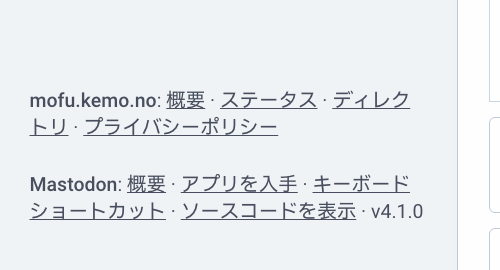
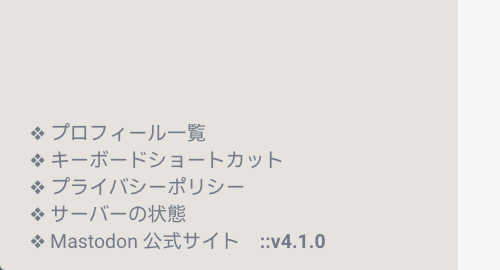
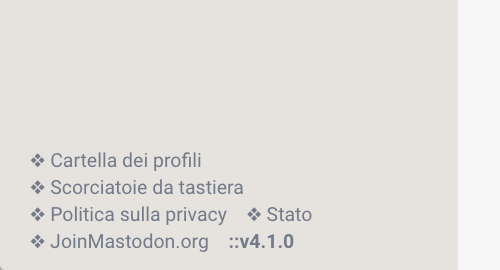
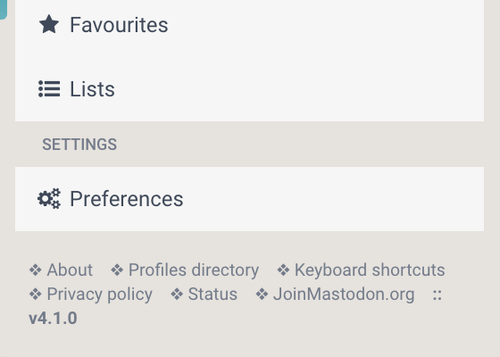
投稿記入枠の下などに表示されるリンクフッターの構成を、無理やり弄り回しました。一枚目が初期状態で、二枚目以降が現状。 #mofu_kemo_no #Mastodon
撤去した項目 :
・ 「mofu.kemo.no: 概要」 — 右のメニューに表示してるので。但しマルチカラム右端に限っては唯一の動線になってるので残した。
・ 「アプリを入手」 — 公式サイトに行けばすぐ見付かるし…。
・ 「ソースコードを表示」 — 見たい人は公式サイトに行けばいいし…。
・ 見出し「mofu.kemo.no」と「Mastodon」
翻訳を変更した項目 :
・ 「Mastodon: 概要」 → 日本語では「Mastodon 公式サイト」。見出しの「Mastodon」を消してしまったから、それ以外の言語では「JoinMastodon.org」にしておいた
・ 「mofu.kemo.no: 概要」 → 「もふけもの。について」
・ 「ステータス」 → 「サーバーの状態」
・ 「ディレクトリ」 → 「プロフィール一覧」