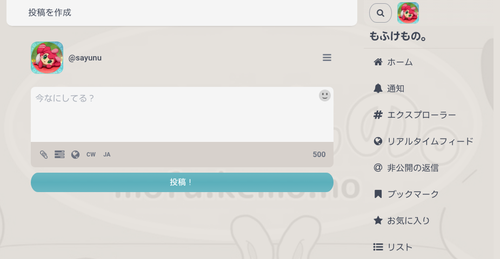
単一カラム構成でのカラム幅を全体的に作り直しました。最小の場合の画面が一時的にぶっ壊れたけど、直せたと思います。特徴は…
・ 主な三段階のブレイクポイント区間で、必ず主カラムの幅が最大 800 画素となるようにした。
・ 両側に副カラムが表示される時と、片側だけに表示される時で、主カラムの見た目(余白の取り方)をほぼ統一した。
・ 両側に副カラムがある時、メニュー側よりも投稿記入欄の方を優先的に広げるようにした。主カラムは中央揃えではなくなった。
・ ページ全体に対する縦のスクロールバーが表示されても、その太さを余白に吸収して、位置がずれないようにした。
変数(カスタムプロパティー)を弄るだけで制御できる枠組みが整ったので、「ちょっと狭過ぎる」などの場合には値や計算式を調整するつもりです。