ちなみに #MofuUI の多カラム構成でのカラム幅は、本文が全角フォントで表示された場合に行長がビッチリ嵌まる値に設定してます。投稿の簡略表示(タイムライン内での表示)はフォントの大きさが 15px で、詳細表示は 18px なので、余白を除く実効的な行長が公倍数の 360px になるように計算してある。この条件だと非常に自由度が低いので、そうあるべきかはよく分からない。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
ちなみに #MofuUI の多カラム構成でのカラム幅は、本文が全角フォントで表示された場合に行長がビッチリ嵌まる値に設定してます。投稿の簡略表示(タイムライン内での表示)はフォントの大きさが 15px で、詳細表示は 18px なので、余白を除く実効的な行長が公倍数の 360px になるように計算してある。この条件だと非常に自由度が低いので、そうあるべきかはよく分からない。
簡略表示と詳細表示で左右の余白を個別に調整すれば、公倍数にする必要はなくなる。最新の CSS を導入したら端数の丸めみたいな機能もあるので柔軟になるだろうけど、採用するにはまだ新し過ぎると思う…。
望ましいカラム幅がどれぐらいかというのも断定しがたい。あんまり行を折り返しまくって本文が縦長になるのは読みにくくない ? 特に Mastodon はツイッターと違って五百字書けるわけだし、連合で来るのはもっと長いかも知れないし。
行長も行高も余裕を持たせてる。そこそこの長文を自然に読めるようにという意図で。(行高については、絵文字を大きめに表示しつつ一定の行高を保つという目的も大きい。)
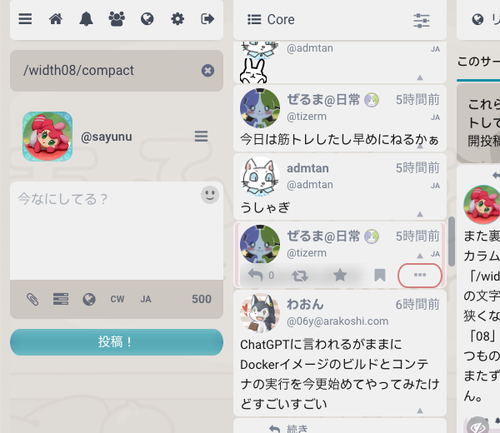
また裏技を増やしてしまった…。多カラム構成の画面で検索欄に「/width08」などと入力すると、その文字がそこにある間はカラム幅が狭くなるようにしてみました。「08」「09」「10」「11」に対応(いつもの幅は「12」に当たる)。これまたずっと維持するかは分かりません。


標準でボタンを隠したりすると、他人の投稿をお気に入りしたりブーストしたりする行為を奨励しないという意味合いになってしまう。それは避けないといけない。


 の投稿
cojohne@mascodon.jp
の投稿
cojohne@mascodon.jpこのアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
タイムラインの先頭の投稿において、全般的な「虹色の上書き」はしないようにしました。日時の文字色と、投稿が出現した時の背景効果だけに絞って新着の色にした。リンク色などが上書きされると目立ち方を制御できなくて、特に視界の端で見た時に「未読の新着あり」のカラムヘッダーの色と見分けにくくなったりするので。
CSS で半透明の背景色を使いたいけど既存の不透明な色の定義を使い回したい時、gradient を大幅に はみ出させて中間を使ったりします。例えば…
linear-gradient(var(--定義済みの色) -500%, transparent 600%)
配色を指定する URL は「bg06」などではなく「color06」などにしました。「01」はいつもの配色。「00」と「02」から「05」までは大人しめで、指定しなくても八分の一の確率で無作為に選ばれる色。「06」から「10」までは彩度が高くて、指定しなければ有効にならない配色。実際どんな色にするかはまだ確定してない。
https://mofu.kemo.no/lists/color06
https://mofu.kemo.no/lists/color07
https://mofu.kemo.no/lists/color08
https://mofu.kemo.no/lists/color09
https://mofu.kemo.no/lists/color10