@mo_so_shitekara 大分前に消してなかったです ? 管理者画面ではそのように見えていたけど…。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
@mo_so_shitekara 大分前に消してなかったです ? 管理者画面ではそのように見えていたけど…。
いつもは午前で用事が終わって昼過ぎに帰るけど、今日は退社する人の送別会があるので夕飯を食べてから帰るのだ。
漫画に描かれた人間のキャラクターがかわいかったとして、我々は本物の人間の形を知っていて、当該キャラクターも人間である以上、その絵柄の奥の「本当の姿」は所詮人間なのだろうし、絵柄がかわいいだけではなーという感覚を持っています。
非人間の架空のキャラクターは、描かれた姿を「本当の姿」と捉えています。
プロフ画像、馴染み過ぎないうちに取り替えないとなあ。二次創作で描いた絵から切り抜く事が多いので、自分と同一化してしまうのをできるだけ避けたい。
内容警告文(CW)という機能は、想定される読者がその警告を読んで内容を予測し、身を守る為に開かないという選択ができるように必要な情報を提供する為の物だと思うけど、どれぐらいまじめに使われているかは微妙。
まあ私自身は「初めから開けとく」設定にしてるのですが。どうせ「何それ」と思って開けるから手間を減らす。
適切な警告を書くには、自分の発言にどんな問題があり得るかを他者視点で冷静に評価する編集者にならないといけないので、思ったままを呟く態度と対極的なんだよな。
iPhone のホーム画面に置いた いわゆる PWA としてのウエブサイトは、Safari で同じサイトを開いて表示倍率を変更すると影響を受けるみたい。
「二次創作でキャラクターの姿を描く時、絵柄を再現したいわけではなく、対象物の実際の形を描きたいわけで…。本当の見え方だと思う物を、その通りに再現しようとして描いてる。気持ちの上では。」 — https://twitter.com/sayunu/status/1633267902538457094
まだマストドンには絵を(新作を)一度も載せてないから、絵についての自分語りはツイッターに流してしまうなあ。
一般利用者の皆さんは感覚で好きなように使っていただけるといいけど、私はマストドンを振興したいので、できるだけミリョク的なコンテントをここに置いたり、ミリョク的なコンテントがジェネレートされやすい環境を整えたりしたいのね。まだ全然できてないけど。
マストドンのプロフィール画像は、正方形だったり円だったりと取り扱いが一貫しないので、現在のもふスタイルではちょうど間を取ったカド丸になってます。カドの半径が辺の長さの四分の一。自分では気に入っています。
(細かい所を言うと、「ダイレクトメッセージ」の画面だけはなぜか初期状態の体裁と文書構造がほかと全然違って、Mastodon‐君が何をしたいのかよく分からないので放置してます。)
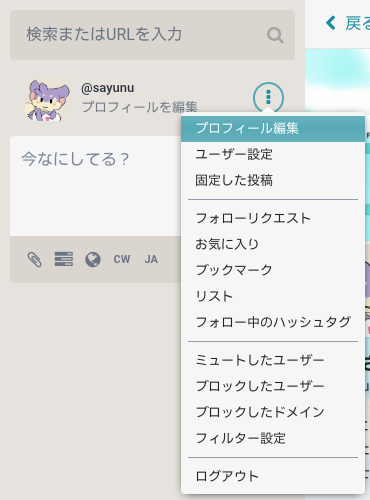
投稿記入枠の右上のメニューがどういう考えで構成されてるのかよく分からない。「置き場所がない機能を取りあえずここに…」というなら まあ理解できる。でも「お気に入り」とかは画面右側の主メニューにもある。わざわざこっちからお気に入り一覧を呼び出す人なんているのかしら。 #Mastodon
無駄な項目をスタイルシートで消せたらいいけど、CSS のセレクターに利用できる情報がマークアップに含まれないので諦めます。(「上から何番目の項目」みたいな条件で指定したら将来壊れそうなので避けたい。)

投稿記入枠の上の部分からプロフィール編集へ直行できる必要はなさそうなので、そのリンクを消しました。 #Mastodon
・ 自分のプロフィールを閲覧してる状態から編集へ移るのが普通だろうし、
・ 直行したいなら例のメニューの先頭の項目が使えるし、
・ プロフィール編集画面は非同期読み込みではなくページ全体の再取得が発生するので、ウッカリ踏まない方がいい。

Mastodon のスタイルシートを弄りまくっている @sayunu が、最近はやりの横長絵文字には対応しないのかというと、文字が書いてあるだけの絵文字にはあまり意義を見出だしてなくて…。対応方法としては、横幅を無指定にする事で画像の縦横比に任せて横に伸ばせるんだけど、正方形を前提にした既存の絵文字の大きさが変わるという副作用がある。(別にそれを大きな問題と捉えているわけでもないけど。)
思想的に、私は横書きをしてるつもりがないので(縦横を指定しないで作成したテキストデータを Mastodon がたまたま横書きに表示しているだけ)、横書き前提の絵文字にあまり親近感がないというのもある。
Mastodon、本文中の「ドメイン名っぽい」文字列を勝手にリンク化しない点はツイッターと違って妥当だと思います。「https:」とかが付いてればリンク化してくれるので不都合もない。
ツイッターの挙動は、ウエブのアドレスではない物を誤認識する事が多くて鬱陶しい。ウエブページとして存在する場合でも、別にリンクしたくない時にリンク先のカードが出たりして邪魔。
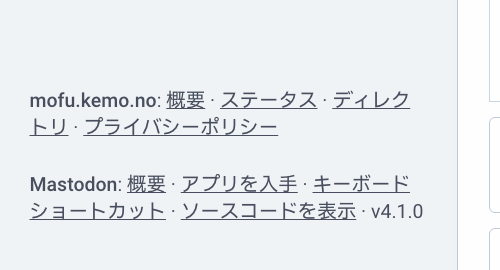
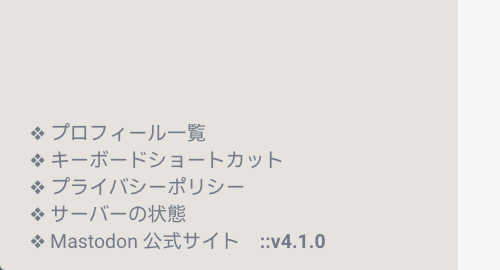
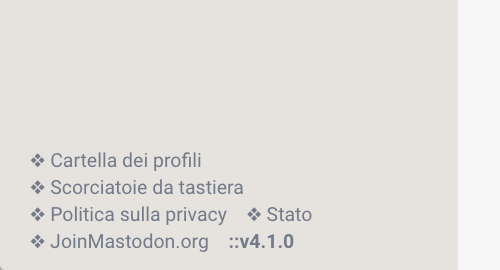
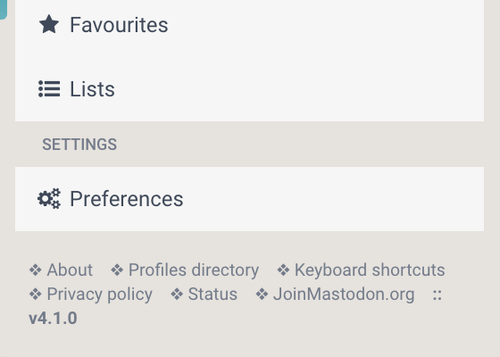
投稿記入枠の下などに表示されるリンクフッターの構成を、無理やり弄り回しました。一枚目が初期状態で、二枚目以降が現状。 #mofu_kemo_no #Mastodon
撤去した項目 :
・ 「mofu.kemo.no: 概要」 — 右のメニューに表示してるので。但しマルチカラム右端に限っては唯一の動線になってるので残した。
・ 「アプリを入手」 — 公式サイトに行けばすぐ見付かるし…。
・ 「ソースコードを表示」 — 見たい人は公式サイトに行けばいいし…。
・ 見出し「mofu.kemo.no」と「Mastodon」
翻訳を変更した項目 :
・ 「Mastodon: 概要」 → 日本語では「Mastodon 公式サイト」。見出しの「Mastodon」を消してしまったから、それ以外の言語では「JoinMastodon.org」にしておいた
・ 「mofu.kemo.no: 概要」 → 「もふけもの。について」
・ 「ステータス」 → 「サーバーの状態」
・ 「ディレクトリ」 → 「プロフィール一覧」




このフッターは私が認知してる限りでは、
・ 単一カラムで横幅が広い場合の左カラムの最下部
・ 単一カラムで横幅が狭い場合の概要ページの最下部
・ マルチカラムのスタートメニュー
…の三箇所に表示される。それぞれで意味が通るようにしたつもり。そもそもここに表示すべきなのかという疑問もあるけど。概要ページの本文からリンク張っておいて、フッターからは取り除くという選択肢もある。
「::v4.1.0」というのは意図的ではなくて、「mofu.kemo.no:」「Mastodon:」のコロンがマークアップされてないので残ってしまった。しょうがない。
画像の三枚目にイタリア語を撮ったのは、言語選択のメニューで日本語の隣にいたからです。言語コード「it」が「ja」に近いからだろう、多分。
「v4.1.0」の直前に隙間を作って、「::」を区切り記号っぽく見せるようにしました。別に誰かの役に立つというわけではないので、私が趣味でこだわってるだけ…。
これらは剥き出しのテキストノードだからスタイルシートで margin などを設定できないけど、ちょうど非表示要素が間にあるので、その幅を調整して隙間として働いてもらった。
『マリオカート 8 デラックス』、買うんだろうなあ。Wii U でも持ってるから重なる所が大きいけれども。追加要素がかなり多くなってきた。ヨッシーアイランドは見たいし、それ以外の要素も触ってみたくはある。
任天堂のツイートにマストドンで言及したら、カードに「Txio / Twitter」と表示される。何だろう ?

これに限らず、Mastodon で外部に言及した時、カードが表示されるまで遅延がある。投稿した時点では表示されなくて、しばらくして見直すとカードが出てる。
従来の #CSS は、和文中に出現するアイコン画像とかを手軽に中央揃えできないので困る。「vertical-align: middle」は欧文の小文字(「x」)の真ん中を基準にするので、和文に対して下にずれる。草案に「vertical-align: central」というのがあるみたい。手元の Chrome ではまだ効かない。
https://www.w3.org/TR/2022/WD-css-inline-3-20221114/#transverse-alignment
欧文でも、総大文字表記の中で中央揃えしたい場合とかがあるだろうに、どうして早く標準化されないんだろう。
@shiftal_on しふたろうさん、もふけもの表紙用に描いていただいた絵を、よかったら御自分の投稿としても載せておいてもらえないでしょうか ? 将来別の絵に差し替えた時、「今までの履歴」が参照できると便利なので…。このサーバーへの投稿ではなくても、ウエブ上のどこかに置いていただけると幸いです。
サーバー表紙絵の作者自身にも絵を投稿してもらった方がいいなあと思いつつ、どんな風にするのが最適かずっと考えていたけど、マスコどんに表紙絵が設定されたのを機に依頼しました。
管理者側で履歴を保持する手もあるけど、できるだけ作者の手に置く制度にしたいんだ。展示を複製したらお気に入りとか分散しちゃうし。
このアカウントは、notestockで公開設定になっていません。
@sayunu 意図的にランダムに遅延を入れてます。連合したすべてのサーバからカードを取りに行くことになって、相手サーバが落ちるので!
カードを提供している相手のサーバーに負荷を掛けないように、意図的な遅延が入っているらしい。「投稿者自身のローカルサーバーはすぐ取りに行く」って事にできないのかな。ツイッターは、ツイートを書いてる間にカードを表示するくらい eager だけど。
他のサーバーのカスタム絵文字は、もし使いたい物があったら提案してもらえると追加するかも知れません。
もっとガバガバと取り込んだ方がいいのかねえ。キャッシュされている絵文字のリストには何千とあるよ。
自分自身の投稿がしばらく(十秒以上)タイムラインに表示されないし…。Masto.host でまた何か起きてるのかしら。
絵文字が読み込まれていない時に、せめて「ここに絵文字がある」というのを視覚的に明示できるといいけど、スタイルシートだけではできないなあ。
現在もふけもので有効にしてるカスタム絵文字のうち、ロゴの類は  と
と  だけですね。「もふけものにとって関連性が高い」と判断したので。基本的には、
だけですね。「もふけものにとって関連性が高い」と判断したので。基本的には、
・絵文字がなくてもブランドの話はできる
・他人の商標をあまりオモチャにしたくない
…という気持ちがあります。
何に使うかも分からないような大量の絵文字を取りあえず有効にしておくと、話したい事が特にない人でもそれをオモチャにして遊べるという機能を持つ。それで賑わいを創出できるだろうか。
カスタム絵文字に限らず、遊びの余白を意識的に確保した方がいいなあという気持ちもあります。私がこんなだし、オーナーもあんななので。子供っぽくはしゃぎ回る人ばかりになっても困るけど、それが全くできない雰囲気になるのも静か過ぎるような。
独自に作りたいカスタム絵文字の案が色々あるんですけどね…。まだ年賀状を描いてないという一点でタスクが渋滞してる。
年賀状を当年の年末に出した事もあるぞ。「年賀」かどうかはさておいて、受け取った返事としての挨拶状を出すの。今週末にやるべきだな。
『マリオカート 8 デラックス』を買ったので(※)、ちょっとだけ触って、寝よう。
(※ 正確には、購入済みの「カタログチケット」と交換して手に入れた。)
取りあえずグランプリで二カップやってみた感想 :
・ Wii U より解像度が高くて綺麗だなあ。
・ アイテムを二個保持できるのをまだ全然考慮できない。
#マリオカート #MK8D #NintendoSwitch
今回配信された「コース追加パス 第四弾」に合わせて、キャラクターやパーツの性能を調整したりしてるらしい。元はかなり古いゲームだけど、今からゴリゴリ直してくんだなあ。 #マリオカート #MK8D #NintendoSwitch
https://support.nintendo.co.jp/app/answers/detail/a_id/34464
最近 YouTube で「くさあん」さんという人(マリオカートの対戦がうまいらしい)の動画を見掛ける事があり、そこで言及された問題の多くが対処されてるような気がする。 #マリオカート #MK8D #NintendoSwitch
投稿にフォーカスを当てた時だけ、カスタム絵文字の行高が大きくなるようにしました。苦肉の策という感じだけど。



文章の途中に低頻度で絵文字が出現するような使い方に最適化してるので、カスタム絵文字を挿入しても行高を大きくせず、既にある上下の行間に食い込ませて大きく見せるようにしてある。これだと、上の行と下の行にカスタム絵文字がある場合に重なってしまうという問題がある。それを取りあえず回避する。
Mastodon v4.1.0 のウエブ画面は、見た限りでは必要のなさそうな所に「overflow: hidden」が無駄に設定されていて都合が悪い。落ち影とかフォーカスリングとかをはみ出させる場合はそれを上書きしないといけない。
#Mastodon v4.1.0 は一部の画面要素にフォーカスを表す体裁が設定されてなくて、タブキーだけで操作しようとするとどこにいるのか分からない状態が生じる。わざわざ outline を消すルールを設定してる部分がある。
画像に代替テキスト(alt)を設定する事を促したりするのは #accessibility 重視っぽいのに 🤔
…という事で取りあえず、フォーカスできる物にはフォーカスリングが出るようにスタイルシートを弄りました。「outline: 0」になっている要素も個別に上書きした。調整の余地あり。 #Mastodon
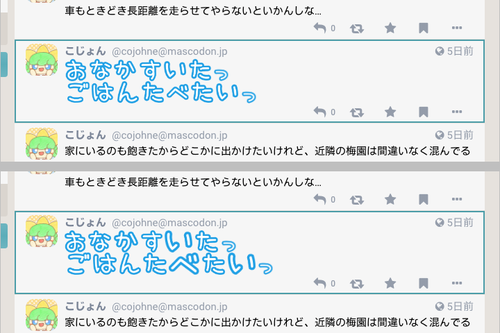
この、白い文字に青フチの付いた奴が「既存の絵文字の大きさが変わる」分かりやすい例です。図の上が標準の状態、下がカスタム絵文字の横幅を無指定にした場合の表示。
https://mascodon.jp/@cojohne/109968464331581099
この絵文字の画像は個々の字形に合わせて切り詰められてて、例えば「い」や「へ」は際立って横長。標準のスタイルシートでは横幅が固定されてるから、縦長の字も横長の字も大体同じ倍率で表示される。横幅の制限を外すと「縦の空間が満たされる」という条件だけで倍率が決まるので、横長の文字が大きくなる。
裏返すと、この系列の絵文字以外には今のところ横幅指定を前提にした物は見掛けてないので、こいつだけ正方形の画像に差し替えてあげれば解決する。

このアカウントは、notestockで公開設定になっていません。


 の投稿
cojohne@mascodon.jp
の投稿
cojohne@mascodon.jpこのアカウントは、notestockで公開設定になっていません。
月の見え方についての会話があったので見てみると、当観測点では際立った笠が掛かってて珍しかった。月の直径の五倍ぐらいの大きさの塗り潰しと、九倍ぐらいの大きさの円周を描いてボカシを掛けたような感じだった。色も黄味が強かったので、もっと地平線に近い時間帯なら赤っぽく見えたかも。
「投稿の枠全体についての :hover、または投稿本文についての :focus」という条件にしてみました。うーん、微妙。
さっきの条件は分かりにくかった。単純に「投稿の枠全体が :hover または :focus-within」という条件に変更しました。
このアカウントは、notestockで公開設定になっていません。
サーバー表紙絵ですが、将来 模様替えをしても大丈夫なように改めて投稿していただきました。
私は個人サイトがばらけて存在する状態を「過去」というより「本来」のウエブと思ってるので、集権的なサービスから離脱できさえすれば本来の形になるよなという感覚。
@cojohne 単に「起きたのが遅い」という意味だけど、「挨拶への返答が遅い」と解釈された可能性 ? まあ 60 分以内ならいいと思う…。
海外の人(名指しするなら Morai‐君)がよく分からない時間帯に挨拶への返信をして来る事が多い。まあ時差があるから基準不明だし、何でもいいっす…けど可能なら「おはよう」への「おはよう」は 120 分以内だとありがたいっす。
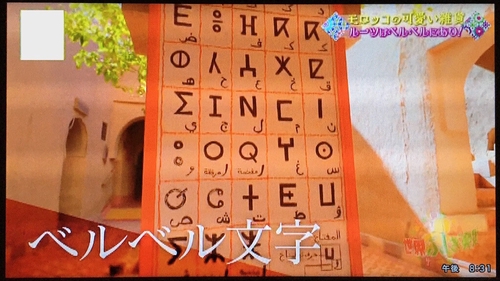
『#世界ふしぎ発見 !』2023/3/4(モロッコ縦断)の録画を消化。色々な時代に色々な人が来て住み着いた。シェフシャウエン、テトゥアン、フェズ、マラケシュ、アイトベンハドゥ、スクラ。ベルベル人、アラブ人、ユダヤ人。




カスタム絵文字のショートコードは大文字と小文字を区別するようだけど、大文字を使ってる例がほとんど見受けられない。キャメルケース(UpperCamelCase)にしてる例が僅かにあるか。
他サーバーとの連合で受け取ったカスタム絵文字は、管理者画面で自サーバー用に簡単に有効化できるようになっている。一度放流したらどこのサーバーに拾われる事も妨げられない作りだ。出自などの情報はどこにもない。
まあ拾う事を禁止したいとも思わないけど、どこから来たか知りたいし印を付けたいよなあ。接頭辞「mofu_」などを付けたくなるけど、名前で主張する必要はないと言えばそれはそう。立場に迷う。
複数のファイルを一括登録したい…。コマンドラインツールを触れるなら手段があるようだけど、我々はこのウエブ上の管理画面しか使えない…よね ? 一つ一つを手動で設定しないといけない。命名間違えそう。
@nebiros 付けちゃ駄目って事はないけど(マスコどんは付けてる)、不必要に名前が長くなると使う度に不便だし、最終的に全体として嬉しいかどうか…なんですよね。🤔
「こんな安易にコピーできちゃうインターフェイスでいいの ?」などの議論がある。

@nebiros たい焼きと言えば「pacochi って何さ ?」ってのは調べる切っ掛けになって面白かったですね。よし、モフって付けます。
一個載せてみたけど、パレットに反映されるまで数分掛かった。何度も再読み込みしたぞ。よし、一気に載せていきます。
#カスタム絵文字 を 59 個追加しました。日本の都道府県の県章、県旗の紋章、「シンボルマーク」。 #mofu_kemo_no
 北海道
北海道  青森
青森  岩手
岩手  宮城
宮城  秋田
秋田  山形
山形  福島
福島  茨城
茨城  栃木
栃木  群馬
群馬  群馬
群馬  埼玉
埼玉  千葉
千葉  東京
東京  東京
東京  神奈川
神奈川  新潟
新潟  新潟
新潟  富山
富山  石川
石川  福井
福井
 山梨
山梨  山梨
山梨  長野
長野  岐阜
岐阜  岐阜
岐阜  静岡
静岡  愛知
愛知  三重
三重  滋賀
滋賀  京都
京都  大阪
大阪  兵庫
兵庫  兵庫
兵庫  奈良
奈良  和歌山
和歌山  鳥取
鳥取  島根
島根  岡山
岡山  広島
広島  山口
山口  徳島
徳島  香川
香川
 愛媛
愛媛  愛媛
愛媛  高知
高知  福岡
福岡  佐賀
佐賀  佐賀
佐賀  佐賀
佐賀  長崎
長崎  熊本
熊本  大分
大分  大分
大分  宮崎
宮崎  宮崎
宮崎  鹿児島
鹿児島  鹿児島
鹿児島  沖縄
沖縄
生まれたのは  の病院ですが、小さい頃は
の病院ですが、小さい頃は  にいて、小学校の後半から大学院まで
にいて、小学校の後半から大学院まで  の実家にいて、今は
の実家にいて、今は  に住みつつ、本社が
に住みつつ、本社が  に在る会社の
に在る会社の  の事務所に時々行きます。
の事務所に時々行きます。
直せた。(ImageMagick で repage という操作をする必要があった。)それはいいけど、カスタム絵文字の管理画面で「同名で上書き」という操作は許容されないようなので、一旦削除して載せ直す必要がある。
載せ直しました。しかし連合先のキャッシュを更新してもらわないと…。新たな投稿を配信して、その中に含めてやればいいかな。
@cojohne ごめん、最初に配信した絵文字は寸法の情報がおかしくて、GIF の自動再生を無効にすると小さく表示されるという症状が出ていた。コピーしたなら一旦消して取り直すのをオススメします。新たにキャッシュされてる物なら直ってる筈。
連合先でどう表示されているか互いに確認できるの、便利ですね。「相互協力関係」って具体的には何ぞやと思っていたけど、こういう事か。
@admtan 「 」などが正常に表示されるとしたら、最新の絵文字一覧がまだ反映されてないのかも ? 再起動とかしたら更新されませんかね。
」などが正常に表示されるとしたら、最新の絵文字一覧がまだ反映されてないのかも ? 再起動とかしたら更新されませんかね。
日本の都道府県コードって数字だけで表現されるので、単純にそれに従うと「jp01」とかになる。でも少なくとも今の Mastodon の投稿入力欄はショートコードを剥き出しで表示していて、投稿するまで表示結果を確認できない。せめて「hok」とか何とか表示されてないと不安ですよね。
@cojohne mofu.kemo.no に属する絵文字(すなわち私の投稿に含まれる絵文字)はキャッシュが更新されてる筈だけど、mascodon.jp のローカルとして既に取り込んだ絵文字は変わってなくない ? こっちから見るとそう見えるけど…。
ちなみに「寸法の情報がおかしい」というのはデータが間違っているわけではなく、あまり使われない PNG の機能によって寸法が表現されていた。画像の左上隅っこの座標を (0, 0) とせず、オフセットを保持する機能があるようです。で、Mastodon が「GIF の静止画版」を生成する為に使っている機能がこのオフセットを正しく解釈しないので壊れるみたい。
@cojohne 不思議だね…よそから取り込んだ画像が勝手に差し替わったらむしろ困るような気がするけど。まあ私もよく知らないのでお任せしまーす。
mascodon.jp ローカルに取り込まれた絵文字が修正版になったのを確認した(非ログイン状態で先方のウエブ画面の表示が直った)。mascodon.jp に属する絵文字として mofu.kemo.no にキャッシュされてるデータは直ってない(まだ修正取り込み後に一度も連合タイムラインに来てないので)。
やっぱり「MofuJPLG_31tot」って暗号みたいだな…。他サーバーでは「tottori」みたいな感じの命名も多い。被りも何も意識しない、被ったら考えるみたいな。
「MofuJPLG_31tot」は「mofu.kemo.no が導入したカスタム絵文字、日本の地方自治体の紋章の系列、都道府県コード 31 番、鳥取県」という意味の名前。
県章・県旗って一応全ての都道府県にあるけど、どれぐらい活用されてるか、市民に親しまれてるかは必ずしも均一ではないんぢゃないかな。埼玉  と北海道
と北海道  では見掛ける機会が多くて馴染み深い。
では見掛ける機会が多くて馴染み深い。
川越市章はあまり印象にない…けど使われてても印象に残らなかったのかも(検索して見ると、あまり印象的な紋章ではない)。石狩市章は知ってる。浦安市章も認識してる。千葉県章はあまり見掛けない。
東京都の「シンボルマーク」 は都営地下鉄の印象が強い。これは「紋章」
は都営地下鉄の印象が強い。これは「紋章」 とは別。「紋章」と「シンボルマーク」などと呼んで分離してる県は、外から見てピンと来にくい。まあ東京は東京だから目立つけど。
とは別。「紋章」と「シンボルマーク」などと呼んで分離してる県は、外から見てピンと来にくい。まあ東京は東京だから目立つけど。
一番ばらけてるのは、以前ツイッターで触れたけど、佐賀県 

 。順に県旗、シンボルマーク、紋章。
。順に県旗、シンボルマーク、紋章。
「紋章のような物を二個用意しよう」と思って二個ある県は多分ない。「今まで使っていたのを置き替えるのは色々と障壁があるので、併存する別物として導入しよう」という態度の結果なんぢゃないかな。事なかれ主義というか…。「東京遷都ではないよ、奠都〔てんと〕だよ」といった話にも通じる。
訳詞の対応箇所を単語単位でハイライトしてる ! 大抵の動画はこんな丁寧な事しない…と思ったら、本人が全ての歌い手で言語学習者だ。他人が歌ったのを編集するだけの立場だったらこうならないよね。
「【Multilanguage Cover】Touhou: Bad Apple」 : https://youtu.be/HUPiIyz8xuU

コロコロ変わってすまないけど、「投稿本文をマウスで押している(:active)、または投稿本文にタブキーでフォーカスを当てた(:focus-visible)」という条件にしてみました。