#Mastodon v4 の複数カラム構成は、スタートメニューに「通知」を含まないのが不思議です。ほかの項目は右に揃ってるのに、通知だけは左上からしか呼び出せない…よね ?
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
#Mastodon v4 の複数カラム構成は、スタートメニューに「通知」を含まないのが不思議です。ほかの項目は右に揃ってるのに、通知だけは左上からしか呼び出せない…よね ?
アメリカ合衆国人が「anime」と呼んでいる物が大体「ジャンプ系」と「深夜アニメ」だけで構成されているように見えるのが悔しいような気がするけれども、まあ日本のアニメなんて大方その程度なのかも知れないと納得してしまう感もあり、そもそも私には別に「アニメ愛」なんてないし「アニメオタク」ではない部外者だ。
ただ一部の例外的な認知度の低いアニメが部分的に好みに合うだけで。
いや一部の例外的なアニメではないぞ。やっぱりあれらに紹介されているのが偏ってる。
@tigasa 上級者向けだと邪魔という事ですな…確かに、開いて真っ先に何か書くような場面ってほとんどない気がします。自動フォーカスは抑制できないので、多カラム構成の場合は別の方法を考えた方がいいかも。
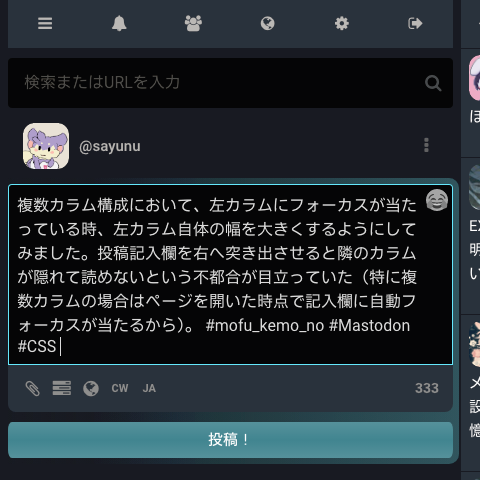
複数カラム構成において、左カラムにフォーカスが当たっている時、左カラム自体の幅を大きくするようにしてみました。投稿記入欄を右へ突き出させると隣のカラムが隠れて読めないという不都合が目立っていたので(複数カラムの場合はページを開いた時点で記入欄に自動フォーカスが当たるから)。どうかな。 #mofu_kemo_no #Mastodon #CSS

@tigasa 右側を隠さないようにするという目的で今ちょっと多カラムの挙動を変えてみたけど、どうでしょうね 🤔 最初にフォーカスが当たっちゃうのは変わらないけど。
こうするとねえ、カラムを跨ぐ時にクリック対象が移動してしまうのが不便になり得るんだよね。CSS だけでやれる事には限りがあるし、ヘタに手を出さない方がいいかも知れない。
@sayunu 投稿フォームと同じカラム幅になったんですね
見るだけならスムーズだけど、操作するとカラム幅が変わるタイミングが多いから好き嫌い分かれそう… 
すぐまた変えました。複数カラム構成では元々のカラム幅を今までより大きくしておいて、フォーカスによる幅の変更を行わないようにしました。 #mofu_kemo_no #Mastodon #CSS
タイムラインを表示するカラムがどれぐらいの幅であるべきかもよく分からない。私は初見で「せまっ」と思ってたので、今回ついでに僅かに広くしてみたけど。どうかな。 #mofu_kemo_no #Mastodon #CSS
使う人が自由に設定できると一番いいんだけど。閲覧者側でスタイルシートを弄れば一応変更できます。この部分を上書きしてくれれば :
.layout-multiple-columns .column {
--カラム幅: 376px;
}
へえ、ポルトガル語では東京を〈Tóquio〉と書くんだ。〈Tokio〉のように書く言語は多いけど、k でなく qu を使われると大分感じが違う。
I’m more interested in conceptual/structural elegance than in low character counts. They don’t even remove excess whitespace characters. This leads to obfuscation.
“I recreated Target 1 in just 89 bytes of CSS !”
https://cssbattle.dev/play/1 #CSSBattleChallenge #CSS
『ブラタモリ』2022/9/10(#214 恐山)の録画を消化。あまり集中して見なかった。元々温泉が湧いており、修験者が集まるようになって、信仰の場になったと思われる。曹洞宗のお寺が管理するようになったのは 1530 年。「賽の河原」に石を積む風習は誰に言われたわけでもなく自然発生した。こうした現象は最近もあって、木に手ぬぐいを巻く風習は最近 30 年ほどで定着したらしい。
お題の「なぜ恐山で死者に会えると思うのか」という言い回しに色々な配慮を感じる。番組中では決して「なぜ会えるのか」とは言わないし、「なぜ会えるような気がするのか」でもない。飽くまで「なぜ会えると思うのか」。 #ブラタモリ
@noellabo なるほど、直接的にツイッターを参照したわけではないんですね。FediSnap は「Fedibird の傘下」か  時間掛けただけあって「ちょうどいい」名前だなあという感じはします。キャラ付けが強過ぎないし弱過ぎない。
時間掛けただけあって「ちょうどいい」名前だなあという感じはします。キャラ付けが強過ぎないし弱過ぎない。
@sayunu 最初からすっきりbirdにきまったわけじゃないけど、いろんな表現を考えていく中で、結局私も鳥になったという感じです。
これは全体に用いる固有の名称で、一単語として扱っています。
Fedisnapは表記揺れで、特に意味はないですw
Fedibird系の画像主体のサービスでFediSnapなので、直接的にはFedibird + Snapです。FedibirdのFediはFediverseだから、Fediverse + Snapでも合ってるけど!
同様のものにFediMovieもあります。
くっつけて単語化するのが妥当じゃないと思ったものはそのまま。Fedibird Matrixなどがあります。
#Mastodon の投稿単体の詳細表示は、総字数に応じて文字の大きさを変えられたらいいんだけど。短文は大きく、長文は小さく。CSS だけで切り替えるのは不可能なのでスクリプトでクラス名を付けるなどの必要がある。
厳密には字数より行数を見られた方が適切に調整できるだろうけど、判定が複雑になりそう。ラテン文字と和字は同じ字数でも行長が全然違うし、表示領域の広さに依って長さの限界が違う。
ツイッターは有料で長文を投稿できるようになったとかで、たった一言の呟きも含めて文字が小さくなった。ボタンとか余白とかを整えてないから見映え悪いと思う。