こんな夜遅くに長葱などを買って来ました。いや、もう 30 分ぐらい前かな。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
現在のジョイコンの破損状況は、
・ ZR が時々途切れる
・ 右スティックの押し込みが稀に効かない
・ 右スティックの入力値が下へずれていく
・ 左スティックの押し込みが完全に死んだ
・ 左スティックの右上への入力値が弱くなりがち
…これぐらいか。さすがに駄目かも知れない。新たに買う事を考えたら、ジョイコン一組もプロコントローラーも 8228 円(税込み)で価格が一緒になってるのね。
あたし「新しい人が来た」という場合の第一の想定は「そのうち喋る事がなくなる」なので、その辺で気まづさとか感じなくていいです。現環境で喋り続けられるのは、自分の為に独り言を書く事で自己満足できる人だと思います。
常駐者(すなわち私)が、絡んで愉快な性質の人だったら「コミュニティー」が形成されるだろうけど、そういう人ぢゃないのよね。一人で問題解決するし。周りから見て「悪い人ではないが雑談を持ち掛けたい相手ではない」だろう、という自己認識を持ってる。
このアカウントは、notestockで公開設定になっていません。

@role0209 でしたら、よそのサーバーにいる人もリモートフォローするなどして御活用ください  もし分からない事あればお気軽に訊いてね。
もし分からない事あればお気軽に訊いてね。
https://github.com/mastodon/mastodon/issues/27835
一部のカラムのヘッダーが変な構造になっている件を、GitHub で指摘しました。ログインして動作を確認できる v4.2.x のサーバーがうちしかないので、「mofu.kemo.no にて確認」と書くしかなかった。

https://github.com/mastodon/mastodon/issues/27836
危険なメニュー項目が標準スタイルのライトテーマでは赤字にならない件も報告しておきました。この不具合はカスタムスタイルシートだけで単純に対処できるから、我々にとっての重要性(鯖益への結び付き)は小さいけど、貢献という意味で。

手違いで、もふけものの標準テーマがいつの間にか「ダーク」になってました(非ログインの人と新規登録者に適用される)。昨日か今朝かな…。「ライト」に戻しておきました。
カスタムスタイルシートを調整する時に自分自身のテーマを猛烈に切り替えるんだけど、設定画面が似てるので(しかもスタイルシートと同じページ内なので)一度サーバー全体の設定を切り替えてしまった模様。
フンニャ。会社のチームで一人が急に休みになったので荷重が増えてしまった。まあ朝に二時間ぐらい寝てたけど。そしてカスタムスタイルシートは弄ってるんだけど。

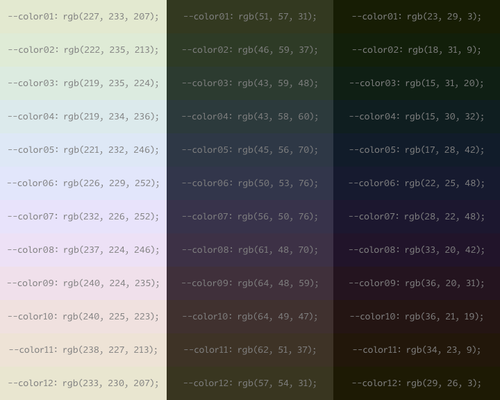
「ダーク」のテーマで投稿にカーソルをかざした時の虹色を従来より明るくしました(図の中央の縦列)。通常の色との落差が目障りだったので。
ちなみにかつての六色は手動で色を選んだけど、これらの 12 色は以前作ったプログラムに基づいて生成しています。知覚的にそこそこ等歩度っぽい色相環を得られる。(青がちょっと彩度高めに出る傾向があるかも ?)

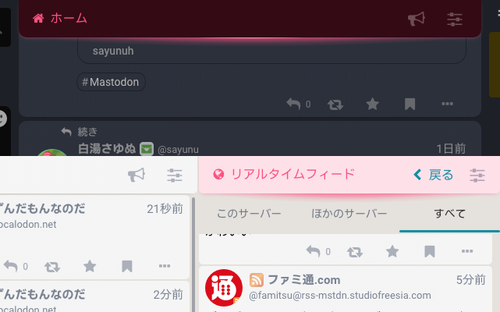
表示領域の横幅が狭めの時に現れる右上のヘッダーについては、カラムヘッダーと高さを揃えました。従来のような段差が発生しないようになりました。

Mastodon‐サーバーの中での自サーバーの優位性(鯖益)を考えるなら、Mastodon 本体への貢献を最小限にするのが合理的だけど、「Misskey に比べてダサイ」というのが一つの危機感になっていたりする。本部は全然そういう事感じてなさそうだけど。日本だけの現象だから、と言えるのかな。(あまり深く調べてない。)
ドリフトが切れてキノピコが泣くのが悲しいので新しいコントローラーを買いたい。まあ 2017 年 12 月に買ったので、六年使ったガチャガチャする入力機器が壊れるのは不思議ではない…。過去のコントローラーと違った壊れ方だけど。スティックは交換したので六年ではないけど。
ジョイコンがいいか、プロコンがいいか。人に訊けばプロコンを勧められるのかな。ジョイコンを左右にバラした状態で使う時って実際ほとんどないし。仮に今後 二人で遊ぶ機会があったら、ジョイコンの右と左ではなく、ジョイコンの組とプロコンで分ければいいわけだし 
タイムラインの横幅を変えてみると、大体次のような範囲なら自然に描画できる。
・ 270 px … ギリギリの下限。
・ 320 px … 無理のない下限。
・ 500〜680 px … 普通。
・ 800 px … 上限。
Mastodon のウエブ画面は表示領域の横幅に応じて副カラムを出したり消したりするけど、こういう不連続な調整は切り替え付近で「広くしたらむしろ狭くなる」現象が発生する。標準体裁の副カラムは幅が「285 px」に固定されてるから、有無による落差が大きく、あまり良くない。半分の 140 ぐらいならまだいいと思うけど。
副カラムが片方だけ表示される程度にウインドウが狭い状態で、画像を投稿して「でけえよ ! 何これ !」ってなるという体験を、Mastodon に来て真っ先にした。今の Mofu UI は少なくとも縦幅制限が効いてるので、あそこまで巨大にはならない。とは言えカラム幅がムチャクチャでかい問題は残ってる。
カラム幅がでかい、画像も無制限にでかいという表示形態が有用な場合は勿論ある。ちょうどいい解像度で長文の画面写真を投稿されたら都合良く読める。タイムラインにその機能を求めるのかどうかという問題。ちょうどいい画像はいいけど、合わない画像は合わない具合に拡大される。その扱いを制御する為のメタ情報は付いてない。
そういうドデカモードを利用したい人がいるとして、それに切り替える為の操作が「ウインドウ幅を 1174 にする」なのが良くない。それを 1175 に広げるとチマチマモードになる。別途チェックボックスがあるなら有用。
「ツイッターを見る」目的で、水色と白のアイコンを探して Pixiv を開いてしまった。何この黒いバッテン。
「画面が広くても狭くても、単カラムでも多カラムでも、ライトでもダークでも一貫した閲覧環境に」と腐心しているけど、使う人はそんな頻繁に切り替えて見比べて俯瞰しないかも知れない。
取りあえず、カラム幅が 800 画素を超えないように簡易な設定をしておきました。左に余白が出来ます。
ウインドウ幅をジワジワ動かしては「ブレイクポイント前後の見た目の変化が抑制されている、ヨシ  」といった自己満足をしています。
」といった自己満足をしています。
https://github.com/mastodon/mastodon/issues/18955#issuecomment-1812883216
リモートサーバーのドメイン名をフィルター条件にする件について、GitHub でコメントをぶら下げました。実装者が「現状の枠組みの中で可能だけど、それだけの価値があるかどうか」と言ってるから、それに対して「いや本当それ欲しいの」と書いておいた。大小様々な要望が集積されてるようだけど、話を大きくしないで個別にチョロッと実装されたらありがたいんだけどな。
ミュートやフィルターに関連する提案・要望は既に大量に溜まってるので、新規提案として投稿するのは控えた。新規の方が目立つような気がするけど、行儀が悪いし有益ではないと思うので…。

GitHub の issue としての提案・要望は、小規模なコミットで実現できるような「ちょっとした単一機能」の方が扱いやすいよなあ。しかし総合的・根本的に様々な要望を解決する大方針を議論する場がほかに用意されているわけでもないし、それはそれで価値がある…。けれども、ひとたびそれが存在すると新たな提案は「既存提案との重複」になってしまうから、身動きが取りにくくなる感じがする。 


GIF‐動画が崩れてるのに気付いたので後で直します。音声や動画の投稿がどう表示されるか試験できない。自作自演するしかない…。
このアカウントは、notestockで公開設定になっていません。
 🦭の投稿
thetalemon@fedibird.com
🦭の投稿
thetalemon@fedibird.comこのアカウントは、notestockで公開設定になっていません。
なんか「下ネタ」を意味する〈そぎぎ〉とかいう隠語があるようだけど、隠語だから初見で意味が通じないし、見たくない人が見ないで済むようにする為の警告(CW)としては不適格ぢゃないんですか ?
通帳を持ち出すのを忘れたので ATM で記帳できなかった。前回お金を下ろした時と違って「未記帳が n‐行あるよ !」といった警告が出なかったので、既に合算の閾値〔しきいち〕に達してしまったかも知れない。
年賀状、2023 年は結局描けなかったですね  Mastodon にかまけたあと、Skeb にかまけて、Mastodon にかまけていた。
Mastodon にかまけたあと、Skeb にかまけて、Mastodon にかまけていた。
単一カラム構成でのカラム幅を全体的に作り直しました。最小の場合の画面が一時的にぶっ壊れたけど、直せたと思います。特徴は…
・ 主な三段階のブレイクポイント区間で、必ず主カラムの幅が最大 800 画素となるようにした。
・ 両側に副カラムが表示される時と、片側だけに表示される時で、主カラムの見た目(余白の取り方)をほぼ統一した。
・ 両側に副カラムがある時、メニュー側よりも投稿記入欄の方を優先的に広げるようにした。主カラムは中央揃えではなくなった。
・ ページ全体に対する縦のスクロールバーが表示されても、その太さを余白に吸収して、位置がずれないようにした。
変数(カスタムプロパティー)を弄るだけで制御できる枠組みが整ったので、「ちょっと狭過ぎる」などの場合には値や計算式を調整するつもりです。
CSS で不連続な条件分岐をしたかったんだけど、単純な足し算・掛け算と下限・上限を使ってほぼ実現する方法を編み出したのが面白かったです。
「カラム幅-中央」の値が 760px 以下なら「縦余白追加」を 0px とする。760px を超える場合は 8px とする :
--縦余白追加: clamp(0px, 8px, 100 * (var(--カラム幅-中央) - 760px));
厳密には 760px から 760.08px までの区間の急峻な一次関数なので、算出値が半端だと中間の値が発生する余地はある。四捨五入の機能を使えば完全だけど、新しいブラウザーにしか載っていない。
@cojohne 一度消したのは、一周して現れる「color13」を切り落とす必要があるのを忘れてたの。…と書いてたら返信先が消えた。
ここまで弱くすると、図で言う「color05」が「ダーク」の通常の背景色とほとんど同じになってしまった。理想的には、基準となる色(白色点と呼んでいいかな)を中心にした等距離の輪を生成しないといけないなあ。
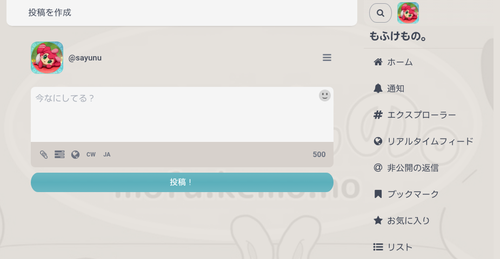
・ 主カラムに投稿記入欄が表示される場合の、枠の横幅に上限を設定しました。あまりにも横長になるので。
・ 主カラムに投稿記入欄が表示される場合にカラムヘッダーがなくて殺風景なので、「::before」で無理やりフェイクのヘッダーを描いてみました。
・ このサーバーらしさが出た方がいいし、試しにサーバーのトップ絵を背景に貼ってみました。でもそもそもトップ絵以外の用途で使用許可取ってない。ごめんなさい…駄目でしたらおっしゃってください。
・ 表示領域が狭い場合は(どうせ幅いっぱいに内容を表示するので)背景画像を描画しないようにしました。
・ 新着を表す桃色は、ダークテーマで使うと印象が鋭過ぎるのかも知れないので、彩度を下げてみました。今までダークとライトで共通の色だったけど、これを分離。
あまり計画性のない思い付きをボコボコ反映してみた感じ…。

もっと隙間を作って風通しを良くした方がいいかしら。
スタイルシートだけでは手を出せない根本的な Mastodon の画面構成が気に食わなくなってきたぞ。いや、気に食わないのは元々だけど…手を出せる範囲に手を出したら、残った部分が気になる。その辺はどうしょうもない。
表示領域の幅が充分に広ければカラム同士の間隔を広げるようにしました。数字だらけになるけど、今の設定だと…
表示領域の幅 1175〜1178 の時 :
主カラム 607〜610、投稿作成欄 280、メニュー欄 240、間隔 12 × 4。
表示領域の幅 1178〜1358 の時 :
主カラム 610〜700、投稿作成欄 280〜370、メニュー欄 240、間隔 12 × 4。
表示領域の幅 1358〜1518 の時 :
主カラム 700、投稿作成欄 370〜450、メニュー欄 240、間隔 12〜32 × 4。
表示領域の幅 1518〜1550 の時 :
主カラム 700、投稿作成欄 450、メニュー欄 240〜256、間隔 32〜36 × 4。
表示領域の幅 1550〜1750 の時 :
主カラム 700〜800、投稿作成欄 450、メニュー欄 256〜356、間隔 36 × 4。
表示領域の幅 1750〜1844 の時 :
主カラム 800、投稿作成欄 450、メニュー欄 356〜450、間隔 36 × 4。
多カラム構成の画面はミッチミチにしてますけど。「多カラムなんて使いたい人は情報密度を最大にしたい人でしょう ?」という前提で…。
細かく書かないけど、カラム同士の隙間を広めにしました。表示領域の幅が 1175 以上の時、カラム間隔は 12〜36 ではなく 24〜48 とする。その分 主カラムが狭くなって、600 を下回る事がある。
表示領域の幅が 1175 未満の場合については後で黙って調整しよう。
このアカウントは、notestockで公開設定になっていません。
「もふけもの。」には六年半の(過疎状態での)サービス継続実績があります。どういう動機でオーナーが金銭的に支え続けてたかは知らない。
謎の一つなんですけど、Misskey‐系の「インスタンス‐ティッカー」って、さして重要な情報ぢゃない割に視覚的な主張が超強いのは何なんでしょうか。
@tizerm 深入りできない立場でありがたいと思ってます。絶対「気に食わない、気に食わない」と言って弄り続けてる。
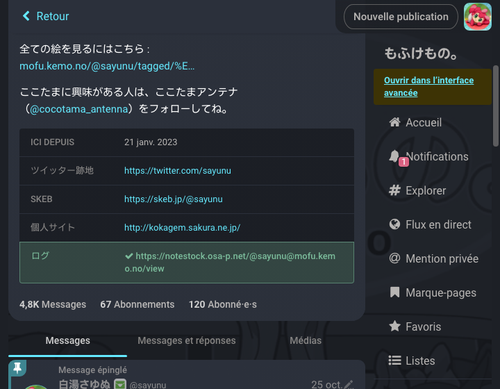
今まではウインドウ幅が 890 画素を下回ると右のメニューがアイコンだけに畳まれてましたが、720 画素までは耐えるように改造しました。それに関連して…
・ 右下のトレンドタグは従来通り、890 画素を下回ると消えます。
・ 「上級者向け UI に戻る」は 890 画素を下回ったら文章を省略しながらリンクだけ残すようにしました。
・ 右上の投稿ボタンの左に v4.2.0 辺りで追加された検索ボタンは、結局メニュー内の「探索する」(エクスプローラー)と変わらないので消しました。
・ 非ログイン状態で見た時の「アカウント作成」と「ログイン」のボタンは、従来は 1175 画素を下回ると右上に追いやられましたが、720 画素まではメニュー内に維持するようにしました。
・ 非ログイン状態での右上のボタンは、ログイン利用者が見ているボタンに似せてみました。正体は「アカウント作成」と「ログイン」のボタンだけど。「ログイン」のボタンは密かに押せる。


うん。非ログイン閲覧者が初めて見た時の「どこ見たらいいのかよく分からん」感じは、CSS でやれる範囲では大体潰せたと思う。いいぞ。 
このアカウントは、notestockで公開設定になっていません。
https://github.com/mastodon/mastodon/issues/27971
多カラム構成で「スタート」のカラムの「概要」(もふけもの。について)と「プライバシーポリシー」をクリックするとリンク先がカラム内に開かれないという問題を GitHub で報告しました。

https://github.com/mastodon/mastodon/issues/27972
投稿記入欄の右上のドロップダウンメニューに含まれる「お気に入り」「ブックマーク」「リスト」という項目は、画面右側のメニューと被ってるので取り除くべきという提案をしました。

https://github.com/mastodon/mastodon/issues/27973
それに関連して、多カラム構成で右側のメニューへフォーカスを移動する方法を整備する提案をしました。
(単一カラム構成の画面をキーボードだけで操作する方法が成り立ってるのかはよく分からない。誰も保守してないのでは ?)

https://github.com/mastodon/mastodon/issues/27974
新規利用者への案内ページで、手順の説明が一行に収まらない場合に折り返さないで切り落としてしまう問題をバグとして報告しました。
その為に調べ直してて気付いたけど、この各項目の左にはアイコンが表示される設計みたい。これまた CSS の不等号の記法で切り替えてるので、古いブラウザーでは表示されない。これについては言及しなかった。

本当 申し訣ないんですが、運営者の警告機能でお願いを一個送信しました。受信側でどんな風に表示されるか確認しなきゃ…警告を受け取った場合の体裁なんて見る機会がない。アンテナを通報してみるかな…。
管理人から警告を受けても別にアルゴリズムで冷遇されたりはしないので(Mastodon にそういうシ組みはないので)、試しに警告を受けてみたい人がいたら送りますよ  管理画面に「何月何日に警告を送った」という履歴が残るけど。
管理画面に「何月何日に警告を送った」という履歴が残るけど。
・ 連合先は必ずしも Misskey ではない
・ 連合先に削除が反映される保証はない
…というのが懸念であってそれは事実なのに、「普通はそうならない」でそれを矮小化する開発者は何なのだ ? Misskey 専用の方式で連合してるわけでもないのに。「削除しにくいような設計になっていると思われると怒られが発生する」というのは何の観点なんだろうか。
そもそもインターネット上に一度載せた物が消せる保証はないというのは一般的に真実だけれども。
https://misskey.io/notes/9m8ty3gwx0
これがブーストされて来た事についての話。「消しにくいように作られている」みたいな認識が広まっているのかしら ? それに対する補正なのかしら ?
さっき私は Mastodon というタグについて一人で呟いただけなので、Fedibird のハッシュタグタイムラインという文脈の中で喋ったつもりないんだけど、それを開いて見るとそこに組み込まれて見えるね…。なんかタグの使い方について話し合ってた模様。
Fedibird という括りなら何らかのローカルな雰囲気が生じ得るけど、Mastodon って広過ぎません ? Mastodon なるハッシュタグのタイムラインに「住んでる」人っている ?
内容警告文(CW)にしても、画像閲覧注意の設定にしても、開く前に内容が分かる(なぜ隠されているかが分かる)ようにしている事が必須です…。そうでないとほとんど意味ないです。少なくとも当サーバーでは、実際ヤバイ物についてはそれを義務とするルールにしています。よろしくお願いします。
話を逸らすけど、「インターネット上に一度載せた物が消せる保証はない」という戒めについて、近年は「むしろ誰にも記録されずに永久に消えてしまった情報が多い」というのも話題になってますね。
おほ、ホームタイムラインとローカルタイムラインで順序の入れ替えが発生した。自分が送信した物が一瞬先にホームに挿入されたわけね。

もしかして、個別の投稿を強制非収載とかにする機能は用意されていない ? するなら一アカウントの投稿全部が対象になってしまう。
違反を含む投稿が晒されたままでは管理できてないのと同じなので…アカウント単位で強制非収載にします。お願いした対応が実施されたら解除します。
最近『びーくるずー』のアニメは、街の住民と背景画をどんな風に描いてるかに注目してます。にらめっこの話は移動しないので、風景の変化がなかった。