寝てた。いや、それでいい時間帯だけども。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
 Hacker Newsの投稿
ycombinator@rss-mstdn.studiofreesia.com
Hacker Newsの投稿
ycombinator@rss-mstdn.studiofreesia.comこのアカウントは、notestockで公開設定になっていません。
CBC(カナダ) : 「Large asteroid to pass between Earth and the moon on Saturday」
https://www.cbc.ca/news/science/asteroid-2024mk-1.7247336
直径二百メートルぐらいの小惑星「2024 MK」が、北米における土曜日…日本時間でもギリギリ土曜日の終わりかしら…その頃に、月の周回軌道より内側の高度 29 万キロメートルの辺りを通過する。地球には衝突しないが、仮にぶつかったら、アメリカ合衆国の東海岸を壊滅させるエネルギーがある。大きさで比べるなら、東京に落ちたら日本列島を全部包んで朝鮮半島も巻き込むくらいかしら。
つまり、かなり大きくて衝突可能性のある天体だが、十日ほど前になるまで発見されなかった。ちなみにちょうど 6 月 30 日は「小惑星の日」との事。
通過の時刻について細かく換算してみると、アメリカ合衆国の東部夏時間における 2024/6/29 の 9:45 は、UTC の 13:45 で、日本の 2024/6/29 の 22:45 かな。

MofuUI のカラム幅「width10」(標準行長 20 字)だと、やはり五百字 書くには窮屈です。入力欄の右にある絵文字挿入ボタンが邪魔という要因もある。mastodon.social の v4.3.0‐nightly を見る限り、ここの配置は将来少し変わってスッキリする見込み。
名前の先頭か末尾に絵文字がある場合に、カーソルをかざして拡大すると輪郭の陰影が切り落とされてしまっていたのを修正しました。細かい話。横長の絵文字だと更に突き出て途切れそうだけど、まあ正方形に対応してればいいや。

設定画面やログイン画面などは常に基本の配色で表示されるようにしました。同期的に読み込まれる(AJAX でない)ページなので、遷移する度に色が変わると印象がばらける。
パン屋さんでトングを持ったら まづカチカチするわけだけど、あれを尤〔もっと〕もらしく説明するなら、パンを挟む為の予行演習(素振り)と、持ち方の確定という意義があるんだろう。トングは固有のバネ(弾性)を持ち、それを制御する道具だから、一度動かしてみないと力の掛け方が分からない。固めなら強く握る必要がある。柔らかめなら加減しないとパンが潰れる。また、持つ部分はあまりエルゴノミックではない ただの斜めの棒なので、うまく力を込められるように位置と向きを合わせる必要がある。だからカチカチする。
…知らないけど。
それは、対話的なインターフェイスで使用者に知恵をもたらす場合の話。人間から計算機に知恵を移すと、知恵の適用を自動化できるから、その方面では別の意義がある。
弊社、新しい技術に親しみ今後の営業活動に活かすといった感じの意義付けで、幾つもの対話的な「生成‐AI」を業務の為に社内で自由に使えるようになっていて…私は一度も触ってない。
ウインドウを画面の端に持って行くだけで「左半分」みたいにタイリングできる Windows の挙動って「Microsoft の特許」だったの ? 「macOS 15」(Sequoia)でようやくそれに似た動作が導入される事について、「特許期間が切れたらしいから」などと説明されてる。(裏は取ってない。)
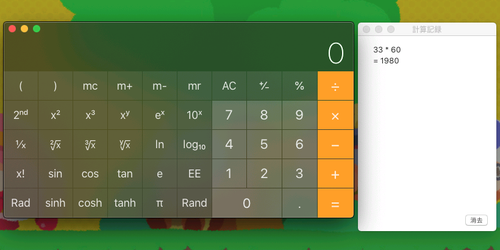
計算機の履歴表示が新機能のように言われてるけど、ずっと昔から存在はしたよね ? 私の環境では常に計算機の横に開かれてる。まあ、見映えも良くない最低限の作りに長らく留まっていたけど。

しかし私はスーパーマリオの「ブルーカラー労働者の英雄」みたいな位置付けや、それを動機付けている文脈を理解してないので、結局よく分からない作品なんだよな。『ドンキーコング』とかやってた最初期だけの話かと思えば、宮本茂さんは今もその辺を引っ張ってるようだし。
手塚さんはヨッシーは亀だとか未だにのたまうし。
極めて難解な作品。
まあ、私の気に入った要素については私がどう受け取ったかをずっと重視しているけど(「公式が勝手に言ってるだけ」 — 冗談ではなく)、「実際あれは何なの」というメタ視点で把握しようとすると謎だよなあ。
「/compact」が有効の時、既にブースト・お気に入り・ブックマークした投稿はそれを示す小さい印が表示されるようにしました。ただなんか私の Chrome だとボタンを押した直後に反映されず、どこか別の部分を一回クリックすると現れるので謎。

検索範囲を狭くするとしたら「.drawer:has(…) ~ .column」とも書けるなあ。(なお div.drawer は投稿記入欄や検索欄などを含むカラムで、div.column はタイムラインなどのカラムです。)それが性能に優しいかは知らない。