要望があったので(@kyuubinokitsune)、「blobfox」の系列と「foxjump」の #カスタム絵文字 を取り込みました。 #mofu_kemo_no


















言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
要望があったので(@kyuubinokitsune)、「blobfox」の系列と「foxjump」の #カスタム絵文字 を取り込みました。 #mofu_kemo_no


















@daibaka もふけものに関連する、例えばマストドンの使い方についての説明記事などを kemo.no のドメインの中に置けるようになったりする ?
「Mofu」を外す方に傾いてる。著作物性の高い、絵画作品と見なせるような内容なら、作者を示す接頭辞とかを付けるのは有益だと思うけど、少なくとも県章とかには要らないんぢゃないかな…。メタ的な情報を名前に押し込むのは限界があるし、別途記事を用意して記述したらいいのではないか。
カスタム絵文字のショートコードを次のように変更しました。
MofuCctmE_ichininmaetemp → Cctm_IchininmaeTemp
絵文字ショートコードの非互換変更をしました。接頭辞「Mofu」を統一的に付けるのを廃止しました。本当 申し訣ない。
私以外に一度でも使われた事がある(と認識している)古いショートコードは、「絵文字パレットに表示しないが既存の投稿内で有効」という設定で残しておきました。なのでサーバー内の皆さんにとっては変化がない筈…。どちらかというとマスコどん管理者に面倒な課題を与えてしまう。ごめん。
もし「僕の過去の投稿が壊れたんだけど」という人がいたら知らせてください。見落としなので対応します。
私自身が今までに投稿内に使った絵文字は、全部編集してショートコードを書き替えました。
あ、ショートコードが短くなったお陰で名前に絵文字が二個入る。「白湯」を削ってギリギリだけど…「さゆぬ
 」。
」。
@kyuubinokitsune 覚えて役に立つかは分からないですけどね !  に住んでて府の旗とかを目にする機会はありますか ?
に住んでて府の旗とかを目にする機会はありますか ?
@cojohne 互換性を優先してそのままにするという選択肢もある…けど長い目で見たら短い名前の方がいいよね。こっちでは残す必要があったのは二個だけ。「Legacy」というカテゴリーに入れて非表示にした。
@octopus ショートコードってアクセシビリティーの観点で根本的に良くないと思っています。既存のショートコードは名前空間も何もなく、色んな情報を暗黙化する事で短い名前が付与されてる。そもそも基本ラテン文字しか使えないし…。詳細なメタ情報を結び付けられるようにしたいです。そこに適切な alt も載せられたら嬉しい。
まあ、ここたまの例だと、ラインのスタンプが実際問題どれぐらいの売り上げになってるか大変疑わしいけど。どっちにしてもバンダイはもうここたまで稼ぐ意志がないから…。

@kyuubinokitsune 市町村の紋章の方が接する事が多いかも知れないですねえ。検索してみると「大阪ガス」のロゴと確かに似てる、色も形も 🤔
絵文字がどの行に属するのか分かりにくいという心配があるけど、カーソルをかざすと行がハイライトされるので実際はあまり問題にならない。
Keyword Filter Tip:
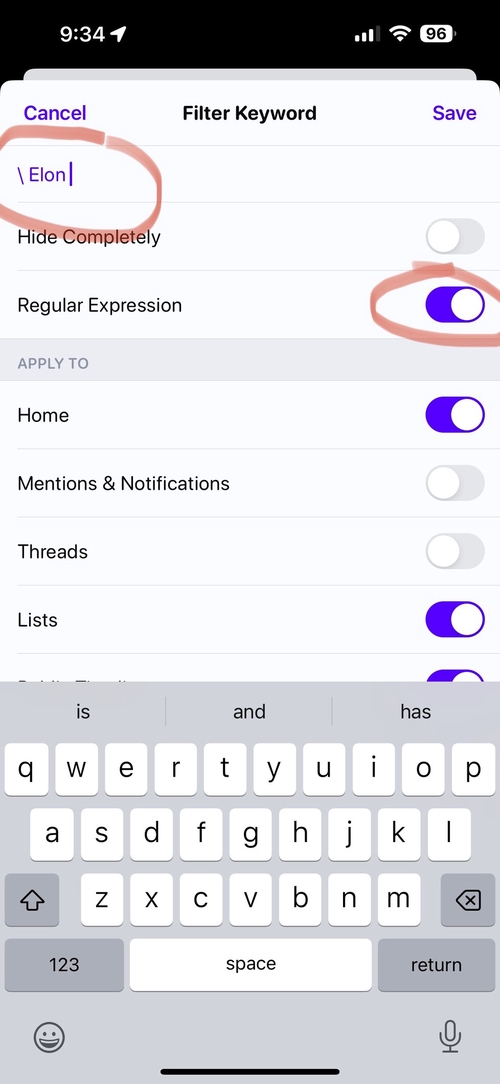
Sometimes simple keywords pick up longer words. If you add a keyword filter for “Elon”, it will also filter posts with the word "belong" or "felony".
Solution:
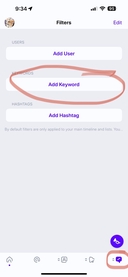
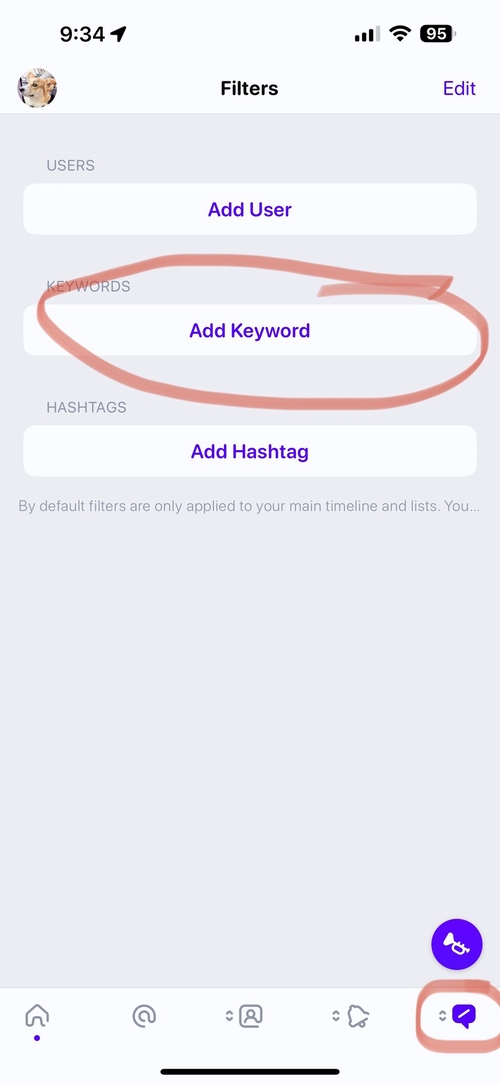
Regular Expressions. Go to your filters tab by holding down on one of the last 3 tab buttons. Add Keyword and enter \(space)yourkeyword(space). You should also see a new "Regex" option appear when you hit that backslash. Turn that on. Test your results by scrolling down and checking "Matching Posts”.


フィルター対象語句の例が「Elon」なのおもしろいね。