文字列を弄って、左側・上側・外側の部品が共通な漢字が集まるように並べ替えた文字列と、右側・下側・内側の部品で並べ替えた文字列を作った。
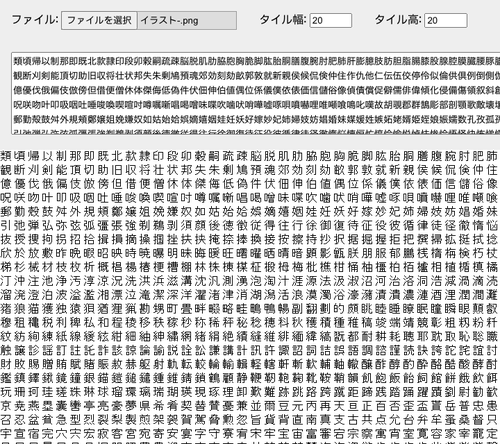
また、与えた画像を JIS X 0208 の漢字表と解釈し、指定された文字列に対応する字形を抽出するスクリプトと、その逆変換のスクリプト(与えた画像には指定された文字列に対応する字形が並んでいると解釈し、JIS X 0208 の漢字表を生成する)を作った。それぞれ「文字タイル貸出」と「文字タイル返却」と称する。これで部品の共通な漢字を並べて検討できる。

Bend は、並列計算が得意なプログラミング言語…。プログラマーが複雑なスレッドの制御などを設計する事なく、並列に計算できる事なら並列にやってくれる…。interaction combinators を実装した Higher‐order Virtual Machine を使う…。for による繰り返しは存在せず、その代わりに fold がある…

ハッシュタグリレーに参加している misskey.pkkis.com というリモートサーバーでスパムが発生してるようで、大量のタグ付き投稿が配送されて来ていました。取りあえずアカウント四個だけなので個別に活動停止(サスペンド)にしました。

このアカウントは、notestockで公開設定になっていません。
本文中の「な」を「にゃ」に置換するという Misskey の邪魔機能(実際邪魔になる事を意図して実装されている)、Mastodon から見ると置換されてなくて読みやすいですね。知らんけどサーバー側ではなくクライアント側に処理を移すとかいう話があったし、その結果かな。
JIS 第二水準の「埒」(52 区 31 点)と「埓」(52 区 32 点)は何が違うんだ…そもそも「爪」と「ノツ」は普通は包摂されるから、何か特殊な事情で分かれてる筈だけど。52 区 32 点は多くのフォントで「ツ」の最後の拂いを不自然に長く作っている。
https://www.asahi-net.or.jp/~ax2s-kmtn/ref/jis_unification.html
https://www.aozora.gr.jp/hosetsu_kijyun/0208-6.6.3.2.-hyou.html
包摂規準 169 番で、この字だけ狙い撃ちで「ノツ」と「月」が包摂されてる。だったら「52‐31 は爪寸またはノツ寸で、52‐32 は月寸」という定義にしてくれたら綺麗だったのに。
「醤 — 醬」と「蒋 — 蔣」の立場も微妙。JIS X 0208 の 1983 年版で不用意に例示字形を変えて非互換変更になった、と 1997 年版の整理によって位置付けられているけど。
字体差として問題になるのは、ヘンの形とノツの形。「状」のヘンは包摂されるけど(包摂規準 162 番)、これは部分字体「状」だけに決め打ちされてて「将」には適用されない。一方、「ノツ」と「月」は JIS X 0208 においては「埓」だけ決め打ちで包摂されてて(169 番)、やはり「将」には適用されない。JIS X 0213 では、追加された包摂規準 192 番によって「ノツ寸」「爪寸」「月寸」が包摂されてる。
という事は、定義上、JIS X 0213 において「醤 — 醬」と「蒋 — 蔣」はヘンの形によって符号位置が区別されてて、ノツの部分は どれでもよい状態…だと思う。
第二水準は「何でこれ分かれてるの ?」「この字は何 ?」「この形は何 ?」といった疑問が原因で作業が進まない。
ええと、それで、当初の問題である「埒」と「埓」については…包摂規準 21 番が制限なく「ノツ」と「爪」を包摂してるけど…「6.6.3.1 漢字の字体の包摂規準の適用」の「b」において、複数の区点位置を包摂するような適用はしないと規定されてるから、これによって除外されると考えたらいいかな。
手元のフォントの中では「メイリオ」が、ハライの長くない「ノツ」で「埓」を実装してる。
『Indigo Park』(Chapter 1)のプレイ映像。放棄された古いテーマパーク…にしては今風の(ファーリー臭い)絵柄だし、「AI で喋る」という設定とかは「昔懐かしさ」とは対極だし、どの辺の時代と歴史を感じてほしいのか曖昧な印象。(放棄されたのに電源が来てるとか、放棄されただけで謎の土砂や瓦礫が発生してるとか、その辺はさておき。)施設自体、ディズニーみたいなシッカリした作りを描きたいのか、チープな感じを狙っているのか…。
「ホラー」要素がどの辺の水準を目指しているのかよく分からない。スプラッター的な場面が、動画の中では一箇所だけあった。幻影とかでもなく血の通った生き物が襲って来るのは どういう理屈 ?
遊園地の廃墟に取り残されて復旧を願う、自律的な(かわいい)マスコットという設定には魅力がある。「実は邪悪でした」みたいな事を続篇でやらないでくれるといいな。

作りたい物が多いせいというより、ボンヤリする時間を大切にするせい、無駄を発生させないようにするせい、完璧になるまで終わりと見なさないせい。
漢字フォントは やべえす。いかに効率化しても単純に量が多いす。理想を全部揃えようとするなら半年は別の制作が保留です。