つまりHTMLとして渡ってきたレスポンスデータをHTMLにバインドすることなく「中身の文章だけ抽出したい」場合は
$($.parseHTML(hoge)).text()
とすればいい
 (@tizerm@mofu.kemo.no)の投稿
(@tizerm@mofu.kemo.no)の投稿 しょっちゅうゲームやってる絵描きDTMer. うさぎとマスコットが好き(※マイメロディ限界オタク).
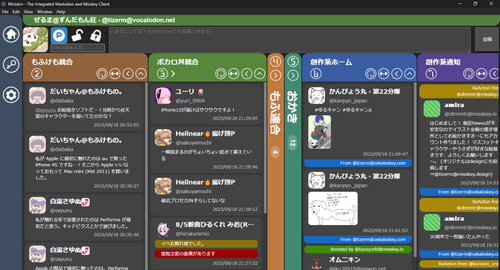
Mastodon/Misskey統合Fediverseクライアント ”Mistdon" の開発者です  .
.
ここはtwitterみたく日常の話題を主軸にして、活動ごとにインスタンスを分けているので興味のある方は下記もどうぞ.
イラスト全般: お絵かきすきー(https://oekakiskey.com/@tizerm)
プログラム+Mistdon開発: misskey.dev(https://misskey.dev/@tizerm)
音楽制作/ずんだもん関係: ボカロ丼(@tizerm)
成人向け🔞(English only): baraag.net(@tizerm)
つまりHTMLとして渡ってきたレスポンスデータをHTMLにバインドすることなく「中身の文章だけ抽出したい」場合は
$($.parseHTML(hoge)).text()
とすればいい
$.parseHTML()で返ってくるのは「Element配列」だからこれ生のHTMLて取り扱うやつだこれ
$.parseHTML()で解析したHTMLをjQueryオブジェクトとして認識させるには$($.parseHTML())とするしかない
なんかバカみたいだな
一週間以上ぶりのコミットです!
ショートカットキーに対応しました!キーボードで快適にタイムラインが追えるように工夫しています。
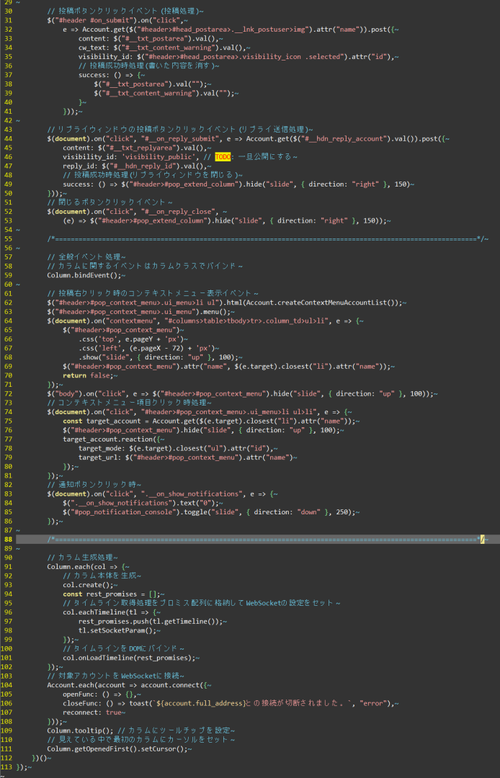
これに伴ってソースコードが関数モジュールベースからクラスモジュールベースに変わりました!(どうでもいい)
ソースコードもだいぶすっきりしました
https://github.com/tizerm/Mistdon



なーほーね、JavaScriptはプロパティもフィールドもメソッドも全部同じオブジェクト内のフィールドとして処理してるからプロパティとフィールドとメソッドの名前が被ったらまずいのか
もうこれでええやろ!
inoremap <S-Tab> <C-d>
vnoremap <Tab> >
vnoremap <S-Tab> <
inoremap <C-Up> <C-O>(
inoremap <C-Down> <C-O>)
inoremap <C-S-Up> <C-O>[m
inoremap <C-S-Down> <C-O>]m
inoremap <C-Left> <C-O>b
inoremap <C-Right> <C-O>e
inoremap <C-f> <C-O>/
vnoremap <C-f> "fy<Esc>/<C-r>f<CR>
inoremap <F3> <C-O>n
inoremap <S-F3> <C-O>N
inoremap <C-F6> <C-O><C-W>w
inoremap <C-S-F6> <C-O><C-W>W
inoremap <C-A-v> <C-O><C-W>v
inoremap <C-A-s> <C-O><C-W>s
inoremap <C-r> <C-O>:%s/
vnoremap <C-r> "ry<Esc>:%s/<C-r>r/