カスタム絵文字の取得方法はわかったんだがユーザーに待ち時間を意識させずにキャッシュを取得する方法で難航してる #mistdon_dev
 (@tizerm@mofu.kemo.no)の投稿
(@tizerm@mofu.kemo.no)の投稿
しょっちゅうゲームやってる絵描きDTMer. うさぎとマスコットが好き(※マイメロディ限界オタク).
Mastodon/Misskey統合Fediverseクライアント ”Mistdon" の開発者です  .
.
ここはtwitterみたく日常の話題を主軸にして、活動ごとにインスタンスを分けているので興味のある方は下記もどうぞ.
イラスト全般: お絵かきすきー(https://oekakiskey.com/@tizerm)
プログラム+Mistdon開発: misskey.dev(https://misskey.dev/@tizerm)
音楽制作/ずんだもん関係: ボカロ丼(@tizerm)
成人向け🔞(English only): baraag.net(@tizerm)
カスタム絵文字の取得方法はわかったんだがユーザーに待ち時間を意識させずにキャッシュを取得する方法で難航してる #mistdon_dev
@sayunu こんなんもふけもの歴史上最初で最後かもしれんし記念撮影はしたかったね……いやなんとか2回目を見られるように盛り上げよう
@sayunu それはGPU性能を上げないといかんからお高くつくぞ……本当はMacやめてGeForce RTX 3050とかあたりを搭載したパソコンにすればCyclesのレンダ爆速にできるが無理にMacをやめろとは言わん
基本Macグラフィックそこまで強くない印象だからなぁ
@sayunu 古い整備品(2021年モデル)なら16GBで20万切もいけるぞ https://www.apple.com/jp/shop/product/G12Q0J/A/24%E3%82%A4%E3%83%B3%E3%83%81iMac-%E6%95%B4%E5%82%99%E6%B8%88%E8%A3%BD%E5%93%81-8%E3%82%B3%E3%82%A2CPU%E3%81%A88%E3%82%B3%E3%82%A2GPU%E3%82%92%E6%90%AD%E8%BC%89%E3%81%97%E3%81%9FApple-M1%E3%83%81%E3%83%83%E3%83%97%E3%82%AE%E3%82%AC%E3%83%93%E3%83%83%E3%83%88Ethernet-%E3%82%B7%E3%83%AB%E3%83%90%E3%83%BC?fnode=421a09c02250bcfe603f068c22ff3355ab65e76534d4e2bf6c62b3329a44b698f7315e6d153bc254823c78ece596cfede7fbad5b09dbd19d567cbf94054f61ed84102103aab6fa338617ca597b1333bb

@sayunu ほんまや まあGPUはいらんだろうから一番低いのにメモリ16GBとSSD512GBにすりゃ20万ちょいでいける!大丈夫大丈夫
え、今iMacってメモリ8GBしかないの?うせやろ? https://www.apple.com/jp/shop/buy-mac/imac
@sayunu 一応参考までに、その人俺のことフォローしてくれたみたいなんだけどそれが関係してる?
あと俺がハッシュタグをフォローしてから後の投稿ですこれは
でももふWebのホームにはでねーんだよなぁ
@sayunu DozingCatって人がMistdonのタグを使って投稿してくれたみたいなんだけど、Mistdonのホームには表示されるのにもふけもの。のwebホームには表示されないんだわ。なんか間違ってる?
もふけも本体のホームにはフォローしたハッシュタグが表示されない、が、クライアントからとってくるフォローしたハッシュタグはホームに表示されるみたいだ
お前ほんとにクライアント開発者か?って感じなんですが、ハッシュタグをフォローするとハッシュタグついてる投稿がホームに流れてくんの!?
しかしやっぱりMisskeyのソースコード直読みしないとクライアント開発がまともにできんというのはやはり開発者にやさしくないと思う
どこぞのぺけったーみたいな愚行はまあいいとして、API公開しているOSSならなおさらちゃんとしたほうがいいと思うぞ
いやまあOSSだからこそコード直読みという強硬手段が取れたんだが……
おっしゃ!/api/emojisでサーバーのカスタム絵文字取得はできたぞ!
これでスクレイピングしなくて済むね…… #mistdon_dev
SNSの承認欲求の呪縛にとらわれないよう、投稿のエンゲージメントの数字(ブースト/リノート数やふぁぼ/リアクション数など)は表示されないようになっているんですが、さすがに反応数が完全に見られないのはいささか不便なので詳細表示のときぐらい表示されるようにしたほうがいいか? #Mistdon #mistdon_dev
Fediverseの辺境のさらに辺境の、アクティブユーザーが5~6人しかいないようなインスタンスのユーザーが作ったアプリケーションが空前絶後のバズりを見せていてこのサーバー大丈夫だろうかとちょっと心配になっている
なお俺はioにアカウントを持っていないのでこのスクショはMisskey.designから見ています
ミスデザから見てこれだったらioから見たら大変なことになってないか?
今年前半まで与謝野晶子とレターパックの印象強かったioだけど、今はどちらかというと偉業の印象のほうが強い
このアカウントは、notestockで公開設定になっていません。
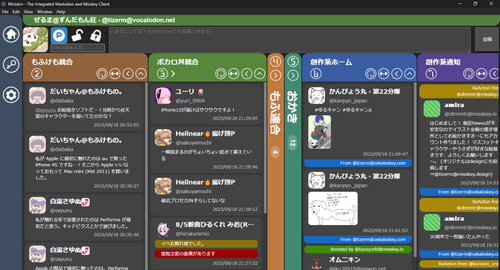
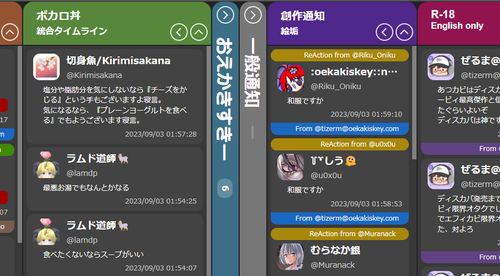
MistdonはUI設計の根底にツイッターのTweetDeckとJanetterがあって、あのふたつのクライアントのいいとこ取りをして模倣するようにUIを設計しています。
投稿系のUIが上にまとまっているのもJanetterからの受け売りです。なので基本的に幅を狭くして使うという発想はなかったんですよね……。
幅を狭くして使うのはツイタマとかだったので……。
#Mistdon #mistdon_dev
@daibaka わかる(わかる)
なんでスケベピクチャ置き場としては色々と問題や障壁はあるんですけど、スケベピクチャさえ置かなければ支援サイトとして優秀なのでは?とも考えているので……
@daibaka 以前愛用してたTheDeskっていうMastodonクライアントがFANBOXで支援告知してたんですよね、すけべイラスト上げるわけでもないしFANBOXでいいかなあと勝手に思いました
@daibaka ブックマークはふぁぼやブーストとやり方がほぼ同じなので実装は簡単なんですが、ベータ版にはとりあえずいらんやろと思って見送ってました……カスタム絵文字関連が整うバージョンあたりで盛り込みたい
このアカウントは、notestockで公開設定になっていません。
複垢持ってるのに単カラム運用するやつなんかおらんやろwwwと思って幅が狭いときのこと考えてなかったんですが、冷静に考えて複垢を単カラムで管理できるのがこのクライアントの強みだからこれ対応しないとあかんわ(開発者自身が気付いてなかったパターン) #Mistdon #mistdon_dev
お気に入り、ブースト/リノートの任意アカウントはこだわりポイントです、まじで従来のURLはっつけるのがだるかったので……(Misskeyに至っては動線もわかりにくい) #Mistdon
@daibaka まあ名付けを強制するものではないのでユーザーの好きなようにすればいいと思います、開発者の意図通りに使われないことはよくあることなので
でも名前つけると閉じたときに横転してたのしいよ(そこか
前α版使ってくれた人もそうだったんだけど、もしかしてカラムに名前つけられるのみんな気付いてない……?分かりづらくない……? #Mistdon #mistdon_dev
Mastodonがホストの投稿に対するMisskeyからのリアクションを見る機能……っていうのが今欲しくなったけど、こればっかりはどう実装すべきかって正解がないんだよな……ioをホストにして取得するという手もあるけど集権的とはいえ完全に全員そこに集まっているわけではないので #mistdon_dev
とりあえず当方Mastodonなのでリアクションが見れないためMisskey.designから照会してどの程度取れてるか見てきた
偉業ばっかだな!

いやほんとまじでツイッターじゃなくてMastodonで通知止まらないンゴwwwを体現することになるとは思わなかった
絵描きとしてある程度知名度を持ってからの通知止まらないンゴwwwはツイッターで何回か経験してたけど、Fediverseに移籍してからこのクラスのバズは初めてだわ
@daibaka とりあえずアプリケーション側で起動時のWindowサイズを1920x1080で固定してるんですわ、ウィンドウ情報を保存したほうがいいのはわかってるんですけどそのへんの検証まだやってないので現状毎回リセットされますすみません……
misskey-devのGitHub眺めてたらさっそくendpointsにrevoke-token見つけて吐いてる Docに書けやああああああsyuiloオオオオオオ #mistdon_dev
だいぶ眠いので寝たいんやけどMisskey API Docに書いてないエンドポイントがあるかもしれないという話を見てから我々は南米へ向かいたくなってる #mistdon_dev
現状カラムに登録してあるどっかのタイムラインが取得できずに落ちるとカラム全体のタイムライン取得がrejectされてしまうので何も表示されなくなってしまいます。
Promise.allを使ってタイムライン取得のAjaxをまとめて処理しているからなんですが、これ終わったやつからどんどんasyncでバインドするタスクキュー型の実装に変えたほうがいいよなあ……。
現状それをやるには遡り更新も同時に実装したほうがいいという感じなので手が止まってます。
#mistdon_dev
Mistdonの今後についてですが、とりあえずこのもふけものにある日常アカウントを開発からのお知らせアカウントとして、Mistdonの開発に関わるツーとに関しては #mistdon_dev のハッシュタグを付けることにします。
みなさんもなにかバグとか感想とかあったら #Mistdon のハッシュタグをつけてくれれば、連合されていれば見に行きます。いけんの?
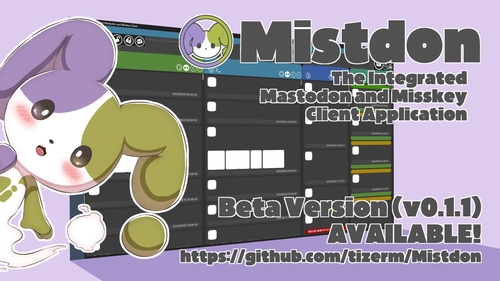
あと、この画面に度々出てくるキャラクターは、Mistdon公式マスコットキャラクターで、「ミトリン(Mitlin)」といいます。ぜるま作。
Fediverseを取り持つようがんばっている電子のうさぎのオバケです。なかよくしてあげてね。 #Mistdon


【インストール方法について】
GitHubのリンク先の右側にReleaseという項目があるので、そこをクリックするとAssets欄にzipファイルがあるので、Windowsの方はwin32と書いてある方を、Macの方はdarwinと書いてある方をダウンロードしてお使いください。
https://github.com/tizerm/Mistdon


【お知らせ】
先月から俺が密かに開発していたMastodonとMisskeyを閲覧できるPCクライアント「Mistdon」がこの度正式にベータリリースされました!
Fediverseに複垢持ちの方が快適に使える工夫をしたクライアントなのでぜひ使ってみてください!
#Mastodon #Misskey #Mistdon
https://github.com/tizerm/Mistdon


乗り過ごして新宿からも品川方面行けるのに明大前乗り換えの渋谷経由のほうが早いのか?と思ってたけど、実際今日乗り過ごして新宿経由で行ってみて気付いた
新宿経由で最速で乗り換えた場合、渋谷経由で乗り換えた場合の最速より一本遅い電車で渋谷に着く
主に明大前⇒新宿間の駅の数にそぐわない長さと新宿駅の乗り換え混雑が原因かなあ
明大前⇒新宿間が明大前⇒渋谷間とほぼ同じ時間かかるので、乗り換え時間加味してもより品川側に近い渋谷経由のほうが早く着く
このアカウントは、notestockで公開設定になっていません。
たまたまMastodonのAPIにはどうアクセスしたらいいんだろうと調べていたときに見かけていた記事が生APIダイレクトアタックしていた記事だったのでそれに則ってすべて手打ちです
Misskeyはライブラリ使って楽しようかとおもったらそのライブラリのDocもクソだったもんだから「コード直読みして生API叩いたほうがはええ!」ということで結局Misskeyも生API叩くハメになった
こないだMisskey問題で見た記事のmegalodon、全然知らんで見てたけど、これMastodonのクライアントAPIライブラリだったのね
MistdonはMastodonとMisskeyのAPIをライブラリ使わずダイレクトに叩いているのでライブラリのサポート打ち切りの影響を受けません、ご安心ください
それはそれとしてMisskeyのAPI Docはクソ
よし、とりあえず自分が使う用のMistdonの設定はボカドンとおかきだけ済ませておいた
もふけもはちょっと理由があって明日のベータリリース後に認証する……
ついに!!!!!!Fediverseクライアント「Mistdon」のベータリリースの開発工程がすべて終了しました!!!!!!ドンドンパフパフ
今日の残りの時間はパッケージングとリリースに関する準備作業して明日リリースします!!!!!!
Javaのinterfaceに別のinterfaceをextendsしたときに、サブインターフェイスでスーパーインターフェイスのabstract methodをdefaultで実装すると、サブインターフェイスをimplementsしたクラスでスーパーインターフェイスの実装を書かなくて済むことがわかった
これを応用すると特定の項目を持つクラスをインターフェイスを使ってまとめるときに、そのインターフェイスにComparableをextendsして、defaultでcompareToを実装すればクラス側でcompareToを書かなくて済む
フラガリアメモリーズ、SB69とサンリオ男子とまいごえんなかったことにしてるの笑う 公式がガバっちゃだめでしょ!!
ベータリリース終わったらしばらくは絵でも描いてカン取り戻したい感はあるけどまたすぐ正式リリースに向けて開発始めそうな気もする
@sayunu あい、やっぱバグだったか
URL検索はクライアント作るまでは割と使ってて気付かなかったのでv4.2系のデグレかもしれん
もふけも運営へ
検索テキストボックスにツートURLを貼り付けて「すべて」タブから投稿を見た時に背景がスケてるのは意図的?バグ?それともカスタムCSSだけじゃどうにもならない?投稿タブにするといつも通り白くなります
このアカウントは、notestockで公開設定になっていません。
俺個人やアプリ開発者とか詳しい人に配るパッケージならいざしらず、割と一般人よりのエンドユーザーにSquirrel.Windowsの仕様は難解過ぎる
Electron公式DocにThese MSI files are a worse user experience for installation言われてて吹いてる
うるせえ!アホにはこっちのほうがわかりやすいんじゃ
いつも遊びで使うようなアプリばっか作ってたもんだから設定ファイルはアプリ直下でええやろという意識があったんや……今回割とちゃんとしたアプリだからそのへんきちんとしないとね……
@sayunu まあ冷静に考えたら「どのユーザーでも同じ設定ファイルを参照するハメになるアプリディレクトリ直下はイカしてないな」と思ったので素直にApplicationData使います……
@sayunu appディレクトリ直下に置こうとしたらMacからパスをたどるとapp内のasprのあるディレクトリに指定されて書き込みエラーが起こるんや……Windowsだとexe直下が参照されるからいいんだけどMacだとその方法だとうまくいかなくて、Electron標準装備のOSのApplicationDataディレクトリを取得するメソッドでデータ保存する……
@sayunu いや普通に画像開きっぱなしで放置したりするが……?
それはそれとして画像全部閉じてクリスタだけを起動させておくことはできますあんまやんないけど
@sayunu そらもう最小化(MacでいうところのDockにウニョーンって入るアレ)よ 画面が見えなくなるだけでプロセスは元の状態で動きっぱなしなので実質開きっぱなしと同じである
俺はWindowsに慣れきって閉じたはずのウィンドウのプロセスがずっと生きてるのが気持ち悪くて仕方ないのでFinderとターミナルとChrome以外のアプリを開いたときは必ず⌘+Q押すクセがついた……
@tameikimoon 知らん人にわかりやすく説明すると「取扱説明書がない、もしくは大事なページが破けてる」「取扱説明書に書いてあったことがいつのまにか全然知らん感じに変わってる」です
FediverseというSNSの形態上、厄介だが無視できない存在になってるんだよな、Misskey.io
しかし先のみすきサポ終記事を見て「エンドポイント一覧に記載されていないエンドポイントがある」という特大論外案件を見てしまったので、もしかしてコード直読みしたらカスタム絵文字一覧を取得する一般権限用のAPIエンドポイントも見つかる……?と思ってしまった スクレイピングする必要なくなるか……?

Subway Tooter は バージョン 5.519 にて Misskey のサポートを終了しました。
サポート終了後のSubway TooterでMisskeyを利用する場合は、陳腐化した何かを有効にするのスイッチを有効にすると利用できるようになっています。ただし、サポートは終了しているため今後利用に問題が発生する恐れがありますことをご了承ください。
https://misskey.dev/ #misskey #misskeydevinfo #subwaytooter

Misskeyのサポートを打ち切ってしまうと「TheDeskでいいじゃん」となってしまうので開発意義がなくなってしまうし、俺はおえかきすきーを恒常的に見られなくなってしまうのでここは妥協できない点ではある
Mistdonは一貫して「俺のやりたいようにやる」が方針のアプリなので、俺がいる機能はなんとかして実装するし、俺がいらんと思ってる機能は「知るかタコどうしてもほしけりゃプルリクしろ」のスタンスで行こうと思ってます
Firefishがどこまで盛り上がるか、ってとこだけど、いまんとこFirefishに用はないからなあ……
APIドキュメントがクソ⇒まじでそう
カスタム絵文字関係が壊滅的⇒まじでそう、MastodonのAPI仕様よく見ろよアホか???
これとまったく同じ理由でMistdonの一部機能の開発が難航していますが、自分は(io以外の)Misskeyのサーバーに拠点を置いてそれを同時運用するためになんとかしてこのアプリを開発しているのでやめるつもりはないし、個人的にioが嫌いなのでioに譲歩する気もさらさらないです
megalodonのMisskeyサポートを終了する - PartyIX https://h3poteto.hatenablog.com/entry/2023/09/25/220706



 の投稿
cojohne@mascodon.jp
の投稿
cojohne@mascodon.jpこのアカウントは、notestockで公開設定になっていません。

はてなブログに投稿しました #はてなブログ
megalodonのMisskeyサポートを終了する - PartyIX https://h3poteto.hatenablog.com/entry/2023/09/25/220706

Mac、⌘+Qしないとアプリを完全に閉じてくれないのはめんどい感ある Windowsに慣れてるとウィンドウを閉じる=アプリケーション終了なので……
@daibaka Mac版もリリースするのでできたら是非使ってみてください……!(今アプリアイコンの設定が難航してる
作っているクライアントに「直前の投稿を削除して再編集」機能をショートカットキーで呼べるようにしてあるので一瞬でツー消しして再投稿ができるのだ
TDMという言葉には「社会人」と同じ感覚はある 語を構成する言葉と実際の意味が語弊を生んだりして噛み合っていないのに、それ以外にいい感じの言葉がないのでみんな仕方なく使っているみたいな
squirrel.windowsかーこれ使えば確かにアイコン設定されるんだけども、インストール方法の理解がエンドユーザーには難解すぎる気が
明日有給取ってて休みなので明日なんとかできるか……?昨日、というか今日はもう寝たのが6時なので早く寝たい

このアカウントは、notestockで公開設定になっていません。
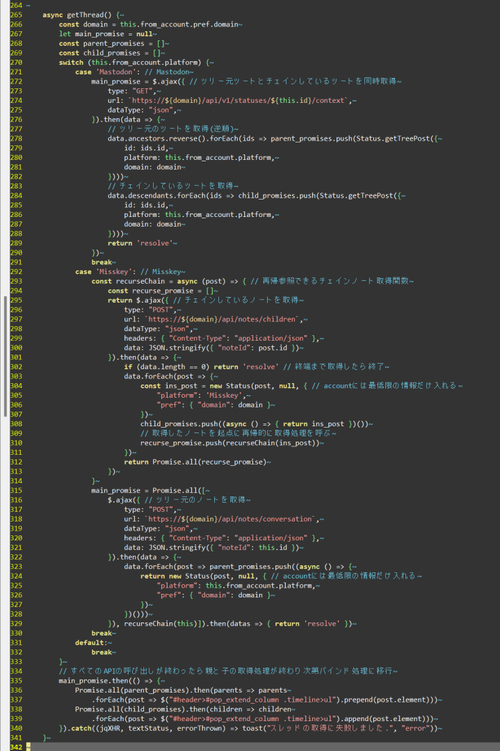
ついにベータリリース最後のピース、「投稿の詳細表示」が完成しました!スレッド、リプライツリーになっている投稿をすべて参照することができます!
Misskey側の当該APIの仕様のせいでコードがくそキモいことになってしまったがこれしか方法がなかった……


要するにWin+Tabは「マウス使ってるときに便利なアプリ切り替え」、Alt+Tabは「キーボード使ってるときに便利なアプリ切り替え」
@sayunu 最後まで残りさえすればSILENCEは上位狙いそこまで難しくないわよ S字でピンポンしまくって爆死でもしない限り
「個々のモニタにあるアプリケーションを一覧にしてどのアプリをアクティブにするか選択する」場合はWin+Tab、「すべてのモニタの中から最近使ったアプリを手早く選択する」場合はAlt+Tabのほうがいいことに気付いた
よいこのみんなはナウいHTMLをかくときはUTF-8でほぞんしようね。やくそくだよ。
(Ajax通信したら思いっきり文字化けした顔
bodyに対してイベントをバインドしたりして「どこ押しても反応しちまう!」ってときに、イベントが発生してから$(e.target).is(hoge)を呼び出して、イベントを発生させたくない要素を指定してreturnすれば、って思ったんだけど、そもそも:not()がちゃんと動いてくれればこんなことしなくて済む気が……
@sayunu JavaScript上でWindowsではCtrlと認識されるキーコードがMacだとControlに認識されるんや……俺も⌘で動くことを想定してたけど⌘に対応するWindowsのキーがわからん、あとで調べる……
大変困ることに気づいた
MacだとControl+上はアプリタスクビューになっててアプリケーションのバインドを無視して勝手にタスクビューに移行しやがる
@sayunu マリカのアイテムボックスと違って順位下げてすぐ発動できるわけじゃないからね、狙ったところで発動させるのにそれまである程度順位を維持して乗らないといけないのも素のドライビングテクニックが要求されるのでマリカほどお手軽ではない
マリカはだいぶお手軽なのか……
@sayunu あ~F-ZERO 99のスピードウェイはキラーの応用なのか(アレのスーパーブーストも終了時間とコーナーの差し掛かりを合わせると効果時間延長できる)
F-ZEROは元々硬派なレースゲームだから延長させる発動タイミングも含めて戦略に含めても許されそうだけどマリオカートだと確かに強すぎるかもしれん
JavaScriptの配列(Array)、基本的な扱い方が他の言語の配列と同じだけど、その実態は配列というよりDequeだなこれしかしランダムアクセスの配列としても扱えるのでだいぶ便利である
あーMisskeyは投稿を監視するためにStreamに「この投稿をキャプチャします」って送らにゃならんのか……
※途中経過の塗り成績およびキル数は勝敗には一切関係ないがランクポイント報酬が若干良くなる程度(よくあるバトロワと同じ
スプラのバトロワを作るとしたらどういうルールになるかなあというのを考えてた
1. 4×20の80人ぐらいでゲーム開始
2. イカスポーンで着陸地点を設定
3. 60秒間ひたすら着陸地点の周りを塗る
4. 60秒経った時点で30秒かけて「現時点で一番塗り面積の広いチーム」のフィールドにリングが収束
5. 3に戻る 途中キルされるとリスポーン待ち(通常バトルより長め)になるが、チーム全員がやられた場合そのチームは失格(逆に1人でも残っていれば復活のチャンスがある)
6. 通常ステージぐらいの大きさまで収束したら60秒のサドンデスナワバリバトルに移行 収束リング内で一番塗り面積の多いチームの勝ち
※リングの外は常時アメフラシ状態
最後に投稿したデータを保持する機能を実装した、これが後で死ぬほど便利な機能に生まれ変わる予定なんだが、ハッシュキーの持ち方がだいぶめんどいことになっている
つまりHTMLとして渡ってきたレスポンスデータをHTMLにバインドすることなく「中身の文章だけ抽出したい」場合は
$($.parseHTML(hoge)).text()
とすればいい
$.parseHTML()で返ってくるのは「Element配列」だからこれ生のHTMLて取り扱うやつだこれ
$.parseHTML()で解析したHTMLをjQueryオブジェクトとして認識させるには$($.parseHTML())とするしかない
なんかバカみたいだな
一週間以上ぶりのコミットです!
ショートカットキーに対応しました!キーボードで快適にタイムラインが追えるように工夫しています。
これに伴ってソースコードが関数モジュールベースからクラスモジュールベースに変わりました!(どうでもいい)
ソースコードもだいぶすっきりしました
https://github.com/tizerm/Mistdon



なーほーね、JavaScriptはプロパティもフィールドもメソッドも全部同じオブジェクト内のフィールドとして処理してるからプロパティとフィールドとメソッドの名前が被ったらまずいのか
もうこれでええやろ!
inoremap <S-Tab> <C-d>
vnoremap <Tab> >
vnoremap <S-Tab> <
inoremap <C-Up> <C-O>(
inoremap <C-Down> <C-O>)
inoremap <C-S-Up> <C-O>[m
inoremap <C-S-Down> <C-O>]m
inoremap <C-Left> <C-O>b
inoremap <C-Right> <C-O>e
inoremap <C-f> <C-O>/
vnoremap <C-f> "fy<Esc>/<C-r>f<CR>
inoremap <F3> <C-O>n
inoremap <S-F3> <C-O>N
inoremap <C-F6> <C-O><C-W>w
inoremap <C-S-F6> <C-O><C-W>W
inoremap <C-A-v> <C-O><C-W>v
inoremap <C-A-s> <C-O><C-W>s
inoremap <C-r> <C-O>:%s/
vnoremap <C-r> "ry<Esc>:%s/<C-r>r/
任天堂は常におもしろい体験を追求していて、F-ZEROは長らくその「おもしろい体験」にそぐわうような企画を作るのに難航していてずっと新作が出なかった、というような話を昔どこかで聞いたようなことがあったけど、その苦心の末、硬派なレース要素とカジュアルに楽しめる要素をうまく融合できたのがF-ZERO 99だったのかなあ、と
@sayunu 1,2問目はピンポイントで正解、3問目はぱっと見悩んだがナボリスの場所からだいたい逆算、4問目は場所は特定できたが草原のど真ん中なので草原のどの編か自信がなく原点、5問目は完全に場所を勘違いした
F-ZERO経験者には野良レースはシンプルすぎるのでHARD COURSEが開いてるときはこっちで稼いだほうがいいな
あとブルーファルコン、ファイアスティングレイに慣れすぎるとエネルギー管理が死ぬほど楽なのでブーストを使った立て直しがやりやすくて安定感が出やすい
ファイアスティングレイは「理論上最強」なので台数少なくなってくるGP後半戦で有利かと思いきや並走車大量に出てくるし、GP最終コースのSILENCE(のS字ヘアピン)と今作のブースト仕様の相性が悪すぎるため思ったほど順位が伸びない
ブルーファルコンは器用に何でもできるが故に突発した性能で上位食い込むのが至難の業で、素のドライビングテクニックを活かしづらいGP前半戦でTOP25に入るのがかなりの運ゲーだが、台数が減ってテクニカルコースの増えるGP後半戦ではバランスの取れた性能とドライビングテクニックを活かしやすい車数になってかなり有利になる
これ、原作をしらない人が大量流入した結果、QUEEN LEAGUEが実装されたらWHITE LAND IIで人死にまくりそう
現状の課題
1. SILENCEの攻略法: 原作と違いブーストにエネルギーが必要になったのでエネルギー管理がシビアなファイアスティングレイはS字回復にブーストを使えない
2. BIG BLUEの攻略法: 原作ではそうでもなかったが今回マシンが大幅に増えたせいで幅が狭くて細かいコーナーでバランス崩しやすい
3. PORT TOWN IIの攻略法: 単純にこのコース原作でも苦手だったのでどう克服するか
まあでもやっぱり理論上は最強なんだよな、ファイアスティングレイ その理論上が原作のMASTERよりもさらに難度高いのでバランス取れてはいるんだが
ファイアスティングレイ、通常の野良レースよりもだんだん頭数が少なくなってくるグランプリのほうが適正ありそう こいつ結局最大の欠点が混戦で不安定なところなので、99人レースより敵を避けるスキルが多少緩和されるグランプリのほうが後半楽になりそう
実際DEATH WIND Iは99人レースよりはるかに安定して上位に食い込めた
始まりの台地の深穴から自力で脱出(ワープ使用禁止)できるかやってみたらできたわ 意外と双発気球持続力あるわね
JavaScriptのクラス、なにもつけないとpublicで#が付くとprivateってだけなんかな
protectedにあたるものはない?
しかしウェブページをちょっとリッチに見せるために使っていたJavaScriptもそれだけだったら関数型の考え方で十分だったけど、Node.jsの登場やElectronやNW.jsによる「JavaScript『だけ』を用いたアプリ開発」なんかで本格的なアプリケーションプログラムを書こうとするとやっぱりオブジェクト指向プログラミングしないとキツいものがあるわね……
仕事では7年間Javaを書き続けているのでオブジェクト指向プログラミングはお手の物なんですが、いかんせんJavaScriptは関数型の側面が強くて、class構文が出たのもES2015だって聞くから全然オブジェクト指向の印象なかったんよ(staticブロックに至ってはES2022と超最近)
undefinedとして定義してないもんも呼び出せるもんだから、いやよく成り立ってんなと度々思う、JavaScriptという言語
ドラム教室行く前に漠然と機能拡張のコーディングしてたらすごいめんどいコードになって、ドラム叩きながら「これクラスにしないとクソだるいコードになるわ」ということに気付いたので帰ったらクラスモジュール作ります……
JavaScriptはオブジェクト指向ではあるのにやたら関数型臭い文法してる上にドメイン設計ならオブジェクトリテラルでなんとかなるから明確にオブジェクト指向プログラミングをする感覚になりづらいんだよな
まあどちらにしてもイベント発火要素をjQueryオブジェクトとして取得するのはアロー関数でも使える$(e.target)で安定やね
ア!もしかしてjQueryで$(this)でイベント発火要素を取得できなくなったのって、コールバックにアロー関数使ったから?function(e) {}だとうまくいく?
なんかねずみ男が鬼太郎の弟になりたいって懇願する夢を見たな、その世界では猫娘は鬼太郎の妹ということになっていた
スプラ新曲、Aquasonicが好きすぎる問題 Wet FloorのEndolphin Surgeを聴いた時のような衝撃がある
カラーパレットがバグっているので仕様変更対応することを決定して明日から別の作業を進めます……今日はねよ……
setTimeoutをawaitで使うにはどうあがいてもPromiseのコンストラクタを使わないとダメっぽいな
このへんのやり方、mswin.vimを直読みしてたら気付いたので、やはり俺はコードを直読みしないとダメらしい
というわけでこのキーマップで大体固まった気がする
nnoremap <Esc><Esc> :nohlsearch<CR><ESC>
inoremap <S-Tab> <C-d>
vnoremap <Tab> >
vnoremap <S-Tab> <
inoremap <A-v> <Esc>v
nnoremap <A-v> v
inoremap <A-z> <Esc>
vnoremap <A-z> <Esc>
vnoremap <A-v> <Esc>i
inoremap <C-f> <Esc>/
nnoremap <C-f> /
vnoremap <C-f> "fy<Esc>/<C-r>f<CR>
inoremap <C-r> <Esc>:%s/
nnoremap <C-r> :%s/
vnoremap <C-r> "ry<Esc>:%s/<C-r>r/
レジスタとヤンクについてググり方がわからんの罠だろ!ダブルクォーテーションでググってもレジスタの話でてこんかったぞ
挿入モードで文字を選択しているときはどうも一時的にビジュアルモード扱いになるらしく、:vnoremapで定義したコマンドが使える
なんで複数行まとめてインデントは
vnoremap <Tab> >
vnoremap <S-Tab> <
でおk
もっというと一般的なエディタにあるCtrl+Fで選択範囲の文字列を使って検索は
vnoremap <C-f> "fy<Esc>/<C-r>f<CR>
でいける
Node.js側から通知文を生成すると文字化けする、クライアント側から通知文を生成すると文字化けしない、なんや……
おっ英字のリアフォあんjたっか!!!!!!
REALFORCE(リアルフォース): 英語配列 https://www.amazon.co.jp/stores/page/17611456-E339-4BB5-8F04-A6AD39665EEE?channel=Store%20share%20-%20Twitter @Amazonより
最終的にこうなった
nnoremap <Esc><Esc> :nohlsearch<CR><ESC>
inoremap <S-Tab> <C-d>
inoremap <A-v> <Esc>v
nnoremap <A-v> v
inoremap <A-z> <Esc>
vnoremap <A-z> <Esc>
vnoremap <A-v> <Esc>i
inoremap <C-f> <Esc>/
nnoremap <C-f> /
inoremap <C-r> <Esc>:%s/
nnoremap <C-r> :%s/
Escでモード変更するのがあまりにだるいので
Vimでビジュアルモードに移動するのが激しく面倒なので挿入モードからダイレクトに複数行のインデント操作できねえかなあ、と思ってキーマップをいじってたんだが、
snoremap <Tab> <Esc>v><Esc>i
って書くとモード切り替え時に選択状態外れて最後の行しかインデントされんであかん
単純に良かったんだけどそれ以上にwebpの動作確認もしたかったので
やっぱりMastodon v3.x.xがwebpに対応してないっぽい

このアカウントは、notestockで公開設定になっていません。
漫画をまじめに描いてない身ではあるのだが、「最初に全部説明するな」「吹き出しひとつのセリフが4行超えるのはよほどのことがない限りやめろ」とはよく聞く
『編集者からの修正指示を守り続けたんだな…』って感じのマンガの第1話を読んだ→案の定2、3巻で打ち切りだった https://togetter.com/li/2219843 #Togetter @togetter_jpより

Vim導入ついでにHTMLバインディング処理をReactでリファクタするか……これこのままだと扱いがあまりにもだるい
CUI時代から作られているテキストエディタというだけあって、キーボードだけでいかに効率よくコーディングができるかということにかなり効率化されたUIになってる、それ故に最近の一般的なパソコンに慣れた身からすると奇怪なUIをしてるんだが
Vim、たしかにこれ慣れると化けるかもしれん、検索するのにEsc⇒/⇒検索文字列⇒Enter⇒n連打で走査できるのはだいぶ楽
Firefishがもうちょっと盛り上がればあるいは~ってところだろうけど、Misskeyの運営になんか劇的な変化でもないと無理かなあ
ていうかもう割り切ってんだな、ioをベースにチューニングしていくって
やっぱり空気感と言い開発、運営体制といいAPI仕様といいMisskeyとは相容れない要素のほうが多いんだが、イラスト制作の拠点としてMisskeyをベースにすることをキメてしまったので、併用する上でMistdonの存在は外せないなあとなってるところ
とりあえずMisskeyのメイン開発をしているsyuilo氏が俺より歳下だったということを知り、おお、そうか……と謎の納得をしたりした
とりあえずざっくりと読んだ
色々思うところはあるがとりあえずシェアまでに
目指すのは「オタク向けmixi」「平成のインターネット」……? ユーザー爆増の純日本産SNS『Misskey』開発・運営インタビュー https://realsound.jp/tech/2023/09/post-1422348.html

@sayunu 雑に一回起動しただけなのでかなり先入観が強い(上にMacでエディットまともに使う気がない)のであまり気にしなくていいです……
ウーンたしかにこれ超級者向けテキストエディタだな!こんなん素人にはサッパリやろ(まあ元々がCUIで動くエディタだしなあ
というわけで最終的にこう
source $VIMRUNTIME/vimrc_example.vim
source $VIMRUNTIME/mswin.vim
colorscheme desert
set nowritebackup
set nobackup
set noswapfile
set guifont=Consolas:h9
set number
set cursorline
set listchars=eol:~
set list
set showmatch matchtime=1
set expandtab
set tabstop=4
set shiftwidth=4
set ignorecase
set smartcase
set wrapscan
set incsearch
set hlsearch
nnoremap <Esc><Esc> :nohlsearch<CR><ESC>
せっかくせっせとコマンドで設定したのが再起動でふっとぶ⇒vimrcに設定コマンドを記述
記述した設定は有効になるが初期設定がふっとんでまともな操作ができない⇒default.vimの内容をコピればいい⇒もっと簡単にsource $VIMRUNTIME/default.vimすればよかった
ある程度初期設定が読み込まれたがキー操作が死んだまま⇒Windows特有の設定らしくsource $VIMRUNTIME/mswin.vimしないとダメらしい
とりあえず普通にVimを起動して自分好みにコマンドで設定変えていって、変えた設定を逐次vimrcに追記していくのがよさそう
vimrc作ったらvimぶっこわれた!と思ったらこれアレか、vimrc作ると設定ファイルがvimrcに完全に置き換わっちまってデフォルト設定全部吹っ飛ぶのか……
Visual Studioを入れて開発を始めてから目にみえてパソコンがぶっ壊れ始めたのでVisual Studio Code入れたくないんよ。
でもやっぱりそれっぽいコードエディタがないとキツイなあと思ったところでとりあえず名前浮かんだのがVim
奇怪なショートカットキーと奇怪なUIで明らかによくわからない人が使うべきではないテキストエディタなのは間違いないが代わりに自由度は高そうな印象

もふけも、「マスコットとか好きな人おいで~」な鯖なのになんでテックに長けてる人ばっか集まってるんだろうか
Misskeyの/about#emojisリクエスト、ログインしなくても使えるぞ!つまりウェブスレイピングを応用すればMisskeyのサーバー絵文字一覧も取得できるこれ
ヴォーイSortableを使ってカラムとアカウントの順番をドラッグドロップで入れ替えられるようになったぞー
昨日中古で買ったMBPのスペックがひどい言うてたけど、単純にネットで会社のPCにつなぐだけだからとはいえ冷静に考えて在宅勤務用に支給されてるPC、10th gen Core i3なんだわ 人権!!
@sayunu CPUは俺が買ったのとどっこいどっこい(でもたぶん世代間の性能差はある)だけどメモリがカスだな……新しいの買ったら?
4万ちょいで買った6年前の中古MBPなのでスペックがひどい(たぶん時代的に6th gen Core i5)んですが、まあ用途は決まってるしスペックはもとから求めてないので贅沢は言わない
「なぜ日本にはMicrosoftやAppleのような世界的な企業ができなかったのか」という定型句には必ずこう答えています
「任天堂があるやろ」と
任天堂、新入社員の定着率がほぼ100%らしい→元任天堂の人が語る会社の方針がすごい - Togetter
https://togetter.com/li/2217392

SSDがM2になってマザボに直挿しできるようになり、近年の傾向で光ディスクドライブは次第に使われなくなり、いよいよ自作パソコンでSATAを使わなくなりつつある
投稿の保存も考えたけど、ログファイル書き換えればXSSできるなーと思いながら実装せず、いや自分自身でXSS起こしたいやつおるか???という念もあり
Mistdonがカラム閉じる機能ついて調子乗ってbaraag.netのローカルも常駐させてるんだけど、これはあかん
スプリンクラー持ちだから塗れる、そうでもなくても強化されたノンチャ塗りで範囲塗りもバッチリ、位置が良ければリッターにさえ手を出せる長射程、それでいて中距離なら半チャによる支援射撃も可、さらには曲射も備えるため遮蔽物に対しても攻撃が効く、こんなんチートやろ
強いて言えばスペに打開力がない、敵を抑え込む力はあるけど
幻日のヨハネ見てた このアニメライブシーンが手描きにしては動きが細かすぎるけど3DCGにしてはアニメすぎるんだよな、どうなってんだ?謎技術?
ラスパがいらないブキはというと、メインの効率が異常によくてボム持ちでない、もしくは奇襲をメインとしてひっきりなしに塗り続けることが少ないやつがそうですね
メインの効率が異常にいいがボム持ちのわかばシューターはラスパ持ってると終盤大暴れできるので持ってるとなにかと便利なんだよな
パソコン2回壊してからメインの制作に全然時間取れてないなあ、怖くてまだメインの作業データローカルに移してないんよ
おかきとMisskey.designのLTL同時にブチこんでみたらおかきのほうが圧倒的にLTL早くて笑う
鬼のように久しぶりにファミステ聴いてる
ツイッター見なくなってからくりんくさんと疎遠になっちゃったからなあ……
UI設計がまじで凝り始めると無限に終わらんので、比較的見やすくなった現段階で一旦ギッハブにコミットします。
リリースは別の機能と併せて行うのでもちょっと待ってね!

フェーレンザイ、たまちゃんの獣態が一番好きなんだけどたまちゃんが一番獣態化しないんだよな……キュウゲツは結構な頻度で獣化するのに……
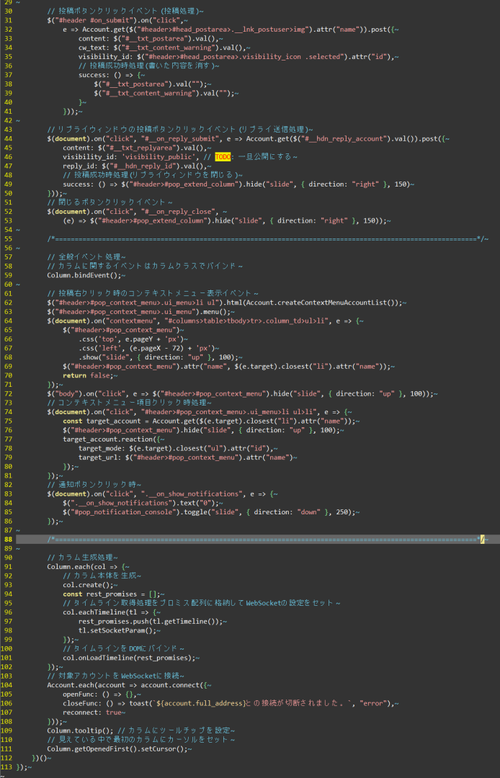
カラムを構成している大本のtd要素にposition: relative;をつけないとshow("slide")がバグるっぽいな
トライストリンガーコラボ、まじで器用になんでもできる感じが素晴らしい 近接カスなこと以外はほぼできないことがない
 の投稿
tizerm@oekakiskey.com
の投稿
tizerm@oekakiskey.com
このアカウントは、notestockで公開設定になっていません。
トライストリンガー、めちゃくちゃ燃費いいし塗りもいいしチャージャーと違ってカス当たりアシストもできるし曲射もできるし狙いによってはリッター並みに届くらしいし弱点が近接カスなことしかない、つよい
外部ブラウザを使ってリンクを開く処理、仕方ないのでview側のjsでリンクイベント発火させてリンク無効にしてからmain.jsにurlを渡してshell.openExternalを実行することで事なきを得た