おはよも 
 (@sayunu@mofu.kemo.no)の投稿
(@sayunu@mofu.kemo.no)の投稿
言葉と文字とヨッシーアイランドが好き。#たまごっち や #ここたま のアニメを見ます。たまに #絵 を描きます。#フォント(#書体)を作ったりします。2023 年 1 月から、https://mofu.kemo.no の副管理人です。(いきなり権限を付与されたけど受け入れました。)よろしくお願いします 
日本語の研究で博士号を持ってるらしいけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(#JISX6004)微改変版です。
ソーシャルメディアのアカウントのうち、ここが常駐場所です。さゆぬの活動は大体ここに集約されます。
今のプロフィール画像は『ヒミツのここたま』のミシルの絵です(二次創作)。
全ての絵を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。

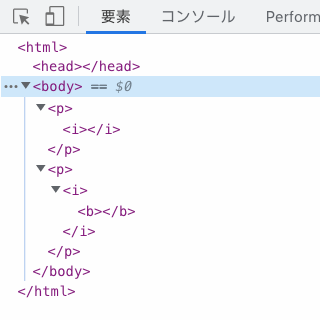
太古の既存ウエブページを壊さない為の意図的な挙動だったりするのかしら。p のタグを「大きい br」みたいに捉えてるページが存在して、段落を跨ぐ形でインライン要素を使ってる事があるとしたら。
@ara_tsuma そうそう。見るだけでも、お気に入りしたい時にできるし。
カスタム絵文字は前後が普通の文字に接してると駄目で、空白や改行や句読点で区切る必要があります。右下のメニューから「編集」で試してみて。

@sayunu そこらへんのパーサーの挙動はWHATWGの HTML Living Standard 仕様で操作的に定義されているんですよね。
HTML Living Standard 13.2 Parsing HTML documents
そこの Note に、なんでそうなっているのかが書いてあります。
While the HTML syntax described in this specification bears a close resemblance to SGML and XML, it is a separate language with its own parsing rules.
Some earlier versions of HTML (in particular from HTML2 to HTML4) were based on SGML and used SGML parsing rules. However, few (if any) web browsers ever implemented true SGML parsing for HTML documents; the only user agents to strictly handle HTML as an SGML application have historically been validators. The resulting confusion — with validators claiming documents to have one representation while widely deployed web browsers interoperably implemented a different representation — has wasted decades of productivity. This version of HTML thus returns to a non-SGML basis.
Authors interested in using SGML tools in their authoring pipeline are encouraged to use XML tools and the XML serialization of HTML.
昔のHTMLは、仕様上はSGMLによって構文解析ルールが規定されていましたが、SGMLは複雑で、ブラウザーは仕様通りにちゃんと実装することはなかったんですよね。今はHTMLの仕様はSGMLと無関係に仕様が決まっていて、結果的に、昔からのブラウザーの挙動を再現しつつ、ブラウザー間の挙動を統一するものになっています。
@mandel59 おおー  ちゃんと読んでないけど、今では相互運用可能になるように定義されてるようですね。ありがとうございます。
ちゃんと読んでないけど、今では相互運用可能になるように定義されてるようですね。ありがとうございます。
#Mastodon のタイムライン内に添付画像をどんな風に表示するかについては、幾つか観点がある。
(1) そもそもタイムラインに文字以外を表示したいかどうか
(2) 見たい画像かどうか
(3) 見やすい体裁かどうか
まづ (1) について。「タイムラインは飽くまで文字重視でコンパクトに表示し、見たい画像があれば個別に展開したい」という利用者がいる。この場合、常に小さいサムネイルだけ表示するのが望ましいだろう。
(2) について。フォロー対象のアカウント別に「この人のブーストは表示しない」という設定が可能なら、「この人の画像は大きく表示したい」などの設定項目があってもいい。
以前「ホームタイムライン内では画像を大きく、連合では小さく表示したい」との声があった。タイムラインの役割として見るなら (1) で、アカウントの種類として見るなら (2) に近いかしら。
(3) について。大きく表示したいとしても、表示領域の広さや画像の内容に依って見やすい大きさは異なる。現状は「横幅をカラムいっぱいにして、縦幅は成り行き」という単純な作りになっていて、必ずしも最適ではない。
table‐関連の HTML‐要素を使っていても、CSS で display の値を変えると意味論が変わる(表という意味を失う)らしい。どうしてそんな事になってしまったんでしょうか。スタイルシートは見た目に過ぎず、マークアップが適切であれば根底の意味を維持するというのが十年前の認識だったと思うけど…。どのようにスタイルされるかを見越してマークアップに ARIA role を書き加える必要があるって何事 ? #HTML #CSS
https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles/cell_role

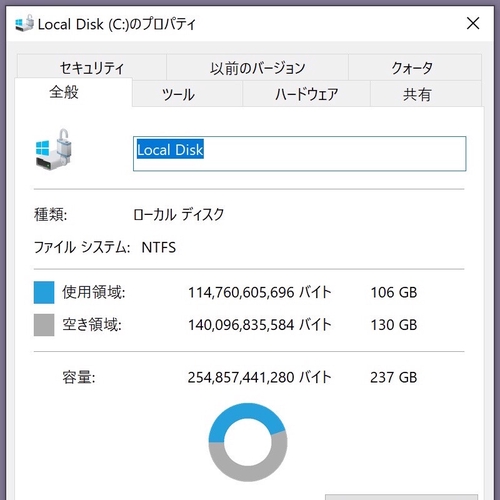
@tizerm 〈キロ〉は飽くまで「千」と定義されているが、計算機分野の人々が 1024 の意味で使い始めて混乱したので、ちゃんと使い分けましょうという事で 1024 の為に〈キビ〉などの接頭辞を折角用意したのに、相変わらず厳密に使わない販売者が多いから混乱が続いているという状況。「そう表示している製品がある」というのはまさに混乱の表れだ。
Mac のシステムは記憶容量について、1000³ バイトの意味で「1 GB」と表示する(四捨五入)。社用機を見ると、Windows 10 は 1024³ バイトの意味で「1 GB」と表示しているようだ(切り捨てかしら)。


キビ・メビ・ギビなどの二進法系の接頭辞は計算機の記憶装置の容量とかにしか使われないけど、敢えて変な組み合わせにしてみると…「60 キログラム」の体重は「58.6 キビグラム」にほぼ等しい。
肥満をごまかしたい人は、マイクロソフトに倣ってキビグラムの意味で「Kg」と表示しよう。

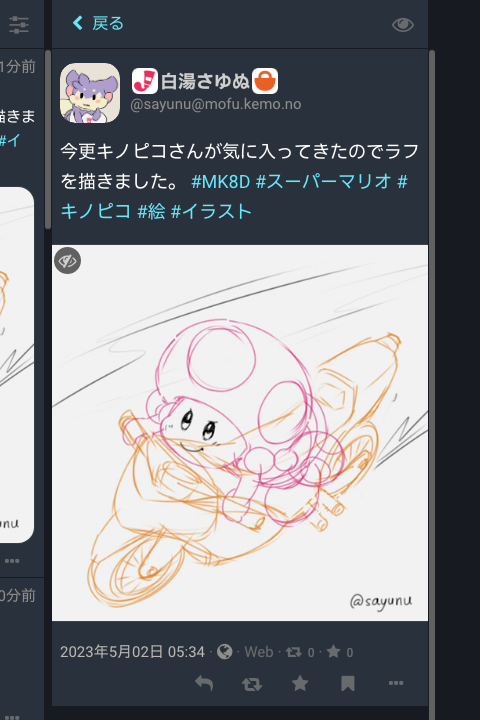
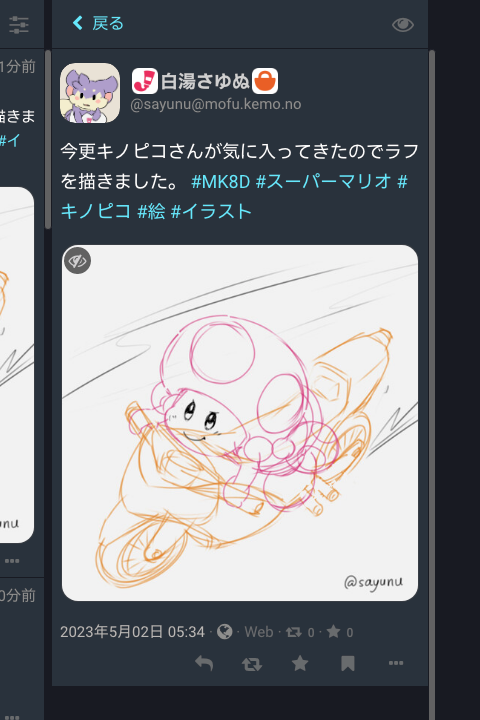
カラムの横幅が狭い場合は、投稿単体の詳細表示において、添付画像の左右に余白を取らないで端から端までピッチリ使うようにしてみました(一枚目)。二枚目は従来の体裁。 #mofu_kemo_no #Mastodon #CSS


@tigasa 少数派コミュニティーが悪意に晒されないようにするという思想が元々マストドンにはあるから、何らかの配慮を含むんぢゃないですかねえ。知らないけど…。予定されている引用機能の詳細ってどこかに出てます ?
ツイッターが「引用ツイート」と呼ぶようになった、別投稿の URL を含む投稿の機能は次のような要素で構成されている。
(1) 投稿の下部に、引用ツイートを作成するボタンがある
(2) 作成した投稿の枠内に、言及先本文が表示される
(3) 言及先本文をクリックすると、言及を受けた投稿へ滑らかに画面遷移する
(4) 言及した事が相手に通知される
(5) 言及を受けた投稿には被引用一覧が表示され、誰でも閲覧できる
これらのうち (2) と (3) は欲しかった。その方が読みやすいので。#Mastodon においては、相手サーバーへ遷移するのではなく手元にキャッシュして表示してほしい。(4) と (5) は問題を孕みやすい。(1) はどっちでもいいけど、URL をアドレスバーからコピーするよりはあった方が自然だ(面倒な操作をわざと障壁にする考え方もなくはない)。
アカウント単位または投稿単位で「引用される事を許可する」設定ができるようにするとしたら、引用不可の投稿については前述のうち (1) (4) (5) を無効にするのがほぼ自明。(2) (3) も拒否するかどうかはどちらもあり得る。
遠くから悪口を言う使い方が問題なので、何らかの方法で拒否できるようにするのは必要だろう。面白い物や役に立つ物を紹介する使い方をしたいんだけど。悪口を言う事自体は、ブースト後の言及とか、画面写真による言及といった方法が元々あって排除できないので、新機能によって一層容易にしてしまわないか、有害性を強めないかというのが論点。
あと、これはツイッターでちょっと気になっていたんだけど、面白い物を紹介した時、原文に届くべきイイネが引用投稿に吸われる場合があるのはどうあるべきだろうね。引用された枠内にはイイネボタンがないのが問題かも。引用ツイートから見ると、面白い本文が見えていながら、イイネなどのリアクションを届けるには「わざわざ」操作しに行かないといけない。
明らかな悪意による攻撃のほかにも、文脈分かってない的外れな解釈とか、変な連想による別の話とかが通知されて来るのが結構嫌だったりするよね。議論好きの人や、議論したい気分の時には有用であり得るけど。
@tizerm よく喋るゲームとしては『スーパーマリオサンシャイン』が有名だけど。
(エンディングは「本篇」でない気がするけど、多分映画などと対比しようとしたんだろう。)
私は原則的に略語を使わない事にしているので〈ローカルタイムライン〉はその通りに書き下すけど、略すとしたら〈LTL〉より手前に〈ローカル‐TL〉という選択肢があります。
特に、私は連合タイムラインをフェデレーテッドタイムラインとは呼ばないので、〈FTL〉は避けたい。
略語形の方が広く浸透していて認知度が高いとか、極めて頻繁に言及するからさすがに長ったらしいという場合には略語を採用する事があります。〈コンビニエンスストア〉を忌避しないくらいの基準。
非公開(「指定された相手のみ」)の投稿に試作ロゴの画像を添付し、その投稿を削除し、残存した画像の URL を閲覧者側スタイルシートで指定して画面に表示しておいたところ、二日ほどで「Not Found」になった。取り残されたファイルを定期的に消す処理が走ったわけね。 #Mastodon
投稿単体の詳細表示において、添付画像が複数ある場合に切り抜かないで縦に並べるようにしてみました(一枚目)。縦スクロールが発生するけど どうだろうな。二枚目は従来の体裁。 #mofu_kemo_no #Mastodon #CSS


画像を囲わないで幅いっぱいに表示すると、99 パーセントの場合で問題ないけど、背景色の似た画面写真とかだと境界が分かりにくい事がある。まあ閲覧者は詳細表示に遷移する前に切り抜かれた状態を視認してる筈だし、どんな画像が何枚あるか概要を知ってる限りは大丈夫ぢゃないかな。
本当にピッチリ両端を接触させるのではなく、二画素だけ隙間を取るように変更しました。そのうち一画素は薄い輪郭線(既存)。これなら、紛らわしい画像でも最低限の境界が分かると思う。
正角方位図法に対して円に関する反転を施したら、多分また別の正角方位図法になるだろう。正角円筒図法(つまりメルカトル図法)を操作したらどんな風になるかしら。
桃色の数合わせキャラクターっていうだけだとあまり惹かれないけど、近年のキノピコは特に性格付けが強くなってきていて面白い。
そしてバイクに乗せた感じが気に入った。どのキャラも、カートに普通に坐ってる絵面はあまり新鮮みがない。バイクは体格の特徴が姿勢に表れて面白いし、格好いいし、お尻がかわいい。
@tizerm misskey.design の「サーバー情報 → 連合」を見てみると、Pawoo が「Status: Suspended」になってる。これは misskey.io における mofu.kemo.no の扱いと同じなので、これをされると互いにフォローできない筈。

このアカウントは、notestockで公開設定になっていません。
今のもふけもののスタイルシートでは多カラム構成のカラム幅が 376 画素で、隔たりが八画素なので、横幅 1920 の表示器にはほぼピッタリ五本収まる事に気付きました。
走る電車の目の前に魔法のようにプラレールが敷設されていくのか。その点は面白いな。 #びーくるずー 2023/4/30
私はツイッターでもマストドンでも「ちゃんと全部読みたい範囲」しかホームタイムラインに流したくない。それとは別に「気にしておいた方がいい範囲」を背景的に把握する必要性も感じる。これはそんなに特殊な需要ではないだろう。(ホームタイムラインをゴチャゴチャにしたい人がいるのも知ってるけどそんな人ばかりではない。)
マストドンではローカルタイムラインや連合タイムラインが「背景」のように働き得るけど、これは環境依存の「使えたら儲け物」であって、自由には制御できない。(要らない物は削れるけど、フォローせずには追加できない。)
読みたい物を抽出するにはリストを活用する事になるけど、ホームの代わりに使うには細かい支障がある。#Mastodon の現状の画面構成では飽くまでホームが出発点だ。例えば…
(1) リストはメニューからの呼び出しが少し不便。
(2) 「フォローしてるかどうか」はフォローボタンに示されるけど、「リストに入れてあるかどうか」は判別しにくい。
(3) 「誰を読んでるか」を開示したい人にとっては、実質的なフォロー範囲であるリストメンバーを公開できないのが不都合。
細かい不都合を一つ一つ取り除くと、リストの使い勝手が上がる。
(1) ホームタイムラインに属するタブなどのような形でリストと切り替えられるようにする。ちょうどツイッターがそうなってる。
(2) どっちかというと設定画面に機能を追加したらいい。「フォロー・フォロワー」(Relationships)の画面で、誰をどのリストに入れてるか一覧表示し、一括で追加・除去できるようにする。ツイッターと違って #Mastodon のリストはフォローの部分集合だから、その点やりやすい。
(3) 公開したいリストは公開できるようにする。嫌がらせに使われるのを懸念するだろうけど、それは機能を提供しない事ではなく、身を守る機能を用意する事で対処する。
データベース容量の節約という観点では、「背景的に流しておきたいだけ」のフォローは「tootctl statuses remove」という命令(誰もフォローしてないリモート投稿のキャッシュを消す)が想定する使用方法とずれていて、少し有害だな。 #Mastodon
@fujii_yuji 拘束力があろうがなかろうが、しないでほしい事を表明するのが悪い場合はないと思いますけど。(その「揉め事」を見るつもりはないので具体的に何の話をしてるか知りませんけど。)
@fujii_yuji 何やら喧嘩してる界隈があるのですねえ。拘束力があるかのように思っているとむしろ弱みになるというのはあるので、個人的なお願いに過ぎない事を明確にした方がいいとは思います。(それとは別に、法的に縛れる所を縛るとして。)
@fujii_yuji 昔は「ダウンロード禁止」みたいな事を書く人もいたし(拘束力はない)、まあその延長だなあという感じがします。
@fujii_yuji 確かに、法的に未整備の領域があるとすれば、議論に関わる人は「何なら主張できるのか、どういうのが無理筋か」意識しておいた方が有利そうです。
(それはそれとして、お願いをお願いとして書くのは悪くないと思います。)
@fujii_yuji @lithium03 生成結果を公開する事を禁止すればいいし、学習に使われるのも嫌なら嫌だと言えばいいと思います。「お願いをお願いとして書く」というのは、お願いの拘束力の限界を明確にするという事です。その観点で、〈禁止〉という言葉は使わない方がいい。〈嫌だ〉は〈嫌だ〉と言えばいい。
というか、多分「注目されていて影響力の大きいクリエイターの発言」みたいなのが問題になっているのかな。それはうまく立ち回った方がいいでしょう。それではないたくさんの一人一人が、気持ちを言わないというのはそれこそ無理な話だと思います。
@lithium03 (@fujii_yuji) それは「嫌だと言うな」と説く事では解決しなくて、利用の意義について共感してもらう事で「嫌ではなくする」必要があるんぢゃないでしょうか。
「自分の作品がどんな風に扱われてほしいか」について願いを持つのは自然な事です。
@fujii_yuji 「嫌かどうか」と「法的に禁ずるかどうか」の分離が多くの人にとって難しい事については、表現規制とかの話にも似た面が表れているように思います。
@lithium03 まあ(法的拘束力と無関係な)望みの身勝手さの度合いは人それぞれなので…。名前を異体字で書かないと怒る人とか、厄介だけどそういう人は「あり得る」 — 法的にそれを強制しようというのではなく、単に個々人が「してくれ」「しないでくれ」と要求する事は可能である — という所です。
「知ってもらいたい」というのは、誰にですか ?
@lithium03 「これが無理筋かどうか」は自覚できているといいですね。「当然の権利」みたいな論調で主張すると不利。
複素解析において、微分可能な関数(正則関数)は、等角写像である…。3Blue1Brown による説明の噛み砕かれ具合には感銘を受ける。

このアカウントは、notestockで公開設定になっていません。
「ひぃふぅみぃ !!」については昨夜まで「行くといい事あるか ?」って考えていたんだ。結局、決定的な要素がなく、夜更かしし過ぎたので見送ったけど。
「もふけもの。」は「ひぃふぅみぃ !!」と「けもケット」の対象領域に重なりが大きい筈だけど、現状それを話題にする人がほとんどいない。まあそもそも人数が少ないからなあ。
私自身は元々「同人イベント」に行く性質の人ではないので…。
鳥獣ではないキャラクターが「ケモノ」と称する分野に窮屈に間借りしている状況については前から論じているけど、この前「ここたまはケモノだ、やはりケモノだ」と変にこだわる人がツイッターにいて、あれは何なんだ。
このアカウントは、notestockで公開設定になっていません。
「コミティア」は比較的 覗いてみたい気もする。参加するには…予め 1300 円のカタログ兼入場券を手に入れて、それを読んでどんなサークルが出展しているか把握し、当日に足を運ぶ…。無気力の怠け者には障壁が多いな 
@AZUMARMIRU なるほど…行きたい所が一つでも決まってれば目的としては充分なのかも  あとは成り行きで見て回る感じですね。
あとは成り行きで見て回る感じですね。
このアカウントは、notestockで公開設定になっていません。
自主制作誌等頒布会を一度覗いてみたいから、次回にでも…。「二次創作なし」と言われれば見てみたいと思いやすい事が判明した。
実はすごい昔に、札幌で小規模な催しに深く考えないで飛び込んでみた事はある。大学生ぐらいの頃かしら。欲しい物が特になく、折角なので一冊買った『Mother』の同人誌(アンソロジー的な物)は、読まなかった。
覗くだけでもお金が掛かるから、会場の様子を見るというだけでは動機が足りず、実際に興味深い物を観覧したり買ったりできるという期待を持てないといけない。
「いや私はケモナーではないし…」と思いながらケモナントカにお金を出すのは厳しい。
 の投稿
thetalemon@fedibird.com
の投稿
thetalemon@fedibird.comこのアカウントは、notestockで公開設定になっていません。
そうだ、スプラトゥーンのフェスのお題発表だけ見ておこう。各開催に特有で見逃し注意の要素がそこだから。 #Splatoon3 #NintendoSwitch





直近では「80Hz不自然に…」「Google先生いわく…」から始まる投稿がカザフ語になってる。それぞれ発信者は vocalodon.net、fedibird.com。(和字から始まらないのが要因の一つかも知れない。それでも大抵は日本語になってる。先頭文字だけで推定が壊れるとは思いにくい。) #Mastodon
「GWの営業は…」から始まる投稿(pawoo.net)がブルガリア語(BG)になってる。「#\LFJ2023 地上広場無料コンサート…」から始まる投稿(fedibird.com)がカザフ語(KK)になってる。やっぱり先頭文字で壊れるのかな…。これらの例は全て発信者のサーバーが #Mastodon v3‐系であるという共通点があるけど、そもそも和字以外で始まる和文投稿は少ないので何とも言えない。
unnerv.jp の投稿のうち漢字の地名と数字しか含まない物が中国語(ZH)になるのは不思議ではないけど、平仮名を多く含むのに中国語になってる例が稀にある。(中国語と見なされている投稿はフォントが替わるので元々気付きやすい。)

そっか、投稿時に言語が自動推定されるのは #Mastodon v3 までだから事例がそっちに集中するのか。v3 では初期値が「自動検出」になってる。v4 ではこの選択肢が廃止されていて、初期設定では「UI の表示言語」に一致した言語と見なすので、突発的に変な値にはならない。
主に日本語で投稿する人は、「ユーザー設定 → その他 → 投稿する言語」を「日本語」に設定しておくといいと思うよ。
@TSMoon56 おお、ありがとうございます 😄 最後の写真に写っている一羽は尾の形が何だか整ってなかったです。
フサギコさんが、誰も手がつけられなくなっていたMastodonのフロントエンドの書き換え(近代化)に着手されているのは  であります。
であります。
2016年頃に最初に書かれたコードをベースに改築していっているので、何か新しい仕組みを作ろうと思った時に、基礎が古かったり合理的でなかったりするために、今もいろいろ苦労しています。(全体を整合させるために、ある程度既存コードにあわせた書き方をするしかない)
実は、全部一気に変えちゃおうぜ、っていうプルリクはこれまでも何度かありましたが、テスト可能な範囲で少しずつ変更を入れていくというアプローチをとった人はいなかったので、これまでのものは受理できなかったんですね。
そういう意味でも、今回はすごいのです。
--
マストドンのコード、特にフロントエンドをなんとかしたい、あるいはなんとかしている - このIP網の片隅で
https://fusagiko.hatenablog.jp/entry/2023/05/05/134347

あ、えらい。フサギコさんは、アイマストドン(imastodon.net)で Mastodon に色んな改造を施して使っている人か。本家コードベースを手を入れつつあるのね。
「マストドンのコード、特にフロントエンドをなんとかしたい、あるいはなんとかしている」 https://fusagiko.hatenablog.jp/entry/2023/05/05/134347

私は中身見てないから全然知らないけど、修正を最小単位に切り刻んで挿し込んでいくの妥当だなあ。
限りない時間があるなら私も貢献したいけどね…。(使われている技術要素について学ぶ時間を含む。知れば使えるのは当たり前なのでその点の懸念はない。)
私は「私がそれを知っていると思う方が愚か」という態度で生存してるのだけれども、これは「個別事項は知りさえすれば当然分かる」という根本的な自信と抱き合わせになっているので、そうでもないと難しいよな。
@thetalemon ありがとうございます。同じ物を見た感想とは信じがたかったので。冗談の完成度について要求水準が高いんですね。
「完全に理解した」とは何か、誰がそれを言う事を許されるか、みたいな定義を聞いた事はないし、T‐シャツに描けるような壊れ方として妥当なデフォルメだと思っていますけど。
私だって CSS をずうっと触っていますけど、値を書き間違えて保存して再読み込みしたらこんな風に表示されて笑う場合がないとは言えない。

「チョットデキル」については由来が絞られてるから「達人にしか許されない発言」という了解が定着してますね。(プルシェンコさんとリーナス゠トーバルズさんの関係が謎だったけど少し記述があった。)
https://mohritaroh.hateblo.jp/entry/2019/08/23/223000
(勿論この「許されない」という表現自体が誇張だけど。実際に「ちょっとできる」人が「ちょっとできる」と言う事を妨げるのも不健全だ。)

@octopus ちょっとできるチョットデキル人もいるし、そこそこできるチョットデキル人もいるし、かなりできるチョットデキル人もいるわけだ 
@octopus ちょっとできるチョットデキル人もいるし、そこそこできるチョットデキル人もいるし、かなりできるチョットデキル人もいるわけだ 
ChatGPT とやらを体験してやろうか、面倒臭いけど、と思って Chrome のタブに開いたまま、面倒臭いのでずっと登録してない。
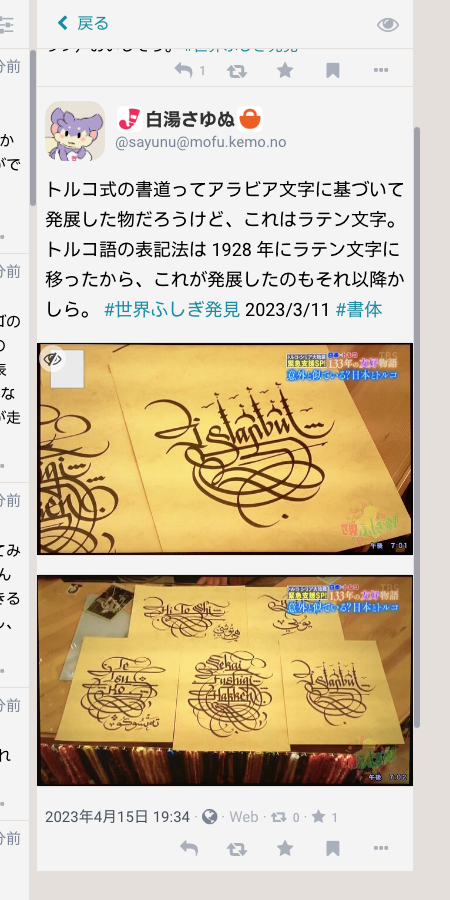
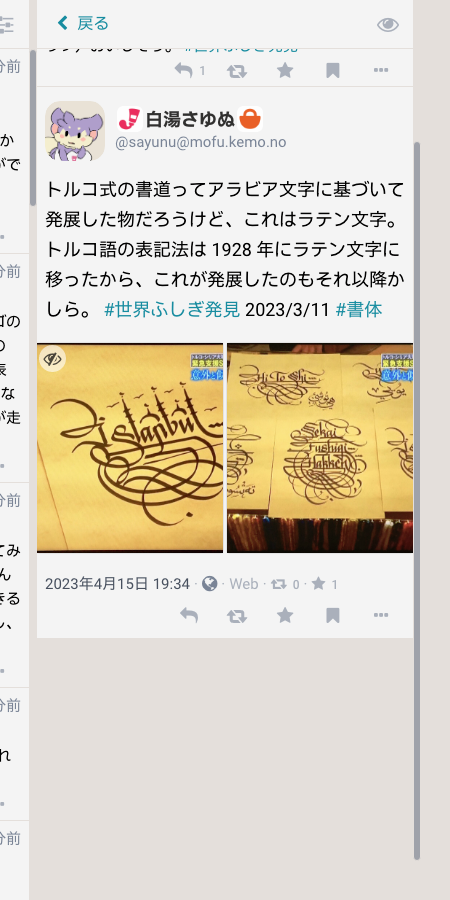
『スプラトゥーン』が出た頃は、あのイカ文字みたいな要素にまだ新鮮みがあったけど、最近は猫も杓子も異世界文字を使うようになってしまった。
架空の未知の文字を使う事には大きく二つの効果がある。
(a) 異世界っぽさの演出
(b) ローカライズの省力化
元々『スプラトゥーン』は現代の人間社会との分断(その中の奇妙な類似性)を中心的に描いてるから、(a) の要素として自然だった。それに対して『どうぶつの森』は異世界感を強調したいわけではないから (b) の事情を強く感じてしまう。
テレビアニメで例を挙げると、最初期の『ポケモン』は確か画面内に日本語を描いている所があったが、海外展開の手間を考えて未知の文字を使うようになったと認識してる。ポケモンは通貨に〈円〉を使うような「身近さ」が当初の狙いだったような気がするけど、異世界っぽく描いてもまあイケるかなという感じ。
『ヒミツのここたま』は日本語を表示してる。お陰で普通の日本の街だと思える。海外向けにはどう処理してるんだろう。差し替えるのか、そのままにしてるのか。
ドリフトで内側に切り込む挙動をする類のバイクは、従来のほかの乗り物と操作性が大きく違うので苦手だったけど、キノピコさんの<del>お尻</del><ins>格好いい姿</ins>を見る為にしばらく使ってたら慣れてきました。 #MK8D
VS‐レースでは地図上にトゲゾー甲羅が表示されないっぽいな…。どこかで報告されていたような気もする。 #MK8D
@tako_boll 私の作ったキャラクターの紋章か…それはすぐには出来ないな…。鮹ぼーるさんの描いた絵を絵文字として取り込む事はできます。
@cojohne ハッシュタグリレーは…どこかのサーバーに既にアカウントを持ってる人に届くのが大半だろうから、初めてマストドンを利用する人にはあまり届かないような  ツイッターの固定ツイートなのかな。
ツイッターの固定ツイートなのかな。
アンケートを取ると面白いかも知れぬ。
@cojohne ZonePane ? 今回は mascodon.jp に sayunu なるアカウントが存在しなかったからいいけど、もし重なってるとリンク先が変わっちゃいそうですね。
アメシストを磨いて 20‐面サイコロを作る話。綺麗だなあ。稜線の曇り加工が効果的。

『世界ふしぎ発見 !』2022/11/5(オーストリア・ウィーン)の録画を消化。 #世界ふしぎ発見
皇妃エリザベートはバイエルン地方の貴族出身。嫁いでから、美容師が長身で似ていたので「影武者」を務めた(まだ写真が広く普及していないからピッタリ似ていなくても大丈夫)。
ウィーン市内には大きな葡萄畑がある。ホイリゲはワイン酒場で農家直営。
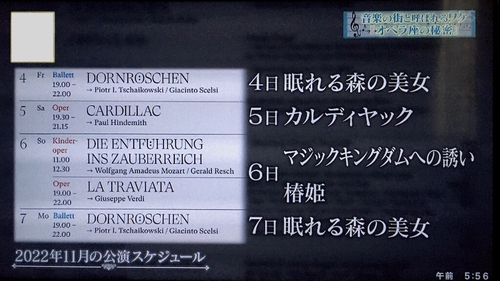
オペラについて。かつてウィーンの劇場はどこも演目が日替わりで、たくさんの作品が上演された。それで音楽家が集まる「音楽の街」となった。なんか…メロディランド(#たまごっち )を思い出すな…。
世界大戦中の見張り台が「頑丈過ぎて壊せない」のと、それが改装されて水族館になってるというのは、水の重さに耐えられるなどの理屈があったりするのかしら(説明なし)。
「公演スケジュール」で大文字のウムラウトが字形の隙間に押し込まれてる ! #書体

もふけもののアカウントをしばらく使った後でその使用を終了する場合、なるべくアカウントを消さないで、それまでの投稿を残しておいてくれたら一番ありがたいです。会話した相手にとって文脈が消えるなどの不都合があるので。投稿を消し去る事自体が目的ならしょうがないけど。
別のアカウントに一本化するなら、「今後はこちらにいます」という案内を自己紹介と投稿に書き残してもらえるといい。(Mastodon の引っ越し・リダイレクト機能を使ってもいいけど、どんな機能か把握してからでないと予期しない結果になるかも知れないので、取りあえず単純に書いておくのが最も簡単です。) #mofu_kemo_no
Google の地図を開いたら偶然 千葉県 船橋市 行田の特徴的な道路が目に入って、「海軍無線電信所 船橋送信所」について知りました。

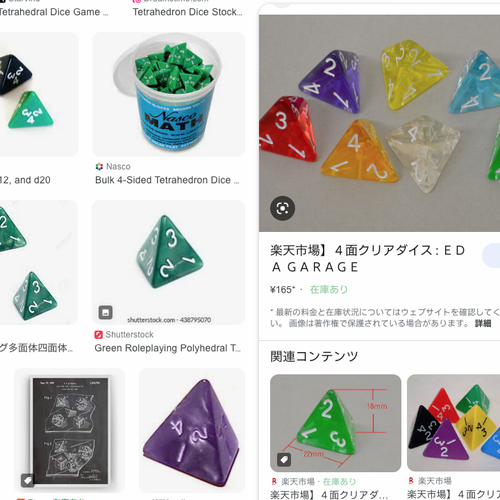
正四面体のサイコロは面が上に来ないので、「側面で正立した数字」が出目となる。検索してみると、底辺に沿って数字を書いてる製品と、上の頂点に寄せて書いてる製品がある。底辺寄せの物は私も持ってた気がする。でもほかの立方体などのサイコロは天面を読む物だし、上に集めてある方が分かりやすい気がする。

サイコロとしての正四面体には、
・ 面が上に来ない
・ 転がりにくい
・ つまみにくい
…といった課題が指摘されている。これに対して例えば切頂四面体を使うなどの手が考えられる。実際そういう製品があって、数字が上を向く。
https://www.mathartfun.com/d468.html
しかし動画で見せてもらうと、「期待したほど」転がりやすい感じでもない。着地の向き次第で、普通の正四面体よりマシだけど、大きい面から大きい面へ乗り越える角度が急峻なのは変わらないから…。

物理的な製品ではない立体モデルとしては、頂点を丸めた物や、ルーローの四面体を使った物が見受けられる。頂点を丸めたのは切頂四面体とほぼ同じ性質だろう。ルーローの四面体は面から面へ遷移しやすい気がするけど、完全な平面がないから、ピタッと止まらず いつまでも揺れてそう。平面部分を残しつつ、稜線を大胆に丸めたらどんな風に振舞うか試したい。
まあ、単に一から四までの乱数を得るという目的なら、正八面体のサイコロに同じ数字を二回づつ書くだけで解決するんですけれども。
@octopus そうですねえ。底辺寄せで書くのは「底面を読んでる」感じかな。
透明にして裏側から読むというのは面白いですね 🤔 そう考えると、外側の正四面体に内包される逆向きの正四面体の各面に数字が書かれているというのが成り立つかも。
@octopus ただ、ほかの数字が邪魔になったりするし、屈折して見えるので中々難しそう…。Blender でちょっと作ってみてます。
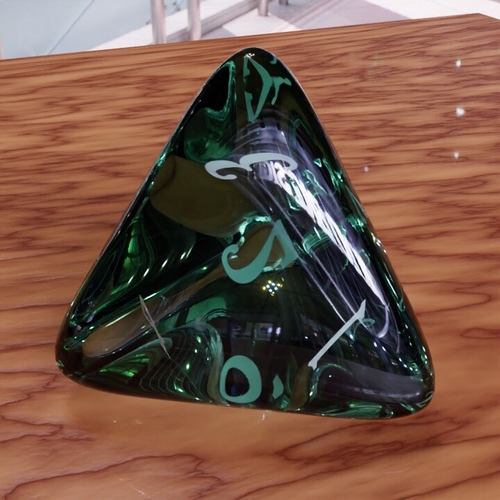
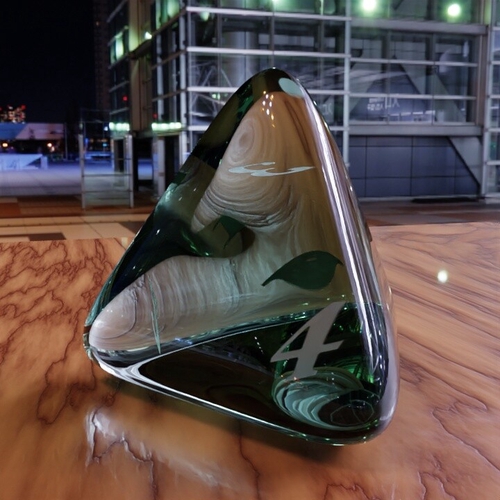
透明にして裏から読ませるという案を頂いたので、そこから発想して、正四面体サイコロの内側に数字を浮かせたのを Blender で作ってみました。「製造コストが高い上に読みにくい」という結果になりそうではある。 #Blender3D




さっき言われた案は、単純に各面に鏡文字を書いて、裏から読ませるという話だ。どうだろうな。屈折して歪むからあまり曲面を使わない方がいいのかも知れない。実物を目で見る時は画像と違って立体感があるので、奥行きで数字を見分けやすいという観点もある。
@octopus 安いプラスチックではこんなクリアな見た目にはならないですよねえ、多分。これはさっき言ってた「鏡文字を裏から読ませる」案そのものではないけど。工夫したら成り立つかしら 