ギョームがあまり良くないので 21 時過ぎまで作業していて、そのあと寝てて、四時ぐらいに起きたのです。この水曜日は休日。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
ギョームがあまり良くないので 21 時過ぎまで作業していて、そのあと寝てて、四時ぐらいに起きたのです。この水曜日は休日。
@tako_boll 手も ! 手も赤 ! と言うとしつこくなってしまうけど…正直 色が同じ方が描きやすいので、ピンコの肩や腋の辺りの色の境界をどんな風に描くかは毎度悩み所だったりします。
ちなみに Pawoo は最新版の Mastodon になったので、加筆編集が反映されるようになったと思います。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
@tako_boll 色塗り資料 🤔 なるほど…。
ピンコの腋の下は明るい方に寄せるのが好きです、大まかに言うと。
「忘れられた廃墟」は玉を使わないで滑空で済んでしまう所が結構あった。進んだ方が出口だったので、終盤の右の方を探索しそびれたみたい。また今度来よう。ワープ地点はあるし。
脱出の場面は「覚えゲー」の度合いが高い。ダメージ源の予告がほとんど分からない。先日通過した「ギンソウ樹」が「覚えゲー」になる原因は、動きが速くて画面外が見えないのが大きいけど、廃墟は展開遅いのに見えないので改善の余地がある気がする。短くしてあるのが救い。
このゲームは基本的にダメージ判定が分かりにくいんだけど、復活早いし残機制限とかもないのであまり苦にならないという作品。絵は綺麗だし。悪くはない。






何だろう、乏しい横幅を最大限に使って本文を表示するのは合理的なんだけど、どことなく、スマホアプリ特有の「世界観の狭さ」みたいなのを感じてしまう。単なる条件反射かしら。
少なくとも自分の端末だと問題なさそう…。スマートホンの類から もふけものを閲覧する事がある人は、動作の報告をしてくださるとありがたいです。特に Android。
メニューのすぐ外にボタンが来る可能性があって危険なので、図の緑の領域はタップしても反応しないようにしたつもり。

この前の話の中で触れてなかったけど、「できるようになる過程」が対戦ゲームであまり面白くないのは、できるようになったかどうかの指標が不明瞭という要因がある。対戦ゲームって、同じ課題を二回出してくれないんだもん。
私はウエブ画面を弄ってる以上、自分でそれを使って不具合を見付けないといけないんだよな。優れたクライアントアプリがあっても常用できない。
Apple が iPhone を売り出した時からの事情・経緯は想像できる。元々パソコン用のサイトしか存在しなかったウエブをタッチ式の画面で閲覧させるに当たって、既存の「:hover」に対して何も表示しないのは支障があったんだろう。今からでも分離できないかな。
『マリオカート 8 デラックス』コース追加パスの第六弾(最終回)の内容が発表されてたんですね(十時間前に)。
一タイトルに大量のレインボーロードが収録される事になったのもあり、路面の見た目に個性を持たせてるけど、Wii レインボーロードは「原作の方が良かった」感がなくはない。

@tizerm 三次元だとか言っていたのはそういう意味か。タイムライン自体が時間軸という一次元を持つので名付け方に混乱する気がするけど、取りあえずここでの規則に従うなら、混合カラムを一本だけ表示できるのも一次元ビューという事になるな。
@tizerm 画面を広く使う人がカラムを横に並べるのと、画面を狭く使う人がカラムをタブで切り替えるのは概念的に同じような物なので、タブを持つなら一次元上がると思う。
Mastodon の標準のスタイルシートは表示領域の横幅が 890 画素以上かどうかというのを一つの区切り(ブレイクポイント)にしている。画面右側のメニューに文字列のラベルを表示するか、アイコンだけ表示するかがそれに応じて切り替わる。
今回追加した画面下部のメニューは、400 画素以下かどうかという別の区切りを新設した。あまり増やしたくないんだけど、「明らかに横幅が貴重」と言えるのはそれぐらいの範囲だろうから。Bird UI は 890 画素での区切りに相乗りしてるようだ。
ちなみに Mofu UI は 600 画素以上かどうかという区切りも導入している。タイムライン内の投稿でプロフィール画像を左へ追い出すか、本文と縦に並べるかを切り替えている。
今ちょっと実験すると、ユーザー設定で多カラム構成(Advanced UI)を有効にしていても単一カラムを強制するのは「630 以下」が条件みたい。
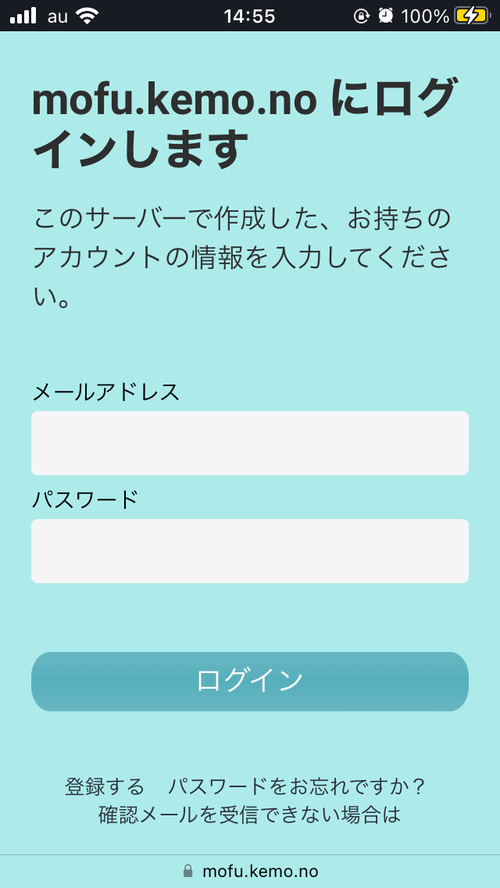
ログイン画面やサインアップ画面が常に 700 画素の横幅を要求するせいで、スマートホンから見ると はみ出まくっていたけど、これを修正しました。
狭くても特に崩れる部分はなかった。あれは何の為の指定だったんだ。

ところで「このサーバーで作成した、お持ちのアカウントの情報を入力してください」という文章は当サーバーがスタイルシートで無理やり差し込んでるけど、標準では「mofu.kemo.no の資格情報でサインインします。 あなたのアカウントが別のサーバーでホストされている場合は、ここでログインすることはできません」とかいう鬱陶しい文章が表示される。英語の原文が鬱陶しいのよね。「Login with your mofu.kemo.no credentials. If your account is hosted on a different server, you will not be able to log in here」。どうして「credentials」とか「資格情報」とか親しみにくい言い方するのか。
@lumaru91010 おおお、報告ありがたいです。下端だと左右にスクロールしにくいんですね。当たり判定を上に広げられるか、後で検討します。
周囲のマストドンサーバーの画面の体裁が多種多様なのでちょっと面白い。見比べたりする。
もふけもの。 — 独自設計(仮称 Mofu UI)
マスコどん ! — 独自設計
ぽよろいどん — Bird UI
Fedibird — 今は「takibi」にしてる
その他の多くのサーバー — 標準
二位が二人いる場合はこんな風に表示されるんだ。三人の枠に収まらない場合はどうなるんだろう。


Mastodon の「見たくない物を見えないようにする」機能は、豊富なようで融通が利かない。
サーバー管理者が持つ選択肢は、ドメイン全体またはアカウントに対する :
・ 強制閲覧注意
・ 強制非収載
・ 活動停止(連合拒否)。
これらは一般の利用者には解除できない。見ない事を利用者に強制するとも言える。
一般の利用者が持っている選択肢は :
・ 単一投稿のフィルター
・ 文字列を指定したフィルター
・ アカウントに対するミュート
・ アカウントに対するブロック
・ ドメインに対するブロック。
「フィルター」は対象の取り扱いを細かく調節できる。完全に不可視にするか、フィルターされた痕跡を表示するかを選べるし、どのタイムラインから除去するか選べる(ホームとリスト、会話、通知、プロフィール、公開タイムライン)。
フィルター機能で、文字列だけでなくアカウントやドメインを対象に設定できたらいいんだけど。その上で、管理者による「お勧めフィルター」を初期設定しておいて個々の利用者が解除できるという感じだと理想的。
Mastodon の GitHub の issues は、あまり実装に繋がりそうな印象がないから、力を添えたくならないんだよな。ほとんど議論が起こらず開けっ放しの提案やバグ指摘が溜まってる。「注文ばかりで作る人が足りない」のかと思えば、プルリクエストも放置されてる。一方で、実装された機能がどこの議論に基づいていて、なぜ優先度が高かったのかもよく分からない。
キーボードの誤操作を二連続で犯したので(B → スペース)、ブーストボタンを押した上で確認ダイアログを通過してしまった。
主に原作を知らない人向けの『スーパーマリオ RPG』の紹介映像だけど、こういう耳に障るナレーションを好むような層があるんだろうか。

ログイン画面などは幅が狭くても別に崩れないって書いたけど、アカウント作成手順の進捗を表す部分は「ギリギリ崩れてない」状態なので(図の左)、狭ければ縦並びになるようにしておきました(図の右)。
(各項目に決め打ちで「100px」の幅を割り当ててるようなので、これよりも画面が狭くなるか、項目が増えると重なるだろう。アカウント作成を承認制にしている場合は四項目になる。)
色は…読み取れるし、取りあえずそのままにする。気が向いたら弄る。

この辺の画面は標準の和訳が気に入らなくて大幅に書き替えてあるけど、Crowdin で提案しようかなあ。和訳っていうか英語の原文がそもそも嫌な感じなんだよな。それにプレースホルダーをラベルとして使っているのも不適切だし。
入口は第一印象を作り、あまりに変だったら離脱しちゃうから大事な部分だけど、使い始めた人はもう見ないから忘れがち。

https://twitter.com/sayunu/status/1188880154405138432
というのは四年前に描いた「ピアニっちにピアノ以外をやってもらう」シリーズの続篇というかセルフパロディーというか。
@tizerm たまごっち小さいから…。これぐらいの大きさになるのかなあと思って調整したけど、自信はないです。
@tizerm 大きさを維持して全部手が届くように設置するのは工夫が要りそう。「スマートピアノパッド」はその点で合理的ではあった(絵として地味だけど…)。
プロフ画像が丸にも四角にもなる fediverse ではどんな画像がいいか検討してるので今ちょっとコロコロ変わります。

丸にも四角にもなる先例としてニンテンドースイッチのプロフィールがあるので、それを参考にして、円形のフチを付けてみました。塗り足しの部分に模様を敷くなどの手もある。
キノピコは、ゲームの操作キャラとしてキノピオが既にいるなら導入しやすくてお得な立場なんだろうな。骨格もアニメーションも流用できる部分が多く、「背が高過ぎる」みたいな体格の問題が起きない。最低限の品質に達するまでに必須の作業量が小さい。
その上で専用アニメーションなどの手間をどれぐらい掛けてもらえるかは場合に依る。
小さい携帯端末で、非ログイン状態で「フォロー」などのボタンを押すと、モーダルウインドウが画面全体を占拠し、閉ぢるボタンが表示領域外に はみ出るので離脱できない(ブラウザーの履歴で戻るしかない)という問題がある。モーダルがスマホ用になってないのは全般的な問題だけど、困るなあ、これ。尻拭いを考えようか…。
詳しく知らないけど、恐らく法廷の言い回しでは〈事実〉という言葉は「事柄」のような意味で使われていて、「真実である事柄、本当である事柄」という意味を含んでいないと窺われる。これはホンノリと混乱を招いてそう。「起訴事実を認めない」という報道とか、「本当なのに認めない」という意味かのように受け取られる。
試しに、簡略表示の投稿(詳細表示ではなく、タイムライン内に並ぶ投稿)のプロフ画像だけ円で切り抜くようにしてみました。どうすかね。
(余白が広くならないように、従来より拡大して compensate してるよ。標準 46px だったのを 48px にできたので気持ちいい。)
この標準設定の「46px」はなぜか CSS‐ファイルではなく HTML の要素の style‐属性に書き込まれているので、カスタムスタイルシートでは「!important」を使うかしかなくて残念だけど。
円なら円に、正方形なら正方形に統一した方が分かりやすいけど、この fediverse は閲覧者の環境次第でプロフ画像の表示され方がマチマチだから、「円でもあるし正方形でもある」という事情を利用者に意識してもらうしかないだろうなとも思います。
これまで Mofu UI では「円でもないし正方形でもない」半径 25% のカド丸に統一していた。
今までプロフィールページの「フォロー」などのボタン群が行末を突き抜けまくっていましたが、幅が足りなければプロフ画像の次の段に送られるようにしておきました。美しくはないけど、はみ出るよりマシ。

標準のスタイルシートだとボタンのラベルが略される事を許すので、「プロ…」とか「フォ…」とか表示して幅が縮まる。「フォロー」も「フォロー解除」も「フォ…」になるの やばいと思う。

注目する物をホームに残し、あまり重要でない物をリストに入れるか、それとも注目する物をリストに入れ、残りをホームに流すか。
このアカウントは、notestockで公開設定になっていません。
会話する事で学びがあるのは認識の水準が似通っている場合だけで、教えるばかりの立場だと得る物ないんだよな。世界を改善する目的には適うが、私利はない。
Mastodon のスタイルシートの整ってない側面は色々あるけど、その一つとして、同じような結果を得る為にあちこちで異なる方法を使っているというのがある。flex だったり、負の margin だったり、float だったり…。多分、異なる時期に継ぎ足された部分が地層のように積み重なってる。
あと、多分 SASS で書いてるせいとかだと思うけど、無駄に詳細度を高くしたり、継承で済む指定を重ねたりしがち。カスタムスタイルシートの邪魔…。
私の Crowdin や GitHub での改善提案が価値のある活動だと思う人は、見守るだけでなく、アカウント作って内容を見てサムズアップすると応援になります。(議論に参加するという選択肢もあるけど、英語だし、そこは求めない。)
バグ報告や改善提案、「どうせ反応ないんだろうな」と思いながらも作文できるくらいに気力のある時に書いておきたい。
「千円のお買い上げにつきスタンプ一個」のホームセンターで 2980 円の商品を買ったら、スタンプ二個だった。飴でも足したら良かったかな…。
こういう変更を記述するのは、利用者が「なんか変わってる気がする」と感じた時に遡って確認できる方がいいからです。真っ先にお知らせする必要は全然ない…。