以前「黒に赤は怖い」といった意見を貰ったので、その辺の事を考えてる。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
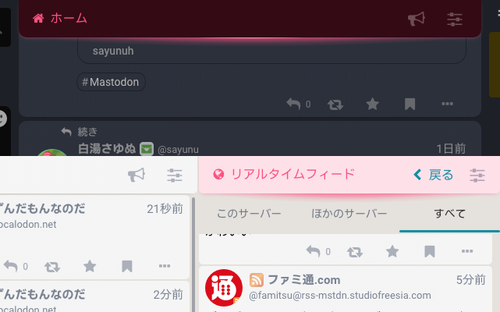
手違いで、もふけものの標準テーマがいつの間にか「ダーク」になってました(非ログインの人と新規登録者に適用される)。昨日か今朝かな…。「ライト」に戻しておきました。
カスタムスタイルシートを調整する時に自分自身のテーマを猛烈に切り替えるんだけど、設定画面が似てるので(しかもスタイルシートと同じページ内なので)一度サーバー全体の設定を切り替えてしまった模様。
フンニャ。会社のチームで一人が急に休みになったので荷重が増えてしまった。まあ朝に二時間ぐらい寝てたけど。そしてカスタムスタイルシートは弄ってるんだけど。

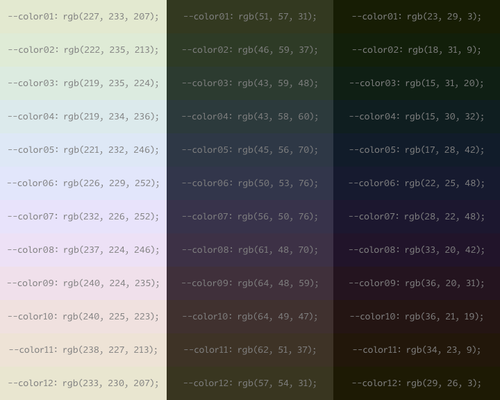
「ダーク」のテーマで投稿にカーソルをかざした時の虹色を従来より明るくしました(図の中央の縦列)。通常の色との落差が目障りだったので。
ちなみにかつての六色は手動で色を選んだけど、これらの 12 色は以前作ったプログラムに基づいて生成しています。知覚的にそこそこ等歩度っぽい色相環を得られる。(青がちょっと彩度高めに出る傾向があるかも ?)