ギョームがあまり良くないので 21 時過ぎまで作業していて、そのあと寝てて、四時ぐらいに起きたのです。この水曜日は休日。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
ギョームがあまり良くないので 21 時過ぎまで作業していて、そのあと寝てて、四時ぐらいに起きたのです。この水曜日は休日。
@tako_boll 手も ! 手も赤 ! と言うとしつこくなってしまうけど…正直 色が同じ方が描きやすいので、ピンコの肩や腋の辺りの色の境界をどんな風に描くかは毎度悩み所だったりします。
ちなみに Pawoo は最新版の Mastodon になったので、加筆編集が反映されるようになったと思います。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
@tako_boll 色塗り資料 🤔 なるほど…。
ピンコの腋の下は明るい方に寄せるのが好きです、大まかに言うと。
「忘れられた廃墟」は玉を使わないで滑空で済んでしまう所が結構あった。進んだ方が出口だったので、終盤の右の方を探索しそびれたみたい。また今度来よう。ワープ地点はあるし。
脱出の場面は「覚えゲー」の度合いが高い。ダメージ源の予告がほとんど分からない。先日通過した「ギンソウ樹」が「覚えゲー」になる原因は、動きが速くて画面外が見えないのが大きいけど、廃墟は展開遅いのに見えないので改善の余地がある気がする。短くしてあるのが救い。
このゲームは基本的にダメージ判定が分かりにくいんだけど、復活早いし残機制限とかもないのであまり苦にならないという作品。絵は綺麗だし。悪くはない。






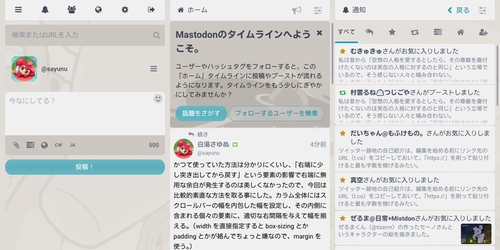
何だろう、乏しい横幅を最大限に使って本文を表示するのは合理的なんだけど、どことなく、スマホアプリ特有の「世界観の狭さ」みたいなのを感じてしまう。単なる条件反射かしら。
少なくとも自分の端末だと問題なさそう…。スマートホンの類から もふけものを閲覧する事がある人は、動作の報告をしてくださるとありがたいです。特に Android。
メニューのすぐ外にボタンが来る可能性があって危険なので、図の緑の領域はタップしても反応しないようにしたつもり。

この前の話の中で触れてなかったけど、「できるようになる過程」が対戦ゲームであまり面白くないのは、できるようになったかどうかの指標が不明瞭という要因がある。対戦ゲームって、同じ課題を二回出してくれないんだもん。
私はウエブ画面を弄ってる以上、自分でそれを使って不具合を見付けないといけないんだよな。優れたクライアントアプリがあっても常用できない。
Apple が iPhone を売り出した時からの事情・経緯は想像できる。元々パソコン用のサイトしか存在しなかったウエブをタッチ式の画面で閲覧させるに当たって、既存の「:hover」に対して何も表示しないのは支障があったんだろう。今からでも分離できないかな。
『マリオカート 8 デラックス』コース追加パスの第六弾(最終回)の内容が発表されてたんですね(十時間前に)。
一タイトルに大量のレインボーロードが収録される事になったのもあり、路面の見た目に個性を持たせてるけど、Wii レインボーロードは「原作の方が良かった」感がなくはない。

@tizerm 三次元だとか言っていたのはそういう意味か。タイムライン自体が時間軸という一次元を持つので名付け方に混乱する気がするけど、取りあえずここでの規則に従うなら、混合カラムを一本だけ表示できるのも一次元ビューという事になるな。
@tizerm 画面を広く使う人がカラムを横に並べるのと、画面を狭く使う人がカラムをタブで切り替えるのは概念的に同じような物なので、タブを持つなら一次元上がると思う。
Mastodon の標準のスタイルシートは表示領域の横幅が 890 画素以上かどうかというのを一つの区切り(ブレイクポイント)にしている。画面右側のメニューに文字列のラベルを表示するか、アイコンだけ表示するかがそれに応じて切り替わる。
今回追加した画面下部のメニューは、400 画素以下かどうかという別の区切りを新設した。あまり増やしたくないんだけど、「明らかに横幅が貴重」と言えるのはそれぐらいの範囲だろうから。Bird UI は 890 画素での区切りに相乗りしてるようだ。
ちなみに Mofu UI は 600 画素以上かどうかという区切りも導入している。タイムライン内の投稿でプロフィール画像を左へ追い出すか、本文と縦に並べるかを切り替えている。
今ちょっと実験すると、ユーザー設定で多カラム構成(Advanced UI)を有効にしていても単一カラムを強制するのは「630 以下」が条件みたい。
ログイン画面やサインアップ画面が常に 700 画素の横幅を要求するせいで、スマートホンから見ると はみ出まくっていたけど、これを修正しました。
狭くても特に崩れる部分はなかった。あれは何の為の指定だったんだ。

ところで「このサーバーで作成した、お持ちのアカウントの情報を入力してください」という文章は当サーバーがスタイルシートで無理やり差し込んでるけど、標準では「mofu.kemo.no の資格情報でサインインします。 あなたのアカウントが別のサーバーでホストされている場合は、ここでログインすることはできません」とかいう鬱陶しい文章が表示される。英語の原文が鬱陶しいのよね。「Login with your mofu.kemo.no credentials. If your account is hosted on a different server, you will not be able to log in here」。どうして「credentials」とか「資格情報」とか親しみにくい言い方するのか。
@lumaru91010 おおお、報告ありがたいです。下端だと左右にスクロールしにくいんですね。当たり判定を上に広げられるか、後で検討します。
周囲のマストドンサーバーの画面の体裁が多種多様なのでちょっと面白い。見比べたりする。
もふけもの。 — 独自設計(仮称 Mofu UI)
マスコどん ! — 独自設計
ぽよろいどん — Bird UI
Fedibird — 今は「takibi」にしてる
その他の多くのサーバー — 標準
二位が二人いる場合はこんな風に表示されるんだ。三人の枠に収まらない場合はどうなるんだろう。


Mastodon の「見たくない物を見えないようにする」機能は、豊富なようで融通が利かない。
サーバー管理者が持つ選択肢は、ドメイン全体またはアカウントに対する :
・ 強制閲覧注意
・ 強制非収載
・ 活動停止(連合拒否)。
これらは一般の利用者には解除できない。見ない事を利用者に強制するとも言える。
一般の利用者が持っている選択肢は :
・ 単一投稿のフィルター
・ 文字列を指定したフィルター
・ アカウントに対するミュート
・ アカウントに対するブロック
・ ドメインに対するブロック。
「フィルター」は対象の取り扱いを細かく調節できる。完全に不可視にするか、フィルターされた痕跡を表示するかを選べるし、どのタイムラインから除去するか選べる(ホームとリスト、会話、通知、プロフィール、公開タイムライン)。
フィルター機能で、文字列だけでなくアカウントやドメインを対象に設定できたらいいんだけど。その上で、管理者による「お勧めフィルター」を初期設定しておいて個々の利用者が解除できるという感じだと理想的。
Mastodon の GitHub の issues は、あまり実装に繋がりそうな印象がないから、力を添えたくならないんだよな。ほとんど議論が起こらず開けっ放しの提案やバグ指摘が溜まってる。「注文ばかりで作る人が足りない」のかと思えば、プルリクエストも放置されてる。一方で、実装された機能がどこの議論に基づいていて、なぜ優先度が高かったのかもよく分からない。
キーボードの誤操作を二連続で犯したので(B → スペース)、ブーストボタンを押した上で確認ダイアログを通過してしまった。
主に原作を知らない人向けの『スーパーマリオ RPG』の紹介映像だけど、こういう耳に障るナレーションを好むような層があるんだろうか。

ログイン画面などは幅が狭くても別に崩れないって書いたけど、アカウント作成手順の進捗を表す部分は「ギリギリ崩れてない」状態なので(図の左)、狭ければ縦並びになるようにしておきました(図の右)。
(各項目に決め打ちで「100px」の幅を割り当ててるようなので、これよりも画面が狭くなるか、項目が増えると重なるだろう。アカウント作成を承認制にしている場合は四項目になる。)
色は…読み取れるし、取りあえずそのままにする。気が向いたら弄る。

この辺の画面は標準の和訳が気に入らなくて大幅に書き替えてあるけど、Crowdin で提案しようかなあ。和訳っていうか英語の原文がそもそも嫌な感じなんだよな。それにプレースホルダーをラベルとして使っているのも不適切だし。
入口は第一印象を作り、あまりに変だったら離脱しちゃうから大事な部分だけど、使い始めた人はもう見ないから忘れがち。

https://twitter.com/sayunu/status/1188880154405138432
というのは四年前に描いた「ピアニっちにピアノ以外をやってもらう」シリーズの続篇というかセルフパロディーというか。
@tizerm たまごっち小さいから…。これぐらいの大きさになるのかなあと思って調整したけど、自信はないです。
@tizerm 大きさを維持して全部手が届くように設置するのは工夫が要りそう。「スマートピアノパッド」はその点で合理的ではあった(絵として地味だけど…)。
プロフ画像が丸にも四角にもなる fediverse ではどんな画像がいいか検討してるので今ちょっとコロコロ変わります。

丸にも四角にもなる先例としてニンテンドースイッチのプロフィールがあるので、それを参考にして、円形のフチを付けてみました。塗り足しの部分に模様を敷くなどの手もある。
キノピコは、ゲームの操作キャラとしてキノピオが既にいるなら導入しやすくてお得な立場なんだろうな。骨格もアニメーションも流用できる部分が多く、「背が高過ぎる」みたいな体格の問題が起きない。最低限の品質に達するまでに必須の作業量が小さい。
その上で専用アニメーションなどの手間をどれぐらい掛けてもらえるかは場合に依る。
小さい携帯端末で、非ログイン状態で「フォロー」などのボタンを押すと、モーダルウインドウが画面全体を占拠し、閉ぢるボタンが表示領域外に はみ出るので離脱できない(ブラウザーの履歴で戻るしかない)という問題がある。モーダルがスマホ用になってないのは全般的な問題だけど、困るなあ、これ。尻拭いを考えようか…。
詳しく知らないけど、恐らく法廷の言い回しでは〈事実〉という言葉は「事柄」のような意味で使われていて、「真実である事柄、本当である事柄」という意味を含んでいないと窺われる。これはホンノリと混乱を招いてそう。「起訴事実を認めない」という報道とか、「本当なのに認めない」という意味かのように受け取られる。
試しに、簡略表示の投稿(詳細表示ではなく、タイムライン内に並ぶ投稿)のプロフ画像だけ円で切り抜くようにしてみました。どうすかね。
(余白が広くならないように、従来より拡大して compensate してるよ。標準 46px だったのを 48px にできたので気持ちいい。)
この標準設定の「46px」はなぜか CSS‐ファイルではなく HTML の要素の style‐属性に書き込まれているので、カスタムスタイルシートでは「!important」を使うかしかなくて残念だけど。
円なら円に、正方形なら正方形に統一した方が分かりやすいけど、この fediverse は閲覧者の環境次第でプロフ画像の表示され方がマチマチだから、「円でもあるし正方形でもある」という事情を利用者に意識してもらうしかないだろうなとも思います。
これまで Mofu UI では「円でもないし正方形でもない」半径 25% のカド丸に統一していた。
今までプロフィールページの「フォロー」などのボタン群が行末を突き抜けまくっていましたが、幅が足りなければプロフ画像の次の段に送られるようにしておきました。美しくはないけど、はみ出るよりマシ。

標準のスタイルシートだとボタンのラベルが略される事を許すので、「プロ…」とか「フォ…」とか表示して幅が縮まる。「フォロー」も「フォロー解除」も「フォ…」になるの やばいと思う。

注目する物をホームに残し、あまり重要でない物をリストに入れるか、それとも注目する物をリストに入れ、残りをホームに流すか。
このアカウントは、notestockで公開設定になっていません。
会話する事で学びがあるのは認識の水準が似通っている場合だけで、教えるばかりの立場だと得る物ないんだよな。世界を改善する目的には適うが、私利はない。
Mastodon のスタイルシートの整ってない側面は色々あるけど、その一つとして、同じような結果を得る為にあちこちで異なる方法を使っているというのがある。flex だったり、負の margin だったり、float だったり…。多分、異なる時期に継ぎ足された部分が地層のように積み重なってる。
あと、多分 SASS で書いてるせいとかだと思うけど、無駄に詳細度を高くしたり、継承で済む指定を重ねたりしがち。カスタムスタイルシートの邪魔…。
私の Crowdin や GitHub での改善提案が価値のある活動だと思う人は、見守るだけでなく、アカウント作って内容を見てサムズアップすると応援になります。(議論に参加するという選択肢もあるけど、英語だし、そこは求めない。)
バグ報告や改善提案、「どうせ反応ないんだろうな」と思いながらも作文できるくらいに気力のある時に書いておきたい。
「千円のお買い上げにつきスタンプ一個」のホームセンターで 2980 円の商品を買ったら、スタンプ二個だった。飴でも足したら良かったかな…。
こういう変更を記述するのは、利用者が「なんか変わってる気がする」と感じた時に遡って確認できる方がいいからです。真っ先にお知らせする必要は全然ない…。
プロフ画像は今のところこんな感じになっています。ヘッダーに色調を馴染ませるようにした。

左下の通知のリンクっぽい部分の色を直したけど、a‐要素ぢゃなくて span‐要素でマークアップされてるのあり得ないんですけど。

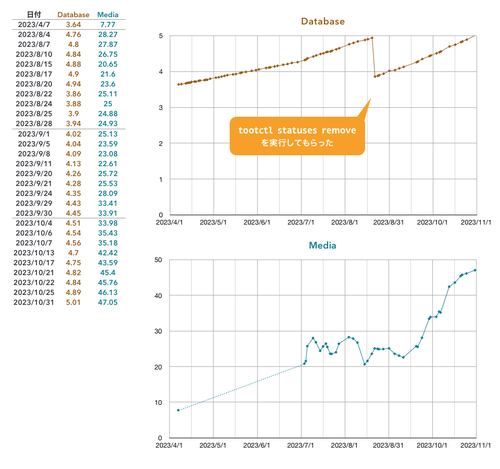
Masto.host における、もふけものの最近のデータベース容量の推移のグラフです。うーん、やっぱり傾きが大きくなってる。ハッシュタグリレーの流量が上がってるんだろう。だいちゃんに拠ると、2023/10/31 に再び「tootctl statuses remove」を実行してもらった(他サーバーから来た投稿のキャッシュを消した)との事。これだと二箇月に一度だなあ。
「Media」の量が上昇してるのが謎だけど、これもリレー経由かしら…。こいつは元々定期的に掃除されてる筈なので、50 ギガバイトを超過しさえしなければ一応問題ないけど。九月中旬からどうしたの ?

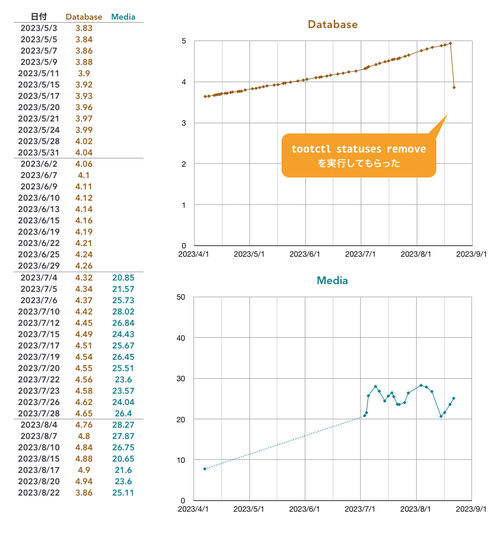
もふけものをハッシュタグリレーに接続してからデータベース容量が逼迫〔ひっぱく〕しつつありましたが、Masto.host の方で「tootctl statuses remove」を実行してもらったら ほぼ元に戻ったようです。これだと四箇月に一回か…。七月以降に少し加速したのは、リレーの流量が上がったのかしら。


私はリモートフォローされてるし、「連合タイムラインがうるさい」という理由だけでドメインブロックは使えないなあ。サーバー利用者に一般的にお勧めもできない。やはり、フィルターの条件として発信者のドメインを指定できるようにする提案を Mastodon にするしかない。
Masto.host としてはキャッシュ削除のコマンドを打つのがどれぐらいの頻度なら許容範囲なのか、訊いた方がいいかも知れない。「二箇月に一度なら、まあいいよ」という判断はあり得る(よくない可能性もある)。まあいいなら、今の料金プランのままで問題ない。よくないなら、対策が要る。
各・連合リレーには、統計情報として流速の実績が公開されているとありがたい。もふけものが接続している「ハッシュタグリレー」はタグ付き投稿だけを流すから比較的遅い *筈* だけど、リレー甲とリレー乙を比べて実際どれがどれぐらい遅いのかは分からない。
プロフィール画像は意図的に引き気味の切り抜き方にしています。私はミシルではないから、「ミシル」ではなく「ミシルの絵」をプロフに設定したい。
やっぱり Mastodon のウエブ画面は、表示領域の横幅が 1174 画素の時のカラム幅が巨大過ぎる。(1175 画素に達すると投稿作成欄が出現するので、主カラムはむしろ狭くなる。)よっぽど長文の場合には広さが有利かも知れないけど、大半の投稿が短文なんだし、幅を制限した方がいい。今後の課題にする。
Mofu UI は添付画像の縦幅が表示領域に収まるように制限してるからまだいいけど、Mastodon v4.2.1 の標準設定だと「横幅いっぱい、縦幅なりゆき」という条件しかないので、ブラウザーの幅を 1174 画素にして縦長の画像が何回かタイムラインに流れて来るだけで極端に閲覧しにくくなるぞ。
この 1175 っていう区切り(ブレイクポイント)そのものはカスタムスタイルシートでは弄れないんです。HTML の文書構造が書き替わってるから。どうしてそういう事するかな。
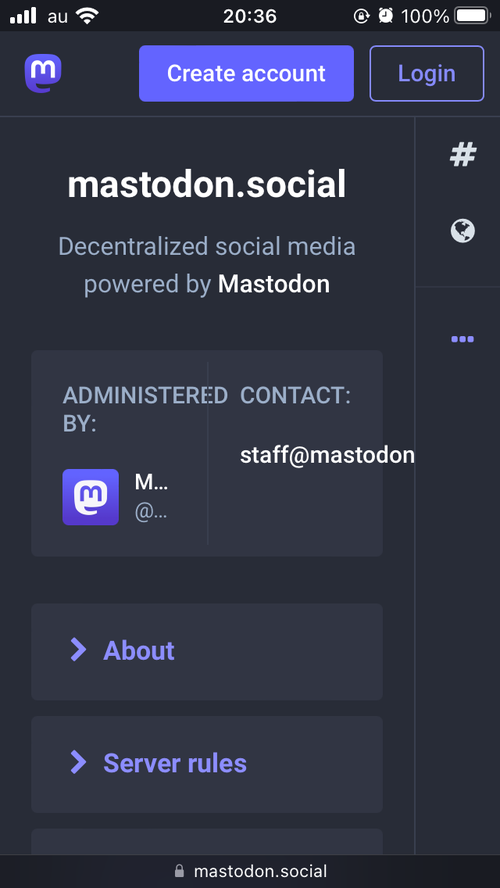
概要ページの「管理者」と「連絡先」は横幅が狭ければ縦並びになる筈だけど、Mastodon v4.2.0 か v4.2.1 で壊れたみたい(リグレッション)。mstdn.jp はまだ v4.1.10 なので壊れてない(一枚目の図)。
気付きとうなかったわ…バグ報告しない責めを負うぢゃん…。


Pixiv でもツイッターでもさ、そこに載せる事を考えると、絵の「サムネイル映え」を気にしてしまうのが不健康なんだよな。いや、画面全体の色彩と明暗の巧みさによって縮小しても映えるならいいんだけど。人物が主題である時、広い風景の中に小さく配置するのができない。「見える程度に大きく」という意識が働いて、構図を歪めてしまっているという危惧がある。
@daibaka サービス内容として定義してもらわないと分からないけど、まあ実質個人だしその辺は様子見なんだろうな。実行後は結局どういう値になりましたか。
@daibaka とすると、削除対象ではないデータ(誰かがフォローしている人の投稿や、誰かがお気に入り・ブースト・ブックマークした投稿など)が結構あるんだなあ。リレーだけのせいではなく、そろそろ満杯かも知れません 
オープンソースのソフトウエア、バグも使いにくさも全部自分のせいになるんだよな。自分が報告しないのが悪い。自分が直さないのが悪い。自分が悪い。


私の主な閲覧環境が(この条件分岐の方法に)対応してないから、目障りかどうか実感で判断できないのよね…。iPhone から見る場合は効く。iPhone の画面は iMac より全般に彩度低めなのでよく分からない。
@daibaka それはよかった  そもそもこの要素は要るのか、という問いもありますけど…。
そもそもこの要素は要るのか、という問いもありますけど…。
マスコットキャラクターの挿絵を募集して、それを隅っこに表示して、ランダムに切り替えたいんですよ、本当は。楽しそうぢゃない ?
@daibaka 絵を表示するのはカスタムスタイルシートだけで何とかなると思うんだ、多分。投稿の添付画像を参照できそうだから。絵を用意するのに取り掛かれていないだけで…。
移転するのも選択肢としてあるけど、「放っとけば全部やってくれる」現状が楽ではあるから難しいよねえ。Hostdon って Masto.host と比べてどうなんだろう ? 割安だったり ?
@daibaka 円安ね…言ってたね… サーバーがフランスに在るって面白いな、特別感があるなと私は思ってるけど、まあ実務的には国内の方がいいのだろうな。カスタマイズについてはね、テーマの選択肢を増やすくらいの話しかしてないから、あまり求めてはいないです、うん。(ほかの不満な部分の改造は始めたらキリないし。)
サーバーがフランスに在るって面白いな、特別感があるなと私は思ってるけど、まあ実務的には国内の方がいいのだろうな。カスタマイズについてはね、テーマの選択肢を増やすくらいの話しかしてないから、あまり求めてはいないです、うん。(ほかの不満な部分の改造は始めたらキリないし。)
@daibaka フムフム…まあ切り替えるならそれでもよいし、まだそのままでもよいし。どちらにしても費用は支援を受けられるようにしたいよなあ。
これは 11 月 5 日の進捗。「日長石」を手に入れたあと、寄り道したら「黒い根っこの巣穴」という場所があって、探索した。能力ツリーで言及されていて謎だった「ダッシュ」なる能力をようやく身に付けた。
ウエブで調べた所、ダッシュの能力と、この辺の地域は『Definitive Edition』で追加された要素らしい。だから順路を外れて据わりの悪い感じになってるのね…。




2023/11/5 の時点での記録。累計十時間ぐらい遊んだ。
順路になっている「ホルー山」に向かうか、「黒い根っこの巣穴」の探索の続きをするか迷う。追加要素の部分は、能力を身に付け過ぎてから行くと課題が簡単になってしまうらしい。まあ、その観点では既に大分強化されちゃってるんだよな、オリちゃん。

結局、「黒い根っこの巣穴」を見ました。この地域の到達度は百パーセントになった。
ちょっと整理すると…
表示領域の横幅が 1175 の時、主カラムの左右に副カラム(投稿作成欄とメニュー)が表示され、現状の Mofu UI では主カラムの幅は 565 になる。(但し、太さ 12 のスクロールバーが表示される場合は 553。副カラムの幅は最小値 285 で、各カラムの周りの隙間がそれぞれ 10。)
表示領域の横幅が非常に広い時、Mofu UI は主カラムの幅を 740 に制限している。(それで余白が残る場合、445 を上限として副カラムに割り当てる。)
表示領域の横幅が 1174 の時、主カラムの右にだけ副カラムが表示され、主カラムの幅は 869 になる(スクロールバーがあれば 857)。これが太い。
表示領域の横幅が 1175 以上の時、その広さに応じてカラムの内側の余白も大きくする調整をしている。現状、次のような一次関数を設定している。
clamp(16px, 32px, 1vw * 9.5 - 96px)
これは要するに、表示領域が 1179 以下なら余白 16、1347 以上なら余白 32 で、その間を線形補間した形になる。
更に要するに、この計算は、主カラムの幅が最小の時に内側左右の余白を 16 とし、最大の時に余白を 32 とする事を意図している。同様の調整を、1174 以下の画面構成にも導入できると一貫性が上がる。(なお、表示領域の横幅が 600 未満の時は空間をギリギリまで使う構成に切り替えているので、この値は 8 になる。)
二十四節気については今年六月頃に云々したけど、ブーストで言及されていたから書くと、当該論文(石原幸司 2008)はあまり説得的な内容ではないから取り上げなかった。
二十四節気が「瞬間」または「日」を表すのか、それとも「期間」を表すのかについては「使い方次第」でしかなく、どっちを取ったとしても約七日の差しか生まないので「季節感のズレ」を解消するには大した影響がない。で、七日ほどずらした結果が部分的に「日本の季節感に合う」としても それは設計による物ではなく、たまたま重なっただけだ。
そもそも「暦の上では」という表現って、例えば「立秋」を以て「今日から秋」とするような形でしか使わなくないすか。「大暑の割に暑くない」とかあまり聞かないような。冬至・春分・夏至・秋分と立春・立夏・立秋・立冬は、太陽と地球の位置関係で定義されるから「季節感」とはそもそも関係がない。太陽が高く昇る日(夏至)よりも「夏らしい気候」が遅れて来るのは、別問題の自然現象だ。
太陽の運行と無関係の節気(啓蟄とか)の名前が古代中国の寒めの地域に基づいてるのは事実で、そこを調整する余地はある。
「期間を表す物として運用したら都合がいい」と「本来、期間を表す」を混ぜて論じているのが石原 2008 の困った所。で、それをやっても大して合わないんだよね。話が複雑になるばかりなので、六月には取り上げなかった。
二十四節気は大昔の中国で成立した物なので現代の日本には季節感が合わないという話について。まづ、「春分、夏至、秋分、冬至、立春、立夏、立秋、立冬」の八つは惑星の運行から機械的に定まるので不問だろう。「小寒、大寒、小暑、大暑」も規則的だし、季節外れという感があまりないからいいとして、再考の余地があるのは 12 個ぐらい。
しかし日本の気候と言っても北海道から沖縄までありますしね…。
やるとしたら、漢字二字に縛らないで和語で名付けたら混乱を避けやすくていいと思う。
https://mofu.kemo.no/@sayunu/110570648379616359
六月に云々したというのは、この前後の返信連鎖。
ツイッターでは以前書いたような気がするけど、二十四節気とかは「昔の人の繊細な季節感〜」とか何とかいう物ではないです。いわゆる旧暦(太陰太陽暦)では「何月何日」という日付が季節に対して毎年バラバラにずれるので(前へ最大 15 日、後ろへ最大 15 日ぐらい)、日付とは別に季節を表す目盛りを刻んでおかないと農業とか困るというのが理由。いわゆる新暦(太陽暦)は元々日付が季節に一致するので、別立ての目盛りが不要になった。
旧暦六月を「水無月」と呼んでいたのを新暦六月に移植する慣行は色々と支障があるのに対して、新暦六月に「芒種」と「夏至」が含まれるのはどこから見ても正しいというのが優れた所です。
「2023/6 — 水無月」と書くのは問題がある。「2023/6 — 芒種・夏至」には問題がない。
ただ、月の異名は和風だけど、二十四節気は中華風なので少し雰囲気が異なる。(「日本の気候に合った二十四節気を作ろう」という話に戻って来る。)
画面が広い時、主カラムをド真ん中にする目的で両側の副カラムを均等に広げているけど、投稿記入欄を優先的に広くする方が便利ではある。そうしようかしら…。かつては投稿記入欄にフォーカスしたら拡張するという機能を盛り込んでいたけど、v4.2.0 で壊れたから廃止してしまった。
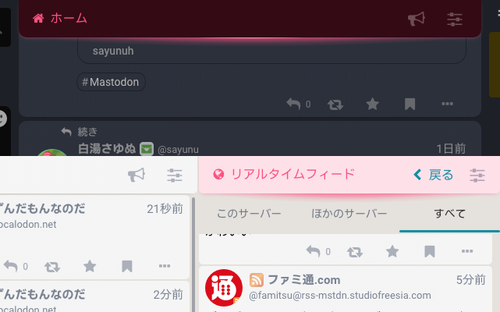
Mastodon v4.2.1 の「ミュートしたユーザー」「ブロックしたユーザー」「ブロックしたドメイン」の画面は、カラムヘッダーとほぼ同じ位置に、ほぼ同じ大きさの「戻る」のボタンを重ねるという変な体裁で表示されてる。本来は「フォロー中のハッシュタグ」などと同じ構造で表現すべき所、見落とされたんだろう。
取りあえずカスタムスタイルシートで、重なりはしないように対策しておいた(添付の図)。ヘッダー二個あって変だけど。根本的には GitHub で報告して直してもらわないといけない…。
あと、ドメインブロックの体裁(div.domain)がカスタムスタイルシートで未設定だったので、取り急ぎそれらしくしておきました。図は動作確認の為の例(このあと解除した)。

あと、個別投稿のメニューでは「誰々さんをブロック」などの危険な選択肢が赤い文字で表示される設計だけど、ライトテーマではこれが効いていない(Mastodon 本体の標準スタイルシートのバグ)。いつからか知らないけど、先日気付いたので、もふけものスタイルでは修正してある。

@tizerm 例にしても怒らないと信頼してる。私も知らなかった。ダークテーマが標準扱いだから、主にライトテーマがバグるのよねえ。
タイムラインにカーソルをかざした時の虹色を従来よりかなーり濁らせました。これがいいかはよく分かんない…。本文はそうするとしても、メニューの虹色は派手なままでいいかも知れない。それと、色相を一周するのに六色ではなく 12 色要するようにしました。
その他、細かい所を調整しました。他人のプロフィールの左上の「フォローされています」の部分とか。

投稿の背景の縞模様も本当は画像を貼りたいの。勿論、内容が濃い絵だと鬱陶しいから、控えめでオシャレな白単色の模様がいい。カーソルをかざした時だけ現れるの。そんな画像を用意してないから縞模様になってる。
https://topics.nintendo.co.jp/article/d0a2c611-5827-417c-8473-18d4dc07fb08
『テトリス 99』の『スーパーマリオ RPG』のスキンが貰えるのは、明日の 16 時から、11 月 14 日の 16 時まで。久しぶりに やりたいな。

リメイク版の『スーパーマリオ RPG』は「いつもとはちょっと違う」という売り文句を使ってるみたい。当時の箱の裏に書かれていた「いつものようにピーチ姫がさらわれ、いつものようにクッパ城へ向かうマリオ。しかし、そこから先が違っていた」という表現に基づいてるんだろう。でも、言葉の響きが全然違う。
確かに当時はマリオと言えば「ピーチがさらわれ、マリオがクッパ城へ行く」のが「いつも」と言えた。現代は『ペーパーマリオ』や『マリルイ RPG』を経てるし、テニスもゴルフもパーティーもあるし(ロクヨン的な品揃え)、ジャンプアクションの本篇系統でも「クッパ城に向かう」わけではない展開が度々あるし、ピーチが操作キャラになる事も増えた。マリオ世界の「いつも」はスーファミ時点より断然多様になった。
だから、今言う「いつもと違う」は「ピーチがさらわれない」とか「クッパがボスではない」というような意味を持たない。むしろ、今までに積み重ねられた描写を踏まえていない時代に巻き戻る事による「違い」が大きい。マリオの家やキノコ城下町、キノコ族の笠の模様、本作にしか登場しない仲間、独特の敵…。
中国語話者の Mastodon‐サーバーとか、上限変更の改造をしなくても、記事一本と呼べるような投稿が行き来できる環境ではないか。
この前ツイッター跡地で半バンされたっぽい挙動してましたが、URL を含む投稿ばかりするのはまあアルゴリズムに対して挑発的だろうから、最近はちょっと形式を変えてみています。要約だけ書いた投稿をしてから、自己返信で URL をぶら下げる。これなら URL を含む投稿が五割になる。
非ログイン状態で Mastodon v4.2.1 の検索欄に URL を記入すると、「Mastodon で URL を開く」という選択肢が出るものの、選んでも何も起こらない。
「まだ連合されていない他サーバーの投稿に対して操作したい時、動線がマウスで完結しない」という問題を v4.1 以前の頃に指摘したけど、これは v4.2 で改善されました。貼り付けに右クリックメニューが要るのは安全性の観点でしょうがないとして、URL を貼り付けた時点で選択肢が現れて、それをクリックできるようになった。かつては検索開始の為にキーボードの return(enter)を押す必要があった。
ちなみに、単一カラム構成でその選択肢の落ち影が何だか変な感じに描画される(下に落ちるが左右に出ない)のは、祖先要素が「overflow-y: hidden」になっているせいです。解除しても壊れないかな ? 標準の体裁なら、一見すると問題ない気がするけど。
Mofu UI では、投稿記入欄の内容が多い場合にカラム全体を縦にスクロールさせるようにしてるので、簡単には解消できない。(余白を設けて多少マシにしてる。)
前も言及されてるのを見たけど、fedimagazine.tokyo って少し興味深いですね。淡々と長期間続くなら、有用な記録になる。fediverse の出たり消えたりするサーバーってキチンと記録しない事が多いし…。でも個人運営なら情報収集の範囲とか、継続する動機・やり甲斐とか、気になる所が多い。

エキサイティングな Crowdin プレイ映像だよ。新着の未翻訳文字列に訳を与えて、ほかの気になる要素にも改善提案をして回った。零時回った。
「This user has chosen to not make this information available」については「(この) ユーザーは(、) {これ / この情報} を {公に / 開示} {していません / しないように設定しています / しない設定にしています / しないことにしています}」ぐらいの選択肢から長時間迷った。結局これがいいかはよく分からないけど、開発ツールでウエブ画面に実際に書き込んでみて据わりがいいように感じた。

https://support.nintendo.co.jp/app/answers/detail/a_id/34464
『マリオカート 8 デラックス』の「コース追加パス」第六弾と同時に適用された更新の内容。
> レース中に停止や逆走をしてアイテムボックスを取ったり、同じ場所にあるアイテムボックスから何度もアイテムを取ったりしたときに、強いアイテムが入手できなくなるようにしました。
いわゆる「打開」の戦術を抑える手入れがあったみたい。私が想像していた改良は、キラーなど個別のアイテムの挙動を微調整する事だったけど、そもそも強いアイテムの入手を難しくするという方向で来たか。どれぐらい抑制されているかに依るけど、さっきチーズランドを二回ほど走って「前張り」が孤独にならなかったのは更新の影響かも知れない。
> タイムアタックで「ヨッシーアイランド」のゴーストを再生したときに、ゴーストがハテナ雲に触れているにもかかわらず、赤い道が出現しない問題を修正しました。
そこ直せたんだ。よいね。プレイヤーの行動で形が変化するコースと言えば…ハイラルサーキットがあるか。ほかにあったっけ。
で、さっきは更新内容の記事を読む前に突入しました。初見のコースを混乱しながら走れるのは今だけ ! やはりお猿さんが多いなあ。




昨日見た、シャーロックホームズの『赤毛組合』の要約という感じの動画。TED‐Ed ってこんなのもあるんだ。解決篇の前に長考した。大体の事情は推測できるけど、動画で提示された手掛かりだけで全て確定するのは無理だな。内容について次に書く。

百科事典の書き写し自体に価値があるか考えると、この質屋の筆跡とかが何かに使えるわけでもなさそうだ。とすると、質屋本人をその場所に誘い出すのが目的と思われる。誘い出すと質屋の店舗は留守になり、「最近雇われた」店員が一人で店番をする事になる。そもそも奇妙な新聞広告に応募するのを勧めたのも店員だし、確保した時間で何かしてる可能性は高い。質屋の毛が赤いという特徴を狙って誘い出す為に準備した設定が「赤毛組合」だろう。赤毛組合の人は描写がほとんどないけど、「グル」と考えるほかない。誘い出す為に出した給料を補って余りある、何らかの金銭的な利得を狙った計画と思われる。
あとは、映像の中に銀行があるのでそれに対して何かしたいのかなあと思うけど、トンネル掘ってるとは考えられなかったな。フランスの旗が付いた何かを積んだ馬車が描かれてるのも分かるけど、それが金塊であって銀行の地下の金庫に保管されるというのは分からない。銀行に富があるというのは、長考の後に見ると意外性がなかった。まあそこが意外だと推理小説にならないかも知れない。
このアカウントは、notestockで公開設定になっていません。
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient
MDN の記述に拠れば、Firefox は「Interpolation Hints / Gradient Midpoints」に 2015 年に対応したとの事だけど、スタイルシートからそれを除去したら動作が直った。どこか書き方おかしかったかしら…。

浦安で 10:00:42 から地震を感じました。揺れ始めが明らかに強めだったけど、危険を感じるほどではなかった。
ちなみにあの動画は見ようとして見たというより、誤ってクリックしてしまったけど興味を惹かれたので離脱しなかったという経緯でした。
「長文だから」でもなく「病んでるから」でもなく「怒ってるから」でもなく「探偵小説のネタバレだから」CW を使うので我ながら「本来の用途〜」って思います。
ネタバレを一部に含むからって全部の情報を非開示にするのは雑過ぎるので、ネタバレと見なさない範囲の情報を書いたあとネタバレ部を繋ぐようにするのを励行しています。
細かい話ですが、ブーストのプロフィール画像は狭い時と広い時で位置関係を変えるようにしました。図の左が狭い時、右が広い時。上が旧、下が新。
従来、「何々さんがブースト」などの行(div.status__prepend)はカラムが狭ければアイコンを含めて左に詰めて、広ければ文字の行頭揃えにしていたけど、常に行頭揃えとする方針に変えました。

うちの会社は有給休暇を取るのに理由の欄とかないです。まあ仮に理由を書く所がある会社でも「その目的では駄目」とか今時やらないと思うけど…いや、邪悪な会社はやるのかも知れないけど。
あ…古い Chrome と新しい Chrome で、多カラム構成の挙動がちょっと違う。こんな風に見えてたのか。(以前、だいちゃんの画面写真が微妙に違うのが気になっていた。)悪くはないけど…何が原因なのかな。
あー、CSS のメディアクエリーで不等号の記法を使っていらっしゃる。「(width >= 631px)」だったら旧来の「(min-width: 631px)」でも同じ事だし、安易に対応環境を減らさないでほしいんだけど。またこうやって古い書き方と新しい書き方を混在させる…。
左下の象さんがいないのも同じ原因のようだ。第一に「display: none」と指定されていて、それを打ち消す条件が「(height >= 640px)」と指定されてる。まあ象がいなくなったのは別の絵を入れようと思ってるからいいんだけど。
多カラム構成での挙動がブラウザーの対応状況に不必要に依存しないように修正しました。
そもそも表示領域の横幅が 630 以下の時は強制的に(スタイルシート以前に、文書構造の書き替えで)単カラムに切り替わるのに、どうしてスタイルシートの中に「631 以上」という限定条件が書いてあるのか謎。このメディアクエリーは取り除いていい筈だよ。多カラムである事を明示したければ「.layout-multiple-columns」をセレクターに含めるだけ。これも提案事項だな…優先度は低いけど。
@tizerm Mastodon の標準スタイルならウインドウの高さを突き抜けるので、制限を掛けてある Mofu UI はマシなのである。もっと小さくした方がいいかな ?

@tizerm 多分 検索欄の動作を見たのは少し昔かな。Mastodon v4.2.0 で手が加わったよ(現状、和訳がおかしくて機能を予期しにくいけど)。
@tizerm 何度か申している通り、Mastodon v4.2 は「横幅いっぱい、縦幅なりゆき」という処理が標準になっているので、添付画像がカラム幅を満たしていないという事は Mofu 独自の縮小が効いてる場面です。どんなに縦長でもウインドウの縦の広さを超過しないようにしてある。
v4.1 では「切り抜くか、全部表示するか」ユーザー設定に選択肢があったけど、v4.2 で全部表示する挙動に統一されたのよね。どうあるべきか(そしてスクリプトなしでどこまでやれるか)悩む所。投稿個別の詳細表示では大きく表示するとして、タイムライン上ではコンパクトであるべきという感はある。
切り抜かないで縮小してる点については…まあ一長一短なんだけど…私あまり切り抜くの好きぢゃないのよね。近年なんか はやってるけどさ。全部正方形のタイルにしちゃう奴とか。画像の一部分だけを強調して、それ以外の部分に含まれる情報を完全に捨てるというのは汎用的ではないし、元々どういう縦横比だったのかという情報も奪うから、そもそも切り抜かれているかどうか分からないし、展開したらどんな形の画像が現れるか予測できない。
使い勝手を損ねない理想的な表示方法は、単純な縮小でもないし、単純な切り抜きでもないと思う。ちょっと縮小して収まるならそれで済ませる。それで収まらないくらい縦横比が極端な場合は、既定の大きさに収まるように端を切り落とし、切り落としている事が分かるように表示する。
あと「むやみに拡大してはならない」という観点もある。今この Mastodon に「32 × 32」のドット絵を載せたらカラム幅いっぱいに拡大されますからね。その場合の理想的な取り扱いは、整数倍にするとか、画素が暈けない方式で補間するとか、また別の観点がある。
これはツイッターのような環境に画像を載せられるようになってからずっとある問題なので、そもそもドット絵を載せたい人の間では、何倍かに拡大した状態の画像を用意するという自衛が広まってると思う。
極端に小さい画像とはまた別の問題として、インターフェイスが要求する大きさより ほんのちょっと小さかったので 103 パーセントに拡大された場合とかのボケが気持ち悪いというのもある。そういう場合は画素等倍で表示されるのが理想。
画素の扱いについては、高解像度の表示器(Apple が言う Retina の類)の普及でまた考え方が変わりつつある。
鑑賞させる為に表示しているのか、「こういう添付がありますよ」と知らせるに過ぎず、鑑賞したければ展開表示をさせるつもりなのかでまた違う。Mastodon やツイッターのタイムラインに表示される画像は微妙な立場。「あわよくば」そのまま鑑賞できたら便利だが、あまり巨大だと邪魔になるという中途半端な位置にいる。
果たして見たい内容かどうかにも依存する。自分がフォローしている相手が流れるホームタイムラインなら「見たい画像」である可能性が高いが、連合タイムラインなんかはゴミ率が高いので、最適な形式が違うという事は前も考えていた。「この人の画像は大きく表示したい」「この人の画像は小さいサムネイルにしたい」といったアカウント別の選択肢を与える事についても以前考えていた。その辺はカスタムスタイルシートでは不可能。
Mastodon‐用のカスタムスタイルシートの記述を整理するに当たって、全体の順序はこんな感じがいいかな…。
1) 共通の変数
2) 共通の要素(body、a、フォーム要素類)
3) ログイン画面
4) ユーザー設定画面
5) 非同期通信で動くいつもの画面枠
5a) 単カラム
5b) 多カラム
6) カラム内容
7) プルダウンメニューなどフロー外の要素
『マリオカート 8 デラックス』の直近の更新で、音楽だけを聴ける機能が追加されましたけど、こういうのを使って音楽を流し続けるの何となく控えちゃうんです。記録されるプレイ時間が実プレイ時間に近付くようにしたいから…。
マスコどんの画面からリモートアカウントのプロフィールを見ると、固定された投稿が一部しか表示されないみたい ? 例えば私のプロフィールには固定投稿が三個あるけど、一番上しか現れない。古いのが消えてるっぽいかな。
(@cojohne)
『マリオワンダー』の映像をチラ見したけど、黄色キノピオと青キノピオの声が違うみたい。へえー。
これは別に悪く言うわけではないけど、少なくとも 2023 年の Misskey.io は「喧噪の中心地」という感じなので、「都会の喧騒から離れて」などと書いてあるのは「 」でしたね。
」でしたね。
https://github.com/mastodon/mastodon/issues/27825
GitHub で issue として報告しました。現象と、「安易に古い記法を捨てないでほしいんだけど」という感想。

GitHub で報告したい事項が何個もあるけど、取りあえず一個目を書くというのを達成したので、次回から書きやすくなる筈。
引用部は〈喧騒〉、私の漢字変換は〈喧噪〉になってた。気付かなかった。
バグと見なせる物は書きやすいけど、改善提案は切り口が色々あり得るので難しい。あと、同じような提案が既にあるかどうか探すのが面倒臭い。
@cojohne 「コンテンツキャッシュの保持期間」はローカルユーザーがお気に入りしてても問答無用で消すからね、危ないね 
@cojohne 利用者の立場では「半年前にお気に入りしたあの絵」は遡れば見付かると期待するから、よっぽど困窮したサーバーでない限りは無制限がいいと思う…。お気に入りなどをされた投稿だけ保持してほかのキャッシュを消す方法はあるし。
「名前の空きが一画素ずれてる」という気付きを発端にして細かい所を再構成してる…。しかしこれ根本的に整えようとしたら影響範囲が大きいなあ。

本文が一行の場合は縦のド真ん中に来るようにしたので、一行返信の応酬があると、返信連鎖の線が綺麗に見えるよ。自己満足。
現在のジョイコンの破損状況は、
・ ZR が時々途切れる
・ 右スティックの押し込みが稀に効かない
・ 右スティックの入力値が下へずれていく
・ 左スティックの押し込みが完全に死んだ
・ 左スティックの右上への入力値が弱くなりがち
…これぐらいか。さすがに駄目かも知れない。新たに買う事を考えたら、ジョイコン一組もプロコントローラーも 8228 円(税込み)で価格が一緒になってるのね。
あたし「新しい人が来た」という場合の第一の想定は「そのうち喋る事がなくなる」なので、その辺で気まづさとか感じなくていいです。現環境で喋り続けられるのは、自分の為に独り言を書く事で自己満足できる人だと思います。
常駐者(すなわち私)が、絡んで愉快な性質の人だったら「コミュニティー」が形成されるだろうけど、そういう人ぢゃないのよね。一人で問題解決するし。周りから見て「悪い人ではないが雑談を持ち掛けたい相手ではない」だろう、という自己認識を持ってる。
このアカウントは、notestockで公開設定になっていません。

@role0209 でしたら、よそのサーバーにいる人もリモートフォローするなどして御活用ください  もし分からない事あればお気軽に訊いてね。
もし分からない事あればお気軽に訊いてね。
https://github.com/mastodon/mastodon/issues/27835
一部のカラムのヘッダーが変な構造になっている件を、GitHub で指摘しました。ログインして動作を確認できる v4.2.x のサーバーがうちしかないので、「mofu.kemo.no にて確認」と書くしかなかった。

https://github.com/mastodon/mastodon/issues/27836
危険なメニュー項目が標準スタイルのライトテーマでは赤字にならない件も報告しておきました。この不具合はカスタムスタイルシートだけで単純に対処できるから、我々にとっての重要性(鯖益への結び付き)は小さいけど、貢献という意味で。

手違いで、もふけものの標準テーマがいつの間にか「ダーク」になってました(非ログインの人と新規登録者に適用される)。昨日か今朝かな…。「ライト」に戻しておきました。
カスタムスタイルシートを調整する時に自分自身のテーマを猛烈に切り替えるんだけど、設定画面が似てるので(しかもスタイルシートと同じページ内なので)一度サーバー全体の設定を切り替えてしまった模様。
フンニャ。会社のチームで一人が急に休みになったので荷重が増えてしまった。まあ朝に二時間ぐらい寝てたけど。そしてカスタムスタイルシートは弄ってるんだけど。

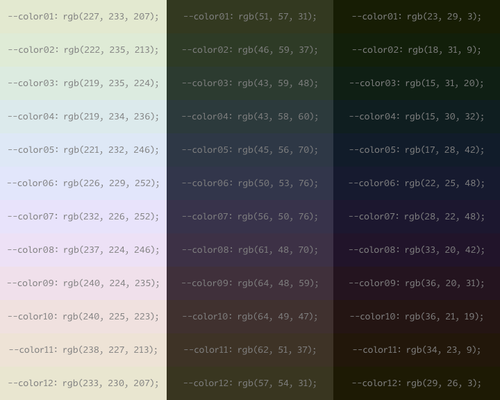
「ダーク」のテーマで投稿にカーソルをかざした時の虹色を従来より明るくしました(図の中央の縦列)。通常の色との落差が目障りだったので。
ちなみにかつての六色は手動で色を選んだけど、これらの 12 色は以前作ったプログラムに基づいて生成しています。知覚的にそこそこ等歩度っぽい色相環を得られる。(青がちょっと彩度高めに出る傾向があるかも ?)

表示領域の横幅が狭めの時に現れる右上のヘッダーについては、カラムヘッダーと高さを揃えました。従来のような段差が発生しないようになりました。

Mastodon‐サーバーの中での自サーバーの優位性(鯖益)を考えるなら、Mastodon 本体への貢献を最小限にするのが合理的だけど、「Misskey に比べてダサイ」というのが一つの危機感になっていたりする。本部は全然そういう事感じてなさそうだけど。日本だけの現象だから、と言えるのかな。(あまり深く調べてない。)
ドリフトが切れてキノピコが泣くのが悲しいので新しいコントローラーを買いたい。まあ 2017 年 12 月に買ったので、六年使ったガチャガチャする入力機器が壊れるのは不思議ではない…。過去のコントローラーと違った壊れ方だけど。スティックは交換したので六年ではないけど。
ジョイコンがいいか、プロコンがいいか。人に訊けばプロコンを勧められるのかな。ジョイコンを左右にバラした状態で使う時って実際ほとんどないし。仮に今後 二人で遊ぶ機会があったら、ジョイコンの右と左ではなく、ジョイコンの組とプロコンで分ければいいわけだし 
タイムラインの横幅を変えてみると、大体次のような範囲なら自然に描画できる。
・ 270 px … ギリギリの下限。
・ 320 px … 無理のない下限。
・ 500〜680 px … 普通。
・ 800 px … 上限。
Mastodon のウエブ画面は表示領域の横幅に応じて副カラムを出したり消したりするけど、こういう不連続な調整は切り替え付近で「広くしたらむしろ狭くなる」現象が発生する。標準体裁の副カラムは幅が「285 px」に固定されてるから、有無による落差が大きく、あまり良くない。半分の 140 ぐらいならまだいいと思うけど。
副カラムが片方だけ表示される程度にウインドウが狭い状態で、画像を投稿して「でけえよ ! 何これ !」ってなるという体験を、Mastodon に来て真っ先にした。今の Mofu UI は少なくとも縦幅制限が効いてるので、あそこまで巨大にはならない。とは言えカラム幅がムチャクチャでかい問題は残ってる。
カラム幅がでかい、画像も無制限にでかいという表示形態が有用な場合は勿論ある。ちょうどいい解像度で長文の画面写真を投稿されたら都合良く読める。タイムラインにその機能を求めるのかどうかという問題。ちょうどいい画像はいいけど、合わない画像は合わない具合に拡大される。その扱いを制御する為のメタ情報は付いてない。
そういうドデカモードを利用したい人がいるとして、それに切り替える為の操作が「ウインドウ幅を 1174 にする」なのが良くない。それを 1175 に広げるとチマチマモードになる。別途チェックボックスがあるなら有用。
「ツイッターを見る」目的で、水色と白のアイコンを探して Pixiv を開いてしまった。何この黒いバッテン。
「画面が広くても狭くても、単カラムでも多カラムでも、ライトでもダークでも一貫した閲覧環境に」と腐心しているけど、使う人はそんな頻繁に切り替えて見比べて俯瞰しないかも知れない。
取りあえず、カラム幅が 800 画素を超えないように簡易な設定をしておきました。左に余白が出来ます。
ウインドウ幅をジワジワ動かしては「ブレイクポイント前後の見た目の変化が抑制されている、ヨシ  」といった自己満足をしています。
」といった自己満足をしています。
https://github.com/mastodon/mastodon/issues/18955#issuecomment-1812883216
リモートサーバーのドメイン名をフィルター条件にする件について、GitHub でコメントをぶら下げました。実装者が「現状の枠組みの中で可能だけど、それだけの価値があるかどうか」と言ってるから、それに対して「いや本当それ欲しいの」と書いておいた。大小様々な要望が集積されてるようだけど、話を大きくしないで個別にチョロッと実装されたらありがたいんだけどな。
ミュートやフィルターに関連する提案・要望は既に大量に溜まってるので、新規提案として投稿するのは控えた。新規の方が目立つような気がするけど、行儀が悪いし有益ではないと思うので…。

GitHub の issue としての提案・要望は、小規模なコミットで実現できるような「ちょっとした単一機能」の方が扱いやすいよなあ。しかし総合的・根本的に様々な要望を解決する大方針を議論する場がほかに用意されているわけでもないし、それはそれで価値がある…。けれども、ひとたびそれが存在すると新たな提案は「既存提案との重複」になってしまうから、身動きが取りにくくなる感じがする。 


GIF‐動画が崩れてるのに気付いたので後で直します。音声や動画の投稿がどう表示されるか試験できない。自作自演するしかない…。
このアカウントは、notestockで公開設定になっていません。
 🦭の投稿
thetalemon@fedibird.com
🦭の投稿
thetalemon@fedibird.comこのアカウントは、notestockで公開設定になっていません。
なんか「下ネタ」を意味する〈そぎぎ〉とかいう隠語があるようだけど、隠語だから初見で意味が通じないし、見たくない人が見ないで済むようにする為の警告(CW)としては不適格ぢゃないんですか ?
通帳を持ち出すのを忘れたので ATM で記帳できなかった。前回お金を下ろした時と違って「未記帳が n‐行あるよ !」といった警告が出なかったので、既に合算の閾値〔しきいち〕に達してしまったかも知れない。
年賀状、2023 年は結局描けなかったですね  Mastodon にかまけたあと、Skeb にかまけて、Mastodon にかまけていた。
Mastodon にかまけたあと、Skeb にかまけて、Mastodon にかまけていた。
単一カラム構成でのカラム幅を全体的に作り直しました。最小の場合の画面が一時的にぶっ壊れたけど、直せたと思います。特徴は…
・ 主な三段階のブレイクポイント区間で、必ず主カラムの幅が最大 800 画素となるようにした。
・ 両側に副カラムが表示される時と、片側だけに表示される時で、主カラムの見た目(余白の取り方)をほぼ統一した。
・ 両側に副カラムがある時、メニュー側よりも投稿記入欄の方を優先的に広げるようにした。主カラムは中央揃えではなくなった。
・ ページ全体に対する縦のスクロールバーが表示されても、その太さを余白に吸収して、位置がずれないようにした。
変数(カスタムプロパティー)を弄るだけで制御できる枠組みが整ったので、「ちょっと狭過ぎる」などの場合には値や計算式を調整するつもりです。
CSS で不連続な条件分岐をしたかったんだけど、単純な足し算・掛け算と下限・上限を使ってほぼ実現する方法を編み出したのが面白かったです。
「カラム幅-中央」の値が 760px 以下なら「縦余白追加」を 0px とする。760px を超える場合は 8px とする :
--縦余白追加: clamp(0px, 8px, 100 * (var(--カラム幅-中央) - 760px));
厳密には 760px から 760.08px までの区間の急峻な一次関数なので、算出値が半端だと中間の値が発生する余地はある。四捨五入の機能を使えば完全だけど、新しいブラウザーにしか載っていない。
@cojohne 一度消したのは、一周して現れる「color13」を切り落とす必要があるのを忘れてたの。…と書いてたら返信先が消えた。
ここまで弱くすると、図で言う「color05」が「ダーク」の通常の背景色とほとんど同じになってしまった。理想的には、基準となる色(白色点と呼んでいいかな)を中心にした等距離の輪を生成しないといけないなあ。
・ 主カラムに投稿記入欄が表示される場合の、枠の横幅に上限を設定しました。あまりにも横長になるので。
・ 主カラムに投稿記入欄が表示される場合にカラムヘッダーがなくて殺風景なので、「::before」で無理やりフェイクのヘッダーを描いてみました。
・ このサーバーらしさが出た方がいいし、試しにサーバーのトップ絵を背景に貼ってみました。でもそもそもトップ絵以外の用途で使用許可取ってない。ごめんなさい…駄目でしたらおっしゃってください。
・ 表示領域が狭い場合は(どうせ幅いっぱいに内容を表示するので)背景画像を描画しないようにしました。
・ 新着を表す桃色は、ダークテーマで使うと印象が鋭過ぎるのかも知れないので、彩度を下げてみました。今までダークとライトで共通の色だったけど、これを分離。
あまり計画性のない思い付きをボコボコ反映してみた感じ…。

もっと隙間を作って風通しを良くした方がいいかしら。
スタイルシートだけでは手を出せない根本的な Mastodon の画面構成が気に食わなくなってきたぞ。いや、気に食わないのは元々だけど…手を出せる範囲に手を出したら、残った部分が気になる。その辺はどうしょうもない。
表示領域の幅が充分に広ければカラム同士の間隔を広げるようにしました。数字だらけになるけど、今の設定だと…
表示領域の幅 1175〜1178 の時 :
主カラム 607〜610、投稿作成欄 280、メニュー欄 240、間隔 12 × 4。
表示領域の幅 1178〜1358 の時 :
主カラム 610〜700、投稿作成欄 280〜370、メニュー欄 240、間隔 12 × 4。
表示領域の幅 1358〜1518 の時 :
主カラム 700、投稿作成欄 370〜450、メニュー欄 240、間隔 12〜32 × 4。
表示領域の幅 1518〜1550 の時 :
主カラム 700、投稿作成欄 450、メニュー欄 240〜256、間隔 32〜36 × 4。
表示領域の幅 1550〜1750 の時 :
主カラム 700〜800、投稿作成欄 450、メニュー欄 256〜356、間隔 36 × 4。
表示領域の幅 1750〜1844 の時 :
主カラム 800、投稿作成欄 450、メニュー欄 356〜450、間隔 36 × 4。
多カラム構成の画面はミッチミチにしてますけど。「多カラムなんて使いたい人は情報密度を最大にしたい人でしょう ?」という前提で…。
細かく書かないけど、カラム同士の隙間を広めにしました。表示領域の幅が 1175 以上の時、カラム間隔は 12〜36 ではなく 24〜48 とする。その分 主カラムが狭くなって、600 を下回る事がある。
表示領域の幅が 1175 未満の場合については後で黙って調整しよう。
このアカウントは、notestockで公開設定になっていません。
「もふけもの。」には六年半の(過疎状態での)サービス継続実績があります。どういう動機でオーナーが金銭的に支え続けてたかは知らない。
謎の一つなんですけど、Misskey‐系の「インスタンス‐ティッカー」って、さして重要な情報ぢゃない割に視覚的な主張が超強いのは何なんでしょうか。
@tizerm 深入りできない立場でありがたいと思ってます。絶対「気に食わない、気に食わない」と言って弄り続けてる。
今まではウインドウ幅が 890 画素を下回ると右のメニューがアイコンだけに畳まれてましたが、720 画素までは耐えるように改造しました。それに関連して…
・ 右下のトレンドタグは従来通り、890 画素を下回ると消えます。
・ 「上級者向け UI に戻る」は 890 画素を下回ったら文章を省略しながらリンクだけ残すようにしました。
・ 右上の投稿ボタンの左に v4.2.0 辺りで追加された検索ボタンは、結局メニュー内の「探索する」(エクスプローラー)と変わらないので消しました。
・ 非ログイン状態で見た時の「アカウント作成」と「ログイン」のボタンは、従来は 1175 画素を下回ると右上に追いやられましたが、720 画素まではメニュー内に維持するようにしました。
・ 非ログイン状態での右上のボタンは、ログイン利用者が見ているボタンに似せてみました。正体は「アカウント作成」と「ログイン」のボタンだけど。「ログイン」のボタンは密かに押せる。


うん。非ログイン閲覧者が初めて見た時の「どこ見たらいいのかよく分からん」感じは、CSS でやれる範囲では大体潰せたと思う。いいぞ。 
このアカウントは、notestockで公開設定になっていません。
https://github.com/mastodon/mastodon/issues/27971
多カラム構成で「スタート」のカラムの「概要」(もふけもの。について)と「プライバシーポリシー」をクリックするとリンク先がカラム内に開かれないという問題を GitHub で報告しました。

https://github.com/mastodon/mastodon/issues/27972
投稿記入欄の右上のドロップダウンメニューに含まれる「お気に入り」「ブックマーク」「リスト」という項目は、画面右側のメニューと被ってるので取り除くべきという提案をしました。

https://github.com/mastodon/mastodon/issues/27973
それに関連して、多カラム構成で右側のメニューへフォーカスを移動する方法を整備する提案をしました。
(単一カラム構成の画面をキーボードだけで操作する方法が成り立ってるのかはよく分からない。誰も保守してないのでは ?)

https://github.com/mastodon/mastodon/issues/27974
新規利用者への案内ページで、手順の説明が一行に収まらない場合に折り返さないで切り落としてしまう問題をバグとして報告しました。
その為に調べ直してて気付いたけど、この各項目の左にはアイコンが表示される設計みたい。これまた CSS の不等号の記法で切り替えてるので、古いブラウザーでは表示されない。これについては言及しなかった。

本当 申し訣ないんですが、運営者の警告機能でお願いを一個送信しました。受信側でどんな風に表示されるか確認しなきゃ…警告を受け取った場合の体裁なんて見る機会がない。アンテナを通報してみるかな…。
管理人から警告を受けても別にアルゴリズムで冷遇されたりはしないので(Mastodon にそういうシ組みはないので)、試しに警告を受けてみたい人がいたら送りますよ  管理画面に「何月何日に警告を送った」という履歴が残るけど。
管理画面に「何月何日に警告を送った」という履歴が残るけど。
・ 連合先は必ずしも Misskey ではない
・ 連合先に削除が反映される保証はない
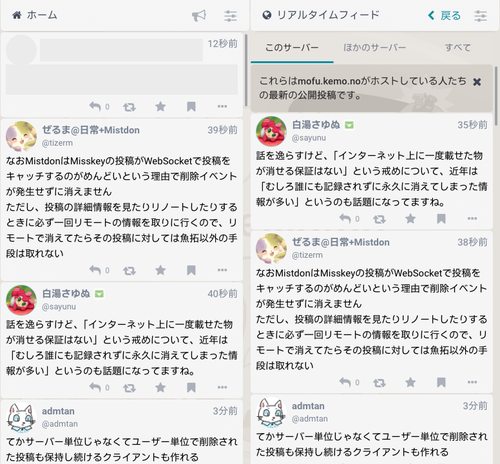
…というのが懸念であってそれは事実なのに、「普通はそうならない」でそれを矮小化する開発者は何なのだ ? Misskey 専用の方式で連合してるわけでもないのに。「削除しにくいような設計になっていると思われると怒られが発生する」というのは何の観点なんだろうか。
そもそもインターネット上に一度載せた物が消せる保証はないというのは一般的に真実だけれども。
https://misskey.io/notes/9m8ty3gwx0
これがブーストされて来た事についての話。「消しにくいように作られている」みたいな認識が広まっているのかしら ? それに対する補正なのかしら ?
さっき私は Mastodon というタグについて一人で呟いただけなので、Fedibird のハッシュタグタイムラインという文脈の中で喋ったつもりないんだけど、それを開いて見るとそこに組み込まれて見えるね…。なんかタグの使い方について話し合ってた模様。
Fedibird という括りなら何らかのローカルな雰囲気が生じ得るけど、Mastodon って広過ぎません ? Mastodon なるハッシュタグのタイムラインに「住んでる」人っている ?
内容警告文(CW)にしても、画像閲覧注意の設定にしても、開く前に内容が分かる(なぜ隠されているかが分かる)ようにしている事が必須です…。そうでないとほとんど意味ないです。少なくとも当サーバーでは、実際ヤバイ物についてはそれを義務とするルールにしています。よろしくお願いします。
話を逸らすけど、「インターネット上に一度載せた物が消せる保証はない」という戒めについて、近年は「むしろ誰にも記録されずに永久に消えてしまった情報が多い」というのも話題になってますね。
おほ、ホームタイムラインとローカルタイムラインで順序の入れ替えが発生した。自分が送信した物が一瞬先にホームに挿入されたわけね。

もしかして、個別の投稿を強制非収載とかにする機能は用意されていない ? するなら一アカウントの投稿全部が対象になってしまう。
違反を含む投稿が晒されたままでは管理できてないのと同じなので…アカウント単位で強制非収載にします。お願いした対応が実施されたら解除します。
最近『びーくるずー』のアニメは、街の住民と背景画をどんな風に描いてるかに注目してます。にらめっこの話は移動しないので、風景の変化がなかった。
『スーパーマリオ RPG』(原作)の戦闘で流れる音楽の、物語展開に沿った発展をリズムに注目して分析している動画。ツンスタタンスタスタッカタッタ…ツンスタタンスタスタッカタッカ…。
最終ボスまで全部辿るのでネタバレ注意ね。

一応書き留めておくと、ダークテーマの背景の虹色は、通常の背景色と差が確保されるように再生成しました。元の背景色が青み掛かってるので全体的に青っぽくなる。
この「そこそこ等歩度っぽい」色空間は単なる RGB の線形変換なので、RGB の値を平行にずらすだけで片付いた。(Δr = −5、Δg = 0、Δb = 11。)

バグ報告や改善提案をしないのは、まあ「自分が悪い」。報告や提案が放置されるなら「プルリクしない自分が悪い」。プルリクエストが放置されるなら「フォークして今後の責任を負わない自分が悪い」。相変わらず、自分で作らない限りは全部自分のせいになる。自分で作ったらそれはそれで自分のせい。世界は自分のせい。
要するに、お金を拂ったらそれに見合う程度の価値を提供するのが明瞭に相手のせいになるけど、そういう関係にならないという事か。
なお「管理者」と「連絡先」が古いブラウザーで縦並びにならない件は、Mofu UI では直しておきました。flex-direction を横か縦か切り替えるだけで実現したので、Mastodon 本体の実装よりスマートだよ。
私が「連合先が Misskey かどうか」に触れたのは、言及先の後続の投稿が、削除を無視する連合先について「それは Misskey ではない」とか書いているから。「消せる保証はない」という懸念に対して、ActivityPub で繋いでいる以上「Misskey かどうか」なんてまるで関係ないのに、なぜそっちに話を持って行くのか。
「一度載せた物が消せる保証はない」という一般的な真実について、消せる期待度とか、消去の実効性の大小といった尺度はある。
まだどこからもリンクされてない個人サイトに一瞬載せて消した画像は、クローラーの類も来ないし、多分記録されないだろう。ツイッターのような集権的なサービスは、そのサービスの管轄下では少なくとも対外的に不可視にしてくれる期待がある。外部サービスによるログとか、端末側のキャッシュとかが消せる保証はない。連合型ソーシャルメディアは、投稿を作成・発信したら即時に各地の管轄外のサーバーにキャッシュを作る設計だから、その点で「出した物が消えにくい状態」にすぐ至る性質が強いとは言えるだろう。
消えない場合は大別して二つ。
a) 「さっきのあれ、消えたから」という電文が届かず、復旧しないまま送信を諦めた。
b) 「消えた」と伝達されても相手が消さない。消す義務は別にない。
仮に連合先がみんな「消えたと言えば消してくれる相手」だったとする。投稿の 15 秒後に削除したなら、さっき届いたのと同じ感じで届く期待度が高い。12 時間後だったら、伝送路や相手の状態が同じという期待度は下がる。
@tizerm 暗黙的っちゅうか明示的に正方形の体裁が指定してある。まあ「カスタム絵文字とは行内に挿入される正方形の画像である」とどこかに定義が書いてあるかというと、それは把握してない。ないなら暗黙と言えるかも知れない。
横長のカスタム絵文字は、縦横比の情報を添えないなら読み込むまで幅が判明しないのでリフローが発生しまくって良くない。
Mofu UI では「幅は最小で正方形の分を確保して縦長は許容しない ; 最大で行長以内」といった作りにしてある。
絵文字が正方形である事が「暗黙的」だったかというと、確かに暗黙的だったかも知れない。みんな「正方形でしょ」と思っていたものの、そのように宣言してはいなかった。だからこそ横長の絵文字を概念的に非互換な変更と呼べないんだよな、という事を春頃に思っていたような気もするけど忘れた。
今ある機能の中で連合タイムラインを落ち着かせるとしたら、特定の URL をフィルター条件にするのは多少効果がありますね。ハッシュタグは手を替え品を替えなので条件として使いにくいだろうけど。

子供っぽい投稿が多いサーバーは、まあ攻撃性や悪意が目立つわけではないし、若い声がするのも悪くないと思うので、サーバー単位での強制非収載にはしてない。RSS を転載するボット群は、まあ情報の価値がないとは言えないので、サーバー単位での強制非収載にはしてない。連合タイムラインを利用したくて邪魔に感じる方は、なんかフィルターで工夫してみてください。
@tizerm いやまあ「言論統制だ !」とか「検閲だ !」とかいうのが問題であるのは公権力がそれを行う場合(従わないと牢屋に入ったりする場合)であって、私的なサービスとしての我々は鯖益に立脚して拒否する時は拒否するよ。
@tizerm すくえあを流すならボカロ丼も流していいのでは、という状況になってきた(リレーの内容が当時から変化した)。それは実質的には「ずんだもん狂を流したいかどうか」の選択で、量は少ないしどっちでもいいんだよなあ。外そうかしら。
@owner ハッシュタグリレーでボットが流入するのを拝見して有用だなと感じるのですが、末尾のハッシュタグの部分を段落として区切る事はできないでしょうか ? そうすると Mastodon v4.2.x なら「ハッシュタグバー」と見なされて表示がコンパクトになるので嬉しいです。
「フィルターされました」の縦幅を小さくしました。というか、標準の体裁で与えられている大きな余白を、Mofu UI の共通余白で上書きしました。加えて「表示する」を行末揃えに、それ以外の部分を行頭揃えにしました。中央揃えだとクリックすべき位置が不定になるので。
あるいは「表示する」も行頭に持って来るとか、囲い全体を当たり判定にするという手もある。Mofu UI の内容警告文(CW)は全部クリックできるようにしてあるね。
ブルース・魁とやらは現時点で外から読めるウエブページになっていないので私にとっては存在しないのと同じ。どこかで話題になってるの ? 今検索すると、今月末に読めるようになるらしい。
クリックできる範囲(当たり判定)の制御は、CSS だけ弄る立場ではあまり自由度が高くない。マークアップの変更や、イベントを制御するスクリプトの変更ができない以上、既にイベントリスナーがくっ付いてる要素をどこに配置するかという問いになる。Mofu UI の内容警告文(CW)や、あと非ログイン状態での左カラムとかは、元々ある文字を消して「position: absolute」でピッタリ重ねるみたいな方法が取れる構造だったので無理やり実現できてる。
あとは一般的に、ブロック要素や flex で当たり判定が文字より広がる所に気を付けたり、親を「pointer-events: none」にしてから子で「auto」に戻す手法を使ったりする。
検索履歴を消すバッテンのクリック受け付け範囲が小さかったし、カーソルが乗ってるかどうか不明瞭だったので、大きく、明瞭にしておきました。
クリックする度にメニューが閉ぢてしまう挙動も良くないんだけど、それはスタイルシートではどうにもならない。

カーソルを乗せると白くなる範囲の周りにフチとして塗り残している二画素もクリックは受け付けるよ(こだわり)。
https://unnerv.jp/@UN_NERV/111448957944287820
「国民保護に関する情報」として「ミサイル通過。ミサイル通過。」なる文字列を発信するのダサイなあと毎回思う。それは音声で伝える為の繰り返しでしょう。書き言葉には必要ない。「急いで書いて使い回した」なら至らないのはまだ分かるけど、予め準備した定型文ぢゃん。

絵文字パレットの体裁と挙動を弄りました。
・ 従来、カーソルをかざして拡大された絵文字から離脱するには大きくなった領域を抜け出す必要があったけど、見た目だけ大きくして当たり判定は元のまま維持されるようにしました。操作の遅延感・重たさが軽減された筈。
・ 従来より拡大率を大きくしました。
・ 従来より拡大時の背景色の透明度を高めました。
・ 余白とか幅の取り方を僅かに変えました。
右の余白にスクロールバーを組み込んで左右を均衡させてみたけど、スクロールバーの領域は「内側」として描画されないから、右端で拡大された絵文字が切れてしまう。従来のように左寄りになるのを許して余白を確保すべきかも…。

@lithium03 そういった部分的に缺損する伝送方法なら、繰り返しておいて人力エラー修正をするのも筋が通りますけどねえ。それと共通にしてるのかな。




「キノピコの脚」と「ここたまの脚」、着衣で見えないという事情はほぼ変わらないけど、さゆぬ幻視による補間結果が大きく違って我ながら面白い。
『デリシャスパーティ プリキュア』#9、主に前半で小動物の演技が細かめに描かれていてちょっと面白かった。
Mastodon‐サーバーの「キュアスタ !」(precure.ml)がハッシュタグリレーに接続している影響で、プリキュア関連のタグを当サーバーがすんごい認知しており、その表記に従ってみた。
CSS の conic-gradient は、円グラフみたいなベタ塗りに使おうとするとジャギーをごまかしにくいんだよねえ。linear-gradient と radial-gradient は境界を短いグラデーションとして描けばいいけど、conic-gradient は中心からの距離に依って幅が違うから、同じ方法が使えない(少なくともあまり効果的でない)。
今の Mofu UI では、ブーストされた投稿のプロフ画像の重ね合わせに radial-gradient による mask を使ってて、境界に 0.6 画素の幅を持たせています。半径 25 画素の円を描きたいので、実際には「24.7px」から「25.3px」までのグラデーションにする。
中心位置を僅かにずらして半透明の conic-gradient を何枚か重ねるという手が考えられる。複雑…。
何で境界の幅を 0.6 画素にしてるかというと、
・ 画素等倍の表示器で充分にアンチエイリアスされる
・ 物理画素の密度が CSS‐画素の二倍(長さ当たり)になっている表示器でボンヤリしない
・ 値が扱いやすい(プラス 0.3 とマイナス 0.3 を指定すればいい)
…という感じです。
conic-gradient でもドーナツ状にして使う場合とかは、中心からの距離に依る幅の違いが制限されるから、短いグラデーションを挟むだけの方法で実用的な効果が得られそう。

このアカウントは、notestockで公開設定になっていません。
@tizerm 昔に比べたら色んな事ができるようになったねえ。calc、var、flex、transition、昔は背景画像も一枚だったし拡縮できなかったしな…。
同心円状に(円ではないけど)多数の conic-gradient を重ねて、それぞれの大きさに応じてアンチエイリアス用のグラデーションの幅を決めるという手もある。図は考え方が分かりやすいように粗く区切った例。(ビデオゲームで見掛けるミップマップの境界みたいだ。)

ジャギーが生ずる四枚の conic-gradient を右上・右下・左上・左下に 0.3 画素づつずらして、opacity を調整して均等に混合してみた結果。カラーストップ自体の定義を触らないから単純だけど、あんまり綺麗な境界ではない。

同心円法(円ではない)にしても、この微細ズレによるオーバーサンプリング法にしても、conic-gradient 一発で円グラフを描けるというお手軽さがかなり失われる。そうなるとほかの方法でアンチエイリアスを得るのも選択肢になる。多数の div を transform で rotate して重ねるとか…それなら SVG を直接描画した方が綺麗だな…。「url(…)」に「data:」で SVG を突っ込むと CSS の世界で片が付く。まあスクリプトから制御するならそんな多重にする意味もないか。
こんなゴチャゴチャ考えるつもりではなかった 
「獣丼」(kemonodon.club)のローカルタイムラインを眺めて、その名に違〔たが〕わぬケモノ趣味なのでちょっと感心する。
真似したいわけではないです。同様のサーバーが二つあっても意味ないし。(そうする事で私にとっての住み心地は良くならないと思うし。)

お風呂と洗濯機置き場と台所の排水管清掃が終わった。まあこっちの「おもてなし」が整ってなくても作業はされるんだけどね…作業服があまり清潔でないし、排水口の辺りを弄るから綺麗でない水滴が垂れるわけで、予め小物をできるだけ どかす必要がある。水周りには食器だの歯ブラシだの、清潔にしたい物がある。彼らにとっては課された作業をこなすだけなので、周りが汚れるというのは最大の懸念事項ではないんだよな。
やっぱりイイネとかお気に入りとかいうシ組みは、それをしなかった物が相対的にヨクナイネになるのが気になる。時間差とかがあればごまかせるけど、ほぼ同時に並んだ二個の投稿のうち一個だけに付けたら、明瞭なヨクナイネだ。
そもそも最も怠惰な「何か応答した事にする」方法なので、そればかりに頼ると伝わる内容も薄くて安っぽい。
「リアクション絵文字」の類はどれを付するか選ぶ思考・手間があるので、ただのイイネ・お気に入りよりは価値が高くなり得る。但し、何も考えずにすぐ選択できる「いつもの」が定まっており、それがバレているなら、ただのイイネと同等。
私がツイッター跡地で「fediverse においで、おいで」とあまり言わないのは、それに応じてイザ来た人が正直あまり好みではない場合にそれをフォローしないとバツが悪いからです。
多分消しました、左下の象さん。(消えてなかったら言って…。)
前から言ってるように、サーバー独自のマスコットを隅っこに表示するのはいいと思うけど、単カラムと多カラムで景観が違うのは頂けないので、やるなら別の貼り方をします。
普通っぽい顔して使われているが訣分からん語構成三人衆、〈離発着〉〈統廃合〉〈歓送迎会〉。自分のツイッターのログを見ると、意外に最初の二つにしか触れてないな。ほかにもあったかな。
例えば〈離着陸〉はいいのよ。〈離陸〉と〈着陸〉が〈陸〉を共有した「{離/着}陸」なので。そういった構造を持つ例はたくさんある。前掲の三つの語はそのように分析できない。
構造上の問題はないけど意味的に釈然としない語、〈利活用〉。それは〈利用〉と〈活用〉を別々に定義した上でその和集合を表すのか ? その言い方が必要という事は「活用だが利用ではない」使い方と「利用だが活用ではない」使い方があると考えているのか ?
あー、〈歓送迎会〉は〈歓送会〉を前提にするのかしら。使ってるの聞いた事ないけど…。そうだとすれば「歓{送/迎}会」の理屈は通る。〈歓送〉という言葉は 19 世紀以降の用例があるみたい。
「歓〔よろこ〕んで迎える」のに対して「歓〔よろこ〕んで送る」とすると、「送り出す行き先が喜びに値する、いなくなる事を祝う」といった意味合いになるので、「別れを惜しむ」のとはちょっと焦点が違う。まあ、そういった会の意味付けって形式的・おまぢない的な物だけど。
開発中の画面写真に示されている寸法(内側の半径 48px、外側の半径 120px の輪っか)に合わせてみると…conic-gradient の塗り面の境界を 0.6deg ぐらいの幅のグラデーションにしたら自然な感じのアンチエイリアスになった。


任天堂の「Indie World 2023.11.15」を見た。聞いた事ある作品や興味深い作品が色々あるなあ。『ファミレスを享受せよ』の直後の『ブレードキメラ』でドット絵の精細さの落差に衝撃を受けてしまった。
私が比較的やってみたい気がするのは…
・ The Gecko Gods
・ Little Kitty, Big City
・ Chants of Sennaar
・ Patrick’s Parabox
・ Outer Wilds
・ Backpack Hero
・ ブレードキメラ

『マリオカート 8 デラックス』の追加コース第六弾(最終回)は、予習せずに初見でオンライン対戦に突入するというのをしばらくやっていました。「パックンしんでん」を除く七コースには遭遇できたので、昨日はオフラインのグランプリをやりました。
やっぱりオンラインの相手は日に日にコース理解度が上がっていくので、そろそろ見ておかないと練習不足による不利が目立つ。Wii レインボーロードなんて落ちまくってずっと 11 位辺りにいるレースがあった。
https://twitter.com/sayunu/status/1727675149263253691
「Wii レインボーロード」の強制ハーフパイプの部分をどう抜けるのがいいのか知らない。
https://twitter.com/sayunu/status/1727675552721784842
「ローマアバンティ」はキノコで抜けられるショートカットが多数ある。うまくするとアイテムなしで通れる気がする。(ウエブにやはりそういう話題があるっぽいけど、まだ答え合わせはしてない。)
https://twitter.com/sayunu/status/1727685150400741418
「Wii レインボーロード」の「8」のような形の部分って通り方が色々あって迷う。オンラインで見掛けた人の動きを真似たりしてみる。キノコで真ん中の穴を飛び越えるのって総合的に好ましいのかしら。
グラデーションによる塗り分けについて「普通にやるとジャギーが出る」という前提を一般向けに説明してなかったので、図を作っておきました。左のようにギザギザになるから、境界の部分に僅かにグラデーションを挟んで右のようにする。
作ってて気付いた事が幾つかある。
・ linear-gradient の傾きの方向は、省略すると「to bottom」(上から下へ)に相当する解釈になるけど、「0deg」という角度を指定した場合は下から上への向きになる。初期値が 180 度相当なのか。
・ Google Chrome(私が使ってる版)は conic-gradient のカラーストップの位置として百分率を受け付けるけど、仕様には含まれないみたい。「calc(40% - .5grad)」のように計算式の中に使うと Chrome も受け付けない。仕様に含めても問題ない気がするけど…。

conic-gradient は一周して戻って来た部分の接合が面倒。前掲の図では、そこの馴染ませは放棄してる。仮に 1deg の幅のグラデーションで馴染ませるなら、開始角度を 0.5deg ずらさないといけない。
改めて見ると CSS の角度に使える単位って「360deg」「6.283rad」「400grad」「1turn」だけで、原則的には百分率を含まないのがちょっと厄介。まあ「1%」で言いたい事は「0.01turn」か「4grad」でほぼ片付くけれども。一方、「100vw」「100vh」(viewport width/height)は特に必然性もなく百倍の値なのよね。
https://baraag.net/@tizerm/111464729619078027
書くとしたらこんな感じかな…。「I just found out that the clown girl I often see in the LTL is a character from an animated show called The Amazing Digital Circus. I’d assumed that she’s from some video game.」主に〈some〉の用法に自信がない。詳しい人または英語の母語話者、これでいい ?
「found out」に時制を一致させて「was」かしら ? 時制おかしいのは私よくやる。ネイティブみたいに響きたくないので(こっちはハンデを負って合わせてやってるのを認識してほしいので)読める程度の間違いを敢えて残したりもする。
@tizerm YouTube などで英米人の喋りを見てる限り、サーカスのアレは原則〈clown〉と呼ばれてると思う。〈pierrot〉がどう響くかは知らない。
もふけもののライトテーマは元々標準スタイルより全体的に暗くしてあるんだけど、もっと暗くてもいい気がしてきました。
今は「ギリギリ白だと思える灰色」を使ってる。別に「灰色に見える灰色」でもいいのではないか。どうなんだろう。濁った印象になるのかな。飽和した白は投稿内容としての絵などに譲ればいいと思うんだけど。
「ライト」を僅かに暗く、「ダーク」と「ハイコントラスト」を僅かに明るくしてみました。これを採用するならほかの背景色関連も微調整しないといけない…。
@tizerm どうかな。今これ明度 94%。(キャッシュ消す再読み込みをしないと確認できないかも知れないけど。)
何だこりゃ…投稿作成時の言語選択のメニューに含まれる検索欄が、絵文字パレットとクラス名を共有してるせいで余白が狂ってる。これのどこが「emoji-mart-search」なのか。
@tizerm 意外とここまで下げても白のように見えるね。画像内の真っ白がこれに隣接すると確かに灰色なんだけど。
@tizerm 黒付近に関しては私の iMac の表示器が正確な再現をしてくれなくて、明度 10% ぐらいまでは色面が隣接しててもほぼ見分けが付かない。(その辺の色の設定を微調整する際は全体に半透明の白を被せるとかしてる。)ほかの機器が一般的にどうかは知らないけど、iPhone はマシ。
@tizerm 理想的には「知覚的等歩度」であるべきなんだがね…。そもそも、物理的な光の強さと人間の目の反応は全然比例しないので(暗さの違いに対して敏感なので)、知覚に近似するように非線形にマップしたのが sRGB などに使われる明るさの値。(歴史的にはそれはブラウン管の発光の強さが電圧に対して非線形である事に由来するんだけど、ちょうど目の特性にも合ってるので引き続き使われてる。)
もふけものを Mastodon の標準スタイルに戻してみるには、開発者ツールを開いて、カスタムスタイルシートを参照している link‐要素を破壊してください。

最近「おいしい物という娯楽」について何となく釈然としない感がある。別に何が悪いという事は全然ないんだけど。成分を味覚受容体に触れさせる事による快感…生存に必要な栄養素を得る目的…「おいしい物を食べよう」という励ましの常套句…料理の文化…家事分担…飲食業…『デリシャスパーティ プリキュア』。
不快でなく食べられる程度の食味を大幅に通り越したコストで、「おいしさ」を増幅した料理を製造する事について。
ツイッター跡地の自己紹介は、編集を始める前にリンク先の URL(t.co)をコピーしておいて、「https://」を削って貼り付けると最も字数を稼げるみたい。
キノコ族(キノピオ、キノピコの類)って絵柄が安定しにくい。目とか小さいから顔の空間が広くて、気分次第でずれてしまう。どう描いてもいいとも言えるけど、並べて見比べると「なんか違う」感じになりがち。あと笠の大きさに分かりやすい基準がない。描き方を安定させるには手本を置くしかなさそう。でも気分任せに描くのが我がままで楽しいんだよね。
へえ、Aethy(https://aethy.com)は Ruffy と称するフォークを使ってるんだ。「Mastodon → Glitch-soc → Ruffy」という親子関係。開発者自身が Aethy の住人っぽい。
以前見掛けた時と標準スタイルが大幅に変わった。幅があればカラム二本で内容を表示する構成か。幅 320 画素の iPhone SE 初代で見るとヘッダーが長くて横スクロールが発生する。
カラム幅に応じて、プロフィールの先頭のプロフ画像が従来より大きく表示されるようにしました。従来は 90 画素固定だった。今は 128 画素を上限として調整される。

別に二の七乗である事に有用性はないんだけど、何となく綺麗な値に揃えちゃうよね。130 にするくらいなら 128…。
ライトテーマとダークテーマっていう区分があるけど、二種類では収まらないよね。色々な人の好みと表示器の性質を総合すると、私は六種類ぐらい欲しい。
・ 真っ白な背景、暗い文字
・ 明るい背景、暗い文字
・ 中ぐらいの背景、暗い文字
・ 中ぐらいの背景、明るい文字
・ 暗い背景、明るい文字
・ 真っ黒な背景、明るい文字
私は昔から「空想の人格を愛するとしたら、その尊厳を傷付けたくないのは実在の人格に対するのと同じ」という立場でいるので、そう感じない人々と噛み合わない。
さっき思い至ったんだけど、人々は「現実には許されない願望・欲求」を持っているようで、空想をその「捌け口」にしているという説明が可能そうです。
「学校の友達をワイセツに描いた絵を公開したら失礼だろう、架空のキャラクターに対してそれを行うのは所詮作り物に過ぎないと思っているからか ?」というような事を問うていた。
グッドスマイル上海の獣っぽいキャラクター群(Fluffy Land)、かわいいわね。あとシナモンミクもかわいいわね。
利用者の名前が長くて「誰々さんがブースト」が一行に収まらない時、全体を折り返すという挙動を取ってましたが、名前が略されるようにしました。

可変の情報である名前を略するより、定型句の「さんがブースト」を略した方がいいという考え方もあるか  言語に依って語順が違うという観点もある。
言語に依って語順が違うという観点もある。
ラテン文字の言語で表示してみると、flex に変えた影響で、名前とそれ以外との間に挟まる空白文字が消えちゃってる。日本語だと気にならないんだけど。後で考え直そう…。
@thetalemon 「ショップ」が「ンョッフ」になっているような物ではないですかね。保守されない看板はそうなるかも知れないけど普通は修繕する ; 文脈から読めなくはないという程度。
「DS マリオサーキット」の森っぽい部分は、「森っぽくしている」と感じるだけで「森だ」と思えないのであまり高く評価できない。あと森を抜ける部分のジャンプできる地面の描写が雑過ぎる。アスファルトのテクスチャーと土のテクスチャーがポリゴンの境界で接してるだけってロクヨンかいな…。『マリオカートツアー』の動画を見ると、まともなジャンプ台が設置されてたみたい。スマホゲームの方がマシぢゃないですか。
英語話者向けの日本語教材を見るの好き。これは割と質がいいな。〈〜てくる〉の話。「コンビニで牛乳を買ってくる」「友達が電話してきた」「最近暑くなってきたね」。

Mastodon v4.2 で多カラム構成のカラム幅が可変になったかと思ったけど、これも CSS のメディアクエリーが不必要に書き替えられたせいのようで、実際は固定幅のままを意図してるみたい。ぢゃあカスタムスタイルシートも昔の設計に戻そうかしら。
単純に行末が略されるように修正しました。Mastodon のスタイルシートを見ると、元々それを意図したようなルール構成の痕跡が残っていて、「white-space: nowrap」だけ抜けてるので改行が発生していた。
以前どうやって多カラムの間隔を一定にしてたんだっけ…。「スクロールバーが幅を取る閲覧環境ではそれを間隔として使い、スクロールバーが内容の上に重なって表示される閲覧環境では通常の余白を取る」というのを実現する為に何やら曲芸みたいな事をしてたと思うんだけど。v4.1 の頃のカスタムスタイルシートは保存してある筈だから、見直せば分かると思う。見ないで思い出したい。
かつて使っていた方法は分かりにくいし、「右端に少し突き出してから戻す」という要素の影響で右端に無用な余白が発生するのは美しくなかったので、今回は比較的素直な方法を取る事にした。カラム全体にはスクロールバーの幅を内包した幅を設定し、その内側に含まれる個々の要素に、適切な右間隔を与えて幅を揃える。(width を直接指定すると box-sizing とか padding とかが絡んでちょっと嫌なので、margin を使う。)
margin-inline-end: calc(100% - var(--カラム幅-主要));
但しカラム内でスクロール枠となる要素には margin を付けない。スクロールバーが出るなら、それは余白部分を占有する。スクロールバーが出ないならただの余った空間となる。スクロールバーがある要素の内側では、前掲の計算式の算出値は 0px となるのでピッタリ収まる。スクロールバーが表示されなかった場合、スクロールバー用に確保した空き(12px)が算出されて目的の幅まで縮む。

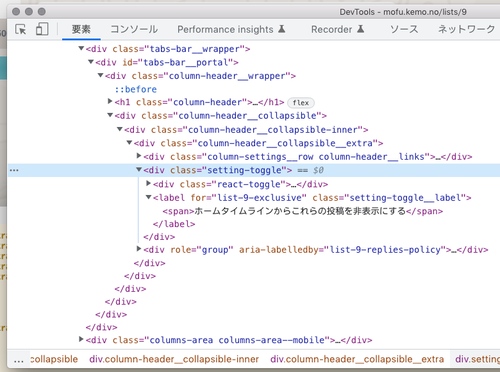
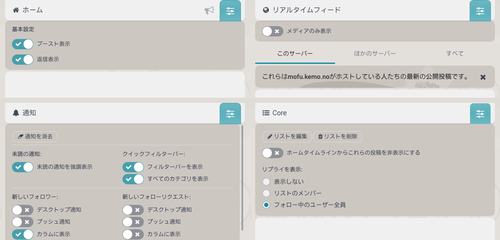
カラムヘッダーから展開される設定欄で、個別リストに対する「ホームタイムラインに表示しない」項目の体裁が崩れると思ったら、ここだけ構造が不規則で「.column-settings__row」に括られていない  本当、Mastodon って設定項目の文書構造をグチャグチャに作るよね。既存の項目に合わせるとか少しは考えてほしい。
本当、Mastodon って設定項目の文書構造をグチャグチャに作るよね。既存の項目に合わせるとか少しは考えてほしい。

https://terms.misskey.design/882ada83ecdf4c20b274f171298014ea#5fb623b1142a43cb9bd774052a82177d
Misskey.design のガイドラインを見るに、二次創作を投稿する場合は必ず「原作を明記し、たどり着けるようにする」事で「原作へのリスペクト」を示す限りにおいて受け入れるとの事です。「どれだけ有名作品でも『某ゲームのキャラです』等と略すことは推奨しません」。
カラムヘッダーの設定欄は取りあえずこんな体裁になりました。


#カスタム絵文字 に関して非互換な変更を行いました。名前(ショートコード)が大文字か小文字かだけの差で複数の絵文字が共存する場合に動作が一貫しないという Mastodon のバグがあるので、それを回避する為の已むを得ない措置です。
(1) 次の絵文字を削除しました。元々、絵文字パレットや予測候補には現れない状態で保持してたけど、名指ししても使えないようになりました。
・ twitter
・ mastodon
次の絵文字だけ残しました。
・ Twitter 
・ Mastodon 
(2) 次の絵文字を改名しました。
・ Pawoo → PawooLogo 
次の絵文字と重なってるからです。
・ pawoo 
過去の投稿の中に使われていた旧名の絵文字は、ショートコードのまま表示されるようになります。
https://github.com/mastodon/mastodon/pull/20253
大文字と小文字を同一視するなら常に同一視してほしいし、区別するなら常に区別してほしいけど、Mastodon v4.2.1 はどっちでもない中途半端な動作をするの。区別してるかのようで互いに干渉する。GitHub で修正のプルリクエストをしてる人がいるけど、2022 年 11 月以来 放置されてるので、当面修正されないと判断しました。

ライブラリーだかフレームワークだか知らんけど、上層の表層だけ見てるから実際どんな HTML と CSS が吐かれてるか認識してないんぢゃないの ? 情けないな。
@tizerm 「Japanese swords」はまあ普通の、学術的な文書に現れてもおかしくない言い方。「Samurai swords」と言うなら日常会話的、大衆文化的な文脈に寄った言い方だな。北米メディアにおける描写で「お馴染み」になっている「サムライが持ってるような例の刀」という響きだろう。
加筆修正をお願いしていた投稿が削除されてるのを認識したので、アカウント単位での非収載の措置を解除しました。(消さなくてもよかったのに !)
Mastodon‐サーバーの管理者って、利用者の活動が見えてるかというと あまり見えてないので、何か対応したら「したよ」って知らせていただけると確認が早いです…。「新しいアカウントが作られた」という通知だけは来る。これは一般利用者には見えないですね。
「公開」ではない投稿の存在に気付きにくいのは、管理者も一般利用者も同じ。こんな視界で大丈夫なのか心配になるんですけど。犯罪の連絡に使われても分からないぞ。特に「指定された相手のみ」はサーバー全体でそもそも利用不可にするという選択肢を管理者に与えてもよいのでは ? その辺が「レンタル‐BBS」ほど気軽ではない所の一つ。
【お知らせ】 みなさん、本当に大変お待たせしました!
MastodonとMisskeyを閲覧できるPCクライアント「Mistdon」の超大型アップデート、v0.4.1をリリースしました!
悪魔の機能「三次元タイムライン」「タイムラインレイアウト」を筆頭に、数々の新機能をひっさげて生まれ変わりました!
ぜひ使ってみてください! #Mastodon #Misskey #Mistdon https://github.com/tizerm/Mistdon


https://mofu.kemo.no/@tizerm/111476774311002704
絵が付くのカワイイね。アップデート内容が「超大型」なのに版番号は v0.4.1 って小刻みなのが気になる。

ぜるまくんさんが Mistdon の告知を複数のアカウントで行ってるので、ハッシュタグがトレンド扱いになってる。本当は一個に束ねられる機構になっているといいんだけど、現状「ローカル投稿」がどうしてもヒイキされるから、ブーストでは同じ効果を持たないのが悩ましい所。
https://mofu.kemo.no/@phuongthao0710/111476981080474401
ベトナム語のスパムアカウントが作られましたが、取りあえず強制非収載にしました。
『しっぽな』(アニメ版)は結局面白かったのかしら。(YouTube で「良い作品だった、話題になっていないのが惜しい」というような事を言ってる動画を見掛けた)
あと、tanuki にまつわる日本文化について紹介している英語の動画で一カットだけ当該アニメが使われていた…のがそもそも思い出した切っ掛け。
https://mofu.kemo.no/@NutyCosmetic/111478135016207144
また似たようなスパムアカウントが作られたので、同じく非収載にしました。今後も続くなら嫌だな…。

カスタムスタイルシート内で記述が分散しちゃってる要素をチマチマ直してる…。一ファイルに 6303 行ある。
RSS 転載ボットの人(rss-mstdn.studiofreesia.com の人)に私がお願いして促したのもあってか、ボット群のうち PR Times については、Mastodon v4.2 のハッシュタグバーに対応した記法に変わってる。裏返すと、今のところ PR Times しか変わってない。全部共通の方法で動かしてるわけではないんだ 
ハッシュタグリレーに連投されても連合タイムラインの景観がちょっとマシになりましたね。タグの内容が理想的でないというのはあるけど…。PR Times については、見出しがそのまま長大なハッシュタグになる事があるのが謎。タグは何の情報から構成してるんだろう。
インサイド(ゲーム情報サイト)の RSS 転載ボットも形式が変わってた。17 時間前の投稿は旧形式で、その次の四時間前の投稿は新形式になってる。(観測記録)
「改行二個で段落区切り」という意識、日本人にあまり定着してないよね。ハッシュタグバーもそれを前提として改行二個を要求するんだけど。
ツイッターは字数制限が厳しかったから、私も区切りは改行一個で済ますようにしていた。Mastodon はたくさん書けるので本来の書き方に戻した。(特に、改行二個が p‐要素でマークアップされるのを把握してると積極的に使いたくなる。)
@tizerm 分かってなかったんかい ! なお Misskey は「<br><br>」で連合して来るので、どう書いてもハッシュタグバーにならないです。
ライブラリーとかフレームワークとかいう物を使うのに反対するわけではない。うまく利用して効率的に目的の物を製造したらいい。下層のシ組みと、間に挟んだ物のシ組みを理解しないで上辺〔うわべ〕だけ弄ってグチャグチャにするのが良くない。
下層の技術が単純・機械的で、安定してて、抽象化の方法に意見の対立があまりないなら、上だけ見ても問題はほぼないかも知れない。どこかの段階で足元を隠さないと全員で機械語から学ぶ事になる。
ウエブのインターフェイスに関する技術はそんな性質ではないと思う。あるべき抽象化の見解が色々あり得るし。ブラウザーの対応状況とかは、生の CSS などの水準でずれるし。つまり「枯れてない」というか。知らないけど。
@tizerm ハッシュタグリレーへの接続を切って「住人の誰かがフォローしてる人」の投稿だけ流れる状態にしたら本来もっと遅いよ。月間アクティブ利用者 30〜40 人、有効アカウント数 190 人といったサーバーなら、そんなもんです。
どんな風にしたら馴染むんだろう。第一に小物が一々でかいというのが妨げになってるんだけど、ここたまに合わせる小物はなるべく大きく描きたいのよね。でも縮めるしかないか。
顎紐を緩めるべき。そして窮屈ではなさそうな表情をしてもらう…。そもそも何をしているという場面でもないので、堂々と立って澄ましてもらう…。でもそれだけだと見映えがする題材でもないなあ。
やっぱり、窮屈そうな様子として描くのが妥当な気がしてきた。あとは、綺麗に描く。描き方が綺麗である事を価値とする。
CSS の順序を一気に入れ替えて壊れないか心配してるんだけど、まあ宣言の順序だけに依存して上書きしてる部分はあまりないと思うし、入れ替えてみて結果的に壊れたら直すという方針でいいかな…。
Pyritie さんが来て「遡りお気に入り」(据わりの悪い複合語)をしてったので気付かされたけど、私ここで稀に雑な絵を載せてはそれがピンコである率が高過ぎない ?
何度か描いてるけど毎回絵柄不安定で色もないので、正しいピンコの representation を連合界に提示できていない。
Mistdon の版番号、今まで中位が繰り上がる度に下位が「1」から始まってるのか。直前に「v0.4.0」が存在するかと思ったら、そうではなかった。謎…。
@cojohne うん、だのでマスコどんに載せられるという事だけど、分離したいなら建てるのもいいね。Pixelfed を動かすのも面白そうだし。
自サイトから Mastodon の API を呼んで、自分が Mastodon に投稿した画像を作品として展示したり、ブログ記事のような体裁で読ませたりする事ができる。それに向けた投稿をハッシュタグで抽出するなどしたらスマート。そういう事をしてみたい。
ログイン利用者用のインターフェイスとして Elk みたいなウエブアプリケーションがあるけど、一般閲覧者用の汎用的なガワを配る考え方もある。
これは認証が必要になるけど、絵を展示してる昔ながらの個人サイトみたいなページにお気に入りボタンが設置してあって、それを押せば閲覧者の Mastodon‐アカウントからお気に入りした事になるとかいう作りにできたら新鮮ですね。別窓を挟むとかぢゃなくて。つまり、さゆぬさんのサイトという連携アプリになるのか。
@tizerm 「1」から始まるなんてほかに見た事ないぞ…。各桁の意味付けには流派の違いがあるけど、先頭以外の桁は「0」から始めるのがいつの時代も標準的だと思う。
「N.N.N」という形式だったら最下位はパッチバージョンを表す事が多い。最新機能を搭載してリリースした「Mastodon v4.2.0」に対し、機能追加はしないでバグ修正を行ったのが「v4.2.1」。今まで「1 から始まる」ような気がしていたとしたら、リリース後の修正パッチが当たった製品を使う機会が多かったという事ぢゃないでしょうか。
「v0」に留めている意図は分かる。「v1」に辿り着けるといいね。
https://topics.nintendo.co.jp/article/d3bb0eb0-92a8-435e-81d8-d377f6ff122a
『F‐Zero 99』の更新版 v1.1.0 で、「クラシックレース」というイベントが追加されるらしい。レーサーは 20 人、スカイウェイなし、ターボは周回毎に一回貰えるといったスーファミを模したルール…だけど道幅は広いままっぽいな。

改めて見ると、「.status__wrapper」は「.status」を外から包むのに、「.account__wrapper」は「.account」の中に含まれてる…
一時期「.scrollable .scrollable」という変な文書構造でスクロールバーの表示がおかしくなっていた件は、多分 v4.2.1 では直ってるので、カスタムスタイルシートでの尻拭いをしばらく無効化して様子を見よう。

判定の広さがどうあるべきかはよく分かんない…以前のままでよかったかも知れない。常にあの広さなら押しやすいし。でも見た目でどこまで押せるか(プロフィールへ遷移するか、投稿詳細表示へ遷移するか)が不明瞭なんだよな。
https://publicsuffix.org/list/
ウエブブラウザーのセキュリティー関連の機能などに使われる「実質的な最上位ドメイン」(effective TLD ; “public suffix”)の一覧を眺めたら、日本の「地方公共団体型ドメイン名」の存在感がすごくて笑える。例の「urayasu.chiba.jp」みたいなのを全国の市町村に割り当てたのがズラズラ並んでる。(あれ良くなかったよな。かつてツイッターでブツブツ言ったけど。)
「jp」のほかには「no」と「it」が多め。
https://mofu.kemo.no/@gracigift/111489713793382921
ベトナム語のスパムアカウントがまたまた作られました。抑制できるうまい方法あるかな…。できれば、承認制にはあまりしたくない。
アカウント作成を承認制にして、申し込み文を記入してもらう方法が一つ。その場合、ほとんど何も作文しなくていいような指示にしたい。
承認制または受付停止にした上で、無制限の「招待リンク」を晒すという方法も考えられる。どれだけ効果的かは分からない。使った事ない。
IP‐アドレスによる制限と、メールアドレスのドメインによる制限という機能があるけど、少なくとも直近三件からうまい条件は作れなそう。メールは Gmail なので阻止できない。IP は最初の二件が共通で、三件目が全く違う。
「どれもベトナム語のスパム」という見方では似てるけど、最初の二件と三件目をよく見ると全体的に様子が違う。最初の二件は言語設定がベトナム語だが、三件目は英語。最初の二件はプロフ画像がないが、三件目はなんか設定されてる。そして IP が違う。
今のところ開示してる通りの頻度でしか現れていないので、まだ様子見でも大きな問題にはならない。
三件目のスパムアカウント、二個目の投稿をしてる点でも最初の二件と違う。最初の二件は一個しか投稿しなかった。アカウントを完全に停止しようかしら ? 強制非収載なら存在しないのとほぼ同じだけど。少し泳がせてみる。
アカウント名は再利用できないのでスパムに取らせるの嫌なんだけど、取られちゃったアカウントに無意味な投稿を重ねるなら別にどうでもいい感じ。
「お名前ドットコム」を眺めると、一応「都道府県型」の JP‐ドメインは「汎用」より少し安価なのかな。一般的な価値としては「汎用」の方が高く評価されそうな気がするけど、あんまり落差を感じない。「mywebsite.saitama.jp」(県型)より「mywebsite.jp」(汎用)の方が需要高いという判断になるよね ? 単純に言うと県別なら空間が 47 倍あって、争奪の激しさが 47 分の一になるんだけど。
別に私自身が買いたいわけではない。ドメイン名を取り巻く制度と動機付けの状況を知りたいだけ…。
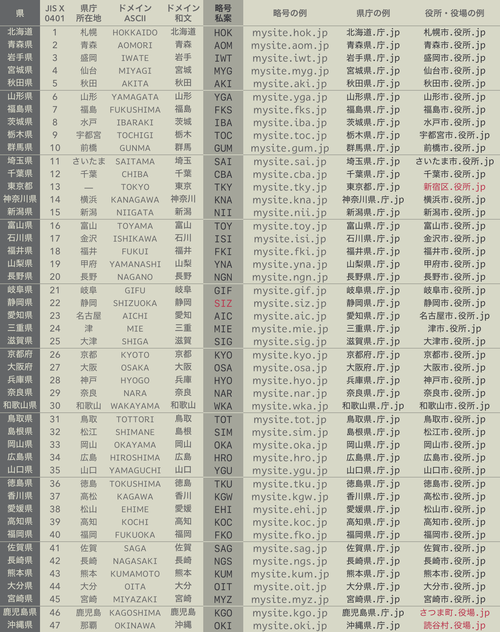
現に実施されている JP‐ドメインの制度を無視して、どんなのがあり得たか空想を右の方に描いてみた表です。
都道府県にラテン文字の三字略号を振る件は、以前ツイッターで話していた。北海道なら「mysite.hok.jp」といったドメインが割り当たる。(そもそも JPNIC で 1998 年に似たような事が検討されていて、それは採用されなかったみたいだけど。)世間に定着した符号ではないけど、導入してから 15 年経てば「我が県のドメイン」としての受け入れが進むかも知れない。
今の制度は「lg.jp」という第二位ドメインで地方自治体を表すけど、「pref」とかいう接頭辞の構造が分かりにくいのが気になる。「庁.jp」「役所.jp」「役場.jp」という第二位ドメインを用意すると「北海道.庁.jp」「札幌市.役所.jp」といったドメインが構成できて面白いかも知れない。「役所」と「役場」が分離するのがちょっと嫌だけど、まあしょうがない。

「英語圏で not for me などと言うのは進んだ考え方だ ; 日本語でも言えればいいのに」みたいな話を数年前にも見たけど、私は「好みではない」「私向けではない」といった切り分け方を普通にするし、別に日本語で言えない異質な考えって事はないだろう…という事も当時書いたような気がする。言語のせいではなく、個々人がどう捉えてどう言うかだと思う。
なお「面白くない」「つまらない」「嫌い」「不快」などの感想も言います。そう言うのが妥当だと思えばそう言います。嫌悪は隠しません。
勿論、英語でも言えるので言語のせいではない。「I hate it」「It was unenjoyable」「just bad」「waste of time」「garbage」…。むしろ北米的には個人の opinion もガンガン言うよね。
結局「oh.us」(オハイオ州、アメリカ合衆国)のような視覚的に控えめな「接尾辞」ではなく、実際には「hokkaido.jp」「北海道.jp」といった「自立語っぽい」第二位ドメインが提供されるに至った。どうなんすかね。まあ「hok」なんていう現時点でピンと来ない符号より「hokkaido」と書き下した方が現に有用性があるというのは想像できる。でも「長大になるので用途が限定される」という観点もあってな…。「hok」を押し付けて 15 年経ったら需要が作り出されないかな。
で、「mysite.jp は高くて気軽に取れないが mysite.cba.jp は結構安い」という状況になるなら、「千葉です」と強く主張したいわけではない用途でもそれを選ぶ合理性がある…と思うけど、どうもそういう感じにならないっぽい。ドメインの市場価値を私はよく知らない。
ドメインって全体的には空き地が多くて、特別な理由のある言葉以外は取り合いになってないという事情がありそう。ドメインの価値が高まる理由は…大きく二つに分けられるかな。
(a) 元々言葉自体が持つ意味
(b) 登録資格とかによって帯びる信頼性や威信
ここではドメインの文字列自体の話をしているので、放棄されたドメインに残存する価値みたいな、本質的に使われ方に由来する物は取り上げない。
登録条件が厳しければ厳しいほど、それが帯びる prestige が高まる。その設計次第で意図的に価値を上げたり下げたりできる。例えば「ac.jp」なら学術的な正確さについてほかよりは高い水準が期待される、みたいな事が起きる。
汎用‐JP と都道府県型‐JP には、登録資格の差が設けられていない。だから (b) の違いは生じなくて、(a) の言葉の意味だけで選択される。それで何だかどうでもいい感じになるんだな。
「おいでよ北海道.jp」と「おいでよ.北海道.jp」の間で選ぶ理由って価格以外にある ? (価格差もあまりないみたいだけど。)余計な点がない方が綺麗だという評価になる気がする。
今日からしばらく父がうちに泊まります。木曜日と金曜日は休暇を取ってるので、週末も含めて毎日出掛ける感じになる。
『スプラトゥーン 3』の更新版 v6.0.0 の内容。
https://www.nintendo.co.jp/support/switch/software_support/av5ja/600.html
> ビッグランで、金・銀・銅のオキモノを入手するために必要なハイスコアを開催回ごとに固定し、ビッグランが開始するときにバンカラジオで発表するようにしました。
従来は、ビッグランが収まってから参加者全員の成績を集計して、「上位何パーセント」という計算によって報酬が決定されていた。私は気に入らなかったけど、「これがいいと思ってやってるのかねえ」と思い入れもなく見てたら、今になって変更された。
最初期は開発者・運営者にとってもプレイヤーの分布がどうなるか予測し切れないから、結果から決めるのも一理あった。今は情報が蓄積されて予測が可能だろうから、先に水準を決める方が良いだろうなとは思う。

先に基準が定まってないから、報酬が欲しくてやってる人は「念の為に、確実に貰えるように」背伸びして高めの得点を取っておこうとする。私はもう興味持ってないから把握してないけど、発生する度に水準上がってなかった ? そもそもビッグランの「ハイスコア」は状況に依って稼ぎやすさが変わる運任せの要素が強いから、好都合な展開を待つのが不健康だった。
ハイスコアとか、イベントパワーの最高値とかいう要素は、要するにデータの上端の外れ値を記録してるという事なのであまり意義を感じられない。
https://jprs.jp/about/jp-dom/school_name.html
汎用 JP‐ドメインと都道府県型 JP‐ドメインの名前空間では、末尾が「…小学校」「…中学校」などで終わるあらゆる文字列は特定の申請者の為に予約されてる。閲覧者がその規則を知っているなら、「仙波小学校.jp」の持ち主はドメインが示唆する通りの主体だと分かる。なんかそれって第二位ドメインっぽい働き。でもドメイン構造として階層が区切られてはいない。
ラテン文字表記の言語だと通常は単語間を空白で区切るし、空白の代わりにピリオドを挟むのも「余計な点」ではない。それに対して和文は原則的に空きとか挟まないから、さっきの例にあった「おいでよ.北海道.jp」とか「北海道.庁.jp」なんかを見ると「余計な点」を取り除きたい感がある。同様に「仙波.小学校.jp」より「仙波小学校.jp」と書ける方が嬉しくて、実際それを取得できるようになってる。ドメインの構造がそもそも和文に馴染んでない側面の一つかも知れない。
仙波小学校って私が四年生まで通ってた学校です。
さっきの空想上の JP‐ドメインにおいて、「北海道庁.jp」を「…小学校」と同様の扱いにする手もある。名指しの 47 種類の文字列だけではなく、「…庁」で終わる全ての文字列を予約するという話です。ただ、一字だと影響が大きいから「…県庁」「…道庁」「…都庁」「…府庁」の四種を予約するというのもある。「…市役所」なども同様。
ドメインが構造上区切られておらず、命名規則だけで規制しているというのは実際どれくらい問題になるかしら。自動的に判定・処理する用途があると厄介になり得るかな。
一日では全然見切れないぞ…。リーフレットに「ゆっくりひとまわりで 1 時間 30 分〜2 時間程度です」とあるのは、体験に基づいて解釈すると、立ち止まらないで展示室を歩き続ける場合という意味のようだ。
帰宅…疲れた。ザッと下見のつもりで一巡しただけで終わってしまった。二巡する想定だったのに。陰陽師〔おんみょうじ〕に関する企画展だけギリギリまで詳しく見ておいた。
展示室で音声解説を聴けるスマートホンのアプリ、なんか帰宅してからも動くぞ。
「地域型」(地方公共団体型)のドメインの下〔もと〕に登録されてるドメイン名の件数は、2012 年に新規受け付けを終了してから少しづつ減っていて、2023 年には 2063 件が有効。一方、effective TLD として掲出されている「地域型」のドメイン(接尾辞)は 1680 項目。つまり、一項目当たり平均 1.23 件のドメイン名がある。実際には、複数登録があるドメインと、一件も使われてないドメインがあるだろう。
https://jprs.jp/doc/rule/wideusejp-reserved.html
気付かなかったけど、「…県庁.jp」や「…市役所.jp」といったドメイン名は実際に「予約」の扱いになってたわ。「注 1」の「特定の組織のみが登録できるドメイン名」に当たる。それなら結局「…小学校.jp」と同じような扱いなのね ?
それだけでなく、たくさんの(確かめてないけど恐らく実在する全ての)都道府県名・市区町村名が完全一致指定で予約されてる。つまり「浦安市.jp」というドメイン名には「city.urayasu.lg.jp」に少し似た信頼性がある…のか ? でも構造で表されないから判定しにくいし、リストの内容は随時増減する事があると書かれてるから安定性が保障されないし、匹敵するとは言えなそう。「架空市.jp」というドメイン名がリストで指定されていない事はリストを見ないと分からない。