ただの縞にすると面白くないので…粒っぽくない模様が出来ないか試し続けている。うーん…。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
結局ストライプに戻って来たけど、地と図を逆にしました。新着に濃い色を使うのを諦めて、従来の薄い桃色を大面積で使う。どうかな。
濃い色を使う時、濃さを打ち消す為に着色面積を小さくするわけだけど、それが多分「集合体恐怖」みたいな物を引き起こしやすくする。現状の実装方法では、新着投稿がタイムラインに追加された場合と、単にタイムラインを開いて投稿が表示された場合とを区別できないので、大胆な見せ方は控えるしかない。
@daibaka 元気ならよいけどねえ。人数が少ないと、継続的にタイムラインを流す人が一人減っただけで目立ちますから…。ぜるまくんが言うように「俺たちしかいない」ように見える期間が多くなってしまう。
副管理人としては、何をどう弄っているかオーナーが見て意見をくれるといいなあという気持ちでやっております。
スタイルシートの変更は支持されてるのか全く自信がない。自分と他人が感性を共有しているという前提は持ってないので…支障があれば指摘し、良い所があればそれも指摘してもらえますか。
Mastodon のカスタムスタイルシートは、対象とするバージョンがずれたら壊れるので「作ったら永久に価値を持つ」と言えない。どうせすぐ壊れるから壊れていないうちに価値を引き出すしかない。
@shiftal_on つまり「かわいくない」という感想でしたか?
考慮しますが、ダークテーマは元々暗いので暗い感じになる物だとは思います。
@shiftal_on 「パステルカラー」とかになり得ないですからね。色でなく形による「かわいさ」はダークテーマに共用できるかも知れませんが…。
@daibaka 一応ね、一つのスタイル指定でライトとダークとハイコントラストが一度に決まるような基礎構造を作ってあるんだよね。三種類のどれを見ても可読性は確保してて、どれか一つを推奨してはいないつもり。雰囲気は勿論それぞれ異なるけど。
私はパソコンでは「ライト」が好きだけど、スマートホンで夜間は「ハイコントラスト」に変えたりします。
@ara_tsuma この手の反応は本人には抑えるのも難しいですからねえ。結果的に、前よりかわいらしい感じになったんぢゃないかと思います 
@koimoa このカスタマイズだけを趣味にするなら遊び甲斐があるけど、ほかの物も作りたい場合は liability になるんですよねえ。
@daibaka 「#\もふけものUI」かな…「Bird UI」の真似をして「Mofu UI」などと名付けるのもあり。
ちなみに Bird UI の使い心地はどうなんだろうね。「ぽよろいどん」に適用してるみたいだけど。
https://github.com/ronilaukkarinen/mastodon-bird-ui
「Mastodon Bird UI」もカスタムスタイルシートだけで Mastodon のウエブ画面を弄る企画。複数のサーバーで利用されているから、もし不具合があれば報告してもらえる確率が高い。その点で羨ましい。
うちのサーバーだけでカスタマイズしていると、崩れている事に誰も気付かないでしばらく放置される恐れが常にある。特に新規アカウント作成画面の辺りが怖い。
(1) 既にアカウントを持ってる人はもう目にしない。
(2) 画面が崩れると最悪の場合はアカウントを作成できない。そうでなくても新規利用者を帰らせてしまう。
(3) アカウントがないなら報告もできない。
理想的には、何も気にする事なくアカウントを作ったり消したりできるような試験用の環境を準備すべきなんだけど。

@daibaka GitHub に載せて公開するのは可能だなーとは思ってます。Bird UI ほど品質を保証できないけど…。「ツイッターみたいにする」といった共有された指針が Mofu UI にはないから「さゆぬの好きなようにします」という感じになり、ほかの開発者からの貢献とかは受けにくそう。
ぽよろいどんではあまりフォローしてないようだから、多カラム画面を利用する必要もあまりないという感じかな。 🤔
Mastodon 本体のスタイルシートは投稿などを罫線で区切る作りになっている。Bird UI はそれを継承してるっぽいから、その面では作りやすいのかも。
もふけもののウエブ画面は罫線を使わないで隙間で区切る(隙間から背景を見せる)ので、元々ある border を全部打ち消して margin を与えるという上書きをやってる。無駄にシ事を増やしてる感もあるけど、そこが特徴でもある。
misskey-square.net の小中学生の投稿がハッシュタグリレーを介して大量に流入してるのは、確かに悩ましい。以前から Misskey‐系でその問題があったけど、今は特に顕著。取り立てて有害ではないが、連合フィードに表示しておいてもほとんど有用性はない。「そういうサーバーがある」という雰囲気を観測できるという用途はあるけど、観測できてるのはたまたまリレーに接続してるからというだけだし。どうせそれ以外のサーバーは見えてないし。
このままにするんだったら、vocalodon.net の投稿を連合フィードに表示しても大差ない感じ。あっちを含めておいてそっちを除く理由が特にない。
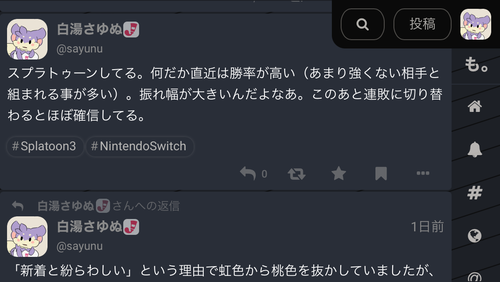
Mastodon v4.2 の標準スタイルは、画面全体のヘッダーとカラムのヘッダーを常に固定するので、小さな携帯端末を横置きにすると本文がほとんど見えない(一枚目)。もふけものスタイルは全体ヘッダーを右上に追いやり、カラムヘッダーは縦の広さに応じて固定を解除するようにしているので本文が一応読める(二枚目)。
久しぶりに改めて見て、見えなさに驚いたのだわ。


@tizerm 診断とは限らないけど、
・ 子供たちが学校支給タブレット端末で遊んでるような時間帯は偏ってるので、それを外すと目立たないのかも知れない。
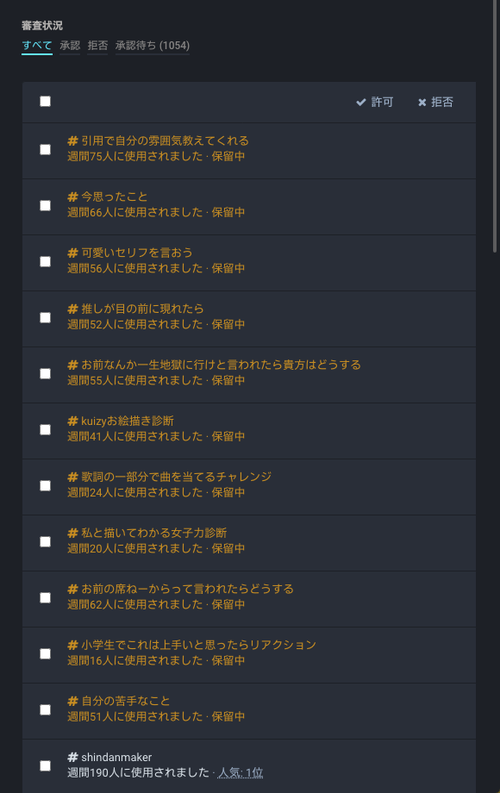
・ トレンドタグ候補として濃縮された状態で管理人の目に入るので、タイムライン上ではそこまで目に付かないかも知れない。
直近だと「今思ったこと」「誰かに言ってます」「恋人に浮気されたらどーする」「お前の席ねーからって言われたらどうする」「引用で自分の雰囲気教えてくれる」「可愛いセリフを言おう」などが、特に misskey-square.net から流入しているタグの例。検索してみると状況は見えるだろう。