Queen League で一応最後まで生き残れました。 Red Canyon I のどこかで失敗して跳ね回ってるうちに追い抜かれて、順位が及ばず退場となる事が三回ぐらいあった。
 (@sayunu@mofu.kemo.no)の投稿
(@sayunu@mofu.kemo.no)の投稿
言葉と文字とヨッシーアイランドが好き。#たまごっち や #ここたま のアニメを見ます。たまに #絵 を描きます。#フォント(#書体)を作ったりします。2023 年 1 月から、https://mofu.kemo.no の副管理人です。(いきなり権限を付与されたけど受け入れました。)よろしくお願いします 
日本語の研究で博士号を持ってるらしいけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(#JISX6004)微改変版です。
ソーシャルメディアのアカウントのうち、ここが常駐場所です。さゆぬの活動は大体ここに集約されます。
今のプロフィール画像は『ヒミツのここたま』のミシルの絵です(二次創作)。
全ての絵を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
Queen League で一応最後まで生き残れました。 Red Canyon I のどこかで失敗して跳ね回ってるうちに追い抜かれて、順位が及ばず退場となる事が三回ぐらいあった。




Mastodon に元から付いてる CSS‐ルールの詳細度が高くて邪魔な時、「:not(#_)」というセレクターで無理やりカスタムスタイルシートの詳細度を上げて上書きする事があります。「ID『_』を付与されていない」という意味なので実質的に全ての要素に該当し、ID なので詳細度が高い。もっといい方法あるかな。
ページ背景の虹色は、悪くないけど別段良くもなかったので取り除いてみました。代わりに、メニューにカーソルをかざした時の色を虹色にしてみました。
職権で遊んでるだけ…。

https://twitter.com/sayunu/status/1708433773065568544
相手にとっちゃ大災害なウルトラハンコだった。
何で「.status__prepend」が「display: inline-flex」なのよ…どうも margin の挙動が変だと思ったら、そのせいか。取りあえず「display: flex」に上書きしておく。
@tizerm システム環境設定を見ておくといいよ。
最近の機種はどうだか知らないけど、私は押し込まないでタップするだけでクリックと見なすようにしてある。

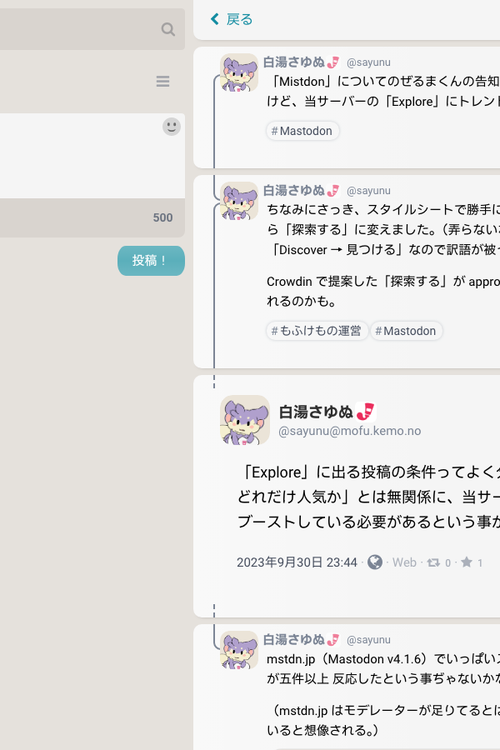
表示領域の横幅が広い時、縦の余白も贅沢めに使うようにしてみました。個々の投稿の間に大きめの隙間を設け、カド丸にして、弱い影を落とす。
以前も検討して、「情報密度が下がるだけで得る物がない」と判断して已めたんだけど…どうですかね。密度低めの画面が好まれているような気もしたので。

「幹が分からないまま枝葉に惑わされてる」という印象。ブロックとインラインの違いが分からないのに、フレックスがどうのこうのというチャラチャラした物に釣られている。CSS の詳細度や継承の挙動が分からないのに、SASS とか BEM とかに振り回されている。分かんないのはいいけど そのままマージされるのが困った所。
前からだけど、もふけものとマスコどんはどちらもハッシュタグリレーに接続しているので、トレンドタグ候補の共通性が高い。でもあちらは無審査で掲載して個別に拒否する設定にしており、対するうちは個別に許可するまで掲載しない設定なので、実際に表示される物は大きく違う。見比べると面白い。
原則的には、タグが指し示す分野の全般的な情報が集まると思えるタグを掲載してる。他サーバーの子供たちが馴れ合っているだけのタグはあまり載せてない。
多分 今は私だけが見てるけど、だいちゃんがもし候補一覧を見て「これは載せたい」と思ったら遠慮せず操作してくれていいです。(@daibaka)
外面的にはほぼ変わらないけど、もふけもののスタイルシートにおける、投稿や通知などの内側の余白を変数に大体纏めた。「--縦余白」と「--横余白」だけ弄れば一括で変更できる。
まだ少し拾い切れていない所がある。極端な値を指定してみるとズレに気付きやすい。
ハッシュタグリレーが止まってるっぽい。リアルタイムフィードにタグ付き投稿が流入しない。
この風景が良いか悪いかというと、まあ総合的には稀釈した方がいいよなあ。「ローカルの誰かがフォローしている」という条件で絞り込まれるので、さすがにゴミだらけではないし、登場するアカウントが限られる事で文脈が見えてくるけど、これはこれで偏り過ぎる。それも もふけも主題ではない方向に…。
これでタイムラインにリモート‐ケモ‐アカウントが揃うんだったら納得感が強いけど、必ずしもそういうフォロー行動をしてないから…。
これは余白をたっぷり取るスタイルの例。これはこれでいいかも知れない。
(なおリスト名が写り込んでるけど今のところ活用できてないです。)

表示領域の横幅が非常に広い場合の余白を更に大きくしたほか、返信連鎖の線を一から作り直してみました。狭くても広くても同じような形に描けるように、プロフ画像の下ではなく左に生やすようにした。注目対象の投稿へ線が続いてないのが変なので、破線で繋がりを暗示してみた。

私の投稿は、知らないサーバーの急流タイムラインを一瞬で流れ去ったり、見ている誰かのホームをゆっくり流れたり、ログを遡らない人のホームを気付かれずに過ぎ去ったり、数人しかフォローしてない誰かの放置アカウントのホームに一箇月留まったりしている。
ツイッターは閲覧者の環境が大体決まっているから「いや、さっき書いたし、読んでよ」と思う事があったけど、fediverse では受け取られ方が多様なので「原則、誰にも届いてない」感じが強い。

「新着と紛らわしい」という理由で虹色から桃色を抜かしていましたが、今の設定なら紛れはしないので復活させてみました。
スプラトゥーンしてる。何だか直近は勝率が高い(あまり強くない相手と組まれる事が多い)。振れ幅が大きいんだよなあ。このあと連敗に切り替わるとほぼ確信してる。
ちなみに、ログインした状態で「今日」または「1 日前」に何らかの操作をしたアカウントは、管理者画面で 18 人います。
@ara_tsuma そうか…細かさの具合など色々な要因があるんだろうけど、取りあえず縞模様に戻してみます。報告ありがとうございます。
結局ストライプに戻って来たけど、地と図を逆にしました。新着に濃い色を使うのを諦めて、従来の薄い桃色を大面積で使う。どうかな。
濃い色を使う時、濃さを打ち消す為に着色面積を小さくするわけだけど、それが多分「集合体恐怖」みたいな物を引き起こしやすくする。現状の実装方法では、新着投稿がタイムラインに追加された場合と、単にタイムラインを開いて投稿が表示された場合とを区別できないので、大胆な見せ方は控えるしかない。
@daibaka 元気ならよいけどねえ。人数が少ないと、継続的にタイムラインを流す人が一人減っただけで目立ちますから…。ぜるまくんが言うように「俺たちしかいない」ように見える期間が多くなってしまう。
副管理人としては、何をどう弄っているかオーナーが見て意見をくれるといいなあという気持ちでやっております。
スタイルシートの変更は支持されてるのか全く自信がない。自分と他人が感性を共有しているという前提は持ってないので…支障があれば指摘し、良い所があればそれも指摘してもらえますか。
Mastodon のカスタムスタイルシートは、対象とするバージョンがずれたら壊れるので「作ったら永久に価値を持つ」と言えない。どうせすぐ壊れるから壊れていないうちに価値を引き出すしかない。
@shiftal_on つまり「かわいくない」という感想でしたか?
考慮しますが、ダークテーマは元々暗いので暗い感じになる物だとは思います。
@shiftal_on 「パステルカラー」とかになり得ないですからね。色でなく形による「かわいさ」はダークテーマに共用できるかも知れませんが…。
@daibaka 一応ね、一つのスタイル指定でライトとダークとハイコントラストが一度に決まるような基礎構造を作ってあるんだよね。三種類のどれを見ても可読性は確保してて、どれか一つを推奨してはいないつもり。雰囲気は勿論それぞれ異なるけど。
私はパソコンでは「ライト」が好きだけど、スマートホンで夜間は「ハイコントラスト」に変えたりします。
@ara_tsuma この手の反応は本人には抑えるのも難しいですからねえ。結果的に、前よりかわいらしい感じになったんぢゃないかと思います 
@koimoa このカスタマイズだけを趣味にするなら遊び甲斐があるけど、ほかの物も作りたい場合は liability になるんですよねえ。
@daibaka 「#\もふけものUI」かな…「Bird UI」の真似をして「Mofu UI」などと名付けるのもあり。
ちなみに Bird UI の使い心地はどうなんだろうね。「ぽよろいどん」に適用してるみたいだけど。
https://github.com/ronilaukkarinen/mastodon-bird-ui
「Mastodon Bird UI」もカスタムスタイルシートだけで Mastodon のウエブ画面を弄る企画。複数のサーバーで利用されているから、もし不具合があれば報告してもらえる確率が高い。その点で羨ましい。
うちのサーバーだけでカスタマイズしていると、崩れている事に誰も気付かないでしばらく放置される恐れが常にある。特に新規アカウント作成画面の辺りが怖い。
(1) 既にアカウントを持ってる人はもう目にしない。
(2) 画面が崩れると最悪の場合はアカウントを作成できない。そうでなくても新規利用者を帰らせてしまう。
(3) アカウントがないなら報告もできない。
理想的には、何も気にする事なくアカウントを作ったり消したりできるような試験用の環境を準備すべきなんだけど。

@daibaka GitHub に載せて公開するのは可能だなーとは思ってます。Bird UI ほど品質を保証できないけど…。「ツイッターみたいにする」といった共有された指針が Mofu UI にはないから「さゆぬの好きなようにします」という感じになり、ほかの開発者からの貢献とかは受けにくそう。
ぽよろいどんではあまりフォローしてないようだから、多カラム画面を利用する必要もあまりないという感じかな。 🤔
Mastodon 本体のスタイルシートは投稿などを罫線で区切る作りになっている。Bird UI はそれを継承してるっぽいから、その面では作りやすいのかも。
もふけもののウエブ画面は罫線を使わないで隙間で区切る(隙間から背景を見せる)ので、元々ある border を全部打ち消して margin を与えるという上書きをやってる。無駄にシ事を増やしてる感もあるけど、そこが特徴でもある。
misskey-square.net の小中学生の投稿がハッシュタグリレーを介して大量に流入してるのは、確かに悩ましい。以前から Misskey‐系でその問題があったけど、今は特に顕著。取り立てて有害ではないが、連合フィードに表示しておいてもほとんど有用性はない。「そういうサーバーがある」という雰囲気を観測できるという用途はあるけど、観測できてるのはたまたまリレーに接続してるからというだけだし。どうせそれ以外のサーバーは見えてないし。
このままにするんだったら、vocalodon.net の投稿を連合フィードに表示しても大差ない感じ。あっちを含めておいてそっちを除く理由が特にない。
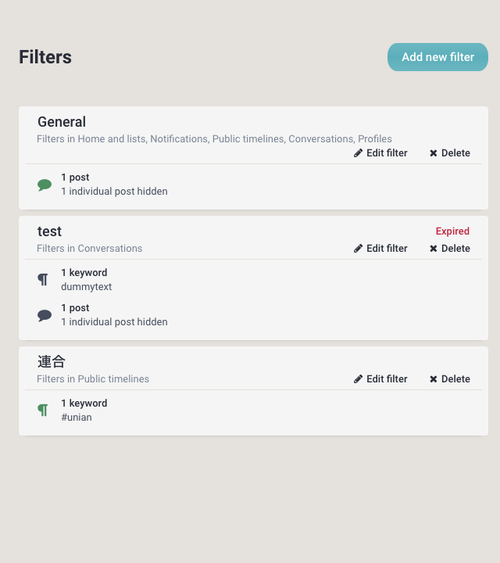
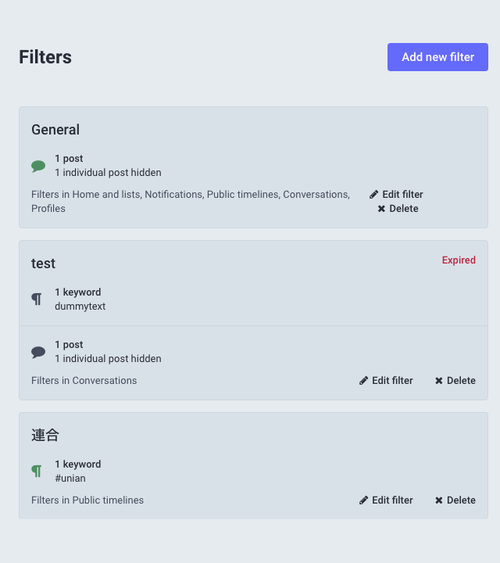
Mastodon v4.2 の標準スタイルは、画面全体のヘッダーとカラムのヘッダーを常に固定するので、小さな携帯端末を横置きにすると本文がほとんど見えない(一枚目)。もふけものスタイルは全体ヘッダーを右上に追いやり、カラムヘッダーは縦の広さに応じて固定を解除するようにしているので本文が一応読める(二枚目)。
久しぶりに改めて見て、見えなさに驚いたのだわ。


@tizerm 診断とは限らないけど、
・ 子供たちが学校支給タブレット端末で遊んでるような時間帯は偏ってるので、それを外すと目立たないのかも知れない。
・ トレンドタグ候補として濃縮された状態で管理人の目に入るので、タイムライン上ではそこまで目に付かないかも知れない。
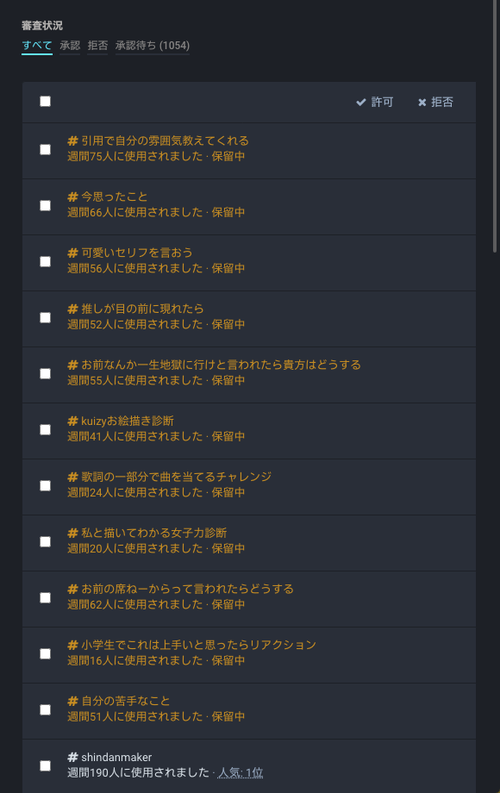
直近だと「今思ったこと」「誰かに言ってます」「恋人に浮気されたらどーする」「お前の席ねーからって言われたらどうする」「引用で自分の雰囲気教えてくれる」「可愛いセリフを言おう」などが、特に misskey-square.net から流入しているタグの例。検索してみると状況は見えるだろう。

しばらく積んでいた『Ori and the Blind Forest』の冒頭を触ってみた。美麗アートなのに、日本語設定だとマイクロソフト臭がすごい。MS P ゴシックで「空のバックアップ スロット」と来たか…。英語で導入部を見直した方がいい。
しかし英語設定での文字の小ささも concerning ではある。




この 660 日という値を得る為に、Google Chrome のコンソールで
(new Date('2023-10-05') - new Date('2021-12-14')) / 1000 / 60 / 60 / 24
を実行したんだけど、今試すと Google のウエブ検索に「2021-12-14 から何日」と打ち込んでも答えてくれますね。
最近はやりの生成的な人工知能も答えるだろうけど、これにそれは滑稽なくらい過剰だと思う。
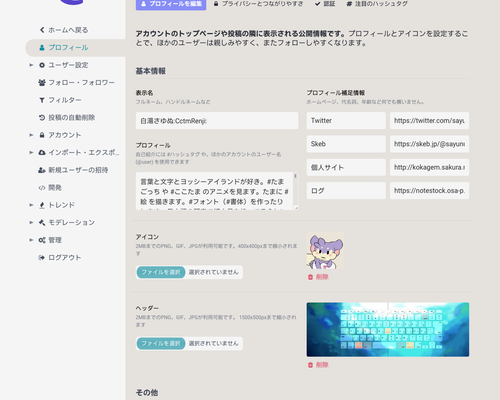
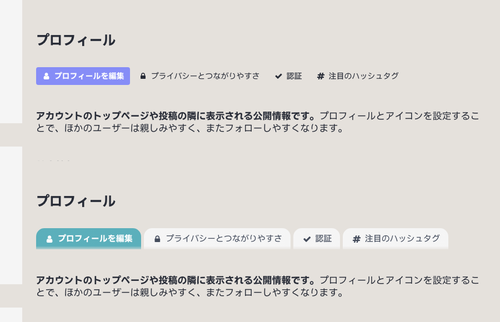
設定画面は文書構造が一層混沌としているのであまり自由に体裁を弄れないけど、せめて左右二列の配置(div.fields-row)が続く部分には罫線を挟むようにしました。図では「アイコン」の上と「ヘッダー」の上ね。
Mastodon v4.2.0 でプロフィール設定画面の見せ方が少し変わったけど、左右の位置関係を解釈しにくくて良くないと思う。(別に v4.1 も良くはなかった。)

あと、フィルター設定画面をマシにしました(添付の一枚目)。二枚目は標準の体裁。「Filters in Home and lists…」と「Edit filter / Delete」が衝突して崩壊してるの、本当よく考えて作ってほしい。何でもかんでも flex で済まそうとしないで。(私は float を使っておいた。)


私の観測では 19:40 頃から mofu.kemo.no が停止しています。「第五データベースサーバーが不調で、取り替えを行っている」との事です。(当インスタンスが第五に載ってるか確認してないけど、多分そのせいです。)停止時間は一時間以内を見込んでいるようです。
https://mastodon.social/@mastohost/111182584401249826
Masto.host が利用しているデータセンターの方で問題を調査しているけれども、時間が掛かっているようです。うーむ。
mofu.kemo.no(Masto.host)まだ復旧しません  御不便をお掛けしていて無念です。
御不便をお掛けしていて無念です。
ちなみにサーバーの状態は次に掲げるページで見られます。「Database 5」がおかしいのが分かります。
https://mastodon.social/@mastohost/111183448053183604
「彼らは EFI なしでの起動を試みていたようだ。壊れたサーバーを返されたので、古いドライブに戻して復旧を試みる」との事で…専門的な話は置いておいて、状況が動いているようです。直るでしょうか。
何で「交換した人」がそれを知らなかったのか、Hugo さんとの間でどういうコミュニケーションが行われてるのか、謎です。
https://mastodon.social/@mastohost/111183900309405328
mofu.kemo.no(Masto.host)、一応動き出しました。
このアカウントは、notestockで公開設定になっていません。
https://fedibird.com/@sayunu/111182088207602078
Masto.host が利用しているデータセンターで機器の問題があり、「もふけもの。」(mofu.kemo.no)もその影響を受けて長時間停止していました。日本時間の 19:40 頃から 3:50 頃まで。利用者の皆さんにも御不便が掛かって無念です。経過は前記の非常用アカウントに書いていたのを読んでください。
深夜なので明けてからまた触れます…。
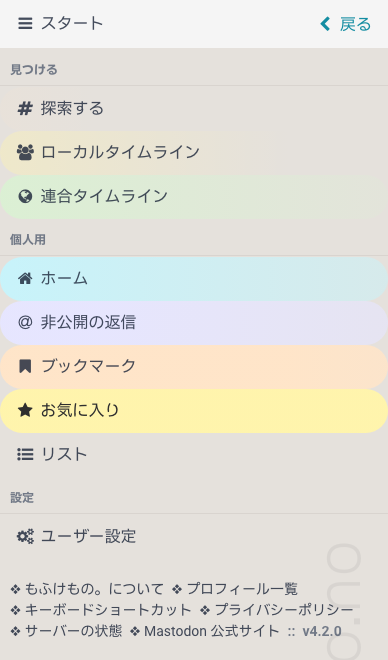
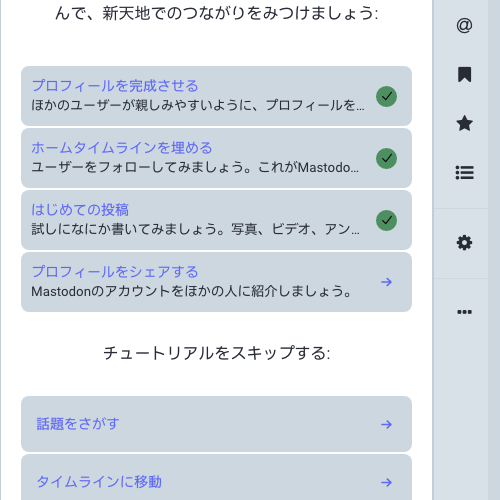
新規利用者を案内するページ(/start)が Mastodon v4.2 で再構成されていて、お勧めフォロー先の一覧がカスタムスタイルシートとの兼ね合いで見にくくなっていたので、取り急ぎ修正しました。最近アカウントを作った人にはごめん。
昨夜の障害について詳細な経緯はまだ出ていません。もふけものはサーバーの稼働をホスティングサービスに任せているので、支障があった時に管理人(モデレーター)としては何もできないのが心苦しい所です。しかも、ホスティングサービスの Masto.host 自身が物理的にサーバー機器を支配してるわけでもないので、情報共有が「又聞き」になってしまいます。データセンターの人が何をしてるのかがどうも謎です。
まあ、fediverse のどのサーバー(インスタンス)を利用するとしても障害は発生するので、もふけものでは、どこか別のサーバーにも予備のアカウントを持っておく事をお勧めしています。その予備のアカウントから Fedibird の @sayunu@fedibird.com をフォローすれば、もふが落ちた場合の連絡網になります。
このアカウントを もふけもの障害発生時の連絡に使うという事は一度お知らせしてるけど、それ以降にサーバーに来た人には多分伝わってないし、サーバーの説明とかに書いておく必要があるなあ。
もふが落ちてる間、ぜるまくんがボカロ丼に留まってるのは観察しており、「非常用アカウントの存在は知らせてあるのに気付いてないなあ」と思っていた。


 の投稿
cojohne@mascodon.jp
の投稿
cojohne@mascodon.jpこのアカウントは、notestockで公開設定になっていません。
https://mascodon.jp/@cojohne/111182143113861626
もふもふできない時はもちもちするといいらしいです。
これとか「何も考えてないでしょう」と言いたくなるような「text-overflow: ellipsis」の例。一枚目は Mastodon 標準の体裁。二枚目はカスタムスタイルシートで上書きした物。クリックした向こうで全文が見えるならまだしも、このテキストを読ませる唯一の画面で行末を削るのは筋が通らない。一行に収めなきゃ体裁が崩れるような場面でもない。


前から言ってるけど、Mastodon(v4.0〜v4.2)のスタイルシートは、二行で書きゃいいのに一行で打ち切ってしまう部分が多くて困る。カラム幅が広い場合と狭い場合で多くの体裁を共用してるんだから、両方考えて設定するもんでしょう。はやりの言い回しならレスポンシブとかアダプティブとか言って考慮している話で、別に珍しい考え方でもない。
@ara_tsuma 避難用アカウントの話なら、作ったあと放置でいいですよ。ログインだけできる状態にしてあれば。
@ara_tsuma いや、普通そんな事ないでしょう。もし管理人がそういった方針を宣言していたらそうなんでしょうけど。当サーバー以外に私が持っているアカウントは、「放置」と「非常時以外放置」しかないです。
23:35 ぐらいから mofu.kemo.no がまた落ちてますね。二時間ほど前に Masto.host のアカウントが「第五サーバーに載っている各データベースを一個づつ新しいサーバーに移します」と告知しているので、その影響かしら。あまり長引かないといいけど。
Masto.host のアカウントをフォローしてる筈なのに、mofu.kemo.no のホームタイムラインに現れなかったのが気になる。mastodon.social との連合が止まってるのかな ? 復旧したら調べたい。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
23:35 頃から 23:47 頃まで もふけものが停止していました。Masto.host のアカウントが「第五サーバーに載っている各データベースを一個づつ新しいサーバーに移します」と告知しているので、多分その作業の影響です。告知は二時間前にあったようだけど、なぜか連合されて来なかったので、私からのお知らせができなくて残念です。
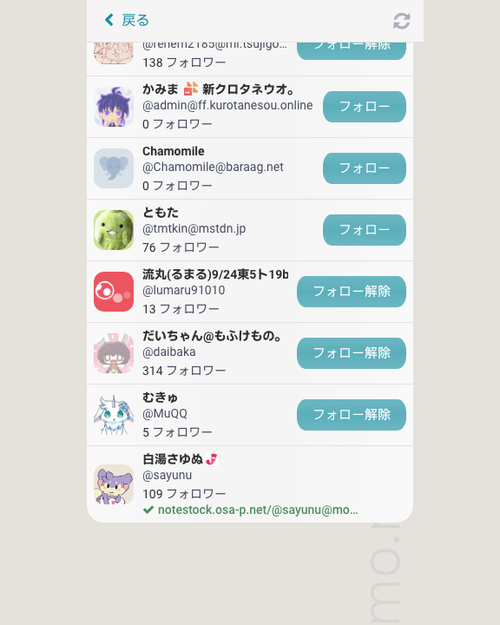
fediverse には「取りあえず鯖缶(※)をフォローしよう」と勧める人がいるようなので、私のフォロワーの一部はその動機で来ているだろう。でも、当サーバーの管理者として概要ページに表示されてはいないから、だいちゃんよりは来ないのだろう。
(※ ここで〈鯖缶〉とは、〈サーバー管理者〉の略を面白おかしく表記した語です。)
一般利用者としてアカウントを作ってみた人は、誰にもフォローされないし反応されないような状態がずっと続けば投稿し甲斐がないだろう。私はフォロワーをやたら増やしたいとは思ってないけど、管理人という有利な立場にいても「ほとんど誰も読んでなくない ?」という感覚を持つ事があるので、新規参入者が「いて楽しい、書いて楽しい」フォロー関係を築くのは必ずしも容易でないよな。
fediverse での私のフォロワーは、アカウント作ってみたものの住み着かなかった人とか、多数の副アカウント全部でフォローする人とかを含むし、みんなの閲覧環境がバラバラで読めてるか疑わしいので、名目フォロワー数に占める実効読者数の割合がツイッターより低い印象。
「ここたまアンテナ」、自動化しないと有効に機能しないよなあ。(手動だから私としても自信を持って勧められない。)必要な機能は…
(1) 被フォローに対して自動的にフォローを返す。
(2) 定期的にフォロワー一覧を確認して、フォロー外しに追従する。
(3) フォロワーの投稿のうち特定のハッシュタグを含む物を抽出する。
(4) それをブーストする。
多分、うまく作れば難しい事ではないんだろう。機能 (3) は二つ実現方法が考えられる。
(3a) ハッシュタグタイムラインを見て、投稿者がアンテナのフォロワーである事を確認する。
(3b) ホームタイムラインを見て、ハッシュタグが含まれるのを検出する。






ローカルタイムラインでの空中返信はマシなんだよな。ローカルタイムラインという文脈が閲覧可能だから。ホームで空中返信をする人は意味不明な投稿を流して来やすい。
『世界ふしぎ発見 !』2023/9/16(モンゴル)の録画を消化。蛍石とか…シャーマンとか…遊牧民の踊りとか…やぶさめとか。
直近に報道されていましたが、この番組は来年で毎週の放送を終了するらしいですね。
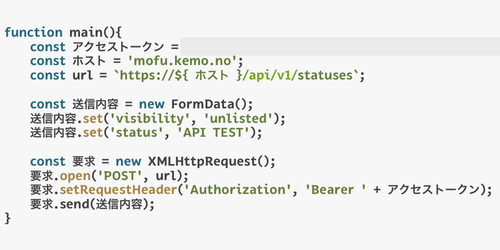
コマンドラインの「curl」を使って Mastodon に投稿できたけど、JavaScript で送ろうとすると「422 Unprocessable Content」が返る。何が間違ってるんだろう。
そんなわけで、これが動く。

今のところ絶えず監視させるつもりはないので、私が Mac を稼働させている時だけ動くとすると、「見てなかった間」を遡ってブーストする必要がある。Mastodon のホームタイムラインは直近の四百件しか遡れないので、もしアンテナ利用者が大勢になると見切れない可能性がある。…けどホームを見るのが作りとしては楽そう。
ハッシュタグタイムラインを見る方法だと非収載が抜ける事になるほか、複数のタグを監視するので、厳密に時系列順にしたい場合の処理がちょっと面倒という問題がある。
フォロワー各人の投稿一覧を見に行って集めるのが一番確実ではある。
いづれにしても、今の流速ならホーム見とけばいいとは思う。
@tizerm どんな風に呼んでもホームは直近四百で打ち止めなのよ  「min_id=0」と指定しても大昔ではなく四百個前が返る筈。
「min_id=0」と指定しても大昔ではなく四百個前が返る筈。
@inujini 扱えない話題はないって言ってるぢゃないですか(表現がルールに違反しない限り)。本人がかわいいと感じているなら該当だと思いますよ。
『ゼルダの伝説 : ティアーズオブザキングダム』『星のカービィ : ディスカバリー』『ルイージマンション 3』をまだ買っていないし、『スーパーマリオブラザーズ : ワンダー』がそこに追加される。「余裕があればやってもいい」作品を加えると更に多い。永遠に追い付かない。
@rqm いきなり任されただけですけどね  三年ぐらい前に作ったアカウントなんですね。最近は Misskey とかも利用者が増えてるし、リモートフォローし甲斐があるかも ?
三年ぐらい前に作ったアカウントなんですね。最近は Misskey とかも利用者が増えてるし、リモートフォローし甲斐があるかも ?
@rqm 三年間、ツイッターかどこかにいらしたんですかね  もふけもののアカウントから Misskey の人たちをフォローする事もできますし、どうぞ活用してください(リアクション絵文字とかを使いたい場合は Misskey アカウントを持つしかないけど)。
もふけもののアカウントから Misskey の人たちをフォローする事もできますし、どうぞ活用してください(リアクション絵文字とかを使いたい場合は Misskey アカウントを持つしかないけど)。
NHK で『お登勢』なる時代劇が偶然目に入ったので、見た。2001 年作品の再放送で、第三話。時代劇って全然見ないので、考証というか、文化の描写に興味がある。
過去の風景をどう表現するかが気になるんだけど、やはり広く見渡すような構図があまりなく、避けている感がある。こういう作品は巨大な予算が付いてるわけでもないだろうしなあ。背景は「当時の世界を豊かに描く」というより、「当時の世界として矛盾する物を映さない」消極的な作りというか。幕末なので比較的寄せやすい方ではあるだろう。
文脈の続き方が三種類ある。
(1) スクリプト実行環境が継続的に動いてる間
(2) 実行環境を止めてはいないが、計算機本体のスリープなどで処理がお預けになった時
(3) 実行環境を止めてから再び起動するまで
項目 (3) における状態の引き継ぎは、サーバーに情報を保存するようにしたい。「ここまで読んだ」という情報は、非公開投稿にメモするのがいいかも。ブックマークで表そうかとも思ったけど、対象が削除された場合などを考えると複雑だし。
稼働している間、つまり (1) は、例えば五分などの間隔で情報を取得して、次の処理を行う。
・ フォロー一覧をフォロワー一覧に一致させる
・ ホームタイムラインなどを読んでブーストすべき投稿を抽出し、ブーストする
・ どこまで済んだか記録する
これを一度に一斉に行いたくないので、実行環境において「このあと送信する要求のリスト」に積み上げる。順に完了を確認しながら五秒間隔とかで送信する。仮に (2) の中断があった場合は再開後に続きが送信される。
リスト上の要求が片付いてから、状態のメモを更新する。リストの途中で項目 (3) の中断があった場合に巻き戻るけど、再開後に同じ処理をしようとして、ブースト済みならスキップする事にすればいいだろう。多分。
必要な要求は…この辺りか。
フォロワー一覧を見る
GET /api/v1/accounts/[ID]/followers
フォロー一覧を見る
GET /api/v1/accounts/[ID]/following
フォローを解除する
POST /api/v1/accounts/[ID]/unfollow
フォローする
POST /api/v1/accounts/[ID]/follow
タイムラインを見る
GET /api/v1/timelines/home
GET /api/v1/timelines/tag/[タグ]
ブーストする
POST /api/v1/statuses/[ID]/reblog
投稿する
POST /api/v1/statuses
投稿を削除する
DELETE /api/v1/statuses/[ID]
加筆編集の方がいいかしら
PUT /api/v1/statuses/[ID]
ファミコンの『スーパーマリオブラザーズ 3』のミニゲームに乱数生成がどう関わっているかの話。この Retro Game Mechanics Explained というチャンネルは結構好きです。
ルーレットのミニゲームは、ボタンを押したあと減速が始まるまでの遅延時間がランダマイズされていて、実質的に運任せである。
神経衰弱のミニゲームは配列が八通りしかない事が知られているが、これはソースコードを見るに、シャッフル処理にバグがあって まともに混ざってないせいと窺われる。へえ。
#スーパーマリオ #スーパーマリオブラザーズ3 #SuperMarioBros3 #RetroGameMechanicsExplained #ファミコン #ファミリーコンピュータ

https://github.com/mastodon/mastodon/pull/20253/files
ショートコードが大文字か小文字かで区別されている絵文字が Mastodon のウエブ画面で正しく表示されない問題は、このプルリクエストが誰にもレビューされないせいでマージの条件を満たさず、修正が取り込まれていないみたい。
Ruby 分かんないけど私が読んで approve していいすか。HolgerHuo さんが直したなら大丈夫でしょ ! 知らない人だけど。
私には write のアクセス権がないから、approve しても条件を満たさないなあ。レビューを促すコメントを書いておいたけど、ここではどう振舞うのが一番効果的なんだろう。アクセス権のある人に直接言及して巻き込むのがいい気がするけど。

あと触れてなかったけど、「もふけもの」のタグについてのお知らせを控えめに表示するという変更をちょっと前に行いました。邪魔な上に見慣れて忘れるだけかも知れない。
「一つアカウントがあればどこのサーバーの人とも交流できる」という謳い文句と、実際の所あっちこっちアカウントを作って存在感を分散させている人々にその動機を与える実態を、どう思うか。
まあツイッターという一枚岩の上でも「複アカ」をする人っているし、その水準での使い分けを行っているというなら、変わった事ではないけど。必要なら相互に自己ブーストできるというのもツイッターと同じで、ActivityPub で繋がっているお陰。
とは言え、ツイッターに見られるような能動的なアカウント分けとは別に、ローカルタイムラインがコミュニティーを形成させてしまうという外的な要因が分離を強いている所もあるように見える。ローカルタイムラインに住み着かれたら、ブーストはそこに出ないしな。
「居場所を分散させると(本人の精神に)いいよ !」っていうのは、それがあなたに合うならそうすればいいだろうけど、分散している一部だけを観測する方からすると、稀薄で断片的でよく分からない人物表現を表層的に理解するしかないので、あまり重要ではない人物になる。
「連合してるとはいえ別々のサイト」だしなあ。それが合ってる人にはそれがいいんだろう。
私なんかは、「さっきあっちに書いた事をこっちの人たちは読んでない」と思うだけで、書く場所を分散させるのが嫌になる。
「主アカウントが一個だけあって、ほかに出張所が幾つかある」という形式ならまだ行けるかも。出張所に何か書く度に主アカウントで報告する。
あー、あるいは、あっちと こっちと そっちに書いた事を統合して表示するタイムラインが自サイトにあればいいのかも知れない。私の出力した全てを読むにはどうしてくれればいいかを明確にしたいんだ。
【お知らせ】
先週リリースしたMastodon+Misskeyクライアント「Mistdon」のv0.2.1をリリースしました!
カスタム絵文字や音声と動画の再生など、より使いやすく機能を追加したのでぜひ使ってみてください!
(ページ右のReleaseからDLできます)
#Mastodon #Misskey #Mistdon
https://github.com/tizerm/Mistdon


https://mofu.kemo.no/@tizerm/111199285329377936
ぜるまくんは色んな告知などに「Nu ワッカオイ」のフォントを使ってくれているので何だか面白い。
システムを更新しなきゃな…。

@noineu Blobcat はみんな大好きですねえ  Misskey.io とかでは「にゃんぷっぷー」とかいう通称が付いてるようですが…。好きな画像を用意してもらえれば、当サーバーの絵文字として追加する事もできますよ。
Misskey.io とかでは「にゃんぷっぷー」とかいう通称が付いてるようですが…。好きな画像を用意してもらえれば、当サーバーの絵文字として追加する事もできますよ。
@noineu 画像を貼って名前を指定してもらえたら、使えるように登録しますよ  但し使い方のルールは設定できないので、ほかの人にも使われる可能性があるのを許容する必要はあります(他サーバーを含む)。
但し使い方のルールは設定できないので、ほかの人にも使われる可能性があるのを許容する必要はあります(他サーバーを含む)。
個人の提案で登録するカスタム絵文字は、「_sayunu_○○」みたいな命名規則にしようかと思うんだけど。「個人に属する」と明示したいか、それよりも簡潔な名前で既存の絵文字に溶け込みたいかという意向にも依るかな。
「sayunu__○○」の方が紛れがないけど、アンダースコア二個連続というのは見た目で好まれないのではないかという気もする。
@noineu 他サーバーでいきなり使えるようになるわけではないですが、もふけものの誰かが投稿の中に絵文字を使うと、それが他サーバーに届いた時に画像も一緒に送られるので、それを現地の管理人が「輸入」しようと思えばできるという感じです。あとは、使いやすい画像を用意して積極的に「使ってね !」と意思表明するとジワジワ広まる場合があるみたいですね  それを狙うのもあり。
それを狙うのもあり。
キチンとした規則は設けてないけど、こんな感じがいいかなあと考えています :
・ 作者名の接頭辞付き絵文字は、依頼されれば最小限の審査で受け入れる。命名は不規則でもいい。後で改名するのも廃止するのも自由。
・ 接頭辞なしの絵文字を提案する場合、客観的に有用かどうか、改善すべき点がないか、そこそこ審査する。命名の体系性も考慮する。むやみに消したり名前を変えたりは避けたい。
『スプラトゥーン 3』のイベントマッチがガチホコだったので少しやったけど、混戦で状況が分からないまま倒される場面が多くて面白くなかった。
スプラトゥーンは第一作が出て以来、「どんな風に相手の体にダメージが入るか」「どういった目的での戦闘を起こすか」という部分ばかり凝るようになっていて、床を塗るという根幹の面白さを進歩させる気がないように感じられる。チャージャーの塗りが斜面の境界に綺麗に落ちないなど、三作目にしては情けない品質のままになっている。
「塗るだけでも貢献できる」というのが「一般人を怖がらせない為の方便」に過ぎないと思っているなら、欺瞞的だ。
イベントパワー 2000 前後とかいう謎に高い初期値でマッチメイクが始まったのが良くなかった。前は 1500 とかだったぢゃない ? 私は、ガチホコに慣れてない人々とワチャワチャする以外の用はないんですけど。
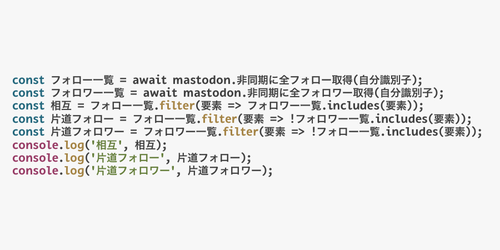
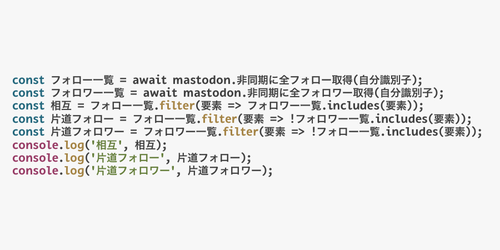
昨夜は JavaScript の Promise と async・await について大体学びました。
フォロー一覧とフォロワー一覧を並列に要求する事もできるだろうけど、どうせ同じサーバーに問い合わせるんだし、直列的な書き方でいいやと思った。

非公開投稿に状態のメモを書く件は、加筆編集を使えば参照が楽そうだけど、無駄に編集履歴が残ってしまうのが気になる。仮に五分間隔で書き替えたら、24 時間で 288 件の履歴になる。それに対して毎回消す方法ならデータベースの中身は定期的に掃除されるだろう。まあ大したデータ量ではないし、動くだろうけど…。
自己紹介の領域を使おうかしら。自己紹介の本文に書き込むのはあまり美しくない。補足情報欄を使うのはマシ。ウエブ画面だと他人に対しては非公開のメモ欄があるけど、あれって自分自身にも使えるのかしら。後で試そうか。
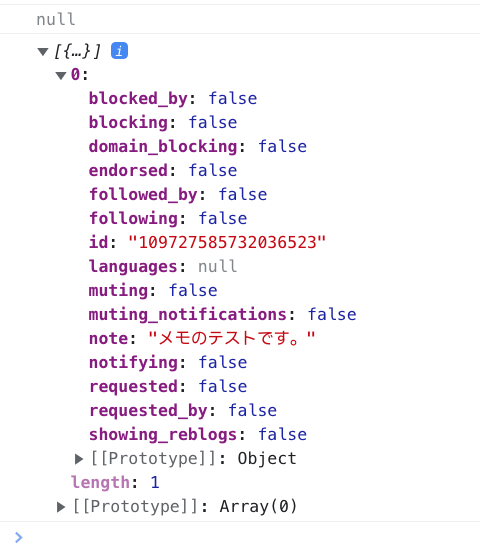
@noellabo できるっぽいですね ! 読み取りがどうなるかと思ったけど、「自分自身への relationship」が問題なく取れました。
自分自身に対するメモ欄に情報を読み書きできました。これは便利。これを使おう。現在、mofu.kemo.no における sayunu についての sayunu のメモとして「メモのテストです。」という文字列が載ってる。

@mo_so_shitekara 桃色と紙色が絵に馴染んでますねえ。
(他サーバーの人を表示した画面に直接リンクすると、自動的に転送されちゃうので やりにくいですね。ほかの画面から移って来るしかない。)
このアカウントは、notestockで公開設定になっていません。
https://github.com/mastodon/mastodon/releases/tag/v4.2.1
もふけものが Mastodon v4.2.1 に更新されました。多分、特に目立った違いはないと思いますが、変な所があったら知らせてください。

歯医者終わり。2460 円。左上の二本目と三本目の歯の内側を削って埋めた。見えている虫歯は、これで親知らずを除いて全て取り除いたそうだ。
https://twitter.com/takinonomori/status/1711959418584309798
へえ、リスってキノコを食べるんですね 🍄 ベニテングダケも平気らしい。
滝野すずらん丘陵公園って名前は知ってるけど行った事あったかしら。
運営さん、「ケモノ風のキャラクター」でなく鳥獣そのものは #もふけもの に入るんですか ?
Kurzgesagt〔クルツゲザークト〕の動画、以前見た時より何だか視覚的な印象がいいな。見方が変わったのか、品質が変わったのか。題名は韓国を取り上げているけど、実際の内容は世界的な人口減少の話。
鳥さんがピヨピヨしてるから #もふけもの かしら。割とかわいい。

私を前から見ている人には今更の話ですけど、プログラムの変数名も関数名も日本語で付けりゃいいんですよ。私はそうしてますよ。冗談とかではなく実用性から。
私は英語も読み書きできるけど、母語の方が楽ぢゃん。特に、英語苦手なのに個人開発で変な英語を使おうとする人が謎。
昨夜は JavaScript の Promise と async・await について大体学びました。
フォロー一覧とフォロワー一覧を並列に要求する事もできるだろうけど、どうせ同じサーバーに問い合わせるんだし、直列的な書き方でいいやと思った。

「ブースト対象として抽出された投稿を、これから五秒間隔でブーストする」とか「五分後にまた最新情報を取得する」といった計画的な処理をどんな風に制御するのが一番いいかなあ。前者は、正常にブーストできたという応答を得てから相対的に五秒待つのがいいかしら。で、全てのブーストと「ここまで読んだ」の記録が終わってから、絶対的な時刻が次に五の倍数になるまでの時間を計算して setTimeout するか。
全体的な問題でブーストが正常に終わらなかった場合は、読み終わりを記録しないで、五分後に再試行するのでいい。しかし、仮に投稿のうち一個だけに何らかの問題があった場合、そこに渋滞して進めないのも困る。ぢゃあ、正常にブーストできなかった場合も連鎖を最後まで続けて、しかし一個でも失敗があった場合は次回再試行とする ? 回数制限を設けないなら、問題の投稿がタイムラインから流れ去るまで試行し続ける事になる。
@noineu あまり細かい制限はないですねえ。普通の透過画像です。大抵は PNG。動画なら APNG か GIF。私が作った画像は縦横 128 画素になってる物が多いです。
正方形に近い形にするのが無難で、横長に作るのは注意が必要です。閲覧者のサーバーやクライアントアプリ次第で表示され方が違います。Misskey では縦幅を保って横へ巨大になりますが、Mastodon は正方形を想定してるので、横幅を保って縦が小さくなってしまいます。(でも一応もふけものは独自にスタイルシートを上書きしてるので、Mastodon だけど横長対応になっています。)
小さく表示されるから、遠目に読み取れるように単純化・誇張するのが中々難しい 
おはようございます。社用のコンピューターを昨日完全に終了しないでおいたら、今朝「更新プログラムを構成しています」と言って十分ぐらい使えなかった。Windows はそういう事するんだよな。メモのテキストファイルを保存してなかった気がするし…。
「自分は海外に住んでいるから」と言って例示するのが華氏温度とマイルによる距離表示だったら、「アメリカ合衆国」と「海外」の概念を分離できていない人だという事が分かる。多分「日本とアメリカ」の対照しかしてない。
日本は多重国籍の状態を作らないようにする制度を取っているけど、その点を以て「レイシストだ」とか言うのは説得力なくないすか。別に「日本民族にのみ日本国籍を与える」という決まりがあるわけではないし。元々アメリカ合衆国の国籍を持っていた人が日本に帰化する場合は元の国籍を失うという話で、それは白人でも黒人でも事例がある。「誰が日本人を名宣れるか制御している」というのは日本に限らず、多重国籍を認める国であっても個々に審査する物だし。批判に値する所があるとしたらそれは別の所でしょう。
理論的に国籍というのは「何個も持てば持つほど便利」な物ではない。個人の義務も生じるし、個人に対する国家の義務も生じる。単純にやったら、あっちの国とこっちの国の納税や兵役が重なったりする。実際には色々と調整が行われているだろうけど。「権利も義務も多重になって話が厄介だよね」という事で、所与の時点においてどこか一つだけの国に属するように整理するのは奇妙な考え方ではない。
血統主義と出生地主義の違いもあるし、各国の制度が噛み合ってないから複雑な事になるわけだけど、それ自体について私は「国家より大きな全体を支配する主体は存在しない」という感慨がある。国際関係は、最大単位同士が互いに調整しているだけ。調整の場はある。親や教師や上司はいない。
ホームで空中返信をする人って、どんなフォロー関係を理想としてるんだろう。当該の「クラスター」の全員が全員と相互フォローして同じ視界を持っている状態が典型だと思っている ?
私は、単体で私をフォローしてる人が何の話か理解できる事を重視するので、空中返信は有害と見なしている。それが多いアカウントはツイッターではフォローしなかったし、その方針を維持した方がいい。
ツイッターでは「全然共感できる事を書かないけど邪悪ではない、自分と別の文脈を持つ一般人のサンプル」としてフォローしているアカウントがあった。未読管理をしないタイムラインにそういうのを流していた。やっぱり「中核」と「辺縁」が欲しいよな。
Mastodon でフォロー先を変更した時のホームの挙動って、次のような観察で合ってるのかしら 
(1) 新たにフォローした場合、そのアカウントに属する投稿(ブーストを含む)を挿入したホームタイムラインを内部的に再生成する。
(1‐a) 但し、従来連合されて来ていなかったリモートアカウントなら、その過去の投稿を新たに取得したりはしない。
(1‐b) ウエブ画面で既に表示されているホームのカラムは、フォロー先が増えても再表示されない。新着のみ上部に追加される。画面全体を再読み込みすると過去の投稿が挿入された状態が現れる。
(2) フォローを外した場合、そのアカウントに属する投稿(ブーストを含む)を取り除いたホームタイムラインを内部的に再生成する。
(2‐a) ウエブ画面で既に表示されているホームのカラムは自動的に全て再表示され、過去の投稿が消えた状態が現れる。
「これを見たい」という操作への対応は遅くて、「もう見たくない」という操作には真っ先に結果が提供される感じ。
このアンテナというアカウントは、フォロワーの投稿のうちタグが付いている物を検出してブーストするという規則だけど、リモートへのフォロー返しが遅れると直近の投稿が連合されなくて見落とす可能性がある。「フォロー返しによってあなたの投稿を受け取るので、ブーストされたい場合は当方からのフォローを待ってください」と言わないといけない。
それもあって、当初の「アット言及されたらブーストする」という決まりの方が確実なんだ。でも、自分でも言及し忘れるし煩わしいので、やはりハッシュタグという汎用のシ組みに乗っかる方がいいだろう。
従来の考え方だと、setTimeout の処理の終わりで次の setTimeout をシ掛けるという感じになるけど、Promise を使うなら、async・await で存続しつつほかの処理を阻害しないループを作れる事になるなあ。しかも今回は単純なタイムアウトの終わりではなく、タイムアウト後の HTTP‐通信の応答待ちの終わりという二段構えだから更に便利そう。良い勉強になりそうだ。
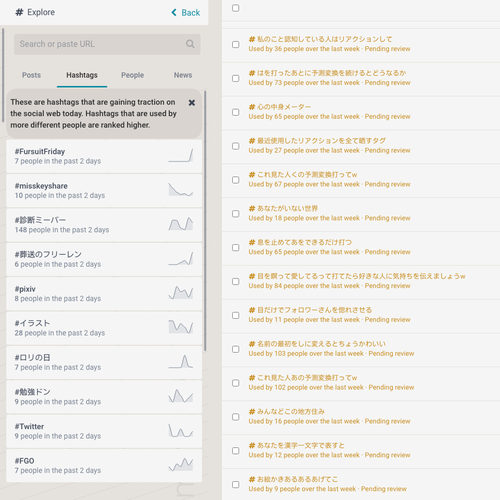
管理画面で黄土色のトレンド候補は「未承認」を表す。かなり絞って承認してるから、うちのサーバーのトレンド欄は左のような風景になっている。我らのサーバーにとって、どうするのが有益ですかね。
「一部しか表示しないなんて検閲では ?」などと自分で考えたりはしません。国益ならぬ鯖益に適う物だけを利用するのが当たり前だ。どうせリレーを切ったら流入しないんだし。
そんなわけで絞る事に迷いはないけど、サーバー益に立脚して個別に異なる判断はあり得るかも知れない。

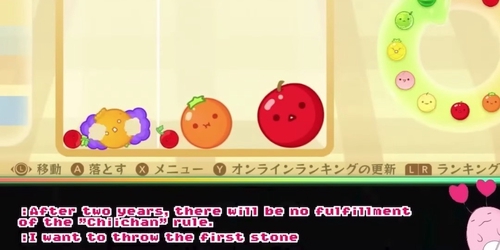
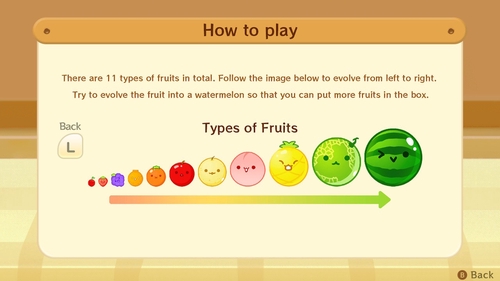
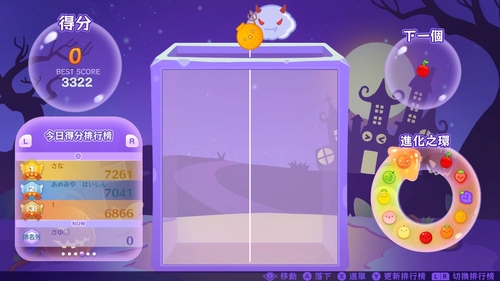
初挑戦は 2209 点でした。動画を見掛けたので挙動を何となく知ってる。メロンが二個出来た時に弾けて終わった。




https://twitter.com/sayunu/status/1712949295845187982
終わった時の動画。パイナップルの間にイチゴを挟んでなければ、もっと余裕のある段階でスイカになったかも知れないですね。
一回やっただけで 240 円分の体験だった。これ以降の価値は無料。容量を食わないのもありがたい(152 メガバイト)。
戯画化されたジェネリックな「日本のサラリーマン」っていうのは、実際どういう業務をする人たちなんだろう。1980 年や 1990 年頃の首都圏を想定したらいいかしら。「ベッドタウン」に住んで、ラッシュ時間帯に都心へ通勤し、典型的には何に従事していたのか。漫画的な「一家のパパ」は「商社の営業」が多いような気がするけど。
https://twitter.com/sayunu/status/1713229161891086558
今朝と今夜やってて、さっき 3100 点を取れました。スイカ二個は難しそうだし、スイカとメロンで満足しておきます。
渡される果物は完全に無作為なのかな ? 現代のテトリスの標準ルールのように、分散を保証する必要はあるかな。そうしたら「こう置けばほぼ確実」な戦法が開発されそう。良いとも悪いとも言える。テトリスと違って、設置の腕前に依って転がったり崩れたり、予測困難な形で跳ねたりする要素があるので、完全にはなりにくいけど。
二つの果物の境界に落としてピタッと止めるには、自分が落とそうとしている果物の直径を意識する必要がある。側面をかすって転げたりする。これまたテトリスのように着地位置の影を表示すれば有用だろうけど(更に親切にするなら円周の接点も)、落ち方・当たり方を読むのがゲームの一部だとも言える。
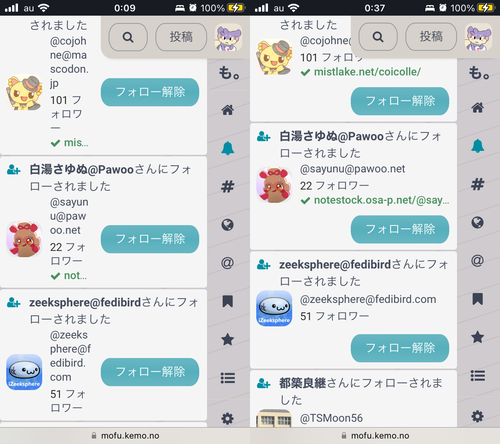
引っ越し済みのアカウントを表す枠でプロフィール画像が崩れていたのを直しました。ついでに、横幅が狭い場合にボタンが横並びでは読めなくなるという例の問題がここでも起きてるので、縦並びにして回避するようにしました。
https://kasaikaihinpark.com/event/tokyo-bay-flight-party
先週末に葛西海浜公園で「東京ベイ フライトパーティー」なる催し物があった。凧揚げ(スポーツカイト)が趣味の人たちが凧を揚げるのを眺めるという事らしい。父の知り合いがやってるとの事で行ってみる案もあったけど、昼夜逆転してるので昼間寝てて残念。またやるかな。
それはそれとして私はここに住んでる間に葛西海浜公園に一度行った方がいい。大昔に一度行った。
@zeeksphere バツ印を触るかどうか。従来と違う端末を使ったから「既に消した」という記録がなくて気付いたんですね。なるほど。昨日辺りに変えた部分だったので、すぐ発見されて幸いです。




【お知らせ】 Mastodon+Misskeyクライアント「Mistdon」のv0.3.1をリリースしました! ユーザーの詳細表示やCW自動展開など、より使いやすく機能を追加したのでぜひ使ってみてください! (ページ右のReleaseからDLできます)
#Mastodon #Misskey #Mistdon
https://github.com/tizerm/Mistdon


Pawoo、ドメイン管理会社によってドメインが停止されているようです(abuse)。
whois pawoo.net
で確認できます。
何かドメインの利用方法に問題があると『ドメイン管理会社』が判断し、一時的にネームサーバを切り替えてアクセスできなくする処置が行われているということです。
今はまだつながっているかもしれませんが、一度みえなくなると管理会社に解除されてそれが反映されるまでDNSでpawoo.netが引けなくなるので、つながらなくなったらこの話を思い出してください。
hostsファイルが編集できる環境のサーバ・ユーザー環境では、下記のように設定すると疎通が維持できるので、緊急対策として設定しておく手が使えます。
/etc/hosts
203.137.162.95 pawoo.net
203.137.165.21 pawoo.net
203.137.165.217 pawoo.net
203.137.162.95 img.pawoo.net
203.137.165.21 img.pawoo.net
203.137.165.217 img.pawoo.net
以前に同じ状況になっているので、関連投稿を参照にまとめておきます。
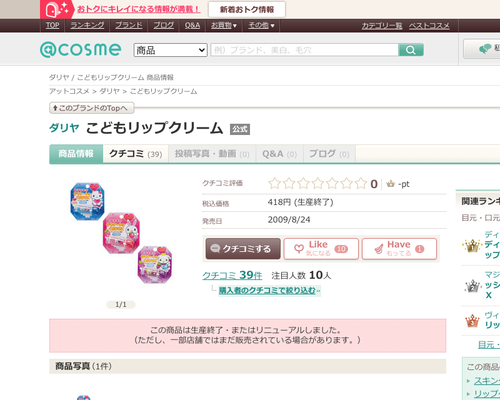
「ダリヤ こどもリップクリーム」について検索してみると、以前は違うキャラクターが描かれていたみたい。ウサギや猫だ。
プレスリリースで絵柄の変遷に言及していた。画像には「いちごの香り」だけ載ってるので、ウサギしかいないけど。


更に古そうな、また別の小動物風のキャラクターが使われている写真も見受けられる。輪郭線が太くて正面を向いた、いかにも「マスコット」らしい絵柄。このページに基づくと、2009 年版はこんな感じだったという事か。

http://oitanshe.junglekouen.com/e356649.html
恐らく 2009 年版と思われる「ダリヤ こどもリップクリーム」の比較的 高解像度な写真を載せている個人のブログがあった。画像を拡大して色調補正しておいた。(権利的に気が引けるけど、稀少で有用な資料なので…。)

2009 年辺りの絵柄は確かに「別分野」という印象で、子供への訴求も違いそうだけど、2013 年以降は好みに依る感じ。
2013 年版と 2016 年版は、目をほとんど均一な太さの黒い線で囲っている。これは確かに漫画・アニメにおける「マスコット」‐的な非人間キャラクターで珍しくない描き方。
2018 年版は上目蓋を太くして、下目蓋を線として表さない描き方に変わった。これは漫画的な無難な美少女によくある。2021 年版は二重〔ふたえ〕のような線が加わって、更に目が濃くなった。目だけ見ればヒトでもあり得る感じの顔。
2021 年の「いちご」など、割と眉が強気なのが面白いっすね。
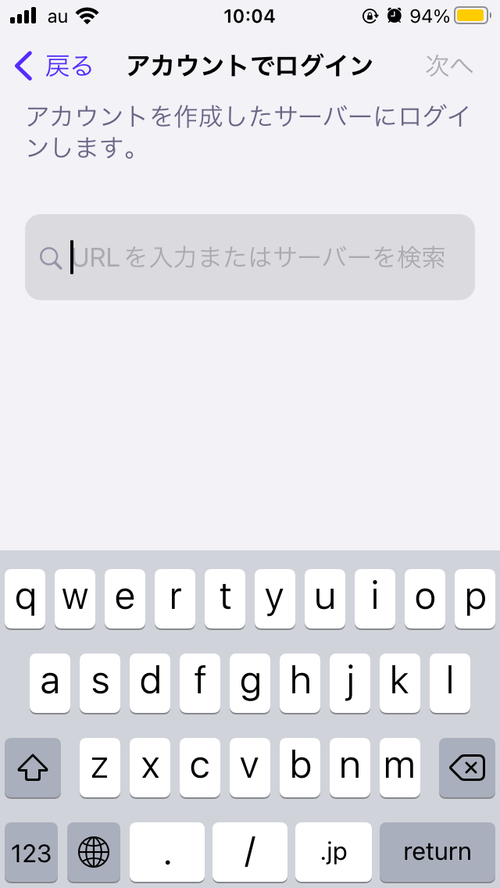
Mastodon の iOS のアプリでログインする際、サーバー名だけ書くべき画面(一枚目)に誤って「@\cocotama_antenna@\mofu.kemo.no」と書いたら、自分のプロフィール(二枚目に黄色で示す位置)に「@\cocotama_antenna@\cocotama_antenna@\mofu.kemo.no」という異様な名前が表示された。一旦「サインアウト」してやり直したらまともになった。


@ara_tsuma どうなんでしょう、あまり「ケモナーのオモチャ」にはされていないように思われますけれども。絵柄の変遷について調べたら面白くなってきちゃいました。
もふけもののウエブ画面の背景に惑星と象さんの絵が出現しましたが、これは「こういう事をしたいんだよなあ」というデモです。
主な要素が右下と左下に在って、上と中央が空いている感じの絵がいい。
スタイルシートをチマチマ弄り続けてる…。背景を透過できてなかった所をほぼ解消したぞ。ページ先頭の横並びのメニュー(例えば「リアルタイムフィード」の「このサーバー / ほかのサーバー / すべて」のような部分)は、従来は透過ではなくページ背景と同じ色の塗り潰しだった。あのままだと絵を敷いた場合に目立つ。
https://twitter.com/sayunu/status/1713930729879679473
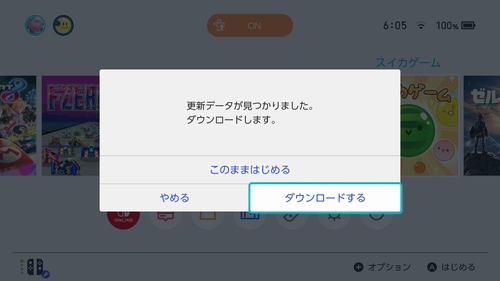
アクセルが B‐ボタンで、地図の切り替えが X‐ボタンなので、人さし指で押そうとしてみたらプラスボタンに触れてしまったみたい。初期の選択肢が「つづける」ぢゃなくて「やめる」になってるのは珍しいので混乱した。事故の元ぢゃないすか。
明らかに「OWz」というお仲間が三対一に分かれてるので、三人に混ざった余計な一人としては非常にやりにくい試合だった。

https://twitter.com/sayunu/status/1714013692684304632
「打撃」の能力を習得した。ふむふむ…。確か『Shovel Knight』にもこれに似た動作をするキャラクターがいましたね。やった事ないけど。
https://twitter.com/sayunu/status/1714015426861273503
「ギンソウ樹」の中ボスのような物、意図された戦法なんだろうけど、それに気付くと驚くほど楽になる。
自力で遊ぶ予定のある人には若干ネタバレかも知れない。
 アナウンスです!
アナウンスです!
いつもPawooをご利用いただき、ありがとうございます。
この間サーバーの混雑により、只今新規登録にはモデレーターによる承認が必要になります。
みんなさんのご協力をお願いします、ありがとうございます
また Pawoo の変な日本語。お金があるなら日本語話者を雇えと言うのに。Fediverse の中では「東アジアの恥晒し」になってるのでどうにかしてほしい。
・ 発表の日本語が変
・ サーバー説明が mstdn.jp からの転載で、それ自体の質が低い
まともに運営に取り組んでいない表れだ。架空の子供の性的な絵みたいな白い目で見られがちな(国に依っては違法とされ正義ヅラで叩かれる)表現を守るには、それ以外の部分でケチの付かない体裁を維持しないと説得力を持てない。
コンピューターを内蔵するよりも昔の、複雑な得点の計算・表示などの機能を備えたピンボール台の話。(私はあまり細かい所をまじめには聞かなかった。)確かにこれをメカで動かしてるのは独特の楽しさがあるなあ。集積回路を積んでしまったら、まあ何でもできるから…。

スイカゲームと、スカイゲームと、イカスゲームですね。

私はスイカゲームとイカスゲームを触った事があるけど、スカイゲームはない。スイッチのスイカトリニティーを完成させる必要がある(ない)。
毎日ちょっとだけ書いたスクリプトが大方出来てきたので、そろそろ自動化ここたまアンテナの試運転をしたいです。
これで一連の治療が終わった(次回の予約を入れなかった)。でも全ての問題がなくなったわけでもない。一度連鎖が途切れるとまた行く機会がない。半年後に葉書きをくれるそうだけど。
まづ、右下の奥から二番目(親知らずを含まず)に虫歯がある。この歯は六年以上前に別の歯医者で既に歯髄を取り除いてあるので、悪化しても痛みはない。とはいえ放置して良くなるわけでもないしな…。
あと、右上の親知らずも抜いた方がいい。虫歯になっていて、隣に悪影響がある。既に抜いた左上よりは歯の根が深い気がするけど、まあ依頼すれば抜けるんだろう。
特段使いたいとは思わない絵文字 : 🦷
@daibaka 虫歯の治療かしら ? 単に検査だけとか ? 頑張ってね。私は余裕を持って出るのが苦手で、いつもギリギリの時間になっちゃう。
ああー、ハッシュタグタイムラインの投稿に「reblogged」の属性が付いてないと思ったら、認証なしで取得してるからか。Authorization のヘッダーを付ければ情報が得られる。そりゃそうだ。
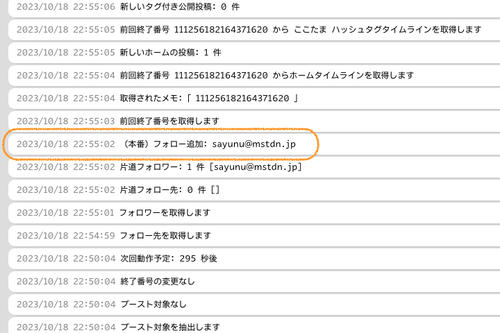
ふむふむ。あとは「本番かどうか」を true にすれば本当に動作する筈…。実際「本番かどうか」という変数名である。

https://mofu.kemo.no/@sayunu/111193733347227901
以前、ローカルサーバーを立てないと「422」が返って来るという現象があったけど、改めてやってみると、単にローカルの HTML‐ファイルを開いただけで動作する。何が変わったんだろう。なんか知らないけど、一度認証が通ったらそのあとアクセストークンを乱しても許されるような挙動をする時もあったような気がする。しばらく引きずるのかしら。
あ、ローカルサーバーを止めたら 422 になった。ブラウザーに開いているのが「file://」でも、それに先立って「http://localhost」で認証したのが裏で走っていれば有効という事らしい。やっぱりローカルサーバーが要るのね。
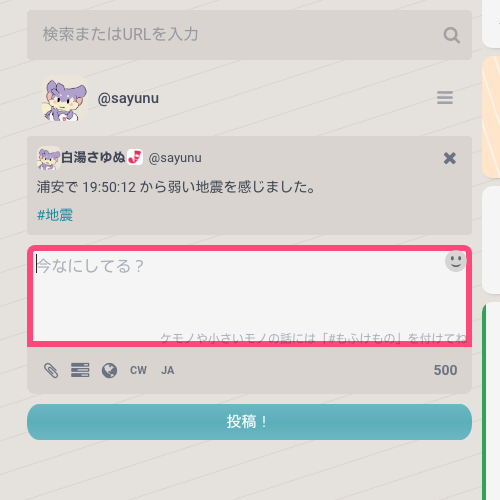
うおお、動いた。

このアカウントは、notestockで公開設定になっていません。
〈アンテナ〉という用語は Misskey の世界で少し別の意味を持つようなので、ここたまアンテナは〈ブースター〉とでも呼んだらよかったかと今更思っています。表示名だけなら変えられるけど、アット名がなあ。
〈ブースト〉も Mastodon の用語なので、〈リピーター〉といった案もある。
外から結果が見えるような自動操作(すなわちフォロー追加、フォロー解除、ブースト)をした時のログは色を変えた方がいいかも。エラーは赤にしてある。
@tizerm Feather に許可を得て Feather のアイコンが載ってるわけでもないんで…。
いい感じの絵文字が用意できれば、取り入れるよ。
https://twitter.com/sayunu/status/1714702196951183834
ギンソウ樹を脱出する所を 20 分ぐらいやってたわ…。拾える物を全て無傷で拾おうとするからだけど。後半は、動き回る敵とか気を散らす収集物とかがなくて、初見で通過しやすい作り。
これで、ゲームが示す進捗度は三分の一ぐらいになるのかしら。流れるようなジャンプで platforming をするゲームなのね。初見で読み取れるという事をあまり優先していない感じ(すなわち、何度も復活して学ばせる)。
スイカゲームのスイカね、横置きで顔が付いてるのが興味深いですよね。普通は縦に描くし、作中でもほかのほとんどの果物は縦なのに、スイカは横縞。
スイカは畑に寝るので、果樹にぶら下がる果物と違って必ずしも縦にならないという観点もある。
字幕が「Nu あんこもち」ぢゃないですか。書体の作者しか気付かないけど。「周防〔すおう〕パトラ」の配信の映像らしい。
Nu もち系は結構使われているのを見掛けるけど、英文は珍しいかも。


『Bad Apple !!』の映像の各コマを西洋の風景画のように人工知能に描かせた動画。
すごいなあ。そう感じた所を分解してみると、幾つかの観点がある。
(1) 生成的な人工知能の発達がすごい。
(2) それを計算できる計算機の発達・普及がすごい。
(3) ほぼ破綻なくパースを取った説得力のある絵を生成できるのがすごい。
(4) 所与の明暗分布に辻褄を合わせて、木とか建物とかを自然に配置して「描く」人工知能の「発想」がすごい(擬人化)。
(5) 高速で絵を切り替えると、残像によって平均化されて元の図が浮かび上がる認知的な働きがすごい。
(6) それを利用した効果的な表現になっているのがすごい。

もふけもの(ライトテーマ)の背景色が変わったのは、私物化して遊んでるだけです。あまり長引かせないで戻さないと…。
本当は、利用者が好きな色を選べるようにしたいんだけど。
バンカラマッチのウデマエ「C−」、やっぱり玉石混淆という感触だなあ。表示上のウデマエとは別の「内部レート」に基づいて試合を組んでると期待するけど、そうでもないのか ?
本作の制度では、三箇月間で少なくとも「C+」まで上げなければ全員「C−」に戻されるので、特に出発地点の「C−」というウデマエは腕前を全然表さない。初心者とは呼べないような動き方をする人もいるし、コロコロダイナモもいる。
https://twitter.com/sayunu/status/1715022479218065603
ガチエリア付近に自分しかいない状況になったが、ウルトラハンコで塗ったらギリギリ間に合った。
最近はナワバリバトルのほかにガチエリアにも少し手を出しています。バンカラマッチの中ではほぼナワバリなルールなので馴染みやすい。
https://youtu.be/n5QV0BKC4xo?t=1402
『ゲームセンター CX』の特徴というか不思議な所というか気になる所、ナレーションの内容が微妙に「ずれてる」んですよね。ここでは、ロクヨンのスマブラの話なのに「フィギュアの姿」と言ってる。細かい事実のズレ。ほかに、ゲーム内での出来事の意義の大きさとかが少し自分の感覚とずれていたりする。
まあ制作に関わる人があまり当該作品に通じていない事が多いんだろうけど。近年は任天堂の広報活動と距離が近付いている感じだけど、旧来の「ずれてる‐感」をなぜかずっと維持している印象。

悪いって言うわけではないんだけど、『ゲームセンター CX』の作りは元々あまりゲーム作品に対して真摯ではないと思っている。まあ任天堂が直々に作る映像とは違うんだ。三十年前のゲームをやるならまだしも、特に近年の丁寧に設計されたゲームを触る企画に引き込むと軋〔きし〕みを感じる。
最近のゲームは、一人で向き合えば初心者が段々と楽しみながら慣れていけるデザインになっているのが多い。それを「初見でいきなり難しめの課題を与えて辛いけど体当たりで頑張る」みたいに使うから勿体なく感じる。「芸人企画」なんだろうなという納得のし方をしている。
『ヒミツのここたま』#30、2016/4/28「ピンコとレンジ、ここで生まれました !」を見直した。(本当は別の話を見るつもりだったけど、挿入されてる DVD‐R がそこだった。)
初期のレンピンはあまりかわいい感じではないという先入観があるけど、時々綺麗なカットもあるぞ。いや、絵だけでなくキャラ付けがね、やっぱりレンピンは段々熟して魅力的になったよね。まあ初登場でのキャラ付けが若干ぎこちないのは多くのここたまに感じる所ではあった。
見直すとテレビアニメでは「お尻とお尻を合わせる挨拶」が描かれてるけど、それについて考えた事なかった。うまく行った時のハイタッチに相当するかな ?

しかし Mastodon のウエブ画面、小型の端末に対応してない部分が所々ありますね。ログイン画面とか、画像の切り抜き位置を設定する窓とか、広い横幅を要求する。
投稿にカーソルを重ねると様々な色が付くという要素は、画面全体の背景色が地味なベージュである事を前提にしているので、画面背景の主張を強めにした場合はぶつかり合いを感じる。
英語圏ウエブでは〈neko〉(cat)とかが語彙に入って久しいけど、〈suika〉(watermelon)もその仲間入りをするのかな。
@daibaka GitHub で提案だけでも書いてみるかね…優先度すごい低いと思うけど…。
せめてライト類が二個あれば「二つ目は季節で変わるよ」とかできるんだけど。ハイコントラストを第二ライトにしちゃう手もなくはないか  無理やり感がすごい。
無理やり感がすごい。
Mistdon の開発者が「Mastdon」と書いてる例もあったし、Mistdon の利用者が「Mistodon」と書く事もあるし、混沌としてる。
@tizerm そちらの Notestock の記録は一般公開に設定されてないようだから自分で探しておくれ…。と思ったけど遡って見付けたわ。
https://mofu.kemo.no/@tizerm/111185123585147601
https://mofu.kemo.no/@tizerm/111185132754895486
記録しておくと、こういった配色を試していました。左の上三つが普段の配色(順にダーク、ハイコントラスト、ライト)。残りの五つが短期間 実施した配色(紫、緑、桜、青、秋と仮称)。

https://automaton-media.com/articles/newsjp/20231021-269026/
https://www.nintendo.com/us/store/products/suika-game-switch/
スイカゲームが海外のアカウントでも購入できるようになったらしい。本篇は日本語のまま、題名だけ英語表記。その唯一の変更である題名が e‐ショップなどのタイトル画像では「Suika Game」、メニュー画面では「Watermelon Game」と不統一なのがムチャクチャでちょっと面白い。


https://twitter.com/sayunu/status/1715883677920657830
『F‐Zero 99』のグランプリの King League をやりました。生き残れば満足なので Fire Field はむしろ一番チルなドライブだった。混雑してたからわざと後ろに下がった。
このゲームは、あまりうまくなりたいとか上位を取りたいといった気分にはならないな。操作がチマチマしてるし…。
「法律で決まってるからいけないんだよー」ぢゃなくてさ。法律が妥当かを考えるのは我々だよ。我々以外にする人いないよ。「先生の言う事を聞く」小学生ぢゃあるまいし。(別に何かを見て言ってるわけではない)
「空中でもダッシュできる」能力を解放したけど、もしかして「普通のダッシュ」をまだ獲得していないので効果がない状態 ?


ん、管理画面で見ると admtan さんの直近の活動が「10 月 9 日」になってる。「何らかの操作があった」という事しか分からないけれども。他人が触ったのでなければ、まあ…生きてるかな。
@daibaka 使い続けているとそれぞれガタが来るねえ。
キーボードはね…あのあと何やら症状が収まっちゃって、当面は取り替える必要がないという状況です。ゴメン。机が狭いので小さいに越した事ないのだ。でも動作確認はしておいた方がいいですね。また壊れた時に、予備としてすぐ使い始められるように…。
@kedama222 残念  現役で使ってたんですね。うちはバーチャルコンソール用などでまだ役目があるかな…。
現役で使ってたんですね。うちはバーチャルコンソール用などでまだ役目があるかな…。
misskey-square.net からトレンドタグ候補が無限に流入する…。どうするかなあ。

ツイッター跡地の自己紹介の字数の扱いが変わったようで、既存の自己紹介を編集しようとすると「174 / 160」と表示される。削らないと加筆できない。本質的にほとんど何も書いてないぞ。
ツイッター跡地のアカウントにいわゆるシャドウバンの一種が掛かってるようです。まあニンテンドースイッチからの投稿のほか、ほぼ必ず URL を添えた投稿しかしてないので、よく語られている基準に当てはまるのは自覚的です。望まれない利用者という事なので、バイバイですなあ。
https://twitter.com/sayunu/status/1716157674973442441
ひどい走りだけど、前方でたくさんクラッシュしてるので、「脱落しない」のが唯一の目標なら悠々ゴールできる。
なんか「ほしづきレーシングA」「ほしづきレーシングB」「ほしづきレーシングC」という名前のプレイヤーを複数回 見掛けます。
昨日とおとついの週末はニンテンドースイッチのゲームばかりやった気がします。最近ゲームをやる気分になってきました。でも最新の作品に進めていない(ディスカバリーとか、ティアーズオブ云々とか、マリオワンダーとか)。やってるのは…
・ F‐Zero 99
・ スプラトゥーン 3
・ マリオカート 8 デラックス
・ スイカゲーム
・ Ori and the Blind Forest
#NintendoSwitch #FZero99 #FZero #Splatoon3 #Splatoon #スプラトゥーン3 #スプラトゥーン #MK8D #スイカゲーム #OriAndTheBlindForest #Ori
ていうか〈未収載〉という用語を〈非収載〉に変える提案、意識してなかったけど Mastodon v4.2.1 で取り込まれてますね ? 割と身軽ね、本体機能と違って翻訳は。
「まだ」という意味を含まないのに〈未‐〉を使うの、最近見た感じではソフトウエア開発の分野の方言なのかしら。単に「使ってない」の意味で「Promise 未使用」とか書いてる例があったような気がする。
@noellabo あんまり分かってないですが、権限を持つ日本語話者(Yamagishi Kazutoshi さん)が個別に approve した(または古い訳を unapprove した)事で反映されたように見えます。誰も確認せずに採用されるとしたらさすがに怖い。
私としては、変な訳でも数年間受容されていた用語を変えるのは慎重にしたいんだけど、まあ元々大した議論を経て訳された物ではないなら別にいいかという感もある。議論の始まりとなり得るコメントを CrowdIn に書いておいてる。特に返信はない。


https://github.com/mastodon/mastodon/pull/26439
サーバーの閉鎖準備モード(仮称 ; self‐destruction mode)に関連する文字列の和訳(三件)と、「このドメインは未知です」みたいな管理画面用の文字列の和訳(一件)を CrowdIn で提供したりしました。


二年眠っていたゲームには驚きの反応の早さ。多言語対応とハロウィンモードだ !




@noellabo まあどうエラい人か知りませんがね。言語を大事に考えられる人が集まって知恵を出し合って決める場であってほしいですが、そうなっていないので残念です。
更新版のスイカゲームは、ゲームオーバーで表情が変わる時に梨が桃に化けるというバグがある。そのあと表情が戻っても桃のまま。標準テーマ(ハロウィンではない状態)でのみ発生するみたい。また更新が要るね…。
あと、言語に依らず、スキンに依らず、「さゆぬ」の「ぬ」が白い正方形に化けて表示される(画面左下)。今まで気にならなかったから、これも新しいバグかな。

「白丸目がオタク臭い」かは知らんけど、九蔵喵窩〔きゅうぞうびょうわ〕(公式な読みではない)は初見で「いわゆるアスキーアート風だなあ」と思いました。
https://twitter.com/sayunu/status/1404235438210965515
驚いた・衝撃を受けた・意識が飛んだような表情としての白丸は古くからあるけど、普段の顔が白丸なのはギコしぃ以前には知らない。最近だと『ぐんまちゃん』の「みーみ」などが白丸だけど、あれってアニメ以外の描き方だと「ハイライト入りの黒目」のようにも見えて、アニメでは曲解されて白丸になってるのではないかという感もある。少なくとも瞳の大きさがかなり違う。しかし「ハイライト入りの黒目」は「ゆうみ」なんだよな。
『スイカゲーム』の果物もアスキーアートっぽさがありますよね。必ずしも「2 ちゃんねるっぽさ」ではなく、一般的な「顔文字」を源流にした顔の作りと言えるかも知れない。(勿論、厳密に文字で構成されてはいないけど。)顔文字っぽさにいわゆる「ネット文化」の香りはある。
@tizerm ちなみに、Mistdon って :Twitter: と  を両方表示できる ? ウエブ画面はバグってるのよね。
を両方表示できる ? ウエブ画面はバグってるのよね。
このアカウントは、notestockで公開設定になっていません。
ハロウィン風スキンのカボチャは見た目が扁平で、当たり判定はそれを包含する正円。上下に隙間が発生する。
初期より雑に操作しているせいか、三千点超えられないすね…。カボチャのあとメロンに届かず、2926 点。

@tizerm そうね。Arial は「Helvetica の真似っこ」として有名で、よく似ている。今なら Helvetica Neue を優先的に使う方がいいかなあ。
ウエブブラウザーで和字と英数の間に表示上の間隔を自動的に入れる機能はまあ別にいいけど、編集対象の文字列を表示している枠内にそれを適用するのは有害なのでよく考えてほしい。空白があるかないか紛らわしくするだけ。
本質的に和欧間に空白が入った文字列として符号化すべきかどうかについては断言しないけど、私は入れてる。「当然入れないのが正しい」という主張には反対する。DTP‐ソフトウエアの動作は便宜に過ぎず、別に正しさの基準ではない。
ツイッターという特定のサイト・サービスは〈ツイッター〉という固有名詞を失ってしまったので〈ツイッター跡地〉と呼んでいるけど、〈ツイート〉という一般名詞を取り除く権限はエックス社にないので、引き続き〈ツイート〉と呼ぶ事に引っ掛かりは感じません。
ツイッター(跡地)は投稿本文の末尾に書かれた URL を省略した上でカードを表示するので、最近は URL を先頭に置く事が多いです。
https://takaratomymall.jp/shop/g/g4904810908043/
商品説明に「キュルン(ビークル)本体の電源を ON にし…」などと書いてある。獣人と乗り物を区別する為の括弧書きだろうけど、「のりもの」とかではなく「ビークル」って呼ぶ所に独自性が滲んでて若干面白い。

Mastodon v4.2.1 の添付画像表示枠(.media-gallery)は、複数の画像をグリッド状に並べる為に「display: grid」を使っているけど、微妙に配置がおかしいっぽい。各画像の幅(grid-template)が「50% 50%」で、隙間(gap)が「2px」なので、合計で「100% + 2px」に相当する幅を占有してる。幅を「1fr 1fr」と指定すれば回避される。

それにしても、カスタムスタイルシートを無効にしてみる度に思うけど、標準の体裁だと通知が一々投稿の内容を元の大きさで表示するのでやばい。どうしてこれでよいと思われてるんだろう。自分が書いた既知の投稿なんだから毎回見やすく示す必要ないし、リアクションボタンの行なんてめったに使わないぢゃないですか 

非常にハック的だけど、ユーザー設定画面の「アニメーションの動きを減らす」は body‐要素のクラス名を書き替えるので、配色の変更に転用できなくはない。この項目は本来、移動を感じさせるアニメーションで酔っちゃう人の為の設定なので、悪用してはいけないと思うけど、動きを減らすと同時に別の色になる事には特に問題はない。
そもそも現在の Mastodon のウエブ画面はあまりこれを活用してるように見受けられない。切っ掛けとなった GitHub での議論(2017/10)を見ると、どうも v2.0 の頃は、投稿の公開範囲を選択するメニューが何やら特殊な動きをしていたらしい。
https://github.com/mastodon/mastodon/issues/5355
今の v4.2 はそうなってない。透明度によるフェードインの有無が変化するようだけど、それはそもそも酔いを誘う性質のアニメーションではないだろう。別にいいけど。
一方で、多カラム画面構成で幅が狭くて右端のカラムが表示領域外になっている時、左上のボタンを押すと大きな横スクロールが起きるけど、これが抑制されないのは大丈夫なん ?

もふけものとしては、もし利用者のどなたかが酔いを報告したら、「動きを減らす」設定が有効かどうかに関わらず共通で上書きすると思う。
そんなわけで当該チェックボックスはほとんど意味がないので、配色を切り替える役割を持たせるのも無理ではない。けどまあラベルと機能が食い違うから嬉しくはない…。
ジョイコンの ZR‐ボタンの調子が悪いのでマリオカートをまともにできない。いつもはしばらく使うとマシになるんだけど、今夜はずっと症状が続く。ドリフトが変な位置で切れるので致命的に走行ラインが崩れる。
R‐スティックの押し込みも挙動が不確実になっていて、スプラトゥーンでスペシャルウエポンを発動したと思ったらトコトコ歩いていたりする。「プロコントローラー」を買うかね…。

このアカウントは、notestockで公開設定になっていません。
カスタムプロパティーで管理している色を「animation」の対象にしてみたら、Google Chrome(103.0.5060.134)が CPU と GPU をやたら使う。補間方法(animation-timing-function)を「step-start」に指定したから、再描画は稀にしか発生しない筈なんだけど。それに応じた最適化をしないで、滑らかな補間の場合と同じ頻度で計算し続けてるのかしら。
ツイッター跡地のシャドウバンのような物は、いつの間にか解除されたみたいです。(送った返信が表示されるまで見直してくれたの律儀でありがたいなあ。)
もふけもののライトテーマを読み込む度にスタイルが変わるようにしてみました。実証試験のような物なので、今後ずっとというわけではないです。(CSS の「:has(…)」を使うので、古いブラウザーだと効果がないです。)
現状、背景色が八種類から無作為に選択されるようにしてます。色だけぢゃなくて挿絵が変わるようにしたいな…絵を募集してさ。
試験ではかなり強い色も織り交ぜてるので目障りかも知れません。ユーザー設定の「アニメーションの動きを減らす」を有効にすればいつものベージュに固定されるようにしてあります。
自分の Chrome が古いので目障りさを体験できない…。
さっきの実装はログイン済み利用者にしか効果がないので、ログアウト状態でも効くように修正しました。「csrf-token」ではなく「style-nonce」を参照すればいい。(以前それを使う事を企んだんだった。)
@koimoa 多数の独立したサーバーが存在するというのはツイッターになかった概念なので、その点で踏襲できる先例はないっすね。ログアウト状態で何を見せるかは、fediverse に特有の問い。
@daibaka 面白いでしょ  しかし常に変わると「もふけものと言えば この色」という印象付けがなくなるのも悩み所
しかし常に変わると「もふけものと言えば この色」という印象付けがなくなるのも悩み所 
どうも Misskey は自己返信連鎖を邪魔めに表示するので、私のような書き方だと目障りなのではないかと思う。あんな毎回全文を表示しなくていいのに。
厳密には業務の為に 20 円使ってコンビニエンスストアで印刷したけど、それだけの為に経費精算をするのは面倒なので省略します。旅費として最低額ではない物を選択したりしてるし。
「霧の森」は通過した時点で進捗 94% だった。玉を置く瞬間に防御が発生するみたい。




スプラトゥーンのフェスの試合をしばらくやったけど、あまり面白くなかった。ここ数日なぜか立ち回りも観察も狙いもガタガタになっているので、勝っても負けても達成感がないんだけど、やっぱり本作はナワバリバトルでも結局「戦闘に勝つかどうか、相手を撃って倒せるかどうか」の問題でしかなくなっていて、課題が単調なんだよな。特に縦長のステージが多いので。
この機会に思い出したんだけど、私は元々他人と競うのが嫌いです。ゲームに限らず。競うっていうのは「どれぐらいできるか」を競うわけだけど、まづ「学んで練習したらできるようになるのは当然」だと思っているから、できる事に面白みはない。練習してないならできないし、したならできる。…というのは「できる程度の能力がある」という前提での話であって、他方、身体的あるいは認知的な特性からそれが難しい人がいる。障害と言わなくても、幼さとか、老いとか、向き・不向きと表現されるような能力差がある。ぢゃあ、生まれつきの能力差を露呈させて勝ったとか負けたとか言うのが面白いかっていうと、面白くない。そしたら何が面白いのか。
「できるようになる過程」は、その内容次第で面白くなり得る。また、「できる事による成果物」が面白い場合もある。私は対戦ゲームにはあまりそれを感じない。
単純に「勝つと楽しい」という観点では、勝った人と同数の負けた人がいるから、他人を不幸にして楽しさを得ている事になるのであまりスッキリしない。勝ちが価値だとするなら、勝率が高い人は他人に迷惑を掛け続けているとすら言える。
「勝つと楽しい」と言うなら、勝った方が楽しいのは当然なわけで、ゲームデザインの焦点は負けがどう楽しいかに集約される。
スプラトゥーンに話を戻すと、私ずっと うまくもないのに「ドライブワイパー」を使ってるんですけど、その理由の一部に「完封する場面がない」というのがあります。私はドライブワイパーを相手にして「どうしようもない、どこからも手を出せない」と感じた事がない。少なくとも私が使うと隙がかなりある。相手が突けるような隙を作っておきたい…手を出せなくて動けないのは楽しくないから。楽しんでほしい。
それでも私の調子が良ければ、連射できないインク弾をピタッと当てて遠くから倒したり、至近距離で遭遇した時に斬撃をうまく当てたりはできるから、手加減ではない。私が明確にへたな時、倒されて、ナワバリを明け渡して負ける。
しかし撃ち合いのゲームなんて求めてないんだけどな。もっと床を塗る事に時間を使わせてほしい。床を塗る事の奥深さを作り込んでほしい。戦闘ばかり起こすのは、イロモノ特殊ルールである所のバンカラマッチの特徴にしておけばいいのであって。
私は『ヨッシーアイランド』などが好きなゲーマーです。(ゲーマーという言葉を対戦プレイヤーばかりに適用する事に対抗したい)
西友で「フルグラ」の増量版(800 グラム)が何気なく通常版(750 グラム)と一緒に陳列されてた。よく見ないと気付かないぞ。
先日は 800 グラムのだけ売ってたから、その在庫が減りつつ 750 グラムのが新たに入荷したんだろう。

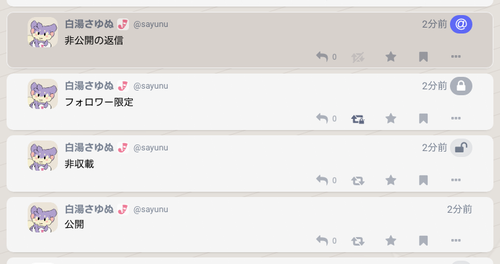
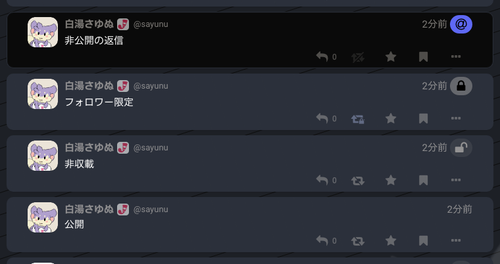
Mastodon v4.2.0 からだっけ、「非公開の返信」という行が表示されるようになったんだけど(四枚目)、これがあると返信の繋がりを示す線が崩れたりして悩ましいので、全体的に体裁を作り直しました(一・二・三枚目)。公開範囲のアイコンを標準より大きめにしているのは前からだけど、更にそれを目立たせて色分けを施すようにしました。理想的ではないけど、まあマシかな。
標準の体裁、そもそも公開範囲を二箇所に表示しているのが良くないんですよ。既存のアイコンが目立たなくて見分けにくいという観点は分かる。それを改善しないで別の行を付け加えるのがいかにもデザイナー不在という感じ。






ゴースト派でトリカラバトルを十試合やったら、全部 同派閥内でした。そのあと通常のナワバリバトルをやったら、六回のうち四回がゴースト同士で、残り二回はガイコツ派が相手でした。昨夜までにやった分は、19 回のうち六回がゴースト対ゾンビ、四回がゴースト対ガイコツ、九回がゴースト同士。
まあ「友達にするなら」と問われたら、ゴーストが無難で人気だろうなあと思うよね。
@hokuhoku_howamochi どうも どうも  物は貰ってないけどほっぺたをムニムニさせてくれました。
物は貰ってないけどほっぺたをムニムニさせてくれました。

サミットストアが店内の背景音楽として『アイドル』という曲を流していた。気が散る…。曲調の変動がない無難な曲を使ってほしい。
あー、バグってる。自己返信であって しかもブーストである場合にも「status__wrapper-reply」というクラス名が付くのか。見分けられるかな…。
無理のある方法で一応回避しました。このように :
:not([aria-label$='さんがブースト'])
語順に依存していて厳しい。「…さんがブースト」とか「… boosted」のように手掛かりが最後に来る言語でないと判定できない。
タイムライン内で返信連鎖をどう表示するかは悩ましい。
(a) 返信先の本文を投稿の先頭に毎回表示する
この方法は Misskey で事例を観察できる。タイムライン上に繰り返しが多くなり、しかも一々時系列を逆行するという問題がある。三個以上の連鎖になってる場合は結局それだけだと話を辿れなくて詳細表示を開く事になるから、有効な場面があまり多くないような気がする。
(b) 返信連鎖をスレッドとして再編成して表示する
この方法はツイッター(とそれを継承した奴)が採用している。繰り返しは回避されるけど、やはり時系列順を崩すのは一長一短だし、スレッドに取り込まれたせいで途中のツイートがタイムライン上に表示されなくて見落とされるという場面が少なくないようだった。
ちなみにツイッターのやり方だと (1) 連鎖の先頭の投稿、(2) 直前の投稿、(3) 最新の投稿…の三つがタイムラインに現れるので、下に言葉を繋ぐ度に先頭が自己リツイートに似た効果を受けるという特徴があった。
(c) 「これは自己返信です」という標識だけ付ける
現状の Mastodon。結局それが一番簡明で事故らない気がする。
ただ (c) には「どの話の続きか」が分からないという問題があるので、返信先の本文の最初の一行だけを表示するとかがいいかも。
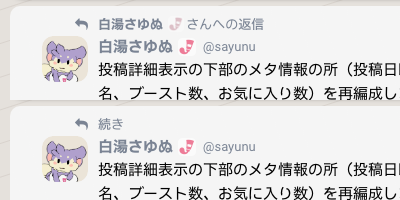
うーん、メタ情報が二段になる場合の据わりがイマイチかな…。行末寄せのリアクションボタンと調和しにくく、ガチャガチャして見える。
「::before」と「::after」を使い切って配置してるから、あまり融通が利かない。
https://twitter.com/sayunu/status/1719104151219818766
「風の渓谷」を進む途中でほぼ同時に収集物 50%、地図 50% に達しました。
「実績」(achievements)はあってもいいけど、画面中央で何か起きてるのと同時に隅っこに表示されるのは認識しにくいし、一覧を新着順で見直せなくて「さっきのどれ ?」となるのが面倒。「secrets」が「秘密のごほうび」と訳されているのは妙にかわいい。
そしたらカラム幅が広い場合はこうぢゃないですか、結局。(今の方式では正確には中央揃えできないし。)これなら、情報量が多くても少なくてもいい感じになったと思う。

@tizerm ローカルタイムラインがチャット室のような感じに働くのは程良い中規模の場合だけである、そもそもローカルタイムラインはそのように使う事を意図して設計されておらず、そのように使えるのは偶然である(からブーストが出ない)、Mastodon‐自身はフォローしてホーム見る使われ方を期待している、という話は前からしてる。
だから、まあ、大まかに言ってそうだと思う。
ローカルタイムラインをローカルチャット室のようにデザインするなら(which it isn’t)、少なくともローカル同士の返信は表示するわいな ?
@tizerm チャット室の需要があるのも分かるから、その使い方にふさわしい機能があるといいんだけどねえ。
へえ、オンラインサービスに『謎の村雨城』が追加されるんですね。ちょっとやってみたいかも。『デビルワールド』が北米向けにも提供されるのも話題性が高い。
