いやまあそんなに大変なら新規登録の受付を停止したままにしたらいいわけだし、連合の維持よりも利用者の取り込みを優先する方針という事であって…どういう世界を目指してるんだろう。
 (@sayunu@mofu.kemo.no)の投稿
(@sayunu@mofu.kemo.no)の投稿
言葉と文字とヨッシーアイランドが好き。#たまごっち や #ここたま のアニメを見ます。たまに #絵 を描きます。#フォント(#書体)を作ったりします。2023 年 1 月から、https://mofu.kemo.no の副管理人です。(いきなり権限を付与されたけど受け入れました。)よろしくお願いします 
日本語の研究で博士号を持ってるらしいけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(#JISX6004)微改変版です。
ソーシャルメディアのアカウントのうち、ここが常駐場所です。さゆぬの活動は大体ここに集約されます。
今のプロフィール画像は『ヒミツのここたま』のミシルの絵です(二次創作)。
全ての絵を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
いやまあそんなに大変なら新規登録の受付を停止したままにしたらいいわけだし、連合の維持よりも利用者の取り込みを優先する方針という事であって…どういう世界を目指してるんだろう。
目立つサーバーとの間では関係を保ってるようだから、利用者にとって不都合を感じる場面は少ないだろう。それはつまり利用者の体験にほぼ関与しない部分のコストを切ったという事だから、妥当なのかも知れない。本当にそんなにコストが高いのかは知らない。
Misskey の開発者の発言で「フォローが少ないアカウントの方が負荷が高い」というような事を言っていたような気がする。どういう作りをしてるんだろう。私が試しに作ったアカウントは何もフォローしてないから特大の負荷掛けてる ?
「ローカルタイムラインに流す投稿だから…」と色々配慮する文化が発生してるサーバーもあるのか。その発想はなかった。うちはローカルタイムラインを「何かの為の場」と定義してはいないので、今のところ何を流しても構わないです。基本的には何でも流してくれた方が賑わった感じになるのでありがたい。(自発的に気が引けるなら非収載にするのは自由だけど。)
Mastodon の投稿についての〈public〉と〈unlisted〉の訳語の事を考えてしまっている。〈未収載〉の〈未〉は変なので〈非〉か〈不〉に変更するというのは前提として、候補がたくさんある。
・ 公開・非収載 … 最小の変更なので抵抗なく受容されそう。公開の反対は非公開なのが気になる。
・ 公示・非公示 … 政治っぽいか。
・ 公報、発報、発信…
・ 掲載・非掲載 … 収載よりは馴染みやすくない ?
・ 掲示・非掲示 … みんなに見えるように掲げて示すかどうか。
・ 展開・非展開 … 開け広げて並べるかどうか。
・ 展示・非展示 … 作品みたい。
・ 開示・非開示 … 非開示は見せてもらえない感じなので不適。
・ 陳列・不陳列 … 棚みたい。
・ 開陳・非開陳 … 非というわけではないなあ。
・ 開架・閉架 … 図書館からの転用。
〈LTL に展開する〉みたいな言い回しにも馴染むと一番いい。
「単に長文だから CW で畳む」という文化は、本質的には使い方がずれてると思う。元々 Mastodon の画面は、極めて長い投稿を受信したなら「もっと見る」で畳むようになっている。長文耐性の低い読者がいるなら、読者がこの閾値〔しきいち〕を好きなように低く設定できればよい。その機能がないから、今ある機能だけでやり繰りし始めたという感じ。(私は原則的に、しくみで解決できる事はしくみがやるべきだと思っている。)また勿論 CW は「剥き出しで流すには刺戟が強いかも」みたいな内容に使うのが本来であって、単に「長い」はそれと違うし。
なお私の閲覧環境では五百字というのは大した長さではないので(添付画像の方がよほど面積を取る)、ボタン押して展開しないといけない方が不都合である。

長いのを畳むという目的では、警告文だけ表示して全部畳んでしまう CW は使い勝手が悪い。ほかのブログサービスにあるように、記事の導入部だけを一覧に表示して「ここから先はリンクをクリック」となるような *本文の途中* の境界を設定できる方が向いている。それはあると便利ではある。
まあその機能が存在する事で、マナーという形で強要される事になるならそれは嫌かも知れない。いや現状でも一部のサーバーでは CW がその扱いになってるから変わらないか…でも「打って付けの専用の機能」があると後押しになりそう。
ツイッターのウエブ画面では、ツイートの送信は command‐return だけど、ダイレクトメッセージの送信は単に return(改行は shift‐return)。同じサービス内で不統一なのはちょっと理解しかねます。
ツイッターでは字数制限がきついのもあり、改行一個で段落を区切っていたけど、マストドンは改行二個を段落区切りとしてマークアップしてくれるので積極的に利用してます。
@admtan 意図的です ! 正方形のロゴが欲しいけど、まだないので取りあえずそうしました。でも紛らわしいか…。
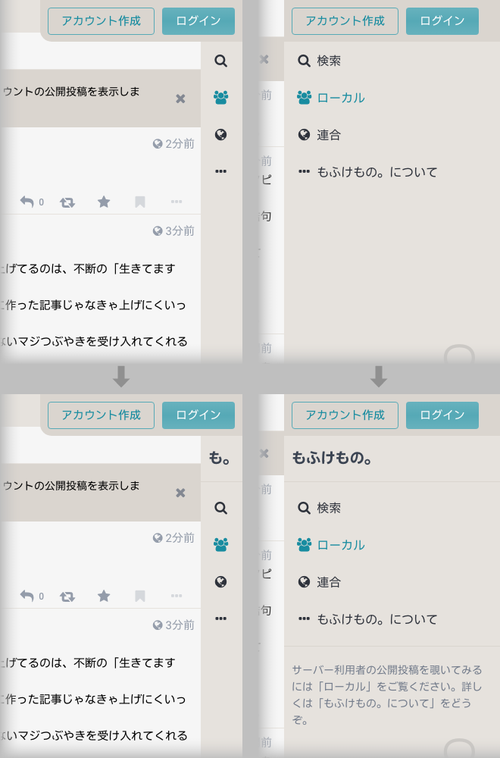
表示領域の横幅が狭い時にも右上のサイト名(と説明文)が消えないようにしました(図の下)。非ログイン状態で見た時にサイト名が分からないのは困るという観点だけど、ログインしてるかどうか CSS で判別できないので、ログインしてる人にも表示されちゃいます。しょうがない。
望ましくはこの部分をロゴの画像にしたいのよね。「も。」の部分に収まるようなコンパクトな物も併せて。 #mofu_kemo_no #Mastodon

五百字の投稿はパソコンで見ると短いけどスマートホンで見ると画面を占有するので、それを嫌うのであれば、閲覧環境に応じた長さで短縮するのが理想的だなあと感じます。
念の為に繰り返すと、もふけもの的には、五百字をローカルタイムラインに連投して全く問題ないです。私がします。
@cojohne マスコどん、リモートの投稿単体表示を現地に転送する機能が正常に動いてない模様 ? 本来、
https\://mascodon.jp/@sayunu@mofu.kemo.no/109894261385946042
を非ログイン状態で直接開こうとすると
https\://mofu.kemo.no/@sayunu/109894261020419263
に遷移するんだけど、
https\://mascodon.jp/@sayunu/109894261020419263
に行ってしまう。
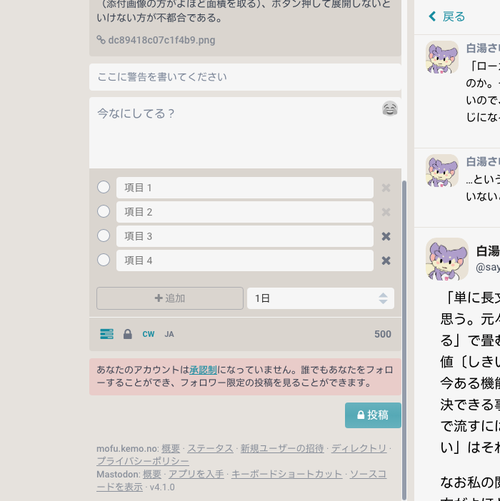
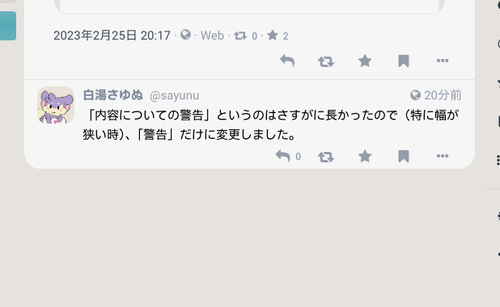
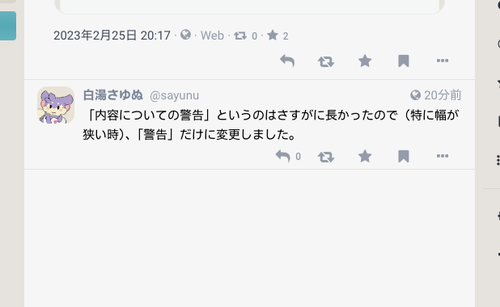
投稿記入欄の辺りの体裁を変更しました(一枚目が変更後、二枚目が従来)。何か不具合あればお知らせください。 #mofu_kemo_no #Mastodon
(1) 単一カラム画面構成で描画領域の横幅が充分に広い時、左右の補助カラムがその空間を活用するようにしました。
(2) 単一カラム画面構成の左カラムは、全体を一つの枠として縦にスクロールできるようにしました。(従来は返信対象枠と投稿記入欄のそれぞれにスクロールバーが出ていた。)
(3) 全ての画面構成で、公開範囲についての赤い警告を投稿ボタンのすぐ近くに移動しました。元々その方がいいし、スクロールを許可した影響で画面外に出る可能性があるので。


例えばこういう形のキーボード、いいなあ。私の用途には若干キーが足りないけど。 #keyboard
Zerosprey42 Keyboard :
https://github.com/beekeeb/zerosprey42

キー数とかはこういう方が無難だけど、何だかゴツい。 #keyboard
Atreus62 keyboard :
https://github.com/profet23/atreus62

説明ページの「そもそもマストドンって ?」の部分に書き足すとしたら、「多くのサーバーは個人の趣味で運営されてるので、営利企業のようなサービスを期待しないでくれたまえよ」という話。(あれは飽くまで概要なので、あんまり詳細にしたくはないけど。)
自分のプロフィール設定で「ディレクトリに掲載する」を有効にしないと ここに載らないわけですね。今まで無効にしてた。ページ自体へのリンクが目立たないから、あまり掲載を勧める感じにもならないなあ。このサーバーで活用する方針なら、説明ページなどから案内する必要がある。(あと「ディレクトリ」という名前が気に入らないので「名簿」などと表示したい。)
Pawoo は(Sujitech は)いつまで「ラッセルが運営する」みたいな表記を放置するんですかね…。mstdn.jp の記述も雑なままだし。巨大インスタンスの運営者がこういう調子で自己を説明しないのは正しい認識の普及に有害だし、信頼を築かない。
海外のサーバーから「架空の子供の描写が違法になるからデータを受け入れられない」などと言われるのは「そちらの法律に合わせる道理はないし、しょうがないね」だけど、それ以外の面での管理が信用できなくてケチが付くのが残念。
Mastodon v4.1.0 のウエブ画面は、タイムラインなどを見る分には比較的扱いやすい文書構造だけど、ログインやユーザー設定のページは一貫性が低くて不親切なので、あまりスタイルシートを触りたくない。行き当たりばったりに組まれてる印象。でも配色が見にくくなってる所とかは直した方がいいなあ。
ユーザー設定画面を表すクラス名が(管理者用機能に限らず)「admin」となっている所からして、建て増しでグチャグチャになってるのが分かる。
連合タイムラインに br‐要素が二個連続した投稿が流れており、由来は Misskey だった。あっちは段落区切りと見なさないんだな。
@tizerm 五年前に指摘したら完全無視されたので、言われるのが嫌だという事だとしたら今後は流すけど、〈洗礼〉ではなく〈洗練〉…。
もふけもののウエブ画面を iPhone の「ホーム画面に追加」して、画像が一枚だけ添付された投稿の単体表示を開くと、投稿日時などの行の体裁がなぜか崩れる。(多分、ここを包含しているボックスの横幅がゼロになってる。)一度ホーム画面に戻るなどすると正常になる。
作りはおかしくないと思うし、重大な支障もないので、まあいいや。


自己紹介と「ディレクトリ」について、半透明のグラデーションを使ってヘッダー画像の表示領域を広く取るオシャレスタイルにしてみました。画像の内容に左右されるし、やり過ぎると読みにくくなるけど、これぐらいなら大丈夫かな…。 #mofu_kemo_no #Mastodon

個人ページはできるだけそれぞれの自分らしさを出せる場にしたいんだ。均質なサービスの一員ではなく。でも今やれるのはこれぐらい。
「猫の日」との事なので、これまたほかのサーバーでよく使われてるらしい「blobcat」という系列のカスタム絵文字を幾つか取り込んでみました  #mofu_kemo_no
#mofu_kemo_no
初見で謎だったんですけど、名前(絵文字ショートコード)が「ablobcat」となっているのはアニメーションで、「blobcat」は静止画だったんでしょうね。恐らく色んな人の手で追加されたせいで体系が崩れてるけど。
ほかのサーバーから受信してキャッシュされてる Blobcat は無秩序にたくさんあるという感じだけど、使い道を保証できる程度に絞って当サーバーに取り込んでます。今回は 22 個。
@nebiros ありがとうございます。猫耳っぽい突起とヒゲがあるだけの「最低限ネコ」ですけど 
ヘッダー画像の内容は人それぞれで、下端が真っ白だと意味不明になる場合があり得るので、下端までうっすら見えるように透明度を少し変更しました。
@cojohne 確かに iPhone からマスコどんを見てみるとタイムラインが右に はみ出ており、勝手に調査したけど、これはマルチカラムを狙ったカスタムスタイルが単一カラムにも効いちゃってるせいみたい。セレクターに「.layout-multiple-columns」を含めるといいよ。
このアカウントは、notestockで公開設定になっていません。
獣丼の API の応答ヘッダーが微妙におかしくてタイムラインを取得できなかった件が直ったので、例のブラウザーからも閲覧できるようになりました。
@tizerm リモートのウエブページを開いているなら、対象とする投稿の URL をコピーし、ローカルの検索欄に投入すればローカルに受信される。(リモートの画面でお気に入りボタンを押したら案内が出る筈。リモートが v3 か v4 かで挙動は少し違う。)
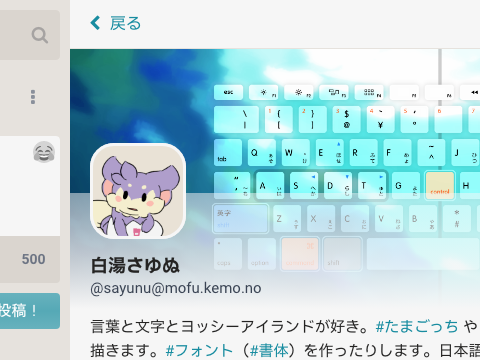
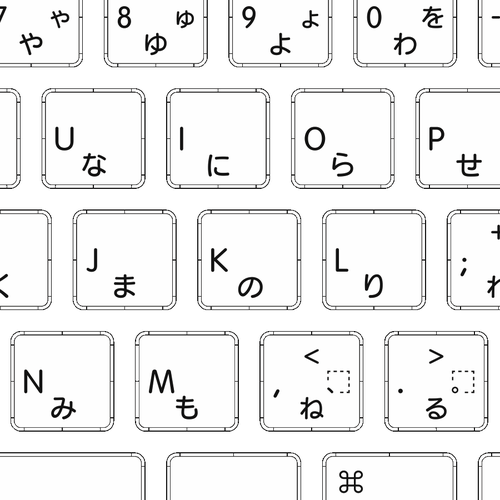
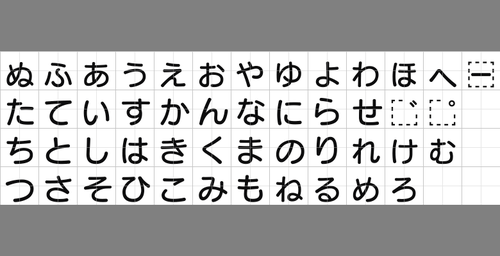
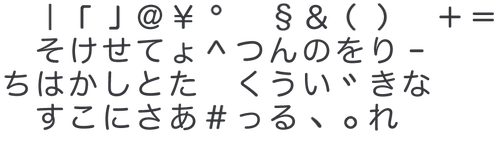
今更気付いたんですけど、Apple の JIS‐キーボードに刻印されている平仮名って、同居する文字の配置に依って大きさが微妙に違うんですね。一枚目は Apple の公式サイトで使われていた画像。二枚目はそれを規則的に(キーキャップに対する位置や大きさがずれないように)切り詰めた画像。分かりやすい所では、「つさそひこみも」が大きくて「ねるめろ」が小さい。


あと「へ」などで顕著なように、字形がギリギリまで下寄せされてる。「の」「せ」「ん」などが微妙に右寄りなのはよく分からない。
@Eiko Yeah, the image that I examined is their old design that mostly matches my physical keyboard from around 2012. The keyboard in your picture seems to use a completely different typeface with less rounded strokes. It would be interesting to know what changes they have made over the years...
このアカウントは、notestockで公開設定になっていません。
言及するの忘れてたけど、この画像は 2012 年頃の Apple のキーボードなので、最近のはまた別です…けど私は古いのしか持ってないの。見せていただいた写真に拠ると、最近のは全ての平仮名が小さくなってるかも。
このアカウントは、notestockで公開設定になっていません。
しかし原文があっちだったりこっちだったりすると混乱するなあ。常にマストドンにまづ書いて、必要に応じてツイッターにも書くという流れにした方がいいか。
マストドンの話でもなく かわいいキャラクターの話でもない「平常運転」が始まりましたが、ツイッターと跨がっててやりにくいっすね。
リモートの投稿をローカルに持って来てお気に入りなりブーストなりする場合、Mastodon v4.1 の標準的なやり方だと、検索欄に URL を貼り付ける必要がある。文字列のコピーはクリックから発火できるけど、ペーストはセキュリティー上の問題があるので標準の操作をさせるしかないらしく、煩わしい。
リモートが Mastodon v3.5 とかだと、現地のお気に入りボタンなどを押した時に「あなたの拠点はどこ ?」と訊かれて、その欄に記入する為にキーボード操作が要る。(一度やってればブラウザーが候補を出してくれるかな。)
操作が複雑なほか、ローカルに読み込まれるのを待つ時間というのもあって、中々「気軽にポチッ」という流れにはならない。
(まあ「標準の操作」の一つとして右クリックのコンテキストメニューがあるから、マウスだけで完結させるのは一応可能。)
いやいや、そんな事ないわ。この検索欄には検索ボタンがないから return‐キー(Enter‐キー)を押さないといけないぢゃないですか。マウスで完結しない。
リモートの投稿に対する操作をもっと気軽にするには幾つかの方向性が考えられる。
(a) ローカルのフロントエンドの機能を充実し、リモートを自由にブラウズできるようにする。現地特有の外観で閲覧できないのが缺点。使い慣れたローカルの環境を利用できると捉えるならむしろ利点。
(b) ブラウザーが間を取り持つ。ここで言うのは汎用ウエブブラウザーか、マストドン用のブラウザーだ。拠点以外のタイムラインを閲覧できる製品はあるらしい。利点と缺点は (a) に同じ。
(c) 連携アプリ相当でリモートに拠点操作の権限を与えられないのかな。知らないけど。あとは現地画面でお気に入りボタンを押したらローカルの API を叩く。
マストドンのアカウントを持ってる人も、よその UI を開くと「非ログイン閲覧者」でしかないのが悲しい。「ここにはアカウント持ってないけどあっちにいるよ」という立場が現地で生きたらいいんだけど。技術的にどうかは知らない。
そういうフロントエンド機能なり、閲覧アプリなり、Chrome 機能拡張なりが標準的な物として提供されて初めて、分散し連合するソーシャルメディア・Mastodon たり得るのでは ? サーバーっていうのはそれを構成する片割れでしかなくて。
Mastodon の開発ロードマップ(今作ってる、今後作る、検討してる機能の一覧)を眺めてました。「Configurable favicon and app logo」という項目があるんだ。もふけものアイコンを標準機能で設定できるようになりそう。
https://joinmastodon.org/roadmap

矩形波の周波数成分を維持して位相だけずらすと、聞こえは変わらないけど波形は全然違うねという話。理屈としては当然だけど、そうやって見せてもらったのは初めてだなあ。
https://youtu.be/Ffka-hPzug0

私がこんな風にマストドンに五割以上定着したのは、いきなり管理者権限を付与されて引っ張り込まれたからというのが大きくて、そういう事情もない一般の人を(しかもこういう辺境サーバーに)強く誘うのは難しいなあというのが今の感想です。機能や使い勝手が優れているならその面で勧められるけど、まだ発展途上だし。
JavaScript で img‐要素に「data:」を使って SVG の内容を直接設定し、その直後に canvas に drawImage したら何も描かれなかった。そのページを再読み込みしたら描かれた。どうやら、ネットワークの関係しない「data:」でも実際に画像が読み込まれるのは非同期で、再読み込みしたらキャッシュされているという事みたい。addEventListener で読み込み完了を待つようにすれば正しく描画された。
まだ Fediverse におけるお気に入り数の相場みたいな感覚は持ってないですね。というか少なくとも全員全サーバー共通の基準はあり得ないけど、各サーバーの中でなら定まるかしら。今の私の標準だと、お気に入り 0.3、ブースト 0.0 ぐらいかな。
リモートの数値は見に行かないと不明だし、ローカルでも投稿詳細を開かなければ表示されないので、誰のどの投稿が「バズってる」かというのを意識させない環境になってる、マストドン。
サーバー機能の「トレンド」を有効にすれば、何が「バズってる」かは可視化されるか。うち無効だけど。(かつてだいちゃんが無効にしたのかしら。私は触ってない。)
ちなみに私はツイッターもスタイルシートを弄ってボタン部分を消したので(カーソルを重ねない限り)、イイネ数とかあまり認識しないようになっています。

一次産業と二次産業と三次産業を足し算なり掛け算なりして「六次産業化」と称するの、まともに成立させるにはビットを割り振って足す感じになるかな…。それぞれ 1、2、4 と定義すれば、どの組み合わせの和も異なる値になる。
二進法でなくても、例えば一と十と百とかで区別はできる。
このアカウントは、notestockで公開設定になっていません。


 の投稿
cojohne@mascodon.jp
の投稿
cojohne@mascodon.jpこのアカウントは、notestockで公開設定になっていません。
Misskey(.io)が「一応 ActivityPub にも対応したけど別に非集権的な構造を志向していたわけではないし〜」という立場なら、リモートフォローを遮断しているのも筋が通るけど、そのつもりだったら Fediverse の一員と見なさない方がいいな。一見自由に繋がれるかのように見せているのが厄介。
@tizerm 従来は「エッチな絵なんて描いてないのにオカシイナー」みたいなのが(白々しくも)成り立っていたけど、今は「エロ絵師の一人なのでそれが好きな人たちが集まった」という事になっていて別に意外性がないような…。
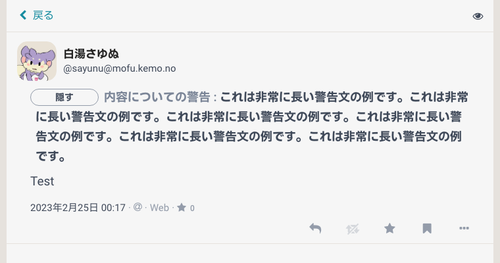
警告文が長大な場合、ボタンの下に回り込んで表示されるようにしました。(「position: absolute」でちょっと無理してる。)あと、斜体は和文での表示品質が安定しないので、太字に変えました。

むむ、mofu.kemo.no に投稿された画像が原寸で開けない。それに https://status.masto.host/ を開こうとすると「DNS_PROBE_FINISHED_NXDOMAIN」って言われる。
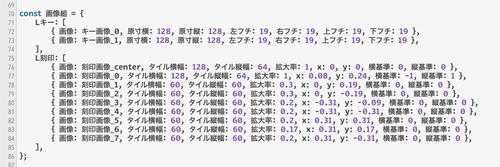
(1) 物理配列を定義し、
(2) 刻印の配置を定義し、
(3) 刻印の画像を読み込ませる。



気付いた事 :
・ Clip Studio Paint のレイヤープロパティーの「境界効果」は太さが整数だと暈やけるので不便だけど、(整数 + 0.5) を指定すると画素境界にピッタリ合うみたい。
・ Google Chrome で canvas に drawImage する時、元の画像が img か canvas かに依って補間の掛かり方が違うみたい。統一してほしい。
・ 特に、Chrome で canvas を元にして drawImage する時、どうやら「透明な黒」に影響されて白いリンギングが出てるのはバグだと思う…。
この体裁の変更は手元で何となく試していただけで、必要性が認められないからずっと保留してたんですけど、まあ問題はないかなという事でサーバー設定に反映しました(一枚目が変更後、二枚目が従来)。外面的には、カラムの内容の後の余白がカラム色ではなく背景色になりました。それと、単一カラム画面構成の場合は部分的にカド丸になるようにしてみました(個人ページの先頭の自己紹介の部分とか)。 #mofu_kemo_no #Mastodon


内部的には大掛かりな変更なので、どこか崩れてるかも…。元々 Mastodon の初期状態のスタイルシートは、カラムそのものに背景色が付いていて、その中に並ぶ投稿などは単に罫線で区切られている。今回はカラム背景を透明にして、一つ一つの投稿などに背景色を付ける方式にした。区切りは罫線ではなく、塗りと塗りの間の余白。将来もしページ背景に絵などを貼ったら、隙間からその色が見える事になる。
こうすると一つ一つの投稿をカド丸にするというナウい感じの体裁も可能になるのでしばらく手元で検討していたけど、情報密度を下げない範囲ではタイムラインの端っこに切れ目が入っていても無意味、ちょっと目障りという感じだったので、抑制的に一部を丸めるに留めた。
@nebiros 個人タイムラインの「投稿 / 投稿と返信 / メディア」とか、通知の「すべて / 返信」とかの尖ってる部分の事かしら。このトゲは元々ですけど、丸くしたらフキダシ感が増しました 💬
冷蔵庫が適切な温度帯よりも冷えて、意図せず凍〔し〕み豆腐みたいになってしまった。これはこれで悪くないけど。