一月は絵を一組(三枚)しか描かなかったなあ。
 (@sayunu@mofu.kemo.no)の投稿
(@sayunu@mofu.kemo.no)の投稿
言葉と文字とヨッシーアイランドが好き。#たまごっち や #ここたま のアニメを見ます。たまに #絵 を描きます。#フォント(#書体)を作ったりします。2023 年 1 月から、https://mofu.kemo.no の副管理人です。(いきなり権限を付与されたけど受け入れました。)よろしくお願いします 
日本語の研究で博士号を持ってるらしいけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(#JISX6004)微改変版です。
ソーシャルメディアのアカウントのうち、ここが常駐場所です。さゆぬの活動は大体ここに集約されます。
今のプロフィール画像は『ヒミツのここたま』のミシルの絵です(二次創作)。
全ての絵を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
@daibaka ふむ…まづ確認ですけど、だいちゃんさんは masto.host を利用するに当たって Mastodon のソースコードが書かれたファイルを直接取り扱った事はないですよね ?
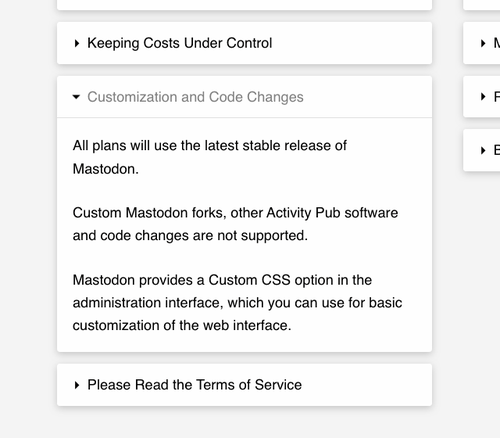
サイトに「カスタマイズは無理よ」って書いてるからあちらの手を煩わせるのも申し訣ない気がするけど(→ 添付)、ダメモトで訊いてみましょうか ? 訊くとしたら「config/themes.yml というファイルを差し替えるのって可能ですか」。
https://masto.host/pricing/


スタイルを弄るのは主に趣味だけど、見心地のいいウエブページは居心地のいいウエブページの必要条件の一つだとも思っています。
別経路で回答が伝達されたので読んでる人の為に御報告しますが、やっぱり「config/themes.yml」などを対象とするインスタンス独自の改造は不可能だそうです。
マストドンのローカルタイムラインは、他人との会話の末尾にぶら下げた自己返信が表示されないっぽいのが残念。表立った話に引き戻す場合に使うんだけど(ツイッターでは)。
https://mofu.kemo.no/@sayunu/109792244421363806
私はツイッターで十年以上ゴッタ煮アカウントをやっているし、マストドンに全公開以外の選択肢がある事にありがたみは感じない。
自己返信が駄目ならこうやってトゥートの URL を含むトゥート(ツイッターで言う引用リツイート)を作るけど、標準機能で辿れるようになってほしいなあ。ほかにどうやって文脈を結び付ける ?
ローカルタイムラインはそもそも存在意義が微妙なのでさておいて、私をフォローしてるアカウント(であって会話相手をフォローしてないアカウント)のホームに表示されないのが致命的。(別サーバーに持ってる休眠アカウントから見て確認した。)
「unlisted」の日本語訳は「未収載」ではなくせめて「非収載」とすべきだと思う。〈未〉は、言うまでもないけど、「まだ」という意味だよ。「将来収載されるかも知れない」あるいは「収載するつもりだったが、それより前に終わった」という事になるよ。
〈収載〉という部分もあまりピンと来ないけど、それについては代案を考えてない。
時間的に手前である事を含まない、単に「そうしない」意味で〈未〉を付ける動機がよく分からぬ。〈非〉で行ける場合が多い。
もふけものは、今のレギュレーション(大袈裟な言い方)においてはモフなケモに限らず くるるっちも無理なく守備範囲内だけど、ドメイン名は変えられないから初見の印象が限定されるよなあ。
ここで守備範囲内というのは「…が嫌いじゃない方のための」に当てはまるかどうかであって、「話題はそれらに限定しない」。
@mo_so_shitekara 「このツイートが駄目 ! これを消しなさい !」みたいな案内が来るのかしら ?
@mo_so_shitekara 復活するといいですね。マストドンにもアカウントがあってよかったです。(少なくとも私はこれで知れたし。)
@daibaka ええと…「既成事実で滞在理由を持たせてみたら受け入れてくれた人」ですかね。文脈に依るけど…運営体制について言うなら「相談役」「補佐役」「副管理人」とか ?
うまく機能するか自信ないんだけど、Fediverse の性質を考えると「あった方がいい」と思ったので、とにかく試しに @cocotama_antenna を作ってみました。ここたまの投稿に少しでも興味があれば、フォローしておいてもらえると幸いです。
@daibaka もしこういうシ組みが機能するようなら、色んな話題について運用されると理解が定着するし、嬉しいなあ。
他のサーバー(Pawoo など)で固定投稿が見えないと不便なので、こっちのアカウント経由で一瞬ブーストして受信させておきました。
ツイッターからの流入を背景として、現時点で Pawoo は軽い。Fedibird は重い。Fedibird は新規登録を打ち切った筈だけど、既存の利用者だけで負荷が大きくなってるんですね。
@sayunu ピーク時よりサーバ数減らしたから、いまギリだねえ。増やすかなー。
Pawooはなんといっても桁違いのお金かけててサーバ強いよ!
マストドン内でリモートフォローの案内をしようとすると、ドメインの部分が省略表示されてしまってむしろ困る。どう書くのが一番いいのかな。
@tizerm してほしい事はその通り。私は mstdn.jp にもアカウントを持ってるけど、君に名簿に載ってほしいわけですよ。
@tizerm ありがとう。アンテナアカウントの投稿とブーストが mstdn.jp の連合タイムラインに現れ、mstdn.jp におけるハッシュタグ検索の対象に含まれるようになるね。(それだけだとアンテナ自体の可視性はあまり上がらないのが難しい所だけれども。)
Pawoo も重くなってる。もふけものは軽いぞ。今回のツイッターの「凍結祭り」は主に日本語圏で発生してるようだから、日本向けというわけではない masto.host には流入の影響が小さくて済んでる感じかしら。
@AZUMARMIRU よく分からない所があったら言ってください、一応ここの管理人の一人という事になってるので 🤔
もふけものやマスコどんは Mastodon v4.0 だけど、v3.5 などの古い物を基礎にしているサーバーは結構挙動が違うんだなあ。
(1) v4.0 はログインしてない人もローカルタイムラインや連合タイムラインを覗ける。v3.5 はログインしないと中の様子が分からないみたい。 → 訂正あり
(2) v3.5 はログインしてないサーバーのウエブ画面でフォローやお気に入りのボタンを押すと「あなたはどこの誰か」を入力する画面が現れ、拠点アカウントからの操作に遷移できる。v4.0 は「この文字列をコピーして自分ちで操作してくれ」というダイアログが出る。
あー、(1) について、v3.5 も「やりとりを見てみる」というリンクからローカルタイムラインらしき物が見えるんですね。表示形式が違うけど。v4.0 はこれの見え方がログイン中の状態と同様になった。
いや、よく見るとローカルではなく連合タイムラインが表示されてるっぽい。「やりとり」「公開ライブストリーム」というどっちでもない名前で呼ばれてるので分かりにくいけど。
つまり、Mastodon v3.5 のサーバーについては「ローカルの雰囲気を見るには現地アカウントを作らなきゃ」という事になるけど、v4.0 のサーバーならアカウントなしでローカルの様子を観察できる。
Fediverse の強みは拠点アカウント以外の外部サーバーの投稿にチョッカイ掛けられる事なので、その辺の動線が初見で分かりにくいのは勿体ない。言葉での説明に頼るしかない部分があるけど、翻訳の品質がマチマチだし。
@admtan ユーザー設定画面からリンクされてるけど、ここらしいですね。協力してみようかな…。
https://ja.crowdin.com/project/mastodon

@AZUMARMIRU できますよ。方法は二通り。
(a) この画面の「検索または URL を入力」に「@[相手のアカウント名]@pawoo.net」と書いて検索する
(b) Pawoo の相手の画面で「フォロー」を押して、現れた画面に自分の名前を「AZUMARMIRU@mofu.kemo.no」と書く
Crowdin で Mastodon の翻訳に協力するとしたら、〈未収載〉を〈非収載〉に変える事を最初に提起します。「未」は変です。
それより喫緊の問題は、アカウント作成の動線で「ルールを了承する」ボタンが「translation_missing」になってる点ですが。もう対応されてるのかな ?

#ここたま に関する #自己紹介 — たまに絵を描くので、描いたらマストドンに載せようと思います。ピンコ、ユラノ、サリーヌといった辺りをちょっとヒイキしてます。ドールは少し持ってるけどハウスは持ってない。
アニメは『たまごっち !』から引き続いて『ヒミツ』の最初から見てました。ただ『ひらけ』の途中で一回録画失敗しちゃって、配信サービスで見なきゃ…と思いつつまだ見ないで止まってる。見なきゃ…。
@cocotama_antenna
「他のサーバーの以前の投稿は表示されません」「他のサーバーのフォロワーは表示されません」ではなくてね…それを開いた時点で取得して来るべきだよね…。
サーバーに取得しなくても、フロントエンドが直接取りに行けば取れる。最悪でもスクレイピングできるし、もっと効率的な API があるわけだし。
初期状態のスタイルだと、「固定された投稿」とか「何々さんがブースト」といった付加情報が結構目立つから、あまり問題にならないんだろう。もふけものスタイルはこれを抑制したので、固定された投稿だけ改めて際立たせる必要が生じた。
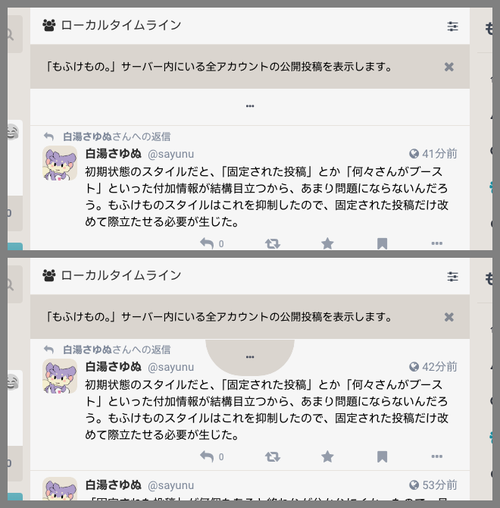
タイムラインの新着取得中に出現する「…」というボタンはスクロール位置を急にずらして誤クリックの原因になるので、ずらさないようにスタイルを弄りました(図の下)。見映えはイマイチかも…。 #mofu_kemo_no

どっちにしても新着が受信されたら急にずれるから、あまり意味ないかも知れない。一旦「…」が出現してから「更新は何もなかったわ」で元に戻る挙動が鬱陶しいという観点もあるので、少なくともそれは回避される。
外部アカウントの情報をサーバーに取得したくない理由って何かあるかな…。現状だって(誰も読んでないかも知れない)外部の投稿を複製しまくって溜め込んでるんだし、或る利用者が「この人のプロフィールを読みたいの」って言ってるならよっぽど取って来る価値が高いだろう。
マストドンには「はやってから六年ぐらい経っててまだこんなユーザー体験 ?」と感じる所がなくもないけど、商売でやってるのでもなければそういう物か。のびしろがある。
@tizerm もふけものの挙動を見る限り、「公開」にしていても会話はローカルタイムラインに現れないように見えるけど、そっちはそうでもないのかしら。
ボカロ丼の説明に拠ると、ローカルタイムラインでチャット室のように会話するという運用を重視しているものの、それ以外の投稿をしてはならないというわけでもないように思われるけど。
「公開」に設定しているのに会話がローカルタイムラインに出ないのは謎です。それも同サーバー内の会話。それは unlisted と違うのか ?
「会話はローカルに出さない方がいい」という判断は分からないでもない。だったら会話を入力している時にフロントエンドで自動的に public から unlisted に切り替わるようにした方がいい。「それでも公開したい」人は手動で public に戻す選択肢があるといい。
@noellabo ホームではなくってローカルですか ? 自分と、自分がフォローしている同サーバー内の他人との会話がローカルに出ないなあと思って…。
@noellabo ホームの挙動については、疑問ないです。
当サーバーは現状 極小規模なので、なるべくローカルタイムラインを賑やかしたいんですよね…。後ろで会話があるのに外面的に誰もいないように見える。まあ、もう少し人口が大きくなったら うるさく見えてくるような気はします。
@noellabo こちら masto.host を使わせてもらっているだけなので本家 Mastodon しか選択肢がないですが、改造が可能だと色々好きなようにできますね 🤔
@noellabo Hometown 見て来ましたが、こういったフォークも選べるようになるといいですね。(うちに合うかはどうかな。)
本家も分散を理想とするなら、コードの改造を必要としない設定画面での柔軟性がもう少しあるといいんですが…。カスタム‐CSS を注入する口だけあるので そこから可能な限り弄ってますけれども。
もふけものの表紙絵はまだ用意できてないけど、取りあえず象さんの絵に文字を乗っけただけの仮の画像でも作ろうかしら ?
ここたまアンテナ(@cocotama_antenna)に次のような決まりを追加してみました。どこまで図々しくするか微妙だけど。
「また、このアンテナを使っていない人が公開投稿をしていて、その内容が紹介に適すると思った場合も、投稿の URL を本文中に書いて言及していただければ、同じくブーストします。(ただし、本人が目立つのを避けようとしているなどの様子がうかがえる場合は控えます。)」
Pawoo、Fedibird、mstdn.jp の各アカウントから こちらのアカウントへ、「本拠地」と統一的に表示してリンクしておきました。
プロフ画像はどうしようか。過去にツイッターで使ったのを見繕って貼ってあるけど、使わないアカウントなら外したい。でも初期状態のうっすら象さんに戻したくもない。「私ですが、いません」と分かるような画像だといい。
「Otadon」か。分野は特定せず、何もこだわりを持たない一般人との間に境界線を引くのはちょうどいいかも。話が通じやすそう。
まだ Fediverse 自体があまり理解されていない現状を考慮すると、サーバーの表紙に載せる絵は もふけものを定義すると同時に、Fediverse の特徴も表せるといいなあ。(この初期状態の絵は、幾つもの惑星が浮かんでる事でそれを表現してるんだけど。そういう意識で見ないと多分気付かないけど。)
mastodon-japan.net のタイムラインを辿っていたら〈非掲載〉と言ってる人がいた。それいい ! それがいい ! 「何に掲載しないのか」分からないけど、それは「何に収載しないのか」分からないのと同じだし、無駄に馴染みの薄い〈収載〉を使うより〈掲載〉を使った方がいい。ローカルタイムラインなどに現れない事は「収めない」より「掲げない」と言う方がピンと来るし。
〈unlisted〉だけでなく全部考え直すと、こんなのはどうでしょうか。
Public — 全体発信
Unlisted — 非掲示発信
Followers only — フォロワーのみ許可
Mentioned people only — 言及した相手のみ許可
Mastodon(サーバーソフトウエア、本家)の開発がどれぐらい活発なのか(フォークやカスタム‐CSS の追従がどれぐらい忙しいのか)把握してない。「はやってから六年も経ってるし」そろそろ結構安定してきたんぢゃないのという期待を持っていたけど、フロントエンドだけ見ても結構ツギハギがあるし、どこかでまだ大きく変わりそうな予感もある。(開発ロードマップとかは見てない。)
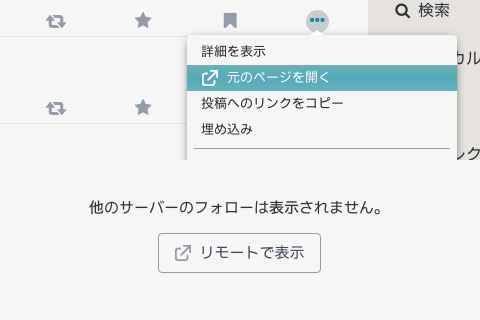
「リモートを見に行け」という今の作りを取りあえず受け入れるとして、同じ操作を表す言語表現が「リモートで表示」だったり「元のページを開く」だったりまるで揃ってないのがすごい。
古い知り合い向けの年賀状(春の挨拶状)を作るのと、ほぼ完成してるフォントの更新版を頒布まで持ってくのと、それ以外の絵を描くのと、放置している自サイトを拠点として今一度整備するのをやりたいです。
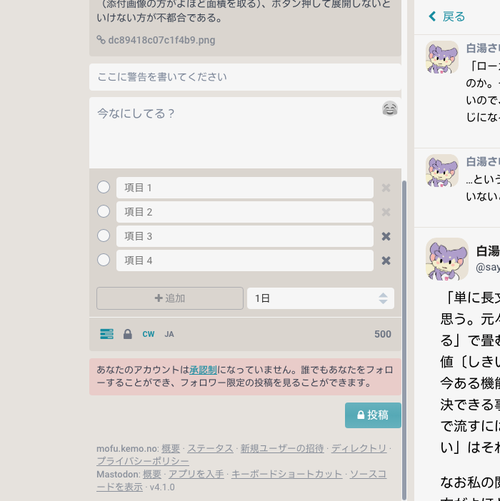
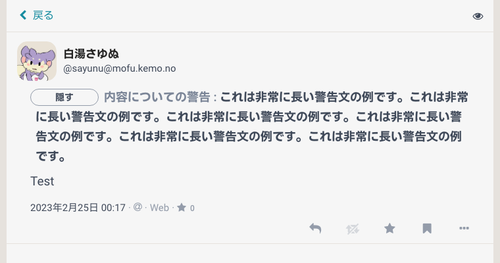
警告付きの投稿の「もっと見る」「隠す」のボタンを前方に移動してみました。不便だったり不自然だったりしたらお知らせください。

警告文が長大な場合にあまり美しくないな。(そもそもここに長文を書くべきではないと思うけど。)本当はボタンを先頭に float させたいけど、本来文末に配置されてるから、文書構造上の順序を変えないと難しい。
確かに、Aethy では添付画像も警告文の奥に隠されてる。普通の Mastodon では文章だけ隠され、画像は初めから見えてる。
ぜるまくんがアカウントを取ったマストドンサーバー、私がこの前作った概念図と一致度高くなったのが面白いな。Pawoo と mstdn.jp とボカロ丼。まあ目立つ例を集めたから自然ではある。
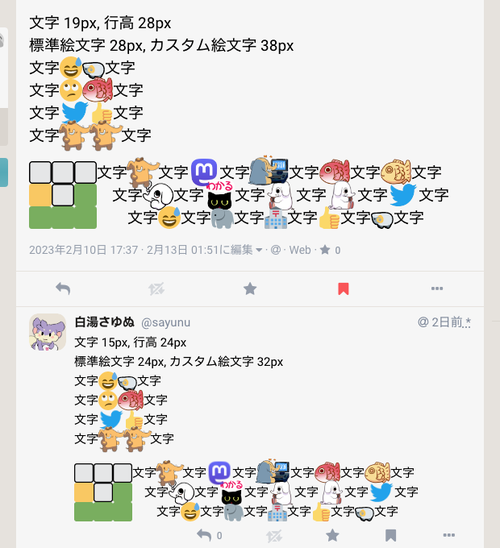
この図、文字が小さかったなあと反省しています。個々の絵文字の表情は読み取る必要がなく、文字情報を読む方が重要だから、大きさの比をそれに整合させるべきだった。
https://twitter.com/sayunu/status/1616288466698121216
多数のサーバーが自由に繋がるという基本的な理解を助ける為に作った図であって、サーバーの具体例は規模や知名度といった観点で選んだ。ツイッターで若干リツイートされたけど、彼らに「2023 年にお勧めのサーバー」を伝える事を目的にするとしたらちょっと違う物を選定しただろう。
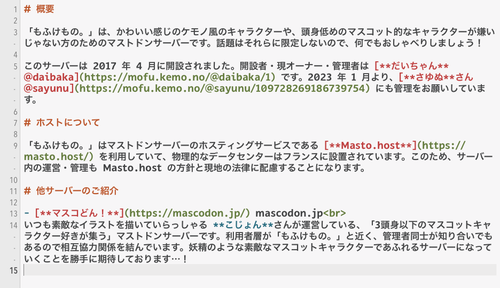
@daibaka サーバーの説明に全体的に加筆しました(一枚目)。従来のは二枚目。履歴は手元にも保存してあります。
大きな変更点として、
・ Masto.host についての説明を追加しました。
・ マスコどんがどういう観点で もふけものと結び付くのか文を追加しました。
それと、全体の調子を揃える為に「様」を削るなど言い回しに手を加えた所があるけど、だいちゃんが「自分の言葉ではない」と違和感を覚えるようならまた弄ってください。


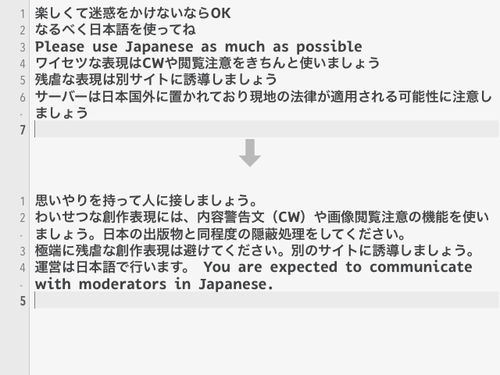
@daibaka ルールも全体的に再編成しました。まづい所があれば言ってください。主な観点は…
・ 楽しい気分の時以外も使える方がいいなあ。
・ 私も人に迷惑を掛けるし、それが駄目だと厳しいなあ。
・ 一応、隠蔽処理の基準を示しておこうか。
・ 日本語以外を書くのは許すけど、運営者と日本語で会話できないのは困る。
・ 所在が国外であるという話はルールにならないので、サーバー説明の方に書いた上で削ろう。

マストドンのハッシュタグ検索は複数条件を組み合わせたりできないから、ツイッターの「#\絵 from:sayunu」そのものはないけど、プロフ画面の「注目のハッシュタグ」から開けば同等の検索範囲になるのね。URL は
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
となる。
プロフの設定で「注目」として掲出してないハッシュタグも、同じ形式の URL を呼べば当てはまる投稿の一覧が表示される。
しかし使ってみるとサーバーを跨ぐ操作は若干複雑だし、まだ Mastodon は分散の思想を不完全にしか実現していないと思う。
個別の機能を実装していくのはバラバラのコミットでいいけど、一貫した UI というのは一旦全部を見ないと作れないよね。(Mastodon の開発の履歴を眺めて思った)
「個別に作っていけば、最終的にこのように はまる」と全体を予めデザインしてからバラバラにコミットするという行き方はある。
リモートから飛んで来るお気に入りとかを見るに、恐らく連合タイムラインを見てる人が結構いる。賑わっているサーバーで少なくとも一人からフォローされているというのがやはり可視性に大きく関わるなあ。零人と一人の差が大きい。
前も触れたけど、連合タイムラインには「自サーバーの誰かが採用したフォロー先」というキュレーションが効いてるから、自サーバーが「趣味のいい人々」の集まりだったら高品質になり得る。
ローカルタイムラインの意義という面でも、どのように人々を区切ってサーバーに収めるかが実は体験に大きく関わる。もし「どのサーバーでもいいんだよ」と勧めるなら、ローカルタイムラインと連合タイムラインを使わないという前提が要る。
いや、しかし連合タイムラインなどを「使う」事に関する体験は、本質的には所属サーバーの問題というより、やはりユーザーインターフェイスの形の問題なんだ。各サーバーのフロントエンドは「自サーバーの持っている情報しか出さない」という作りだから、よそのサーバーの連合タイムラインを見るには別の窓口に行かないといけない。それは必然ではない。
よそのサーバーが受け取っている連合タイムラインを見る権限を、私が持っていないわけではない。ただウエブ画面の右側のメニューにないだけ。
作りとしては、よそのサーバーのタイムラインは最新情報のプッシュを貰えないという違いがあるわけか(多分)。手動で、または定期的にプルする事になる。
XMLHttpRequest で任意のサーバーから連合タイムラインを取って来るのは簡単にできるので、その方向で作り込めば「自分の属するサーバー」とは関係のないマストドンブラウザーが出来そう。
https://twitter.com/sayunu/status/1622901519774552064
そう言えば XMLHttpRequest っていう古びた機能ではなく最近は色々あるらしいんですけど、この前ちょっと fetch というのを使ってみたらあんまり便利に感じなくて XHR に書き直したという経緯があります。使い方が悪いのかな。JavaScript の非同期処理の流れとかは従来の考え方が定着してるので、その中でやる事に不自由を感じないというか…。
ハッシュタグ「絵」のタイムラインも取れた。見せ方次第では複数のサーバーから取って来た情報を一つのタイムラインに流し込む事もできるだろうから、かなり便利な気がする。

@mo_so_shitekara ええと、今ウエブブラウザーから見てますか ? 私のこのアカウントをフォローするのであれば、その Pawoo の画面内で私の名前をクリックしたら、「フォロー」というボタンがあるページに遷移するのではないかと…。
@mo_so_shitekara マストドンは、それぞれのサーバーに「入る」のではなくて、一つのサーバーに住みながら色んなサーバーの人をフォローできるんです。(まあ別々のアカウントを作っても悪くはないけど。)
@mo_so_shitekara 気付いてなかったんかい 😅 他サーバーの人をフォローする操作はちょっと分かりにくいですけど、Pawoo の左上の検索欄に「@[相手のアカウント名]@[相手のドメイン名]」を貼り付けてやれば、どんな場合でも表示できます。
@mochimochikin 配色あったかいでしょ。アカウントが二個になっちゃったようですが、使い分けるなり、休眠させるなり、御自由に…。
このアカウントは、notestockで公開設定になっていません。
@mo_so_shitekara 言われるまで気付かなかった…ピンコとレンジでちょうどいいですね。主に もふけものにいます。
@mochimochikin まあ、アカウントを持っておいて損はないので。プロフィール部分に Pawoo への誘導を書いておくといいかも。
Mastodon のハッシュタグ検索、API としては複合条件に対応してるぢゃないですか。試してみたら「#\絵 #\ここたま #\レンジ」を期待通りに絞り込んでくれた。それならウエブ画面のインターフェイスを開けてほしいぞ。
https://docs.joinmastodon.org/methods/timelines/#tag
試したのは次の URL。
https://mofu.kemo.no/api/v1/timelines/tag/%E7%B5%B5?all%5b%5d=%E3%81%93%E3%81%93%E3%81%9F%E3%81%BE&all%5b%5d=%E3%83%AC%E3%83%B3%E3%82%B8
これはパーセント符号化を復号すると、
https\://mofu.kemo.no/api/v1/timelines/tag/絵?all[]=ここたま&all[]=レンジ
もふけもの内の投稿の通し番号の付け方が変わった時期のタイムライン。サーバーに依って切り替わった日が全然違う。Pawoo は 2018-01-23T06Z 頃に切り替わってる。
当時はどうやって連合の時系列順を実現していたんだろう。created_at を見てたのかしら。

直近の Pawoo の連合タイムライン。created_at は若干前後してて、id は単調に増加してる。id は各サーバーが付与してると思うけど、どういう理屈でこうなるんだろう ? それと遅延して届いた場合はタイムラインの途中に挿入されるのかしら。そうだとしたら、新着だけ取得するつもりで既存の先頭を min_id に指定して問い合わせたら、遅れて届いた物を取りこぼす事になる。

投稿の番号を単純に 65536 で割れば created_at の近傍の UNIX‐時間が得られる事は分かった。
アカウント名(「sayunu」)から識別番号(もふでは「109727585732036523」)を得るには
/api/v1/accounts/lookup?acct=sayunu
を呼ぶといいけど、これが Mastodon に追加されたのは v3.4 と随分遅くて、Pawoo は v3.3 なので利用できない。困る。
https://docs.joinmastodon.org/methods/accounts/#lookup
例えば mstdn.jp に対して
/api/v1/accounts/lookup?acct=sayunu@pawoo.net
を問い合わせると、リモートとして把握している情報を得られる。本人に訊けないので周りに訊く方法。でも連合してる保証はないからなあ。
取りあえず Pawoo だけ例外的に扱う ? ほかの中小規模のサーバーで古い版を使い続ける理由はあまりないだろうし、99 パーセントを超える用途が片付くような気がする。
ボカロ丼も v3.3 だから lookup が使えないぢゃんぬ。何で API の品揃えの中でここが長らく抜けてたんだろう、鍵になる部分なのに。sayunu さんの内部的な番号なんて知らないよ。
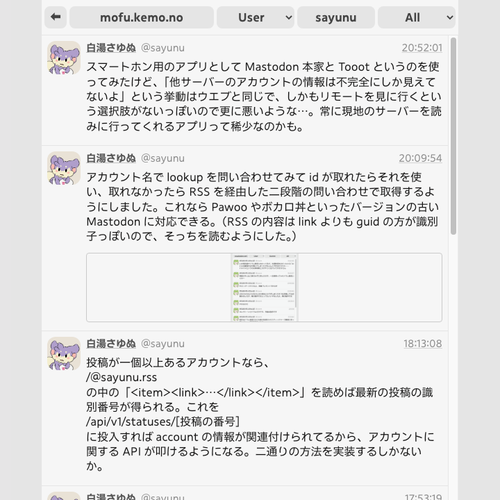
投稿が一個以上あるアカウントなら、
/@sayunu.rss
の中の「<item><link>…</link></item>」を読めば最新の投稿の識別番号が得られる。これを
/api/v1/statuses/[投稿の番号]
に投入すれば account の情報が関連付けられてるから、アカウントに関する API が叩けるようになる。二通りの方法を実装するしかないか。
アカウント名で lookup を問い合わせてみて id が取れたらそれを使い、取れなかったら RSS を経由した二段階の問い合わせで取得するようにしました。これなら Pawoo やボカロ丼といったバージョンの古い Mastodon に対応できる。(RSS の内容は link よりも guid の方が識別子っぽいので、そっちを読むようにした。)

スマートホン用のアプリとして Mastodon 本家と Tooot というのを使ってみたけど、「他サーバーのアカウントの情報は不完全にしか見えてないよ」という挙動はウエブと同じで、しかもリモートを見に行くという選択肢がないっぽいので更に悪いような…。常に現地のサーバーを読みに行ってくれるアプリって稀少なのかも。
アカウントなしで使える Mastodon Browser が一応動くようになりました。各サーバーの連合タイムラインを覗いて、そこに流れてる人を辿っていけます。自サーバーという概念がなくて常に現地を見に行くから、「以前の投稿は表示されません」とかいうのと無縁。
http://kokagem.sakura.ne.jp/app/mastodon-browser/

便利に使うには色々と足りないけど、凝ると終わらないので取りあえず公開しておいた。Misskey とかは API が違うみたいなので辿れないです(よく調べてない)。
そうだ、重大な制限として、スクロールに応じて古い投稿を追加で読み込んだり、新着を自動的に追加したりはしないです、今のところ。「やろうとすればできる」という技術検証でしかない。
ページ送りのボタンを付けました。最新・最古に飛ぶボタンもあり。一ページに 20 件を表示してるんだけど、次ページを読み込む際は境界の一件を残して新たに 19 件を表示する。

本文中のアット言及をクリックした場合も、投稿者名をクリックした時と同様に枠内で遷移できるようにしました。本当はハッシュタグのリンクとかにも対応したいんだけど。
Mastodon Browser でどこまでも遠くのサーバーをさまよっていたら、ニンテンドーダイレクトをやってる事をそのタイムラインから思い出させられました。まだ視聴してない。同じ頃にツイッターで不具合が起きてたらしい。
ページ送りに関しては常時二ページ分を読み込んで、スクロール位置を合わせつつ継ぎ足していく方が快適だろうなあ。緊急性は低いので将来やれたらやりたい。
あるといい機能 :
・ ハッシュタグ検索
・ フォロー先とフォロワーの表示
・ localStorage を利用した表示設定の記憶
・ 多カラムまたは多タブ構成
・ 複数タイムラインの合流
・ 取得した範囲での全文検索、クライアント側での抽出表示
・ 自動更新
閲覧中にタイムライン内で認知したドメイン名を入力候補として表示するようにしました。

JavaScript でオモチャを作るという事を度々してるけど、今回はコンテンツを通す窓なので実用性が高いですね。
『コロコロカービィ』が追加されるのは良いなあ。ニンテンドースイッチのジャイロ入力を使えるようにしてるわけでしょ ? これなら録画もしやすいし。 #NintendoDirect
『マリオカート 8 デラックス』及び「コース追加パス」買うか…これは買う理由かも知れないな…。コース追加と言いつつキャラクターも追加するのね ! 期待度を低めに設定してから少しづつ水準を上げてる感じ。 #NintendoDirect
『セレッサと迷子の悪魔』のロゴは、詰め具合を弄りたくなる。「子」は密度が低くて「悪魔」は密度が高いので、「の」を中央に置こうとしない方がいいかも。「迷」を僅かに大きくしようかな…。あと「セ」の字形は Cereza の「C」が前提にあるのを強く感じる。もうちょっとセとして堂々としてほしい。 #NintendoDirect
ハイカラシティはバンカラ街に慣れてから戻ると狭く感じるかも。まあ全機能がコンパクトに収まってるのは利点にもなり得るけど。行き止まりだった所を拡張してくれたら散歩好きとしてはワクワクするけど、電車が周回してたりするし、手間が掛かり過ぎるわな。バンカラジオもハイカラニュースに替わるのかしら。多分そう。 #NintendoDirect
複数のマストドンサーバーの連合タイムラインを取得して来て一つのタイムラインに流し込むみたいな事をする場合、同一の投稿を識別して取り除く方法を考えないといけない。識別番号は各サーバーで付与してるようなので、同一性の判定に使えない。API の応答内容をよく読んだらいい情報があるかな…。
行けそう。応答の JSON に含まれる「uri」「url」という属性は、どのサーバーから見ても発信側ドメインの同一のアドレスを指してるから、これを比較すれば分かる。
マリオカートのヨッシーアイランドについてツイッターで追加の話をしました。 #NintendoDirect
https://twitter.com/sayunu/status/1623669901893464066
「カスタム絵文字」設定画面はローカルとリモートに分かれていて、リモートの一覧に列挙されているのは、恐らく当サーバーが今までに受信してキャッシュしてある物。一ページに 40 個で 1533 ページある。リモートから送られて来た絵文字は、そのまま相手側を尊重して表示できる。
当サーバーで新たに書く投稿に使えるカスタム絵文字は「ローカル」の一覧に登録する必要がある。「リモート」の画面で好きな絵文字にチェックを入れて「コピー」を押すとローカルに複写される。これとは別に「アップロード」する機能もある(試してない)。
本文のデータとしては、カスタム絵文字は絵文字名の前後をコロン(:)で囲んだ文字列で表現される。これが表示の際に画像に置換される。前コロンの直前や、後コロンの直後が別の文字に接していてはならない(両外側に空白か句読点が必要)。管理者はローカルの絵文字を同名で別の絵に差し替える事ができ、そうすると過去に投稿された絵文字も新しい絵に変化してしまう。
設定画面の「表示・非表示」は、絵文字パレットに候補として現れるかどうかを指す。「有効・無効」は、本文中の置換を行うかどうかを指す。
各サーバーでは、同じ画像に異なる絵文字名を付けていたり、異なる画像に同じ絵文字名を付けていたりする。「どのサーバーから送られて来たか」に基づいて適切な画像を選んで表示してるんだろう。リモートの一覧からローカルに「コピー」する際は画像と名前が抱き合わせになっていて、改名は多分できない。
絵文字パレットの中では名前の ABC‐順に表示されるけど、個々の絵文字を「カテゴリー」に帰属させると、カテゴリー毎の見出しの下に並ぶ。「未分類」の絵文字は「カスタム絵文字」という見出しの下に並ぶ。カテゴリー設定は、投稿本文のデータには多分影響しない。
私ちょっと誤操作で「リモート」の一覧に載っている絵文字の一部を「削除」しちゃったけど、大丈夫かしら。mstdn.jp に由来するうち、多分 vivaldi から youtube まで。キャッシュを消しただけの事で、今度送られて来たらまた表示されるんぢゃないかと思うけど。(過去ログの中で使われているのが表示できなくなったかも ?)
機能を試す  のが目的なので今は七個しか有効にしてないけど、もう少しあった方がいいでしょうね。理想的には もふけもオリジナルがあるといい…。
のが目的なので今は七個しか有効にしてないけど、もう少しあった方がいいでしょうね。理想的には もふけもオリジナルがあるといい…。
幅のない空白文字(U+200b zero width space)を使って区切れば、少なくともこの画面上では隙間なくカスタム絵文字を並べられるのを確認しました 

 一般の人には利用しにくいけど…。
一般の人には利用しにくいけど…。
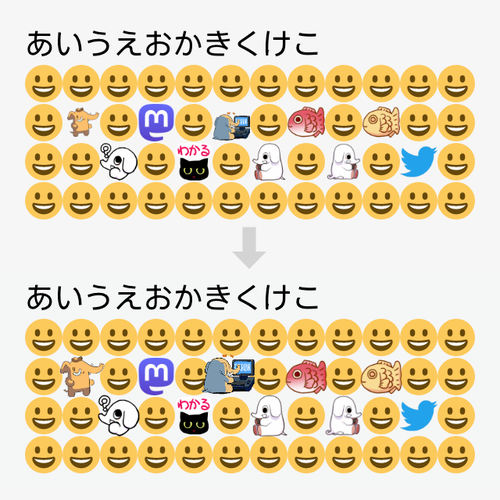
カスタム絵文字の大きさや位置が揃ってなくて残念なので、取りあえず CSS で個別に調整してみました。画像自体を差し替えた方がいい気もするけど、どちらにしても複雑な絵が入る場合は通常の絵文字フォントより若干大きくしないと見にくいし、悩ましい 

他サーバーとの互換性や、ウエブ以外のクライアントでの解釈され方を重視するなら、既に行われている大きさの基準を変えてはいけない気もする。でも自サーバーのウエブでの表示を最優先するとしたら、全てのカスタム絵文字をキャンバス中央に少し小さく揃えた上で、統一的に拡大するという規格を設けた方が扱いやすい。(その為の画像編集が面倒という観点もあるけど…。)
もふけものに留まる「ちょっとした必要性」を提供できたらいいなと思ったんです。それを求めて人が集まるという程ぢゃなくていい。現状でも「まったりしていて好き」という感想が時々見受けられるけど、流速ゼロになりがちなのはちょっと過疎い。
既にそこそこ会話が起きていれば、その繋がり自体が「必要性」になるけど、まだそれが成立してない。積極的にやるとしたら参加型企画を立てまくるとかあるけど、そういう柄でもないだろう。取りあえず「愉快なカスタム絵文字が使える」というのは奥ゆかしい「必要性」の一つになり得るので、それについて考えたわけです。
@nebiros むしろぬるいの歓迎ですよ ! 技術系サーバーでもないのに小難しい話が多くなっちゃって…。もちろん、全体公開にしない方が居心地がよければそれはそれで大丈夫です。
@daibaka ハコが綺麗なだけでは賑わいには繋がらないけど、カスタム絵文字はハコの中でもキャラクター性が出せる部分だからうまく利用したい所です…
@cojohne リモートのを見ると、気にしてない感すごいですよね。日本の法律と感覚的基準に照らすと遠慮しちゃう。
・ 著作権に関する懸念をあまり感じなくて、
・ カスタム絵文字の用途に合いそうで、
・ しかも もふけものに馴染みそうな題材
…として、いわゆる 2‐ちゃんねる系アスキーアートのキャラクターというのが考えられます。
絵文字の小ささは折角の表現力を奪っていると判断して、初期値よりかなり大きく表示されるように調整しました。たくさん並べるとうるさくなるけど、それよりも単体で置いた時の印象深さを重視。

このアカウントは、notestockで公開設定になっていません。
もふけものが開設されてから今までのローカルタイムラインをザッと読んで、どの時期にどれぐらい賑わっていたか調べて来ました。(読み切れる程度の量しかない !)どんなサーバーであると幸せなのかな…。大盛況である必要は多分ないんだけど、「たまに立ち寄ってみたら前回の投稿が全然流れ去ってない」というのを喜ぶ利用者は、あまりいない。「壁打ち」するにしても流れ去ってくれないと居心地が悪いわけで…。やっぱり少しは流速があり、それを持続できる状態に持って行った方が良さそう。
misskey.io が大量のインスタンスをブロックしていて、その中に mofu.kemo.no も含まれるらしい。うちの利用者に不都合が出てるようだし、外してもらわないと…。
よく見ると「reject」ではなく「followers_only」に掲出されてる。これってどういう意味だろう ?
misskey.io の適当な人を検索欄から呼び出して「フォロー」を押してみると、すぐにはフォローが成立せず、「フォローリクエストを取り消し」というボタンに切り替わる。これで要求が相手に届いてればいいんだけど ?
現地(misskey.io)にアカウントを作って操作してみた。こっちからフォローボタンを押すと、あっちには「フォローされました」という通知が即座に表示される。こっちからはフォローリクエストの承認待ちという扱いになって、自分のフォロー先に追加されない。

misskey.io から mofu.kemo.no のアカウントをフォローしようとすると、「処理中」のまま進まず、フォローが成立しない。

@daibaka misskey.io のアカウントとフォロー関係を結べないらしい件、どうします ? サポート窓口というのが設けられてるようだけど。
fedibird.com の方に持っているアカウントで misskey.io との間のフォロー操作を試すと相互に通るので、mofu.kemo.no との間の問題というのは分かる。
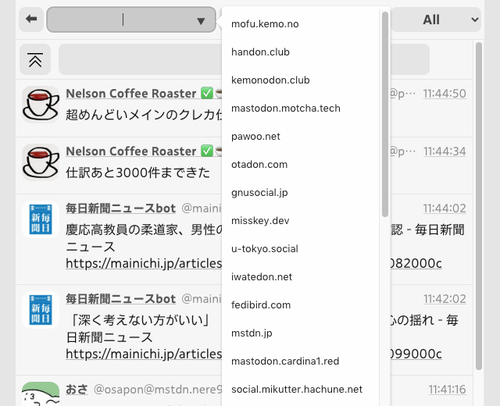
ていうか Misskey、ウエブのインターフェイスが一部表示されてないっぽくて基本的な操作が難しいんですけど…。ウインドウの横幅を狭くしないと投稿ボタンが現れないし、いわゆるハンバーガーボタンを押してもメニューが出て来ない。私の Chrome 103.0.5060.134 は最新ではないけど、そんなに新しい CSS‐属性でも使ってるんですか ?
このアカウントは、notestockで公開設定になっていません。
「もふけもの。」のサーバーが v4.1.0 に更新されました。(Masto.host に任せっきり !)ボタンの色指定が微妙に変わってて読みにくい部分が発生していたのでカスタム‐CSS を直して対応しましたが、ほかに変な所があったらお知らせください。 #mofu_kemo_no
@daibaka 私としては「サポート窓口」に「規制外してもらえません ?」って淡々と書こうかと思ったけど、あちらが何やら技術的・その他の要因で大雑把な大量ブロックをせざるを得ない状況であるなら、しばらく待って様子を見ようかなあとも思いました。経緯よく知らないし、公式な発表をどこで読めばいいのかも分かってないけど…。まあ声を掛けるだけ掛けても損はないかな。
毎週録画してるテレビ番組の為に古いのを消して容量を空ける必要があったけど、これは見終えるのが微妙に間に合わないな…。放送を見るしかない。
@cojohne もふスタイルが何やら細かい事をやってるのは、空白を相殺する為とかではないです。ただ「大抵は空白があるから多少はみ出ていいよね」という意識はあります。
絵文字を区切る空白文字は zero width space でも有効なので、キッチリ並べるにはそれを使う事に…。
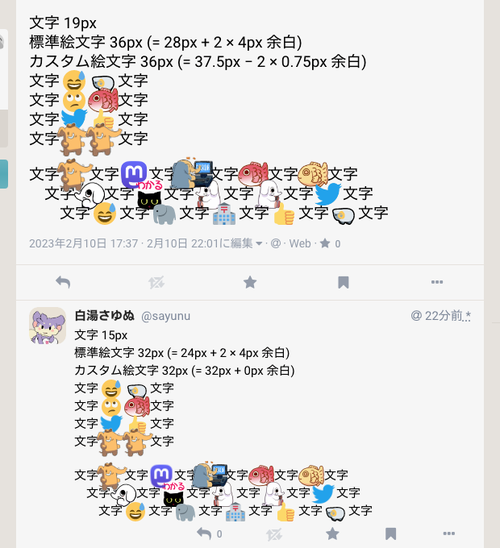
標準絵文字とカスタム絵文字で扱いを変えてるのは、次の考え方に拠ります。
・ 標準絵文字は小さくても読み取れるようにデザインされてるので、あまり拡大しなくていい
・ カスタム絵文字は複雑な絵が使われる可能性があるので、なるべく大きくしたい
・ 占有する字幅はどちらも等しくしたい
@cojohne そうだねえ。複数行に渡って敷き詰める使い方に対応するなら、むしろマスコどんのように単純に拡大する方式の方がいいかな…。こっちは行高を維持するようにしてあるので、重なっちゃう。
このアカウントは、notestockで公開設定になっていません。
古いブラウザーで Misskey のメニューが表示されない件、CSS で「dvh」という非常に新しい長さの単位を使ってるせいのようです。Chrome は 2022/11 のバージョン 108 で対応したらしい。閲覧者側で「100dvh」を「100vh」に上書きしたら直った。
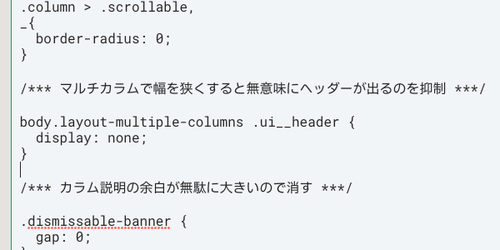
Mastodon v4.0.2 では、マルチカラム表示で表示領域の横幅を狭くすると、単一カラムを前提にした無意味なヘッダーが現れるという不具合があったけど、v4.1.0 では この周辺のスタイルが修正されたみたい。カスタム‐CSS も対応しておこう。
カスタム‐CSS の この部分は不要になったので消した。そのほか、「.ui__header」に関する定義を幾つか移動する必要があった。セレクター優先順位が変わっていて、背景色とかの上書きが無効になったので。多分これで大丈夫かな。

マスクをしてると外気の匂いが分かりにくくなるけど、「おいしそうな匂い」を漂わせて客を誘う食べ物の売り上げに影響してたりするのかな。
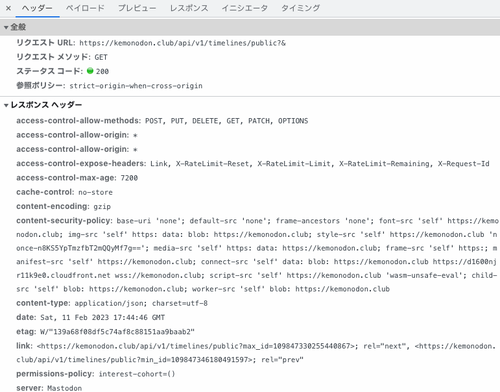
@aotokage こんにちは。ウエブアプリから API‐経由であちこちのサーバーを閲覧していて気付いたんですが、kemonodon.club を見ようとするとアクセスがブロックされて、「blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed」とのエラーが出るようです。例えば、図は
https://kemonodon.club/api/v1/timelines/public
に他のドメインからアクセスした場合ですが、「access-control-allow-origin」が二個あるせいかな…。恐らく意図的な拒否ではないように推察されるので、よかったら設定を見直していただけるでしょうか ?

改めて考えるに、標準絵文字とカスタム絵文字を同じ字幅に縛る必要はあまりないかも…。標準絵文字は縦横にピッチリ敷き詰められる事を優先した方がいいような気がしてきた。Wordle みたいな使い方があるし。
カスタム絵文字は色んな性質の絵があり得て、全部を同じ寸法に統一する必要はない。CSS から名指しで大きさを指定できるんだから、敷き詰めるべき物も、大きく見せた方がいい物も、それぞれ最適に設定すればいい。そう考えたら正方形に縛る必要すらない。
まあ「Wordle みたいな」正方形を敷き詰める利用法も特殊と言えば特殊で、それを最優先にすべきかは検討の余地がある。正方形などの幾何学図形の絵文字だけ別扱いにするという考え方もある。
Misskey.io についてですが、「今までにフォロー関係を持った事がない小規模サーバー」からのフォローを先回りで遮断しておくのは、負荷軽減の為の苦肉の策として筋が通ってるかも。リモートのフォロワーの為に情報を送る負荷は、相手サーバーが大規模でも小規模でも変わらない。相手サーバーにフォロワーが一人いても百人いても一回送るだけでよい。とすると、百個の外部サーバーに一人づつフォロワーがいるより、一個の外部サーバーに百人いる方が、送出する立場では負荷が低い。既にフォロワーが一人いるサーバーに二人目が現れるのは構わないが、今まで送り先にしてなかったサーバーに一人目のフォロワーが現れると送信先が増えて困る、という事になる。
それでどれぐらい負荷が軽減するのか知らないけど、某サーバーに対する説明として「配信に関連する負荷」を挙げているようだし…。そういう目的で大量ブロックを行っているとしたら、まあ性能が追い付くまで見守るしかないか、という感じがする。しかしそうした事情をどこで発表してるのかよく分からない。(ツイートぐらいの長さの雑な発言しか見当たらない。)
「解除していただけないでしょうか」と書いて送りました。これ私は偶然 Discord のアカウントを持っていたけど、なければ問い合わせの為に作らされるんだろうか。
@admtan まあいづれにしても対応すべき問題なので、admtan さんが顕在化してくれたという事で…ありがとうございます。
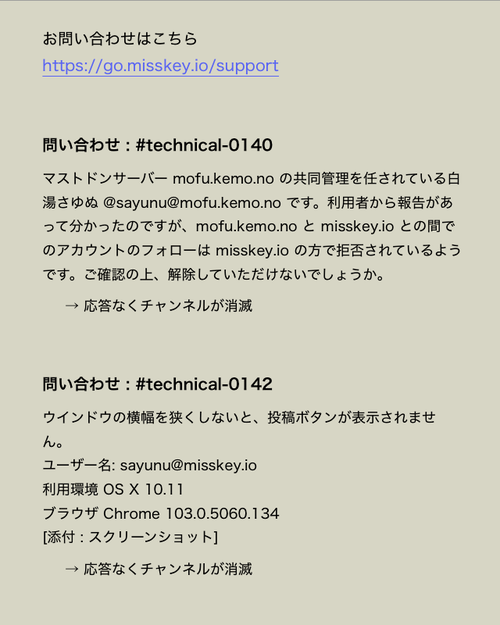
出掛けて帰ったら、「対応中のチケット」#\technical-0140 のチャンネルが消滅していました。ほう ?
別の問い合わせも消えました。「投稿ボタンが表示されない」という、Misskey 利用者の立場での報告をしたんだけど…。
どうやら Misskey.io の問い合わせ窓口は機能してないようなので、本件の対応は残念ながらここまでという事にします。

@nebiros そうですねえ。まだ Fediverse は若いし、穏やかな場になるまでしばらく掛かりそう…。
基本方針として、
・ 訊く前に深読みし過ぎない
・ 逃げたり隠れたりしない
・ できるだけ公式な手段で通信を試みる
…という事にしています。問い掛けてみれば、解決するかも知れないし、解決しなかったとしても相手の事情を知る手掛かりが増えるし、やれる事をやったならスッキリ終わるし、自分たちへの信頼感は補強されるし。
(正確には「深読みするけど、それを外向けの行動に直接反映しない」と言った方がいいな。知らされてない事は知らないつもりで、外面的に筋を通して振舞う。)
@admtan 調査に協力してもらって、ありがとうございました。ちなみにどのアカウントをフォローしようとしたんです ? 差し支えなければ。
『スプラトゥーン 3』のフェスマッチを少し遊んだけど、画像・動画の投稿先としてツイッターしか利用できないので、こっちでは言及してないという状況です。
ちなみに「ビターチョコ・ミルクチョコ・ホワイトチョコ」の三勢力に分かれたバトルで、私はビターを選びました。
@aotokage いえいえ、突然すいません ! 下記 URL の、私が試作した雑なスクリプトなんですが、左上のドメイン名の欄に「kemonodon.club」を記入するとそちらの公開タイムラインを XMLHttpRequest で取りに行くようになっています。そのレスポンスが先にお見せした画面写真のようになります。(ブラウザーは Chrome 103.0.5060.134 でちょっと古いです。)急ぎではないので、よろしくお願いします。
http://kokagem.sakura.ne.jp/app/mastodon-browser/
@aotokage 再現手順をもっと限定すると : どこか外部ドメインのページで Chrome のコンソールを開き、下記スクリプトを実行するとアクセスがブロックされます。(この投稿がリンク化されないように逆斜線を挟みました。)kemonodon.club ではなくほかのサーバー(例えば mofu.kemo.no や mstdn.jp)を GET する場合は問題なく取得できます。
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https\://kemonodon.club/api/v1/timelines/public');
xhr.send();
ツイッター社も広報部門が解雇されたとかで対外的な発表がまともではなくなってるけど、Fediverse の各サーバーなんて もっと期待できないよなあ。大半が個人による運営だし。規模に応じて広報部を設置するなんて事に中々ならない。(mstdn.jp や Pawoo の規模ですら「すじやんがそう言ってる」みたいな発表の形式を取ってるのはどうかと思う。日本語圏向けのサービスなのに日本語怪しいし。)
標準絵文字とカスタム絵文字を全て同じ字幅に揃える必要性はあまりないという事で、スタイルを再調整しました。
(1) 標準絵文字は縦横にピッタリ敷き詰められるようにしてみました。これに伴って行間を少し広くしました(どうかな)。
(2) カスタム絵文字は個別に幅を調整する事にしました。今ある中では、パソコンをバンバンする奴( )をほかより幅広にしてます。
)をほかより幅広にしてます。

行高はそもそも今までが和文には若干きつくて、欧文にはちょうどいい程度だった。混植されているフォントの大きさが和欧釣り合ってないのが根本的な問題なんだけど…。今回は次のような考えで、行高を大きくする判断をしました。
・ 当サーバーは主に日本語を使う事になってるので、日本語優先で調整する
・ ツイッターより長文を書けるので、長文の読みやすさに配慮する
どうかな。広過ぎたら言って。
そして、ほかの多くのサーバーで使われてるっぽい「bun」「bunhd」という系列のカスタム絵文字を幾つか有効にしてみました  出自は知らないけど…。
出自は知らないけど…。
@oldchipmunk いや、投稿欄の文字は今までと同じです。でも絵文字を書こうとすると幅の狭さが気になってきました…。
@oldchipmunk ログイン画面、何だか変わりましたよね ? これは Mastodon v4.1.0 にバージョンアップしたら勝手にそうなったみたいで、「以前はどんなだったかな…」って思ってます。ま、問題はなさそうだからいいや 
このアカウントは、notestockで公開設定になっていません。
裏返すと mofu.kemo.no は今のところ misskey.io にしかブロックされていないので、大体どことも繋がれます。おいでよ もふけもの森。
Misskey.io がツイッターで発表してる(2023/2/13 15:13)。「現在ユーザー急増につき、サポート窓口や MisskeyHost の新規登録で大変お時間を頂いております」。時間を頂いてるというよりブツ切りされたけれども、それはさておき…。
https://twitter.com/misskey_io/status/1625015278647279616
外からの見え方という観点で、色々と調整しました。 #mofu_kemo_no
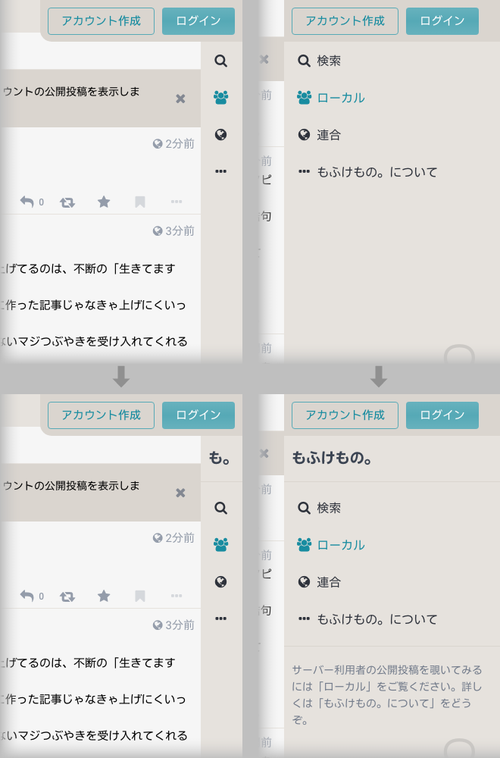
(1) ログアウト状態で閲覧した時の左右カラムの内容を整理しました(一枚目が現状、二枚目が更新前)。他人に「これが私のページです」と紹介する時、サーバーについての細かい話を一斉に提示すべきではないので…。
(2) サーバー説明のページに「そもそもマストドンとは ?」という視点での記述を追加しました(三枚目)。
(3) 単一カラムモードの時のカラム最大幅を可変にして、今までより少し幅広に表示できるようにしました(添付図なし)。
何か変な所があったら言ってね、または加筆してね。 @daibaka



自己紹介の体裁を調整しました(一枚目が現状、二枚目は更新前)。 #mofu_kemo_no
(1) 表示領域の横幅が充分に広ければ、「補足情報」の見出しと内容が横並びになるようにしました。
(2) 自己紹介文はタイムライン内の投稿本文と同じ大きさにしました。(カスタム絵文字が使えるみたいですよ。)


ぜるまくんのいる四サーバーのうち三つ(mstdn.jp、pawoo.net、vocalodon.net)が Mastodon v3‐系に留まってるんだな…。aethy.com は内容警告の見せ方とかを弄ってるようだけど、基礎は v4.1 で最新。
@noellabo v3 の作りに利点もあるんですかね。私 Pawoo とかにも副アカウントがありますけど、個人ページ周りの動線は「無駄に複雑で訣分からん」と思ってました。
@tizerm そういう事だねえ。v4 にも変な所があるけど、個人ページが統合された点は気に入ってます。(表面的なスタイルはこっちで弄れるし。)
つまり、フロントエンドで動的に書き替えていくページと、サーバー側で生成される静態的なページという内部的な区別が、異なる URL と、異なる体裁を与えられているという話ですね。それは本質的には必然ではないけど。
Mastodon v4 はそれら二つがエレガントに統合されたというわけではなく、そもそも静態的なページがなくなっていて、それは確かに不都合である。
そしてそれをブーストしても公開範囲は別に変わらないかも。(だからさ、「会話なのでタイムラインに載せない」ではなく「会話なので UI で自動的に非収載に切り替え、非収載なので載せない」という作りであるべきだと思うよ。)
いや、ほかのアカウントで調べた所、ブーストする意味はある。会話の後ろにぶら下げた自己返信は、要するに会話と同じ流れ方をする(「両者をフォローしてる人」のホームに流れる)。ブーストすれば、自分のフォロワーのホームに流れる(恐らく非収載相当)。
つまり、フロントエンドで動的に書き替えていくページと、サーバー側で生成される静態的なページという内部的な区別が、異なる URL と、異なる体裁を与えられているという話ですね。それは本質的には必然ではないけど。
Mastodon v4 はそれら二つがエレガントに統合されたというわけではなく、そもそも静態的なページがなくなっていて、それは確かに不都合である。
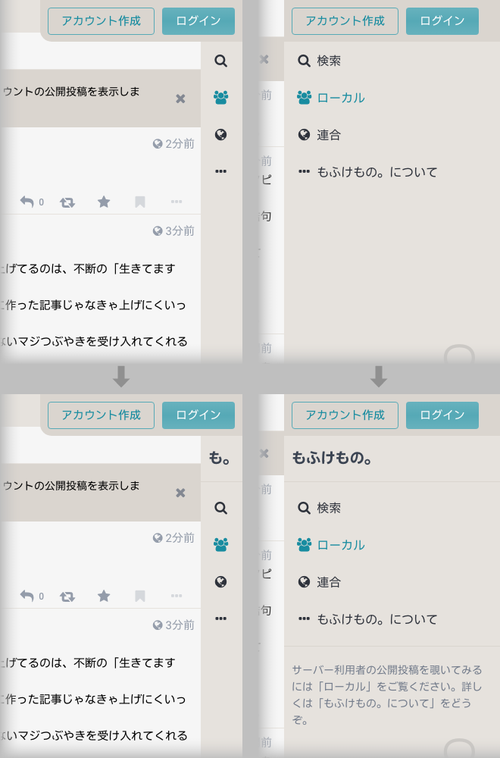
右側のメニュー項目として「もふけもの。について」を表示できたので、左側を更にスカスカにしました。(左は画面幅が狭いと畳まれてしまうので、右に集めた方が一貫するんだ。)表紙絵も概要ページに掲載されてるわけで、左カラムに重複して表示する必要はないだろう。

これで、「私のページです」と他人に紹介した時に「分散型どうのこうの」「ログインしてどうのこうの」と無用に注意を分散させる要素が排除できたと思います。説明は説明ページに書けばよい。
「ログインして云々」は訳文がぎこちないだけでなく、誤訳なの。
原文 : Sign in to follow profiles or hashtags, favourite, share and reply to posts. …
誤訳 : ログインしてプロファイルやハッシュタグ、お気に入りをフォローしたり、投稿を共有したり、返信したり…
原文の「favourite」は動詞であって、「share」「reply to」などと並列している。誤訳は「profiles or hashtags」に並ぶ名詞みたいに扱ったせいで、「お気に入りをフォロー」という謎概念が生み出されてる。
正しい訳に置き替える事もできるけど、そもそもこの文章は要らないし、それより初見で意義が分かりにくい「ローカル」を説明するようにした。
@tizerm 何でこの人は英文だと急にレトロな顔文字を使い出すんだろう、いつも日本語で使ってるわけでもないのに、と私は思ったよ。しかもなんか使うタイミングが謎だし…まあ自由だけど…。(「XD」は比較的 見る方ではあると思う。)
@tizerm どうして「:P」と「(・_・ )……」が対応しているという認識になったのか気になる。自然な使い方を身に付けるにはネイティブを観察し続けるしかないと思うけど、結構シッカリ記述もあるね。幾つか眺めると、「:P」は苛立ちや疲弊を表す、あるいは冗談めかす、深刻になり過ぎないようにチャカす、などの用法があるそうな。
http://www.emoticonr.com/emoticons/frustrated-tongue
まあ「妙な顔文字を使うオモシロ外人」を演ずるならそれはそれで有効だと思う。
冷蔵庫の霜取りをしばらく怠っていて、昨日からやってて忘れてたら、受け皿を溢れて庫内を濡らしてしまいました。またやったか。取りあえず復旧。
ツイッターに書いたのを転載 :
改めて書くと、私は「ツイッターが潰れる」とか思ってマストドンを使い出したわけではないです。
(1) 手に馴染むクライアントアプリが使えなくなったので、ツイッターは書きにくく、読みにくくなった。
(2) 切り捨て方の不義理も併せて、ツイッターへの愛着と将来への期待が弱まった。
(3) そもそも短文を書いてログに沈めるだけでは有益な蓄積にならないのが かねて問題だった。参照しやすい形式に整える方法を確立すべき。とすると原文はどこに書いてもいい。むしろ、イイネを貰って何か達成したような錯覚をする方がまづい。
(4) Fediverse は今は使いにくい所があるが、誰でも機能を付け足せる開けた空間だから将来に期待できる。便利な道具が増えてくるだろうし、私も便利にデータを使えるだろう。見守ると面白そう。
ツイッターは広く均質な繋がりと検索性で今のところ長じているので、合理性のある限り併用します。
あと、これは必ずしもツイッターの落ち度ではなくウエブサービスの宿命という気がするけど、近年の新規参入者は面白くない人の割合が高く感じるようになった。それも一つの要因。
「アカウントを作る時とかは masto.host のドメインでメールが来ますよ」という説明を書いておくべきですね。
あと、返信を頂いてた気がするけど消えてるのかな。心配いただいてありがとうございます。三時までには寝よう…。
@nebiros 今日はちゃんと食べました  Nebiros さんもよく寝てください…おしごとが遅めの時間帯なんですね。
Nebiros さんもよく寝てください…おしごとが遅めの時間帯なんですね。
アカウント登録画面にも無理やり注記を差し込んでおきました。見出しとかもあまり格好良くないけど、混乱を招く物ではないから取りあえずいいや…。

危険性の情報というわけではないので、黄色の付箋にしました。(ついでに見出しも書き替えておいた。)

単一カラムモードで横幅が極めて広い時、添付画像の右側にも左と同量の余白を入れて、改めてド真ん中に揃えるようにしてみました。

リモートアカウントの情報を能動的に取得できないなら次善の策としてリモートを見に行く明瞭なボタンを設置したいけど、それは CSS だけではできないので、次善の次善の策としてアイコンを描いてメニュー項目に貼っておきました。 #mofu_kemo_no #Mastodon

この、ほぼ全ての投稿を(ほぼではなく全てかも ?)二個のアカウントで favorite して行く Satanist という人は何なんだろう。フォロワーではないし。ツイッターと違って同じアカウントに属する通知が集約して表示されないから支障がある。
@nebiros うん、ミュートすれば止まるとは思います。お気に入り通知だけを止める、という選択肢があるといいんですけどね。それにしても意図が謎…。
@nebiros で、それはそれで謎なんですけれども、そもそもお気に入りを貰うのは好ましい事なのに煩わしくなるとしたら、表示するしくみが良くないなあと思うわけです。ツイッターってさすがにその辺は進んでるんですよね。
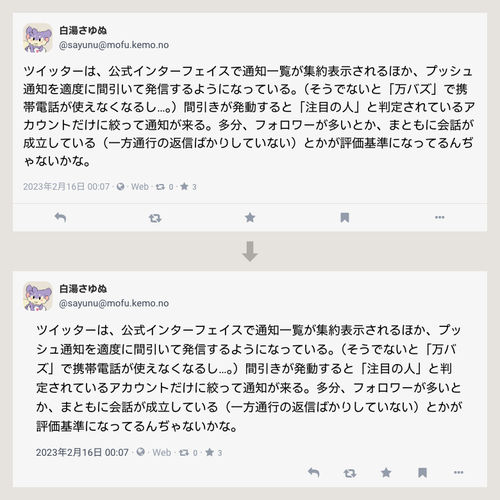
ツイッターは、公式インターフェイスで通知一覧が集約表示されるほか、プッシュ通知を適度に間引いて発信するようになっている。(そうでないと「万バズ」で携帯電話が使えなくなるし…。)間引きが発動すると「注目の人」と判定されているアカウントだけに絞って通知が来る。多分、フォロワーが多いとか、まともに会話が成立している(一方通行の返信ばかりしていない)とかが評価基準になってるんぢゃないかな。
それで Mastodon は「アルゴリズム嫌い」の性質が強いので、重要なアカウントとそうでないアカウントを勝手に区別して通知を間引くといった機能を導入するのは難しそう。
プッシュ通知が来まくって困るという問題については、アカウントの重要性を自動的に評価して差別するのではなく、単に時間的な間隔が狭過ぎる場合は発信しないという判断をすればいいかも。「さっきの通知から今までに新着 n 件」と集計して通知してくれると更にいい。
@nebiros 「お気に入りしたら迷惑だろうか」なんて考え始めたら窮屈ですから、気の持ち様としても、しくみとしても、それを避けられるといいなと思います 
ツイッターより もふけものの方が見やすくなったので(私の好きなようにスタイルを弄ったので)、この窓でツイッターの投稿を見たいなあと思うようになりました。
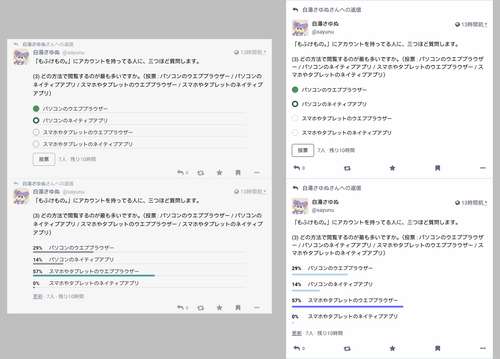
「もふけもの。」にアカウントを持ってる人に、三つほど質問します。
(1) ウエブで閲覧する時、どちらの画面構成を主に使いますか。(投票 : 単一カラム / 複数カラム)
「もふけもの。」にアカウントを持ってる人に、三つほど質問します。
(2) ウエブで閲覧する時、どの配色を主に使いますか。(投票 : ダーク / ハイコントラスト / ライト)
「もふけもの。」にアカウントを持ってる人に、三つほど質問します。
(3) どの方法で閲覧するのが最も多いですか。(投票 : パソコンのウエブブラウザー / パソコンのネイティブアプリ / スマホやタブレットのウエブブラウザー / スマホやタブレットのネイティブアプリ)
投票の二問目に一票入っていたけど、選択肢の言い回しを編集したら初期化されたみたいです。お手数ですが、もう一回投票していただけると幸いです。(ただ、当初は「もふけものの利用者」という前提を一個目の投稿にしか書いてなかったので、連合でよそのサーバーの人が偶然見掛けて答えちゃったなどの可能性もある。)
@mokurumayu おー、票の出どころがハッキリしてよかったです。いらっしゃるなら歓迎ですよ ! アカウントを確保しておくだけでもいいし。
「もふけもの」は「もふ + けもの」と区切るべきだけど、「ふけ」が目に付いて「最老者」みたいな印象がある。
そして以前も触れたけど、〈儲け物〉を江戸時代風に書いたようにも見える。(平安時代風の綴りなら「まうけもの」だけれども。)
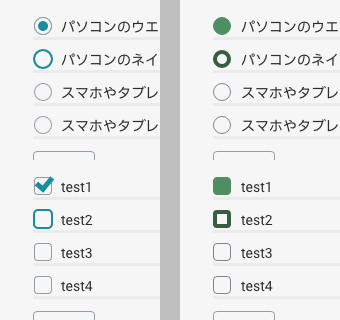
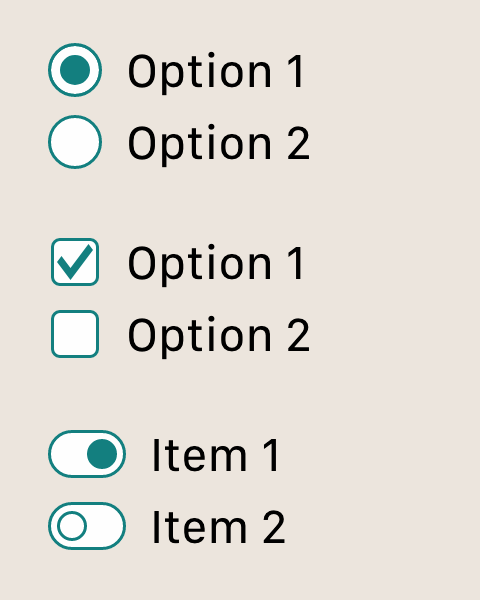
割合を表すグラフなのに全長が分かりにくいなどの問題があるので、スタイルシートを弄りました(左)。ラジオボタンやチェックボックスがわざわざ特殊な見た目でださいのもどうにかしたいけど、それはまた今度…。 #mofu_kemo_no #Mastodon

Mastodon のラジオボタン、どうして唐突に緑のベタ塗りになるのよ ? ラジオボタンの一般的な見た目と異なるから分かりにくいし、色彩の調和も無視してるし。
歯医者さんの診察券をどこにやったかしら…。年末に帰省する前に、財布を薄くする目的でカードを取り除いたけど、それをどこに置いたか。
@cojohne マスコどんのウエブ画面(非ログイン状態)、右のメニューをクリックしても選択項目のハイライトが切り替わらないみたい ? 開いた時点で選ばれていた項目が青いままになる。
ラジオボタンとチェックボックスの見た目は、こんな感じでいいかしら(左)。それと、項目の隙間をクリックしたら項目の選択ではなく投稿詳細への遷移が起きて厄介だったので、当たり判定の範囲を調整して隙間を潰しておきました。 #mofu_kemo_no #Mastodon

スタイルの調整が終わったら消すつもりだったけど、なぜか票が入ってて面白いので残しておきます。(私も挙動を見る為に別アカウントで投票しました。ここたまアンテナね。)
投票ありがとうございます。
・ 単一カラムも複数カラムも使われてる
・ ダークテーマもライトテーマも使われてる
・ パソコンからも携帯端末からも使われてる
…という事で、ウエブ画面は全部手を抜けないのが分かりました。
ちなみに私は単一カラムで、iMac から見る時はライトが好き。iPhone から見る時はハイコントラストが好きです。
複数カラム構成で、スクロールバーが表示される場合はその幅に応じて右の余白を食い込ませるようにしました。(スクロールバーがあってもなくても見た目上の余白が左右均等になる。)こういう変な事をすると、閲覧環境に依って崩れないか心配になるけど。

副作用としてカラム幅が従来と微妙に変わったけど、不都合があったらお知らせください。
最適な幅ってどれぐらいなんだろう。動的に画面全体を占めるという設定にする事もできるけど、どんな挙動が喜ばれるのか見当が付かない。
なぜ「変」かというと、私の知る限りにおいて、CSS で「スクロールバーは右側に現れる」とは定義されてないから…。
そもそも「::-webkit-scrollbar」という非標準の擬似要素を使ってるし。それは元々の Mastodon のスタイル定義がそうなってるから追認してるんだけど。
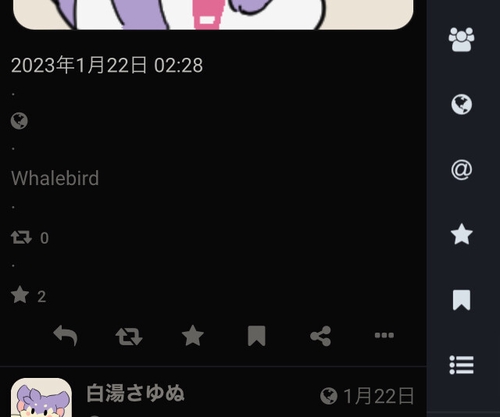
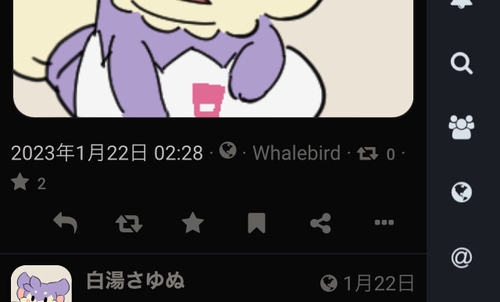
投稿の単体表示は今までより ゆとりを持って組むようにしました。下部のボタン列は色々考えたけど、端から端まで広がってる意味はやっぱりあまりないと判断して、(タイムライン内の投稿で既にやってるのと同じく)右下に寄せる事にしました。
逆に、表示領域の横幅が狭い場合は左右の余白を今までよりピッチリ切り詰めるようにしました(図なし)。 #mofu_kemo_no #Mastodon

画像サムネイルの表示され方にも不満があるけど、「16:9 に切り抜く」設定が有効かどうかマークアップからは判別できないので困る。この設定項目を無視していいなら、常に縮小見本を表示するように作れるけど…。
・ タイムラインは情報の密度高く、それでいてスッキリと見せる
・ 単体表示は堂々と、すばらしい名言かのように見せる
…というコンセプトがあります。
このアカウントは、notestockで公開設定になっていません。
ActivityPub 対応の動画共有システムである PeerTube で投稿された動画をそのままブーストしてみるのを体験しました。
(最初「PeerTube.TV の動画」と書いたけど、ホストは Blender.org なので、そこに齟齬がないように加筆しました。マストドンで「リモートの投稿がローカルの枠内に表示される」のと似た感じかしら。)
Fedibird や Misskey に見られる「絵文字リアクション」が返信と異なるのは、複数の人の反応が同じ絵文字に集約されて数値になる点。普通の返信は、わざわざ言い回しを揃えようとしなければ同意見でも異なる表現になるし、集計されない。
あと、定型句を画像化したカスタム絵文字は要するに言葉なので、連合で画像を取りに行く負担が大きいのであれば、「文字列表現そのものでいいのでは ?」という感もある。
文字列表現を「書いて送る」のであればそれは返信と変わらない。サーバーが定型句を持っていて、UI においてボタンのように簡単な操作で選択できるようになっていれば、文字を画像化したリアクション絵文字の効果の八割は再現できるだろう。(文字色などの補足情報を付けてもいい。それでも画像より軽いだろう。)
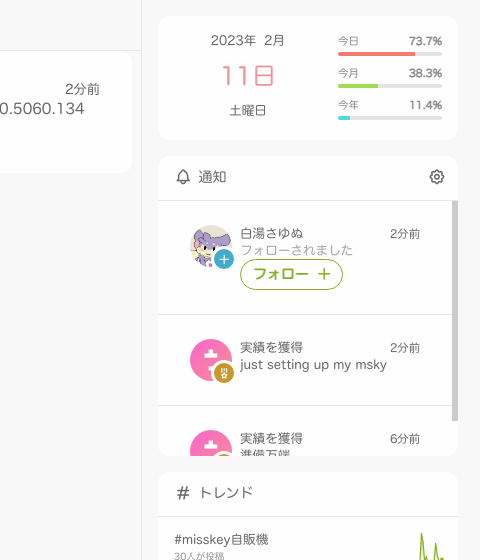
直近 30 日の mofu.kemo.no の利用者の動向を晒してみる。ちょうど、私が来た時からですね。真ん中の山は 2 月 4 日頃かな。

表示領域の横幅が狭い時にも右上のサイト名(と説明文)が消えないようにしました(図の下)。非ログイン状態で見た時にサイト名が分からないのは困るという観点だけど、ログインしてるかどうか CSS で判別できないので、ログインしてる人にも表示されちゃいます。しょうがない。
望ましくはこの部分をロゴの画像にしたいのよね。「も。」の部分に収まるようなコンパクトな物も併せて。 #mofu_kemo_no #Mastodon

現状の「もふけもの。」の面白いのは、いわゆるケモナーの集まりという感じにあまりなってない点です。管理者がこんな調子だからかも知れない。別に拒んではいないけど、ほかのマストドンサーバーが受け入れてるなら、別路線で育つのも悪くないです。
私はどっちかというと、かつての「ちびけもの。」適合者ですので…。最近は(マストドンを弄ってるせいで)絵を描いてないけど、描いたら載せます。
さゆぬは本当はもう少しアウトプットが多いんだけど、最近ギョームの状況があまり良くないので…。そのうち回復すると思う。
@nebiros 在宅で裁量労働だと「終わらせて帰る」意識が薄れるのがむしろ厄介ですね…ほかにやりたい事は色々あるのに。もっとキッチリしよう 
出勤してた時は「私は残業しませんから」という態度だったけど、在宅に切り替わったらウヤムヤになってきてしまった。
まー午前中ずっと寝てたりするので、裁量労働の真価を発揮してると言えばそうなんですけど。しかしお日様が照ってる時に活動した方が気分がいいので改めた方がいいよ、やっぱり。
明日は(この日曜日は)部屋を片付けたりしたい。発泡スチロールのトレーや牛乳パックが溜まってるから回収箱に持って行くとか…。
CSS(と SVG)でラジオボタンとチェックボックスとトグルボタンを作って遊んでいました。(別にマストドンとは関係ないです。)
世間で使われているトグルボタンの存在意義と見せ方にあまり納得行ってないんだ。ここでは見せ方について自分なりの解を見付けたかった。

存在意義について。そもそもトグルボタンって機能的にはチェックボックスとほぼ変わらない。単体でオンかオフになる。
ウエブ上の説明を眺めると「操作して即座に効果を発動するのがトグルボタン。操作してから保存ボタンなどを押して確定するのがチェックボックス」といった区別が行われているけど、それって必然性から生まれたというより、存在してしまった物に使い分けを与えているだけのように見える。例えばラジオボタンには そういった「すぐ発動するかどうか」の区別はないし。
別の側面からの説明として、「単体項目の有効・無効を指定するのがトグルボタン。並列した選択肢から複数を選ぶのがチェックボックス」という説明もある。それは確かにそうだけど、そしたら「規約に同意する」みたいなチェックボックスは全く別の使い方だし、どちらかというと単体項目の有効性なのでトグルボタンの性質に近い。けれどもチェックボックスの役割と見なされてる。
見た目について。トグルボタンはラジオボタンやチェックボックスに比べて(今のような形に収まってからの)歴史が浅いので、状態の表現に割と多様性がある。
なぜ一つに収束しないかというと、「右がオン」という意味付けに必然性がないからだろう。ラジオボタンやチェックボックスは、印がなければオフで、印があればオンだ。説明しなくても分かる形に収束した。それに対して、印が右に在る事はそれだけでは何も表さないから、補助的な手掛かりを与えないといけない。ここに多様性が生まれ、やり方の良し悪しが生ずる。
枠内の余白に「ON」などと書くやり方があるけど、「今の状態が ON」という意味か、「余白の方に印を移動させれば ON になる」という意味か、誤解の余地がある。言葉に頼ってるという点でも良くない。
オンの場合はハイライト色にして、オフの場合は灰色にするというやり方もある。それは結局 色で表してるだけになるし、「操作不可能」の灰色と区別しにくい。また、スイッチが画面内に一個だけ表示されていて それが灰色の場合、灰色でない例と対比できないので「灰色はオフ」と判断できず、紛らわしい。
…という事で、「オフは白抜きで、オンは塗り潰し」にすれば紛れがないなあと思ったのでした。ラジオボタンなどの延長線上で理解できるし。
「複数選択」と「同意します」をチェックボックスに兼任させておきながら、システム環境設定のオンオフには別種のボタンを用意するというのは、結局 skeuomorphism の続きなんぢゃないかな。紙にペンで記入するチェックマークか、機械の操作盤に設けられたスイッチか。
skeuomorphism というか、あるいはチェックマーク(ティックマーク)という記号に込められる意味の文化的な限界というか。
Wikipedia 英語版の丸印の記事に加筆して、「◎・○・△・✕」の用法が定着している事について説明を追加してみました。まだ英語圏では「マルバツ」の用法しか認知されてないように思われる。
https://en.wikipedia.org/w/index.php?title=O_mark&diff=prev&oldid=1140206027

Mac の OS X 10.11 のシステム環境設定には、左右に動くトグルボタンは存在しない。設定の有効・無効はチェックボックスで表現されていて、押すと即座に変更が反映される。
要するに、オンオフの切り替えは元々チェックボックスで事足りていたけど、iOS とかで設定画面に横向きのトグルボタンを使い出したから、それに似た感じの場面に応用されるようになったという程度の話か。つまり「個別項目の有効・無効を切り替えるボタンであって、即座に変更の結果が画面に反映されるような物には、横向きトグルボタンを使ってもよい」という感じ。
まあ、設定画面の変更が即座に有効になるか、適用ボタンを押して有効になるか、画面を閉ぢる時に有効になるかは曖昧なので、確かに識別できると便利だけど、それならラジオボタンとかポップアップメニューとかも含む画面全体の性質が分かるように設計する必要があって、チェックボックスだけの問題ではない。
そこそこ長文を書けて、後から加筆できるの、便利だな。ツイッターでは一段落を 140 字に収めて連鎖させまくる書き方が身に付いたので「書けない」わけでもなかったけど、この方がやっぱり余裕がある。読み返しても読みやすい — 一々ツイート区切りが挟まらないので。
ツイッターに書いたのを転載 :
Misskey.io への大量流入が起きてる件、Fediverse‐内ならどこに来てもいいよ〜と言いたい所だけど、当該サーバーは他サーバーをブロックしていて相変わらず外からフォローできないし外をフォローできないので渋い顔する…。
「濁流でふざけて遊ぶ」みたいな目的ならいいけど、「移住先です。中身のある話もここに書きます」という方針でそのサーバーを選ばれると困る。
今は非常時でやばいから一時的に遮断してるけど、将来的に復活するよね ? そのつもりがないわけではないと信じているよ。Misskey.io。
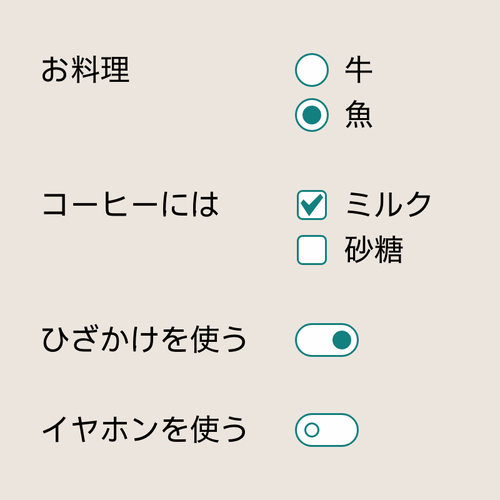
ラベルが前に来るか後ろに来るかについて、トグルボタンはこんな感じになるのかなあ。選択肢を示すラジオボタンやチェックボックスは、何の選択肢なのかを見出しとして手前に書く必要がある。トグルボタンは選択肢ではないと考えると、ラベルはそれと同列の見出しになる。
この例では「ひざかけを使う」「イヤホンを使う」を自立した見出しにしてるけど、例えば「お座席のアメニティー : ひざかけ、イヤホン」という構成に転換したら、コーヒーと同じく選択肢になる。

操作を試せるように、ウエブに載せておきました。ボタンの切り替えにアニメーションを付けてあります。
http://kokagem.sakura.ne.jp/code-scrap/2023/02-19/toggle-button.html
手元で HTML・CSS・JavaScript の試作をして遊ぶ事があって、「完成品として載せる程ではない」という事でいつも死蔵してしまうんだけど、「code-scrap」という階層を自サイトに設けたので、ツイートぐらいの気軽さでポイポイしていきたいです。外部では CodePen などのサービスがあるけど、自分ちにホストしたい。
CSS の transition を使って、何でもかんでもフワアンとさせてるサイトが嫌いです。操作への応答は即座に示してほしい。動かすならピュンとやってほしい。
充分に速い動きをうまく挟むなら、補間なしの表示より有益な場合もある。変わった事を視認しやすくなるので。
いやまあそんなに大変なら新規登録の受付を停止したままにしたらいいわけだし、連合の維持よりも利用者の取り込みを優先する方針という事であって…どういう世界を目指してるんだろう。
目立つサーバーとの間では関係を保ってるようだから、利用者にとって不都合を感じる場面は少ないだろう。それはつまり利用者の体験にほぼ関与しない部分のコストを切ったという事だから、妥当なのかも知れない。本当にそんなにコストが高いのかは知らない。
Misskey の開発者の発言で「フォローが少ないアカウントの方が負荷が高い」というような事を言っていたような気がする。どういう作りをしてるんだろう。私が試しに作ったアカウントは何もフォローしてないから特大の負荷掛けてる ?
「ローカルタイムラインに流す投稿だから…」と色々配慮する文化が発生してるサーバーもあるのか。その発想はなかった。うちはローカルタイムラインを「何かの為の場」と定義してはいないので、今のところ何を流しても構わないです。基本的には何でも流してくれた方が賑わった感じになるのでありがたい。(自発的に気が引けるなら非収載にするのは自由だけど。)
Mastodon の投稿についての〈public〉と〈unlisted〉の訳語の事を考えてしまっている。〈未収載〉の〈未〉は変なので〈非〉か〈不〉に変更するというのは前提として、候補がたくさんある。
・ 公開・非収載 … 最小の変更なので抵抗なく受容されそう。公開の反対は非公開なのが気になる。
・ 公示・非公示 … 政治っぽいか。
・ 公報、発報、発信…
・ 掲載・非掲載 … 収載よりは馴染みやすくない ?
・ 掲示・非掲示 … みんなに見えるように掲げて示すかどうか。
・ 展開・非展開 … 開け広げて並べるかどうか。
・ 展示・非展示 … 作品みたい。
・ 開示・非開示 … 非開示は見せてもらえない感じなので不適。
・ 陳列・不陳列 … 棚みたい。
・ 開陳・非開陳 … 非というわけではないなあ。
・ 開架・閉架 … 図書館からの転用。
〈LTL に展開する〉みたいな言い回しにも馴染むと一番いい。
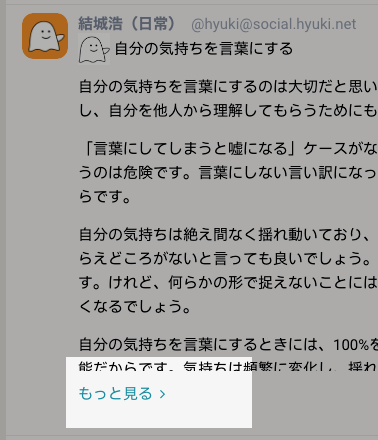
「単に長文だから CW で畳む」という文化は、本質的には使い方がずれてると思う。元々 Mastodon の画面は、極めて長い投稿を受信したなら「もっと見る」で畳むようになっている。長文耐性の低い読者がいるなら、読者がこの閾値〔しきいち〕を好きなように低く設定できればよい。その機能がないから、今ある機能だけでやり繰りし始めたという感じ。(私は原則的に、しくみで解決できる事はしくみがやるべきだと思っている。)また勿論 CW は「剥き出しで流すには刺戟が強いかも」みたいな内容に使うのが本来であって、単に「長い」はそれと違うし。
なお私の閲覧環境では五百字というのは大した長さではないので(添付画像の方がよほど面積を取る)、ボタン押して展開しないといけない方が不都合である。

長いのを畳むという目的では、警告文だけ表示して全部畳んでしまう CW は使い勝手が悪い。ほかのブログサービスにあるように、記事の導入部だけを一覧に表示して「ここから先はリンクをクリック」となるような *本文の途中* の境界を設定できる方が向いている。それはあると便利ではある。
まあその機能が存在する事で、マナーという形で強要される事になるならそれは嫌かも知れない。いや現状でも一部のサーバーでは CW がその扱いになってるから変わらないか…でも「打って付けの専用の機能」があると後押しになりそう。
ツイッターのウエブ画面では、ツイートの送信は command‐return だけど、ダイレクトメッセージの送信は単に return(改行は shift‐return)。同じサービス内で不統一なのはちょっと理解しかねます。
ツイッターでは字数制限がきついのもあり、改行一個で段落を区切っていたけど、マストドンは改行二個を段落区切りとしてマークアップしてくれるので積極的に利用してます。
@admtan 意図的です ! 正方形のロゴが欲しいけど、まだないので取りあえずそうしました。でも紛らわしいか…。
表示領域の横幅が狭い時にも右上のサイト名(と説明文)が消えないようにしました(図の下)。非ログイン状態で見た時にサイト名が分からないのは困るという観点だけど、ログインしてるかどうか CSS で判別できないので、ログインしてる人にも表示されちゃいます。しょうがない。
望ましくはこの部分をロゴの画像にしたいのよね。「も。」の部分に収まるようなコンパクトな物も併せて。 #mofu_kemo_no #Mastodon

五百字の投稿はパソコンで見ると短いけどスマートホンで見ると画面を占有するので、それを嫌うのであれば、閲覧環境に応じた長さで短縮するのが理想的だなあと感じます。
念の為に繰り返すと、もふけもの的には、五百字をローカルタイムラインに連投して全く問題ないです。私がします。
@cojohne マスコどん、リモートの投稿単体表示を現地に転送する機能が正常に動いてない模様 ? 本来、
https\://mascodon.jp/@sayunu@mofu.kemo.no/109894261385946042
を非ログイン状態で直接開こうとすると
https\://mofu.kemo.no/@sayunu/109894261020419263
に遷移するんだけど、
https\://mascodon.jp/@sayunu/109894261020419263
に行ってしまう。
投稿記入欄の辺りの体裁を変更しました(一枚目が変更後、二枚目が従来)。何か不具合あればお知らせください。 #mofu_kemo_no #Mastodon
(1) 単一カラム画面構成で描画領域の横幅が充分に広い時、左右の補助カラムがその空間を活用するようにしました。
(2) 単一カラム画面構成の左カラムは、全体を一つの枠として縦にスクロールできるようにしました。(従来は返信対象枠と投稿記入欄のそれぞれにスクロールバーが出ていた。)
(3) 全ての画面構成で、公開範囲についての赤い警告を投稿ボタンのすぐ近くに移動しました。元々その方がいいし、スクロールを許可した影響で画面外に出る可能性があるので。


例えばこういう形のキーボード、いいなあ。私の用途には若干キーが足りないけど。 #keyboard
Zerosprey42 Keyboard :
https://github.com/beekeeb/zerosprey42

キー数とかはこういう方が無難だけど、何だかゴツい。 #keyboard
Atreus62 keyboard :
https://github.com/profet23/atreus62

説明ページの「そもそもマストドンって ?」の部分に書き足すとしたら、「多くのサーバーは個人の趣味で運営されてるので、営利企業のようなサービスを期待しないでくれたまえよ」という話。(あれは飽くまで概要なので、あんまり詳細にしたくはないけど。)
自分のプロフィール設定で「ディレクトリに掲載する」を有効にしないと ここに載らないわけですね。今まで無効にしてた。ページ自体へのリンクが目立たないから、あまり掲載を勧める感じにもならないなあ。このサーバーで活用する方針なら、説明ページなどから案内する必要がある。(あと「ディレクトリ」という名前が気に入らないので「名簿」などと表示したい。)
Pawoo は(Sujitech は)いつまで「ラッセルが運営する」みたいな表記を放置するんですかね…。mstdn.jp の記述も雑なままだし。巨大インスタンスの運営者がこういう調子で自己を説明しないのは正しい認識の普及に有害だし、信頼を築かない。
海外のサーバーから「架空の子供の描写が違法になるからデータを受け入れられない」などと言われるのは「そちらの法律に合わせる道理はないし、しょうがないね」だけど、それ以外の面での管理が信用できなくてケチが付くのが残念。
Mastodon v4.1.0 のウエブ画面は、タイムラインなどを見る分には比較的扱いやすい文書構造だけど、ログインやユーザー設定のページは一貫性が低くて不親切なので、あまりスタイルシートを触りたくない。行き当たりばったりに組まれてる印象。でも配色が見にくくなってる所とかは直した方がいいなあ。
ユーザー設定画面を表すクラス名が(管理者用機能に限らず)「admin」となっている所からして、建て増しでグチャグチャになってるのが分かる。
連合タイムラインに br‐要素が二個連続した投稿が流れており、由来は Misskey だった。あっちは段落区切りと見なさないんだな。
@tizerm 五年前に指摘したら完全無視されたので、言われるのが嫌だという事だとしたら今後は流すけど、〈洗礼〉ではなく〈洗練〉…。
もふけもののウエブ画面を iPhone の「ホーム画面に追加」して、画像が一枚だけ添付された投稿の単体表示を開くと、投稿日時などの行の体裁がなぜか崩れる。(多分、ここを包含しているボックスの横幅がゼロになってる。)一度ホーム画面に戻るなどすると正常になる。
作りはおかしくないと思うし、重大な支障もないので、まあいいや。


自己紹介と「ディレクトリ」について、半透明のグラデーションを使ってヘッダー画像の表示領域を広く取るオシャレスタイルにしてみました。画像の内容に左右されるし、やり過ぎると読みにくくなるけど、これぐらいなら大丈夫かな…。 #mofu_kemo_no #Mastodon

個人ページはできるだけそれぞれの自分らしさを出せる場にしたいんだ。均質なサービスの一員ではなく。でも今やれるのはこれぐらい。
「猫の日」との事なので、これまたほかのサーバーでよく使われてるらしい「blobcat」という系列のカスタム絵文字を幾つか取り込んでみました  #mofu_kemo_no
#mofu_kemo_no
初見で謎だったんですけど、名前(絵文字ショートコード)が「ablobcat」となっているのはアニメーションで、「blobcat」は静止画だったんでしょうね。恐らく色んな人の手で追加されたせいで体系が崩れてるけど。
ほかのサーバーから受信してキャッシュされてる Blobcat は無秩序にたくさんあるという感じだけど、使い道を保証できる程度に絞って当サーバーに取り込んでます。今回は 22 個。
@nebiros ありがとうございます。猫耳っぽい突起とヒゲがあるだけの「最低限ネコ」ですけど 
ヘッダー画像の内容は人それぞれで、下端が真っ白だと意味不明になる場合があり得るので、下端までうっすら見えるように透明度を少し変更しました。
@cojohne 確かに iPhone からマスコどんを見てみるとタイムラインが右に はみ出ており、勝手に調査したけど、これはマルチカラムを狙ったカスタムスタイルが単一カラムにも効いちゃってるせいみたい。セレクターに「.layout-multiple-columns」を含めるといいよ。
このアカウントは、notestockで公開設定になっていません。
獣丼の API の応答ヘッダーが微妙におかしくてタイムラインを取得できなかった件が直ったので、例のブラウザーからも閲覧できるようになりました。
@tizerm リモートのウエブページを開いているなら、対象とする投稿の URL をコピーし、ローカルの検索欄に投入すればローカルに受信される。(リモートの画面でお気に入りボタンを押したら案内が出る筈。リモートが v3 か v4 かで挙動は少し違う。)
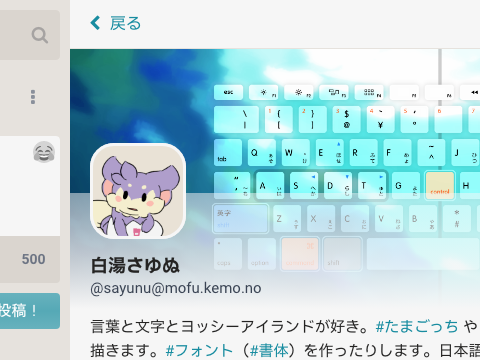
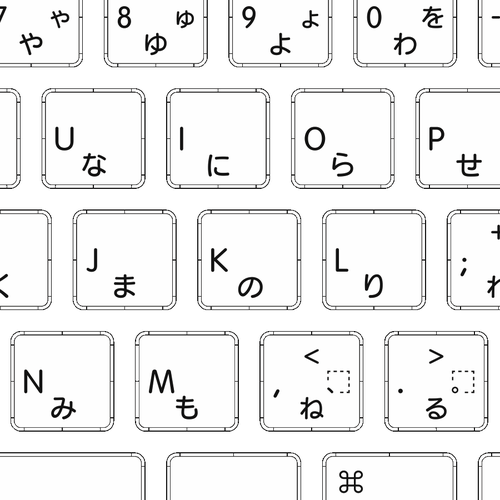
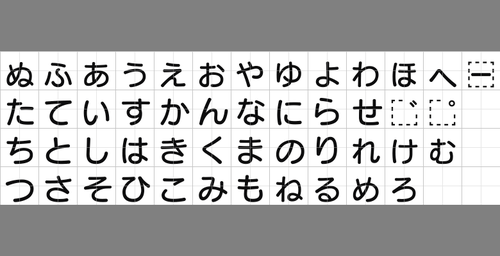
今更気付いたんですけど、Apple の JIS‐キーボードに刻印されている平仮名って、同居する文字の配置に依って大きさが微妙に違うんですね。一枚目は Apple の公式サイトで使われていた画像。二枚目はそれを規則的に(キーキャップに対する位置や大きさがずれないように)切り詰めた画像。分かりやすい所では、「つさそひこみも」が大きくて「ねるめろ」が小さい。


あと「へ」などで顕著なように、字形がギリギリまで下寄せされてる。「の」「せ」「ん」などが微妙に右寄りなのはよく分からない。
@Eiko Yeah, the image that I examined is their old design that mostly matches my physical keyboard from around 2012. The keyboard in your picture seems to use a completely different typeface with less rounded strokes. It would be interesting to know what changes they have made over the years...
このアカウントは、notestockで公開設定になっていません。
言及するの忘れてたけど、この画像は 2012 年頃の Apple のキーボードなので、最近のはまた別です…けど私は古いのしか持ってないの。見せていただいた写真に拠ると、最近のは全ての平仮名が小さくなってるかも。
このアカウントは、notestockで公開設定になっていません。
しかし原文があっちだったりこっちだったりすると混乱するなあ。常にマストドンにまづ書いて、必要に応じてツイッターにも書くという流れにした方がいいか。
マストドンの話でもなく かわいいキャラクターの話でもない「平常運転」が始まりましたが、ツイッターと跨がっててやりにくいっすね。
リモートの投稿をローカルに持って来てお気に入りなりブーストなりする場合、Mastodon v4.1 の標準的なやり方だと、検索欄に URL を貼り付ける必要がある。文字列のコピーはクリックから発火できるけど、ペーストはセキュリティー上の問題があるので標準の操作をさせるしかないらしく、煩わしい。
リモートが Mastodon v3.5 とかだと、現地のお気に入りボタンなどを押した時に「あなたの拠点はどこ ?」と訊かれて、その欄に記入する為にキーボード操作が要る。(一度やってればブラウザーが候補を出してくれるかな。)
操作が複雑なほか、ローカルに読み込まれるのを待つ時間というのもあって、中々「気軽にポチッ」という流れにはならない。
(まあ「標準の操作」の一つとして右クリックのコンテキストメニューがあるから、マウスだけで完結させるのは一応可能。)
いやいや、そんな事ないわ。この検索欄には検索ボタンがないから return‐キー(Enter‐キー)を押さないといけないぢゃないですか。マウスで完結しない。
リモートの投稿に対する操作をもっと気軽にするには幾つかの方向性が考えられる。
(a) ローカルのフロントエンドの機能を充実し、リモートを自由にブラウズできるようにする。現地特有の外観で閲覧できないのが缺点。使い慣れたローカルの環境を利用できると捉えるならむしろ利点。
(b) ブラウザーが間を取り持つ。ここで言うのは汎用ウエブブラウザーか、マストドン用のブラウザーだ。拠点以外のタイムラインを閲覧できる製品はあるらしい。利点と缺点は (a) に同じ。
(c) 連携アプリ相当でリモートに拠点操作の権限を与えられないのかな。知らないけど。あとは現地画面でお気に入りボタンを押したらローカルの API を叩く。
マストドンのアカウントを持ってる人も、よその UI を開くと「非ログイン閲覧者」でしかないのが悲しい。「ここにはアカウント持ってないけどあっちにいるよ」という立場が現地で生きたらいいんだけど。技術的にどうかは知らない。
そういうフロントエンド機能なり、閲覧アプリなり、Chrome 機能拡張なりが標準的な物として提供されて初めて、分散し連合するソーシャルメディア・Mastodon たり得るのでは ? サーバーっていうのはそれを構成する片割れでしかなくて。
Mastodon の開発ロードマップ(今作ってる、今後作る、検討してる機能の一覧)を眺めてました。「Configurable favicon and app logo」という項目があるんだ。もふけものアイコンを標準機能で設定できるようになりそう。
https://joinmastodon.org/roadmap

矩形波の周波数成分を維持して位相だけずらすと、聞こえは変わらないけど波形は全然違うねという話。理屈としては当然だけど、そうやって見せてもらったのは初めてだなあ。
https://youtu.be/Ffka-hPzug0

私がこんな風にマストドンに五割以上定着したのは、いきなり管理者権限を付与されて引っ張り込まれたからというのが大きくて、そういう事情もない一般の人を(しかもこういう辺境サーバーに)強く誘うのは難しいなあというのが今の感想です。機能や使い勝手が優れているならその面で勧められるけど、まだ発展途上だし。
JavaScript で img‐要素に「data:」を使って SVG の内容を直接設定し、その直後に canvas に drawImage したら何も描かれなかった。そのページを再読み込みしたら描かれた。どうやら、ネットワークの関係しない「data:」でも実際に画像が読み込まれるのは非同期で、再読み込みしたらキャッシュされているという事みたい。addEventListener で読み込み完了を待つようにすれば正しく描画された。
まだ Fediverse におけるお気に入り数の相場みたいな感覚は持ってないですね。というか少なくとも全員全サーバー共通の基準はあり得ないけど、各サーバーの中でなら定まるかしら。今の私の標準だと、お気に入り 0.3、ブースト 0.0 ぐらいかな。
リモートの数値は見に行かないと不明だし、ローカルでも投稿詳細を開かなければ表示されないので、誰のどの投稿が「バズってる」かというのを意識させない環境になってる、マストドン。
サーバー機能の「トレンド」を有効にすれば、何が「バズってる」かは可視化されるか。うち無効だけど。(かつてだいちゃんが無効にしたのかしら。私は触ってない。)
ちなみに私はツイッターもスタイルシートを弄ってボタン部分を消したので(カーソルを重ねない限り)、イイネ数とかあまり認識しないようになっています。

一次産業と二次産業と三次産業を足し算なり掛け算なりして「六次産業化」と称するの、まともに成立させるにはビットを割り振って足す感じになるかな…。それぞれ 1、2、4 と定義すれば、どの組み合わせの和も異なる値になる。
二進法でなくても、例えば一と十と百とかで区別はできる。
このアカウントは、notestockで公開設定になっていません。


 の投稿
cojohne@mascodon.jp
の投稿
cojohne@mascodon.jpこのアカウントは、notestockで公開設定になっていません。
Misskey(.io)が「一応 ActivityPub にも対応したけど別に非集権的な構造を志向していたわけではないし〜」という立場なら、リモートフォローを遮断しているのも筋が通るけど、そのつもりだったら Fediverse の一員と見なさない方がいいな。一見自由に繋がれるかのように見せているのが厄介。
@tizerm 従来は「エッチな絵なんて描いてないのにオカシイナー」みたいなのが(白々しくも)成り立っていたけど、今は「エロ絵師の一人なのでそれが好きな人たちが集まった」という事になっていて別に意外性がないような…。
警告文が長大な場合、ボタンの下に回り込んで表示されるようにしました。(「position: absolute」でちょっと無理してる。)あと、斜体は和文での表示品質が安定しないので、太字に変えました。

むむ、mofu.kemo.no に投稿された画像が原寸で開けない。それに https://status.masto.host/ を開こうとすると「DNS_PROBE_FINISHED_NXDOMAIN」って言われる。
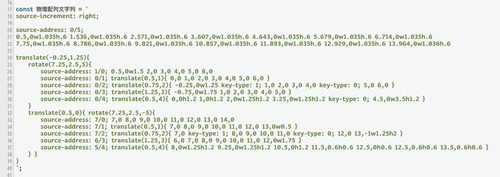
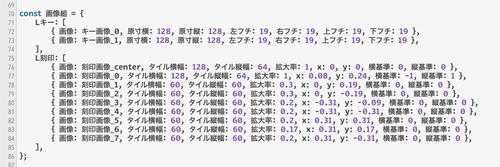
(1) 物理配列を定義し、
(2) 刻印の配置を定義し、
(3) 刻印の画像を読み込ませる。



気付いた事 :
・ Clip Studio Paint のレイヤープロパティーの「境界効果」は太さが整数だと暈やけるので不便だけど、(整数 + 0.5) を指定すると画素境界にピッタリ合うみたい。
・ Google Chrome で canvas に drawImage する時、元の画像が img か canvas かに依って補間の掛かり方が違うみたい。統一してほしい。
・ 特に、Chrome で canvas を元にして drawImage する時、どうやら「透明な黒」に影響されて白いリンギングが出てるのはバグだと思う…。
この体裁の変更は手元で何となく試していただけで、必要性が認められないからずっと保留してたんですけど、まあ問題はないかなという事でサーバー設定に反映しました(一枚目が変更後、二枚目が従来)。外面的には、カラムの内容の後の余白がカラム色ではなく背景色になりました。それと、単一カラム画面構成の場合は部分的にカド丸になるようにしてみました(個人ページの先頭の自己紹介の部分とか)。 #mofu_kemo_no #Mastodon


内部的には大掛かりな変更なので、どこか崩れてるかも…。元々 Mastodon の初期状態のスタイルシートは、カラムそのものに背景色が付いていて、その中に並ぶ投稿などは単に罫線で区切られている。今回はカラム背景を透明にして、一つ一つの投稿などに背景色を付ける方式にした。区切りは罫線ではなく、塗りと塗りの間の余白。将来もしページ背景に絵などを貼ったら、隙間からその色が見える事になる。
こうすると一つ一つの投稿をカド丸にするというナウい感じの体裁も可能になるのでしばらく手元で検討していたけど、情報密度を下げない範囲ではタイムラインの端っこに切れ目が入っていても無意味、ちょっと目障りという感じだったので、抑制的に一部を丸めるに留めた。
@nebiros 個人タイムラインの「投稿 / 投稿と返信 / メディア」とか、通知の「すべて / 返信」とかの尖ってる部分の事かしら。このトゲは元々ですけど、丸くしたらフキダシ感が増しました 💬
冷蔵庫が適切な温度帯よりも冷えて、意図せず凍〔し〕み豆腐みたいになってしまった。これはこれで悪くないけど。
なるほど…「transform-style: preserve-3d」をスクロール枠まで維持すれば、ヘッダー画像に視差効果を適用できるんだ。途中の「overflow」は消さないといけないし、背景色の奥に沈んでしまうのも回避しないといけない。そもそもヘッダーを覆い隠したいわけではないんだよな。利用者が選んだ色合いを本文の背景に影響させたいだけであって。
ヘッダー画像をクリックまたはタップで押し続けている間、重なっている文字などが下へ退避して、ヘッダーを鑑賞できるようにしてみました。(それなら元から重ねないでおけばいいのでは、という感もなくはないけど…。)
「どかせるんだったら、かぶせても大丈夫」という判断で、もっと大胆に本文と重ねてみました。駄目かな…。読みにくかったらまた調整します。あとメモ欄は後方へ移動しました。 #mofu_kemo_no #Mastodon

表示領域の横幅が狭い場合を別途考えた方がいいかも。ヘッダーは原則的に横長という事になってるので、根本的に馴染んでない。(そもそもボタン類の表示が窮屈という問題もあるけど…。)
ヘッダー画像の見せ方をこんなに勝手に変えていいのか、とも思うけど、そもそも ActivityPub でやり取りされる色んな情報は相手側で想定通りに表示される保証がないからなあ。プロフィール画像すら正方形なのか円なのか不定だし。ヘッダーについてはツイッターでの表示も変遷したし。一般論としてヘッダーは外周が切り落とされる可能性が高いから、見せたい被写体を中央に寄せて、周りの余白を大きく取った画像がいいと思います。
マストドンのプロフィール設定画面は縦横比 1:3 の画像を期待している雰囲気だけど、連合タイムラインの人々のヘッダーを見てみると全然そうなってない(そこまで細長いのを用意してる人は少ない)。寸法について何も前提を置けないので、大雑把に敷くしかない。
Mastodon v4.1 の初期状態では、表示領域が広い場合のヘッダー画像は「縦 145、横 578」の寸法で表示されてる。つまり約 1:4 なので元々一貫してない。
ヘッダーが背景に敷かれる領域に「backdrop-filter」で曇りガラスの効果を掛けました。画像の内容が騒々しくても読みにくさを抑えられたと思います。(最近の CSS は便利だなあ。)
このあと だいちゃん(@daibaka)から正式に告知されると思うけど、しふたろうさん(@shiftal_on)に描き下ろしていただいた絵を mofu.kemo.no の表紙に飾りました。
かわいらしくて楽しくて大変よい感じ ! 象の形の乗り物がマストドンサーバーを表してるわけですね  #mofu_kemo_no
#mofu_kemo_no

ニュージーランドで 2050 年までに侵略的な外来種を根絶できるだろうか、という話。半島の先からネズミ不在地帯を広げつつある。
『This is “impossible”, but New Zealand is trying anyway.』
https://youtu.be/wcp1BfPUeOc


さっき Misskey.io で ぼやいて来ました。