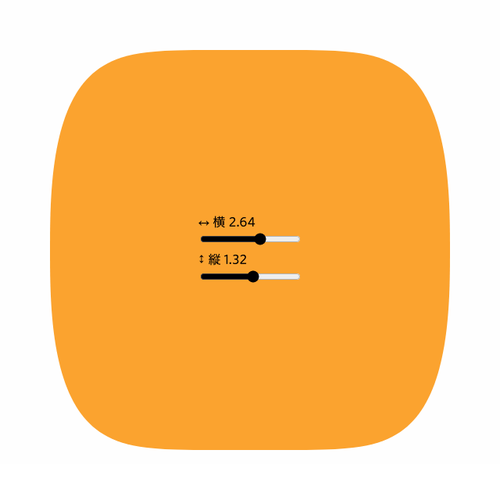
いわゆるスーパー楕円(superellipse)を縦軸と横軸で個別に調整できるようにしてみました。JavaScript で canvas に描画。
http://kokagem.sakura.ne.jp/code-scrap/2023/06-05/superellipse.html
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
いわゆるスーパー楕円(superellipse)を縦軸と横軸で個別に調整できるようにしてみました。JavaScript で canvas に描画。
http://kokagem.sakura.ne.jp/code-scrap/2023/06-05/superellipse.html

#CSS の border-radius は楕円弧を指定できるけど、あまり使い道がない割に高機能という状態になってしまってる気がする。曲率の変化に違和感が出るので採用しにくい。スーパー楕円をカドに使えたら便利なんだけど。
Safari は CanvasRenderingContext2D.prototype.reset を持ってないせいでした。一応動くように修正しました。
@daibaka エンディングを録画・録音したくてね…。ニンテンドースイッチなどはコントローラーにジャイロセンサーが入っているお陰で再現できるのが喜ばしいですね。
ゲームキューブのゲームボーイプレーヤーを使って録画してあった『コロコロカービィ』のエンディングの映像を載せておきます(2007/1)。今は別に稀少性ないだろうけど。
百円均一のセリアで、RPG‐用のサイコロ七個組が売られてるのに気付いてしまったので、六色全部買いました。赤、緑、青、紫、黒、白。だって百円ってどう考えても安いんだもの…。こういう無難な色のを持っておけば、オンラインで迷う要素が減る。
更に、サイコロを転がしやすそうで色が映えそうな黒いお盆と、野外活動時の食器用という位置付けで売られている網の巾着袋も買いました。
