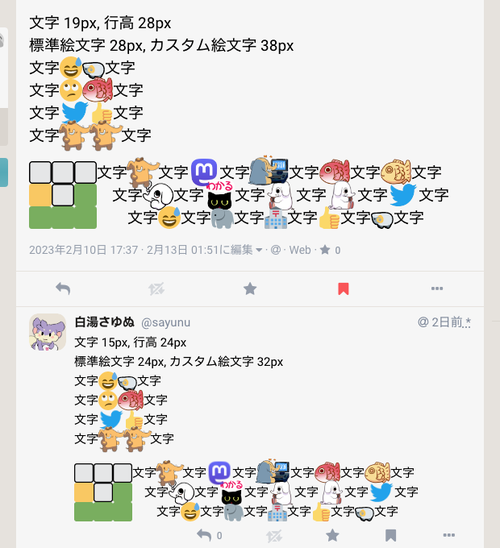
@aotokage いえいえ、突然すいません ! 下記 URL の、私が試作した雑なスクリプトなんですが、左上のドメイン名の欄に「kemonodon.club」を記入するとそちらの公開タイムラインを XMLHttpRequest で取りに行くようになっています。そのレスポンスが先にお見せした画面写真のようになります。(ブラウザーは Chrome 103.0.5060.134 でちょっと古いです。)急ぎではないので、よろしくお願いします。
http://kokagem.sakura.ne.jp/app/mastodon-browser/