ツイッター跡地の自己紹介の字数の扱いが変わったようで、既存の自己紹介を編集しようとすると「174 / 160」と表示される。削らないと加筆できない。本質的にほとんど何も書いてないぞ。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
ツイッター跡地の自己紹介の字数の扱いが変わったようで、既存の自己紹介を編集しようとすると「174 / 160」と表示される。削らないと加筆できない。本質的にほとんど何も書いてないぞ。
ツイッター跡地のアカウントにいわゆるシャドウバンの一種が掛かってるようです。まあニンテンドースイッチからの投稿のほか、ほぼ必ず URL を添えた投稿しかしてないので、よく語られている基準に当てはまるのは自覚的です。望まれない利用者という事なので、バイバイですなあ。
https://twitter.com/sayunu/status/1716157674973442441
ひどい走りだけど、前方でたくさんクラッシュしてるので、「脱落しない」のが唯一の目標なら悠々ゴールできる。
なんか「ほしづきレーシングA」「ほしづきレーシングB」「ほしづきレーシングC」という名前のプレイヤーを複数回 見掛けます。
昨日とおとついの週末はニンテンドースイッチのゲームばかりやった気がします。最近ゲームをやる気分になってきました。でも最新の作品に進めていない(ディスカバリーとか、ティアーズオブ云々とか、マリオワンダーとか)。やってるのは…
・ F‐Zero 99
・ スプラトゥーン 3
・ マリオカート 8 デラックス
・ スイカゲーム
・ Ori and the Blind Forest
#NintendoSwitch #FZero99 #FZero #Splatoon3 #Splatoon #スプラトゥーン3 #スプラトゥーン #MK8D #スイカゲーム #OriAndTheBlindForest #Ori
ていうか〈未収載〉という用語を〈非収載〉に変える提案、意識してなかったけど Mastodon v4.2.1 で取り込まれてますね ? 割と身軽ね、本体機能と違って翻訳は。
「まだ」という意味を含まないのに〈未‐〉を使うの、最近見た感じではソフトウエア開発の分野の方言なのかしら。単に「使ってない」の意味で「Promise 未使用」とか書いてる例があったような気がする。
@noellabo あんまり分かってないですが、権限を持つ日本語話者(Yamagishi Kazutoshi さん)が個別に approve した(または古い訳を unapprove した)事で反映されたように見えます。誰も確認せずに採用されるとしたらさすがに怖い。
私としては、変な訳でも数年間受容されていた用語を変えるのは慎重にしたいんだけど、まあ元々大した議論を経て訳された物ではないなら別にいいかという感もある。議論の始まりとなり得るコメントを CrowdIn に書いておいてる。特に返信はない。


https://github.com/mastodon/mastodon/pull/26439
サーバーの閉鎖準備モード(仮称 ; self‐destruction mode)に関連する文字列の和訳(三件)と、「このドメインは未知です」みたいな管理画面用の文字列の和訳(一件)を CrowdIn で提供したりしました。


二年眠っていたゲームには驚きの反応の早さ。多言語対応とハロウィンモードだ !




@noellabo まあどうエラい人か知りませんがね。言語を大事に考えられる人が集まって知恵を出し合って決める場であってほしいですが、そうなっていないので残念です。
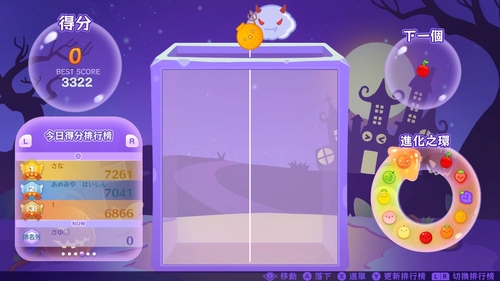
更新版のスイカゲームは、ゲームオーバーで表情が変わる時に梨が桃に化けるというバグがある。そのあと表情が戻っても桃のまま。標準テーマ(ハロウィンではない状態)でのみ発生するみたい。また更新が要るね…。
あと、言語に依らず、スキンに依らず、「さゆぬ」の「ぬ」が白い正方形に化けて表示される(画面左下)。今まで気にならなかったから、これも新しいバグかな。

「白丸目がオタク臭い」かは知らんけど、九蔵喵窩〔きゅうぞうびょうわ〕(公式な読みではない)は初見で「いわゆるアスキーアート風だなあ」と思いました。
https://twitter.com/sayunu/status/1404235438210965515
驚いた・衝撃を受けた・意識が飛んだような表情としての白丸は古くからあるけど、普段の顔が白丸なのはギコしぃ以前には知らない。最近だと『ぐんまちゃん』の「みーみ」などが白丸だけど、あれってアニメ以外の描き方だと「ハイライト入りの黒目」のようにも見えて、アニメでは曲解されて白丸になってるのではないかという感もある。少なくとも瞳の大きさがかなり違う。しかし「ハイライト入りの黒目」は「ゆうみ」なんだよな。
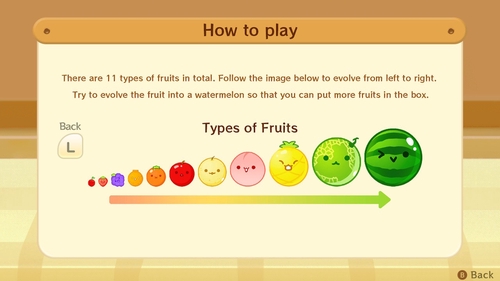
『スイカゲーム』の果物もアスキーアートっぽさがありますよね。必ずしも「2 ちゃんねるっぽさ」ではなく、一般的な「顔文字」を源流にした顔の作りと言えるかも知れない。(勿論、厳密に文字で構成されてはいないけど。)顔文字っぽさにいわゆる「ネット文化」の香りはある。
@tizerm ちなみに、Mistdon って :Twitter: と  を両方表示できる ? ウエブ画面はバグってるのよね。
を両方表示できる ? ウエブ画面はバグってるのよね。
このアカウントは、notestockで公開設定になっていません。
ハロウィン風スキンのカボチャは見た目が扁平で、当たり判定はそれを包含する正円。上下に隙間が発生する。
初期より雑に操作しているせいか、三千点超えられないすね…。カボチャのあとメロンに届かず、2926 点。

@tizerm そうね。Arial は「Helvetica の真似っこ」として有名で、よく似ている。今なら Helvetica Neue を優先的に使う方がいいかなあ。
ウエブブラウザーで和字と英数の間に表示上の間隔を自動的に入れる機能はまあ別にいいけど、編集対象の文字列を表示している枠内にそれを適用するのは有害なのでよく考えてほしい。空白があるかないか紛らわしくするだけ。
本質的に和欧間に空白が入った文字列として符号化すべきかどうかについては断言しないけど、私は入れてる。「当然入れないのが正しい」という主張には反対する。DTP‐ソフトウエアの動作は便宜に過ぎず、別に正しさの基準ではない。
ツイッターという特定のサイト・サービスは〈ツイッター〉という固有名詞を失ってしまったので〈ツイッター跡地〉と呼んでいるけど、〈ツイート〉という一般名詞を取り除く権限はエックス社にないので、引き続き〈ツイート〉と呼ぶ事に引っ掛かりは感じません。
ツイッター(跡地)は投稿本文の末尾に書かれた URL を省略した上でカードを表示するので、最近は URL を先頭に置く事が多いです。
https://takaratomymall.jp/shop/g/g4904810908043/
商品説明に「キュルン(ビークル)本体の電源を ON にし…」などと書いてある。獣人と乗り物を区別する為の括弧書きだろうけど、「のりもの」とかではなく「ビークル」って呼ぶ所に独自性が滲んでて若干面白い。

Mastodon v4.2.1 の添付画像表示枠(.media-gallery)は、複数の画像をグリッド状に並べる為に「display: grid」を使っているけど、微妙に配置がおかしいっぽい。各画像の幅(grid-template)が「50% 50%」で、隙間(gap)が「2px」なので、合計で「100% + 2px」に相当する幅を占有してる。幅を「1fr 1fr」と指定すれば回避される。

それにしても、カスタムスタイルシートを無効にしてみる度に思うけど、標準の体裁だと通知が一々投稿の内容を元の大きさで表示するのでやばい。どうしてこれでよいと思われてるんだろう。自分が書いた既知の投稿なんだから毎回見やすく示す必要ないし、リアクションボタンの行なんてめったに使わないぢゃないですか 

非常にハック的だけど、ユーザー設定画面の「アニメーションの動きを減らす」は body‐要素のクラス名を書き替えるので、配色の変更に転用できなくはない。この項目は本来、移動を感じさせるアニメーションで酔っちゃう人の為の設定なので、悪用してはいけないと思うけど、動きを減らすと同時に別の色になる事には特に問題はない。
そもそも現在の Mastodon のウエブ画面はあまりこれを活用してるように見受けられない。切っ掛けとなった GitHub での議論(2017/10)を見ると、どうも v2.0 の頃は、投稿の公開範囲を選択するメニューが何やら特殊な動きをしていたらしい。
https://github.com/mastodon/mastodon/issues/5355
今の v4.2 はそうなってない。透明度によるフェードインの有無が変化するようだけど、それはそもそも酔いを誘う性質のアニメーションではないだろう。別にいいけど。
一方で、多カラム画面構成で幅が狭くて右端のカラムが表示領域外になっている時、左上のボタンを押すと大きな横スクロールが起きるけど、これが抑制されないのは大丈夫なん ?

もふけものとしては、もし利用者のどなたかが酔いを報告したら、「動きを減らす」設定が有効かどうかに関わらず共通で上書きすると思う。
そんなわけで当該チェックボックスはほとんど意味がないので、配色を切り替える役割を持たせるのも無理ではない。けどまあラベルと機能が食い違うから嬉しくはない…。
ジョイコンの ZR‐ボタンの調子が悪いのでマリオカートをまともにできない。いつもはしばらく使うとマシになるんだけど、今夜はずっと症状が続く。ドリフトが変な位置で切れるので致命的に走行ラインが崩れる。
R‐スティックの押し込みも挙動が不確実になっていて、スプラトゥーンでスペシャルウエポンを発動したと思ったらトコトコ歩いていたりする。「プロコントローラー」を買うかね…。

このアカウントは、notestockで公開設定になっていません。
カスタムプロパティーで管理している色を「animation」の対象にしてみたら、Google Chrome(103.0.5060.134)が CPU と GPU をやたら使う。補間方法(animation-timing-function)を「step-start」に指定したから、再描画は稀にしか発生しない筈なんだけど。それに応じた最適化をしないで、滑らかな補間の場合と同じ頻度で計算し続けてるのかしら。
ツイッター跡地のシャドウバンのような物は、いつの間にか解除されたみたいです。(送った返信が表示されるまで見直してくれたの律儀でありがたいなあ。)
もふけもののライトテーマを読み込む度にスタイルが変わるようにしてみました。実証試験のような物なので、今後ずっとというわけではないです。(CSS の「:has(…)」を使うので、古いブラウザーだと効果がないです。)
現状、背景色が八種類から無作為に選択されるようにしてます。色だけぢゃなくて挿絵が変わるようにしたいな…絵を募集してさ。
試験ではかなり強い色も織り交ぜてるので目障りかも知れません。ユーザー設定の「アニメーションの動きを減らす」を有効にすればいつものベージュに固定されるようにしてあります。
自分の Chrome が古いので目障りさを体験できない…。
さっきの実装はログイン済み利用者にしか効果がないので、ログアウト状態でも効くように修正しました。「csrf-token」ではなく「style-nonce」を参照すればいい。(以前それを使う事を企んだんだった。)
@koimoa 多数の独立したサーバーが存在するというのはツイッターになかった概念なので、その点で踏襲できる先例はないっすね。ログアウト状態で何を見せるかは、fediverse に特有の問い。
@daibaka 面白いでしょ  しかし常に変わると「もふけものと言えば この色」という印象付けがなくなるのも悩み所
しかし常に変わると「もふけものと言えば この色」という印象付けがなくなるのも悩み所 
どうも Misskey は自己返信連鎖を邪魔めに表示するので、私のような書き方だと目障りなのではないかと思う。あんな毎回全文を表示しなくていいのに。
厳密には業務の為に 20 円使ってコンビニエンスストアで印刷したけど、それだけの為に経費精算をするのは面倒なので省略します。旅費として最低額ではない物を選択したりしてるし。
「霧の森」は通過した時点で進捗 94% だった。玉を置く瞬間に防御が発生するみたい。




スプラトゥーンのフェスの試合をしばらくやったけど、あまり面白くなかった。ここ数日なぜか立ち回りも観察も狙いもガタガタになっているので、勝っても負けても達成感がないんだけど、やっぱり本作はナワバリバトルでも結局「戦闘に勝つかどうか、相手を撃って倒せるかどうか」の問題でしかなくなっていて、課題が単調なんだよな。特に縦長のステージが多いので。
この機会に思い出したんだけど、私は元々他人と競うのが嫌いです。ゲームに限らず。競うっていうのは「どれぐらいできるか」を競うわけだけど、まづ「学んで練習したらできるようになるのは当然」だと思っているから、できる事に面白みはない。練習してないならできないし、したならできる。…というのは「できる程度の能力がある」という前提での話であって、他方、身体的あるいは認知的な特性からそれが難しい人がいる。障害と言わなくても、幼さとか、老いとか、向き・不向きと表現されるような能力差がある。ぢゃあ、生まれつきの能力差を露呈させて勝ったとか負けたとか言うのが面白いかっていうと、面白くない。そしたら何が面白いのか。
「できるようになる過程」は、その内容次第で面白くなり得る。また、「できる事による成果物」が面白い場合もある。私は対戦ゲームにはあまりそれを感じない。
単純に「勝つと楽しい」という観点では、勝った人と同数の負けた人がいるから、他人を不幸にして楽しさを得ている事になるのであまりスッキリしない。勝ちが価値だとするなら、勝率が高い人は他人に迷惑を掛け続けているとすら言える。
「勝つと楽しい」と言うなら、勝った方が楽しいのは当然なわけで、ゲームデザインの焦点は負けがどう楽しいかに集約される。
スプラトゥーンに話を戻すと、私ずっと うまくもないのに「ドライブワイパー」を使ってるんですけど、その理由の一部に「完封する場面がない」というのがあります。私はドライブワイパーを相手にして「どうしようもない、どこからも手を出せない」と感じた事がない。少なくとも私が使うと隙がかなりある。相手が突けるような隙を作っておきたい…手を出せなくて動けないのは楽しくないから。楽しんでほしい。
それでも私の調子が良ければ、連射できないインク弾をピタッと当てて遠くから倒したり、至近距離で遭遇した時に斬撃をうまく当てたりはできるから、手加減ではない。私が明確にへたな時、倒されて、ナワバリを明け渡して負ける。
しかし撃ち合いのゲームなんて求めてないんだけどな。もっと床を塗る事に時間を使わせてほしい。床を塗る事の奥深さを作り込んでほしい。戦闘ばかり起こすのは、イロモノ特殊ルールである所のバンカラマッチの特徴にしておけばいいのであって。
私は『ヨッシーアイランド』などが好きなゲーマーです。(ゲーマーという言葉を対戦プレイヤーばかりに適用する事に対抗したい)
西友で「フルグラ」の増量版(800 グラム)が何気なく通常版(750 グラム)と一緒に陳列されてた。よく見ないと気付かないぞ。
先日は 800 グラムのだけ売ってたから、その在庫が減りつつ 750 グラムのが新たに入荷したんだろう。

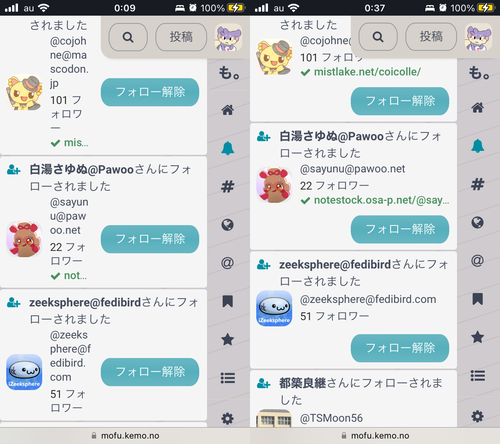
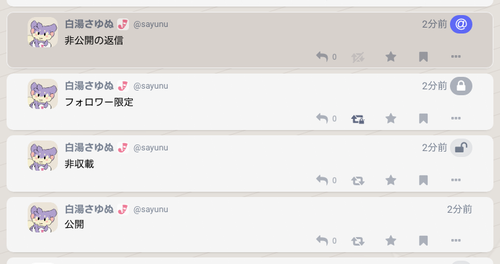
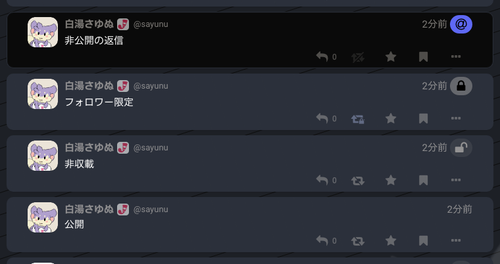
Mastodon v4.2.0 からだっけ、「非公開の返信」という行が表示されるようになったんだけど(四枚目)、これがあると返信の繋がりを示す線が崩れたりして悩ましいので、全体的に体裁を作り直しました(一・二・三枚目)。公開範囲のアイコンを標準より大きめにしているのは前からだけど、更にそれを目立たせて色分けを施すようにしました。理想的ではないけど、まあマシかな。
標準の体裁、そもそも公開範囲を二箇所に表示しているのが良くないんですよ。既存のアイコンが目立たなくて見分けにくいという観点は分かる。それを改善しないで別の行を付け加えるのがいかにもデザイナー不在という感じ。






ゴースト派でトリカラバトルを十試合やったら、全部 同派閥内でした。そのあと通常のナワバリバトルをやったら、六回のうち四回がゴースト同士で、残り二回はガイコツ派が相手でした。昨夜までにやった分は、19 回のうち六回がゴースト対ゾンビ、四回がゴースト対ガイコツ、九回がゴースト同士。
まあ「友達にするなら」と問われたら、ゴーストが無難で人気だろうなあと思うよね。
@hokuhoku_howamochi どうも どうも  物は貰ってないけどほっぺたをムニムニさせてくれました。
物は貰ってないけどほっぺたをムニムニさせてくれました。