@cojohne いいね 
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
もふけものが開設されてから今までのローカルタイムラインをザッと読んで、どの時期にどれぐらい賑わっていたか調べて来ました。(読み切れる程度の量しかない !)どんなサーバーであると幸せなのかな…。大盛況である必要は多分ないんだけど、「たまに立ち寄ってみたら前回の投稿が全然流れ去ってない」というのを喜ぶ利用者は、あまりいない。「壁打ち」するにしても流れ去ってくれないと居心地が悪いわけで…。やっぱり少しは流速があり、それを持続できる状態に持って行った方が良さそう。
misskey.io が大量のインスタンスをブロックしていて、その中に mofu.kemo.no も含まれるらしい。うちの利用者に不都合が出てるようだし、外してもらわないと…。
misskey.io の適当な人を検索欄から呼び出して「フォロー」を押してみると、すぐにはフォローが成立せず、「フォローリクエストを取り消し」というボタンに切り替わる。これで要求が相手に届いてればいいんだけど ?
現地(misskey.io)にアカウントを作って操作してみた。こっちからフォローボタンを押すと、あっちには「フォローされました」という通知が即座に表示される。こっちからはフォローリクエストの承認待ちという扱いになって、自分のフォロー先に追加されない。

misskey.io から mofu.kemo.no のアカウントをフォローしようとすると、「処理中」のまま進まず、フォローが成立しない。

@daibaka misskey.io のアカウントとフォロー関係を結べないらしい件、どうします ? サポート窓口というのが設けられてるようだけど。
fedibird.com の方に持っているアカウントで misskey.io との間のフォロー操作を試すと相互に通るので、mofu.kemo.no との間の問題というのは分かる。
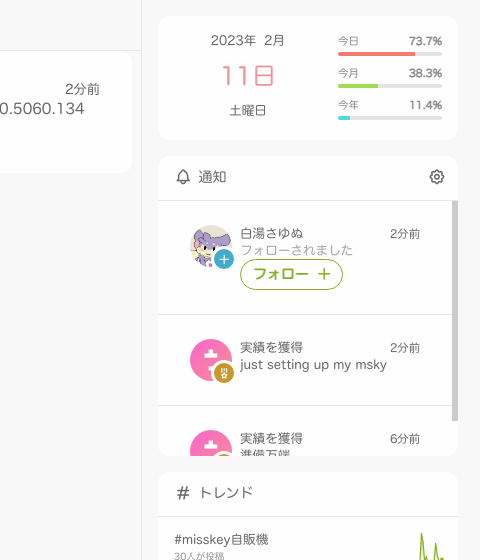
ていうか Misskey、ウエブのインターフェイスが一部表示されてないっぽくて基本的な操作が難しいんですけど…。ウインドウの横幅を狭くしないと投稿ボタンが現れないし、いわゆるハンバーガーボタンを押してもメニューが出て来ない。私の Chrome 103.0.5060.134 は最新ではないけど、そんなに新しい CSS‐属性でも使ってるんですか ?
このアカウントは、notestockで公開設定になっていません。
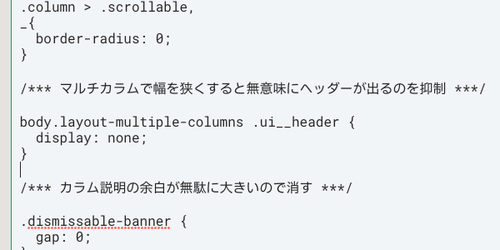
「もふけもの。」のサーバーが v4.1.0 に更新されました。(Masto.host に任せっきり !)ボタンの色指定が微妙に変わってて読みにくい部分が発生していたのでカスタム‐CSS を直して対応しましたが、ほかに変な所があったらお知らせください。 #mofu_kemo_no
@daibaka 私としては「サポート窓口」に「規制外してもらえません ?」って淡々と書こうかと思ったけど、あちらが何やら技術的・その他の要因で大雑把な大量ブロックをせざるを得ない状況であるなら、しばらく待って様子を見ようかなあとも思いました。経緯よく知らないし、公式な発表をどこで読めばいいのかも分かってないけど…。まあ声を掛けるだけ掛けても損はないかな。
毎週録画してるテレビ番組の為に古いのを消して容量を空ける必要があったけど、これは見終えるのが微妙に間に合わないな…。放送を見るしかない。
@cojohne もふスタイルが何やら細かい事をやってるのは、空白を相殺する為とかではないです。ただ「大抵は空白があるから多少はみ出ていいよね」という意識はあります。
絵文字を区切る空白文字は zero width space でも有効なので、キッチリ並べるにはそれを使う事に…。
標準絵文字とカスタム絵文字で扱いを変えてるのは、次の考え方に拠ります。
・ 標準絵文字は小さくても読み取れるようにデザインされてるので、あまり拡大しなくていい
・ カスタム絵文字は複雑な絵が使われる可能性があるので、なるべく大きくしたい
・ 占有する字幅はどちらも等しくしたい
@cojohne そうだねえ。複数行に渡って敷き詰める使い方に対応するなら、むしろマスコどんのように単純に拡大する方式の方がいいかな…。こっちは行高を維持するようにしてあるので、重なっちゃう。
このアカウントは、notestockで公開設定になっていません。
古いブラウザーで Misskey のメニューが表示されない件、CSS で「dvh」という非常に新しい長さの単位を使ってるせいのようです。Chrome は 2022/11 のバージョン 108 で対応したらしい。閲覧者側で「100dvh」を「100vh」に上書きしたら直った。
Mastodon v4.0.2 では、マルチカラム表示で表示領域の横幅を狭くすると、単一カラムを前提にした無意味なヘッダーが現れるという不具合があったけど、v4.1.0 では この周辺のスタイルが修正されたみたい。カスタム‐CSS も対応しておこう。
カスタム‐CSS の この部分は不要になったので消した。そのほか、「.ui__header」に関する定義を幾つか移動する必要があった。セレクター優先順位が変わっていて、背景色とかの上書きが無効になったので。多分これで大丈夫かな。