おはけもの。おなかすいたな。
 (@sayunu@mofu.kemo.no)の投稿
(@sayunu@mofu.kemo.no)の投稿
言葉と文字とヨッシーアイランドが好き。#たまごっち や #ここたま のアニメを見ます。たまに #絵 を描きます。#フォント(#書体)を作ったりします。2023 年 1 月から、https://mofu.kemo.no の副管理人です。(いきなり権限を付与されたけど受け入れました。)よろしくお願いします 
日本語の研究で博士号を持ってるらしいけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(#JISX6004)微改変版です。
ソーシャルメディアのアカウントのうち、ここが常駐場所です。さゆぬの活動は大体ここに集約されます。
今のプロフィール画像は『ヒミツのここたま』のミシルの絵です(二次創作)。
全ての絵を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
Google の翻訳、英語の発音記号として英語の内輪ネタみたいな(主に英英辞典で使われる)綴り方を表示するの已めてほしい。「ˌfīdōˈsaniterē」ぢゃなくてさ。「fàitousǽnitəri」などと書いているページに至って安心する。

#Mastodon が使っている Font Awesome のスタイルシートに現れる「1.28571429em」とかいう不気味な値は何かと思ったら、9/7 か。フォントの大きさが「14px」の場合に「18px」となるような倍率にしたいわけね。
どうも Misskey.io かどこかの一部で Blobcat と「にゃんぷっぷー」を結び付ける人がいるらしく、「それはおかしい」という意見に同感であると同時に、これは例えば「ゆっくりしていってね」と AquesTalk の声を結び付ける現象とかに似た所もあるだろうかと考えてる。(それが正当性の根拠になるとは言ってない。似た所と違う所がある。)
内容警告文を付けて本文を伏せる機能(CW)の体裁を変えてみようとして(図の左)、没にしました(従来は図の右)。本文が下へ続く事を感じやすいようにしたかったけど、ボタンである事が分かりにくいし、押せる範囲も不明瞭。
ボタンの幅は少し大きくしました。他の言語で窮屈になりがちなので…。元々無理のある方法で配置を変えてるから、あまり融通が利かない。

ドイツ語で〈dunkel〉が「暗い」、〈hell〉が「明るい」なので、画面テーマを選択するメニューに「Mastodon (Hell)」と表示されてちょっと面白い。
https://blog.ce9e.org/posts/2019-06-24-terminal-colors/
CLI の画面は歴史的に「黒地に白」だったので、近年 選択肢にある「白地に黒」の配色設定は設計が統一されていない…という問題にちょっと触れている個人の記事があった(のを昨日見た)。別に新情報はないけど「そうなのよねえ」と共感する所が多かった。
ツール開発者が利用環境として想定するのは「黒地に白」の画面だろうから、配色設定はそれを破綻なく表示できるようにするのが正解だと思うけど。色を直接指定する必要があるツールだったら、16 色ではなく 256 色を使うべきだろうし、16 色の方は絶対的な色を維持する必要ない。
弱い方の色は輝度でなく彩度を弱くするというアイデアも最後に触れられていて、これはちょうど私が採用してみた考え方。
「弱い文字色」と「弱い背景色」は使うべき色が必ずしも一致しないから、ターミナルエミュレーターはそれを区別してくれて描画してくれてもいい。背景色としては、文字との輝度差が欲しいのよね。つまり通常の背景色に近い明るさ(黒地に白なら、暗い色)がいい。配色設定は 24 色構成になる。
「明るい背景色が設定されている部分の文字色」を通常の文字と同じ色で描画する必然性も別にない。「背景が赤で文字が青の場合」とかいう組み合わせまでは対応しなくていいと思う…。
配色を捏ね回すのが好きだけど、CLI のツールを使う機会はほぼない上に、文字の着色を大いに生かしたツールを利用する事は一層ない。
@tizerm 「display: flex」を使うなら、子に flex-grow、flex-shrink、flex-basis(すなわち一括指定プロパティー flex)を設定するのもほぼ必須だと思う。
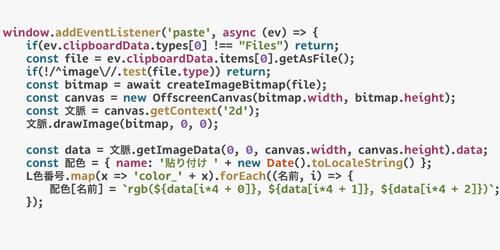
JavaScript で、ペーストされた画像の中身を取り出すの結構簡単だった。イベントオブジェクトの clipboardData からファイルとして取得して、あとは input‐要素で受け取ったのと同様に使えるみたい。「File → ImageBitmap → OffscreenCanvas → ImageData → Uint8ClampedArray」というタライ回し感があるけど、これはしょうがないかな。
最初は従来通り HTMLCanvasElement を使ったけど、折角なので OffscreenCanvas を試すと同様に動いてくれた。でも比較的新しいから対応環境が減るなあ。従来の HTMLImageElement の代わりが ImageBitmap で、HTMLCanvasElement の代わりが OffscreenCanvas という感じかしら。

「twitter.com」へのブックマークが「x.com」へ転送されるようになったようです。色などの設定が引き継がれなかった。(ブラウザーに保存された情報はドメインに結び付けられてるからだろう。)
https://www.nintendo.co.jp/netinfo/ja_JP/index.html
ところで、任天堂のサイトでニンテンドー 3DS と Wii U のネットワークサービスが「正常稼働中」と表示されるのが気になっています。稼働してるサービスが存在しないから「異常がない」、すなわち正常という判定になってるのかな。


ツイッター跡地に価値のある物を置かないという方針を一歩進めて、原文の冒頭だけ転載して半端な所で打ち切る形式にしてみてる。字数以内で筋が通るように書き替えるより楽だ。いつまで続くかは知らない。