現状の「もふけもの。」の面白いのは、いわゆるケモナーの集まりという感じにあまりなってない点です。管理者がこんな調子だからかも知れない。別に拒んではいないけど、ほかのマストドンサーバーが受け入れてるなら、別路線で育つのも悪くないです。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
現状の「もふけもの。」の面白いのは、いわゆるケモナーの集まりという感じにあまりなってない点です。管理者がこんな調子だからかも知れない。別に拒んではいないけど、ほかのマストドンサーバーが受け入れてるなら、別路線で育つのも悪くないです。
私はどっちかというと、かつての「ちびけもの。」適合者ですので…。最近は(マストドンを弄ってるせいで)絵を描いてないけど、描いたら載せます。
@nebiros 在宅で裁量労働だと「終わらせて帰る」意識が薄れるのがむしろ厄介ですね…ほかにやりたい事は色々あるのに。もっとキッチリしよう 
まー午前中ずっと寝てたりするので、裁量労働の真価を発揮してると言えばそうなんですけど。しかしお日様が照ってる時に活動した方が気分がいいので改めた方がいいよ、やっぱり。
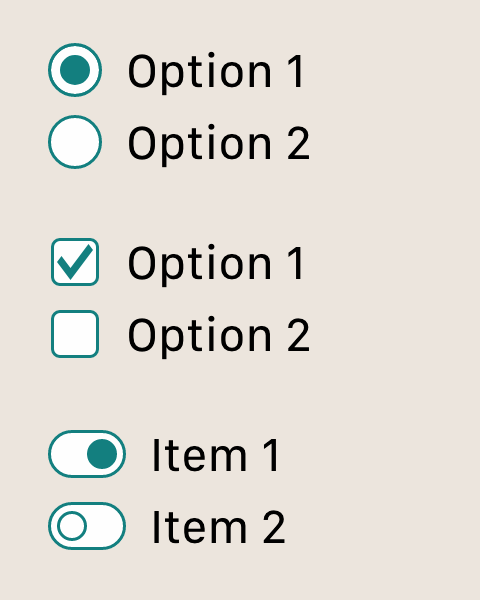
CSS(と SVG)でラジオボタンとチェックボックスとトグルボタンを作って遊んでいました。(別にマストドンとは関係ないです。)
世間で使われているトグルボタンの存在意義と見せ方にあまり納得行ってないんだ。ここでは見せ方について自分なりの解を見付けたかった。

存在意義について。そもそもトグルボタンって機能的にはチェックボックスとほぼ変わらない。単体でオンかオフになる。
ウエブ上の説明を眺めると「操作して即座に効果を発動するのがトグルボタン。操作してから保存ボタンなどを押して確定するのがチェックボックス」といった区別が行われているけど、それって必然性から生まれたというより、存在してしまった物に使い分けを与えているだけのように見える。例えばラジオボタンには そういった「すぐ発動するかどうか」の区別はないし。
別の側面からの説明として、「単体項目の有効・無効を指定するのがトグルボタン。並列した選択肢から複数を選ぶのがチェックボックス」という説明もある。それは確かにそうだけど、そしたら「規約に同意する」みたいなチェックボックスは全く別の使い方だし、どちらかというと単体項目の有効性なのでトグルボタンの性質に近い。けれどもチェックボックスの役割と見なされてる。
見た目について。トグルボタンはラジオボタンやチェックボックスに比べて(今のような形に収まってからの)歴史が浅いので、状態の表現に割と多様性がある。
なぜ一つに収束しないかというと、「右がオン」という意味付けに必然性がないからだろう。ラジオボタンやチェックボックスは、印がなければオフで、印があればオンだ。説明しなくても分かる形に収束した。それに対して、印が右に在る事はそれだけでは何も表さないから、補助的な手掛かりを与えないといけない。ここに多様性が生まれ、やり方の良し悪しが生ずる。
枠内の余白に「ON」などと書くやり方があるけど、「今の状態が ON」という意味か、「余白の方に印を移動させれば ON になる」という意味か、誤解の余地がある。言葉に頼ってるという点でも良くない。
オンの場合はハイライト色にして、オフの場合は灰色にするというやり方もある。それは結局 色で表してるだけになるし、「操作不可能」の灰色と区別しにくい。また、スイッチが画面内に一個だけ表示されていて それが灰色の場合、灰色でない例と対比できないので「灰色はオフ」と判断できず、紛らわしい。
…という事で、「オフは白抜きで、オンは塗り潰し」にすれば紛れがないなあと思ったのでした。ラジオボタンなどの延長線上で理解できるし。
「複数選択」と「同意します」をチェックボックスに兼任させておきながら、システム環境設定のオンオフには別種のボタンを用意するというのは、結局 skeuomorphism の続きなんぢゃないかな。紙にペンで記入するチェックマークか、機械の操作盤に設けられたスイッチか。
skeuomorphism というか、あるいはチェックマーク(ティックマーク)という記号に込められる意味の文化的な限界というか。
Wikipedia 英語版の丸印の記事に加筆して、「◎・○・△・✕」の用法が定着している事について説明を追加してみました。まだ英語圏では「マルバツ」の用法しか認知されてないように思われる。
https://en.wikipedia.org/w/index.php?title=O_mark&diff=prev&oldid=1140206027

Mac の OS X 10.11 のシステム環境設定には、左右に動くトグルボタンは存在しない。設定の有効・無効はチェックボックスで表現されていて、押すと即座に変更が反映される。
要するに、オンオフの切り替えは元々チェックボックスで事足りていたけど、iOS とかで設定画面に横向きのトグルボタンを使い出したから、それに似た感じの場面に応用されるようになったという程度の話か。つまり「個別項目の有効・無効を切り替えるボタンであって、即座に変更の結果が画面に反映されるような物には、横向きトグルボタンを使ってもよい」という感じ。
まあ、設定画面の変更が即座に有効になるか、適用ボタンを押して有効になるか、画面を閉ぢる時に有効になるかは曖昧なので、確かに識別できると便利だけど、それならラジオボタンとかポップアップメニューとかも含む画面全体の性質が分かるように設計する必要があって、チェックボックスだけの問題ではない。
そこそこ長文を書けて、後から加筆できるの、便利だな。ツイッターでは一段落を 140 字に収めて連鎖させまくる書き方が身に付いたので「書けない」わけでもなかったけど、この方がやっぱり余裕がある。読み返しても読みやすい — 一々ツイート区切りが挟まらないので。
ツイッターに書いたのを転載 :
Misskey.io への大量流入が起きてる件、Fediverse‐内ならどこに来てもいいよ〜と言いたい所だけど、当該サーバーは他サーバーをブロックしていて相変わらず外からフォローできないし外をフォローできないので渋い顔する…。
「濁流でふざけて遊ぶ」みたいな目的ならいいけど、「移住先です。中身のある話もここに書きます」という方針でそのサーバーを選ばれると困る。
今は非常時でやばいから一時的に遮断してるけど、将来的に復活するよね ? そのつもりがないわけではないと信じているよ。Misskey.io。
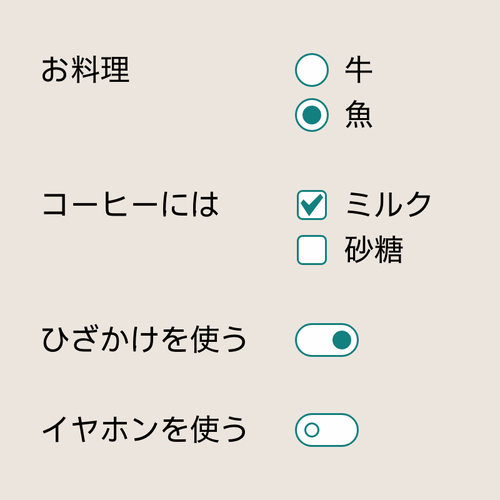
ラベルが前に来るか後ろに来るかについて、トグルボタンはこんな感じになるのかなあ。選択肢を示すラジオボタンやチェックボックスは、何の選択肢なのかを見出しとして手前に書く必要がある。トグルボタンは選択肢ではないと考えると、ラベルはそれと同列の見出しになる。
この例では「ひざかけを使う」「イヤホンを使う」を自立した見出しにしてるけど、例えば「お座席のアメニティー : ひざかけ、イヤホン」という構成に転換したら、コーヒーと同じく選択肢になる。

操作を試せるように、ウエブに載せておきました。ボタンの切り替えにアニメーションを付けてあります。
http://kokagem.sakura.ne.jp/code-scrap/2023/02-19/toggle-button.html
手元で HTML・CSS・JavaScript の試作をして遊ぶ事があって、「完成品として載せる程ではない」という事でいつも死蔵してしまうんだけど、「code-scrap」という階層を自サイトに設けたので、ツイートぐらいの気軽さでポイポイしていきたいです。外部では CodePen などのサービスがあるけど、自分ちにホストしたい。
CSS の transition を使って、何でもかんでもフワアンとさせてるサイトが嫌いです。操作への応答は即座に示してほしい。動かすならピュンとやってほしい。
充分に速い動きをうまく挟むなら、補間なしの表示より有益な場合もある。変わった事を視認しやすくなるので。