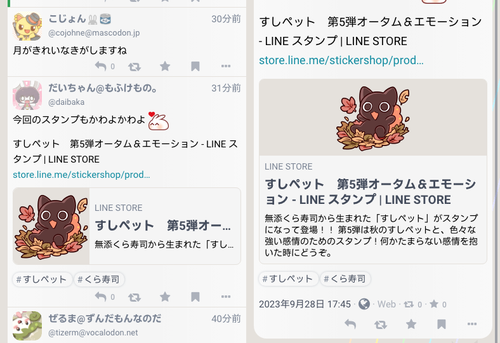
URL を含む投稿に表示される事がある「カード」ですが、幅が狭い時に画像と本文を横並びにされるとほとんど読めないので、スタイルシートを弄りました。投稿詳細表示では必ず縦並びにし、文字の行数制限を解除して全部出るようにしました。
標準の挙動で、横並びと縦並びがどういう条件で切り替わってるのかは知らない。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
URL を含む投稿に表示される事がある「カード」ですが、幅が狭い時に画像と本文を横並びにされるとほとんど読めないので、スタイルシートを弄りました。投稿詳細表示では必ず縦並びにし、文字の行数制限を解除して全部出るようにしました。
標準の挙動で、横並びと縦並びがどういう条件で切り替わってるのかは知らない。

@daibaka 本当だ 🤔 これは Mastodon v4.2.0 本体のバグなので、GitHub で報告するというのが正しい行動だな…面倒だな…。
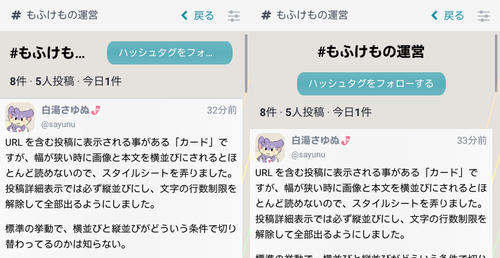
横幅が狭い時にハッシュタグのタイムラインのヘッダーが読めないので、スタイルシートを弄りました。図の左が旧、右が新。
Mastodon の開発者は、携帯端末での閲覧や多カラム構成をどうしたいんですか ? 特に v4.2 の変更は横幅が広い場合しか考慮してないように見える。これは「もふけものの独自性」ではなく、最低限の配慮ができていない事の尻拭いぢゃん。
あと、これは前からだけど、何でもかんでも「…」で略して一行に収めようとするの已めてほしい。

このアカウントは、notestockで公開設定になっていません。
https://gihyo.jp/article/2023/09/takahe-01
https://jointakahe.org/
Takahē は軽量な ActivityPub‐サーバーのソフトウエアで、2022 年 11 月に初めて公開された。まだ v1.0 に向けて開発中。ウエブ‐UI は閲覧専用で、一般の Mastodon クライアントアプリを介して利用する。一つのサーバーインストールで複数ドメインを運用できる。一人の利用者が複数アカウントを作れる。Mastodon‐互換の API を持つ。…という理解でいいですか。



 の投稿
me@mszpro.com
の投稿
me@mszpro.comこのアカウントは、notestockで公開設定になっていません。
https://sns.mszpro.com/@me/111135153828322004
SoraSNS は、Mastodon・Misskey・Bluesky・Firefish に対応する iOS‐用のクライアントアプリらしい。どんなもんでしょう。