むむ、mofu.kemo.no に投稿された画像が原寸で開けない。それに https://status.masto.host/ を開こうとすると「DNS_PROBE_FINISHED_NXDOMAIN」って言われる。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
むむ、mofu.kemo.no に投稿された画像が原寸で開けない。それに https://status.masto.host/ を開こうとすると「DNS_PROBE_FINISHED_NXDOMAIN」って言われる。
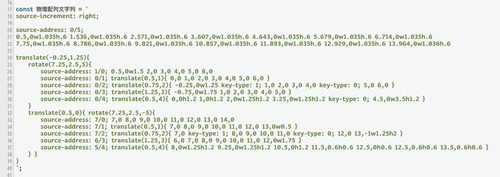
(1) 物理配列を定義し、
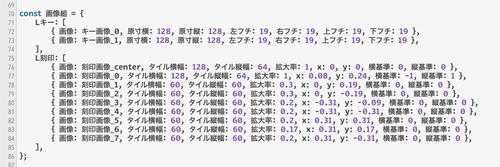
(2) 刻印の配置を定義し、
(3) 刻印の画像を読み込ませる。



気付いた事 :
・ Clip Studio Paint のレイヤープロパティーの「境界効果」は太さが整数だと暈やけるので不便だけど、(整数 + 0.5) を指定すると画素境界にピッタリ合うみたい。
・ Google Chrome で canvas に drawImage する時、元の画像が img か canvas かに依って補間の掛かり方が違うみたい。統一してほしい。
・ 特に、Chrome で canvas を元にして drawImage する時、どうやら「透明な黒」に影響されて白いリンギングが出てるのはバグだと思う…。
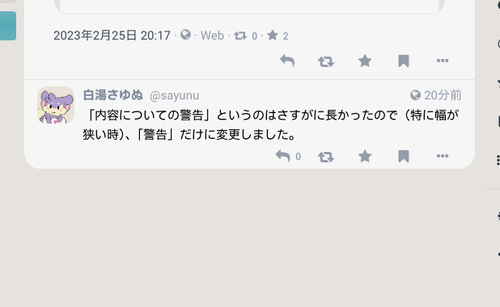
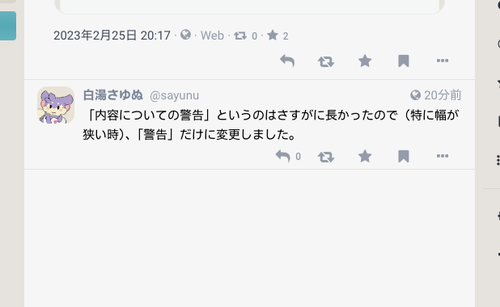
この体裁の変更は手元で何となく試していただけで、必要性が認められないからずっと保留してたんですけど、まあ問題はないかなという事でサーバー設定に反映しました(一枚目が変更後、二枚目が従来)。外面的には、カラムの内容の後の余白がカラム色ではなく背景色になりました。それと、単一カラム画面構成の場合は部分的にカド丸になるようにしてみました(個人ページの先頭の自己紹介の部分とか)。 #mofu_kemo_no #Mastodon


内部的には大掛かりな変更なので、どこか崩れてるかも…。元々 Mastodon の初期状態のスタイルシートは、カラムそのものに背景色が付いていて、その中に並ぶ投稿などは単に罫線で区切られている。今回はカラム背景を透明にして、一つ一つの投稿などに背景色を付ける方式にした。区切りは罫線ではなく、塗りと塗りの間の余白。将来もしページ背景に絵などを貼ったら、隙間からその色が見える事になる。
こうすると一つ一つの投稿をカド丸にするというナウい感じの体裁も可能になるのでしばらく手元で検討していたけど、情報密度を下げない範囲ではタイムラインの端っこに切れ目が入っていても無意味、ちょっと目障りという感じだったので、抑制的に一部を丸めるに留めた。
@nebiros 個人タイムラインの「投稿 / 投稿と返信 / メディア」とか、通知の「すべて / 返信」とかの尖ってる部分の事かしら。このトゲは元々ですけど、丸くしたらフキダシ感が増しました 💬