Grid Layoutでいい感じの表示を試みてる
This account is not set to public on notestock.
なんか他所様のサーバーに迷惑をかけていたのでちゃんと410を返すようにnginxを弄ってたのがちょうど6時間ほど前。フォローとかはしてなかったけど外からアカウントを捕捉してたからsidekiqの再試行を溜めさせてた
んー…@username@domainって一意だしNeDBの_id に入れてもいいんじゃないかとか思い始めた。そのほうがちょっと楽なところありそうだったり
Promiseチェーン、なかなかネストが深かったのでtrycatchにして、さらにtry必要なところを絞ってearly returnみたくしてからネストを下げていった
undefinedを入れなくてもつけてくれるからinterfaceで解決させてる
TheDesk、Promise.then.catchをtry{await}catchに置き換えてちょろっとリファクタリング。NeDBはユニークな_idを持ってるからその対応
localforageのwebdatabaseっていうドラフトに準拠?した奴が一番怪しいかなってなってる
大人数で一つのブランチ管理してる時にやると多方面に迷惑かかるけど今回のケースならresetしたやつをforce pushして取り消してくれてもいいっすよ(大人数でやるときはそれぞれに作業ブランチ持つだろうからそういうこと起きにくいと思うけど
なんか知らないデータベースがthedesk vueのuserDataにできてたんだけどSQLiteみたいなんだよね。何だろうこれ
タイムラインの順番以外を全部メインプロセスで管理するのが結構素直なんじゃないかなってなってる
poi、macだとタイトルバー消して終了ボタンを左上に追加するelectronのあれになるんだけど、上側に艦これの画面設置したら普通に被ってくるので苦手
This account is not set to public on notestock.
docker使わずに建てるならぷれろまの方がいいのかなってなったから使ってないのに残す必要もないかなみたいな
Welcomeページでアカウント追加したらタイムラインを選択させて最初のカラムを追加させるように誘導する形に変更(選択できるようにしたとは言ってない)
https://github.com/cutls/TheDesk/commit/d3b5d057628213ae3c6d7a4e0df616902b4173a1

 A@akanechan.love
A@akanechan.loveThis account is not set to public on notestock.
クラスでVue書いてるけどアクセス可能な範囲書いてるの、privateとかpublic分ける必要あんまなくね…?
pleromaはmastodonの対応してるバージョンにpleroma自体のバージョンを追加で書いてるのか
@Cutls potetoさんに教えてもらった。/api/v1/instanceあったらmastodon/pleromaって判断できるか
そういえばドメインがmastodonとか他のやつかを外からどうやれば判断できるんだろう
なんか動いてるmastodon吹き飛ばしてpleromaインストールしてみようかなぁ
dockerはストレージ貧弱なので使わない感じで
This account is not set to public on notestock.
babel-plugin吹き飛ばすコミットをしたけどpushしてない
TheDesk:rewrite-vue、アプリケーションメニューを設定してるからaltキーでメニュー出るようになってると思うんだけどWindowsでどう見えるんだろう
This account is not set to public on notestock.
満遍なく育てていくのは毎週キラ付けして遠征に出すっていうの繰り返すぐらいかしら
強い感じの改二になるこは東方W任務とかついでに4-4連れ出すのが気軽
とりあえず艦これの箪笥にBT流したけどやっぱり5-3-Pよな。あとは遠征と演習で使い続けるぐらいか
二期になってから一隻だけの集中レベリングするのはほとんど無理じゃない?
5-3-Pとか4-4の随伴に使うって感じになるんかな。集中レベリングはあれ
This account is not set to public on notestock.
This account is not set to public on notestock.

引き続き、お気に入りのアイドルに投票をお願いします!
さらに、「タイプ別得票数1位のアイドル」による実施内容を追加、公開しました!
詳細は第8回シンデレラガール総選挙の専用ページにてご確認ください!
#デレステ #第8回シンデレラガール総選挙 #official_bot
元ツイート:https://twitter.com/imascg_stage/status/1121659986482884609

これで!Ubuntu 18.04.2 LTSで!!TLS v1.3のサーバーを建てられるようになったよ!!!


おかしなドメインで追加したときにそもそも追加しないようにdns lookupとstreaming health checkとかさせたいね
ほんのちょっとしたadd [-p]とかshashにamendとmergetool代わりになるんだからGUIとして十分じゃない?みたいな
GitクライアントというかGitでソースのバージョン管理、GUIならVSCodeのGit拡張とGit GraphにTerminalで補助すればいいんじゃないかなってなる
This account is not set to public on notestock.
これ昨日に言ったやつか。クライアント側でどうにか出来るからWebUIでも作れるといいなぁと思う。使わないので私はいらないけど
TheDeskの統合TL(LTL+BT+Reply)がニコフレ/ベスフレの民がFedと繋がるのに必要な機能なのではみたいなことをふと
This account is not set to public on notestock.
今のところstashしたりしながらvue/cli-babel-pluginとcore-js外して動かしたりしてるけど問題なさそうなんだよね…本当にいらない気がしてきた
This account is not set to public on notestock.
みんながSemVerを遵守すれば気にすることないのになぁ…とか思ったりする
逐一入れてるパッケージのリリースノート見てからパッケージアップデートするの大変じゃない…?
@Cutls 40以上持ってたら最新の20を残してる?
https://github.com/tootsuite/mastodon/blob/master/app/javascript/mastodon/reducers/timelines.js#L74-L79

アカウントの認証/公開TL追加を保存できたらその値使ってコンポーネント切り替えるの考えてる
そういえば今のTheDeskも上まで戻った時に遡った分削除してるわね
仮想DOMにかなりの量の配列でリストレンダリングするとアホみたいに重くなるしストリーミング中は古いやつを逐次破棄する感じにしたい。その前にTLのコンポ作らないと管理面倒やけど
ユーフォ最新刊読んだ。部長しんどそうってなってる。ユーフォ1~3の中世古先輩の胃を今更に心配してしまう
基本を20~30ぐらいにしてスクロールで古い投稿取ってきてるときは追加せずにカウンターで濁す感じでいいかしら…
thedesk-vueをストリームにつないで放置してたけどクソ重くなってた気がするから保持する量の上限決めないとみたいになってる
いまだにTestをさっと書けないことにプログラミングスキルの低さを感じる
interfaceに実態ないから実行時に判断つかない奴、プロパティの存在確認の式を作るぐらいやってやとか思わんでもない
VSCodeのGit extensionがgpg見つけられないって愚図ってたのを解決した
https://github.com/Microsoft/vscode/issues/40687#issuecomment-353698968

thedesk vue、BaseInputコンポーネント作ったけどsubmitボタンまでくっつける必要はなかったかもしれない。入力フィールドとしての基底コンポでの方が取り回しいいだろうし名前が紛らわしい。。。明日変えとこう
とりま寝る
他のElectron/Chromiumのアプリで発生してないとしたら何が原因になるだろうって
今Bladeテンプレート空でかけないんだなって。また確認しとかないと
laravelでvueと同時に使う時にこれの対策があったような記憶があるようなないような
vueにて、`@{{}}`とは一体なんの構文だろうとなったんですがvueにそんな構文はない。laravelのbladeテンプレートが`@{}`みたいなのあったかしらね
muteに期限の情報くっつけてそれすぎてからの要求で削除とかはコストどうなんだろう
This account is not set to public on notestock.
ぐちゃぐちゃに言うときは未収載じゃなくてFF限定がいいかな(´・ω・`)
テーマインスタンス、まぁDiscordとかでもいいよねみたいなところある。自分に合う統合クライアント探す方が面倒くさいからFedのテーマインスタンスにアカウント持ってるんだけど
LTLでやり取りするのが気楽なのはテーマインスタンスにいるとわかるところある
This account is not set to public on notestock.
あとブーストはLTLに流れないからむしろ外のことがろくに入ってこないんじゃ無いかしら?
This account is not set to public on notestock.
This account is not set to public on notestock.
This account is not set to public on notestock.
macOSだったらkeychainとuserdefaultでおkって感じなんだけどelectronだからわからない
vue babel plugin消しても何も問題起きてないから消した奴コミットしようかなって逡巡してる
@Cutls isDarkModeはmacOS専用だからWindowsの設定取得する方法ないのかなーって
[electron dark mode]の検索結果にはmacOSのしか出てこないから無いんだろうなぁとは思うけど
Windows 10で設定のcolorsにあるdefault app modeの値をelectronで取れたらどっちでもシステムに合わせて変更できるんだけどなぁ…
@Cutls Windowsだとapp mode取得駅ないんですかね…
postcssとかscss、cssにネストの概念が入ったって思うとめっちゃ使いやすいってなるけどそれ以上使い込むのはあんまり無いかなぁってなる
今までsassというかscss書いてきた癖があるからpostcssになってないかもしれないけどシンプルに書けるの好き
This account is not set to public on notestock.
@Cutls どれが信用できない値かの判断も出来ないから調べとかないとってなってる
XSS起きないように、けれどもリンクやメディアはそのまま表示っていうのがめんどくさみ溢れてる
parent componentにカラムが追加されたことを通知するとかログインしてるアカウントなしでカラムがなくなったことを通知するとか、その辺の方法どうしよう。ipcRendererの内側だけで出来たりするのかしら
ストリーミング購読、あとはまあそれぞれのカラムコンポーネントで購読する形に変えるとして、Welcomeから通常の画面へ置き換える方法どうしよう
electron、バージョン変わらないんだからという理由でbabel外してみるか
vue-cliでバージョンの変わらないelectronをターゲットにしてるんだからbabelのpolyfillもtransformもいらなくない…?
あ、veturのままでeslint設定してprettierの挙動変えるのか
vueのインデントをspace4にするの、このへん参考にすればいいのかな。今はおすすめに出てきたプラグイン入れてるけども
https://qiita.com/mamurata0924/items/0acd2c0857a791613a0c

Mapで投稿のユニークを確定させるコミットしたらメインページを作らないとみたいなね
JSじゃなくてTS書いてるんだしインデントSpace4で統一してもいいような気がしないでもない
あ、いまのうちのエディタ、tsのインデントは4だけどvueは2だわね…
This account is not set to public on notestock.
localStorage、カラムの順番と名前の保持ぐらいはしてもいいかなと思う
This account is not set to public on notestock.
VSCodeのGitがgpg見つけられない><とか言い出してキレそうになった
なんかSingletonとそうじゃないWindowを出し分けるように書いてる形跡があったんだけど複数開くこと想定してないしちゃんと使ってもないから削除
とりあえず認証なしで表示できる公開TLを使ってカラム表示する設計をしたいなぁとなってます
@Cutls 統合TLのバグ直そうかなと思った時にwebsocketをレンダラで購読してるから一元管理みたいにしたいなって
TypeScriptのクラスベース開発なので抽象化もしやすいだろうしとも
WebSocketの通信とかは全部メインプロセスに任せて、レンダラープロセスは表示することに専念する設計にしようかなと思ってしようかなと思ってます
勝手にリライトプロジェクトが本家のブランチになってしまったが気楽に実装していくよ
@Cutls 確認しました。rewrite-vueブランチでも作ればいいですかね
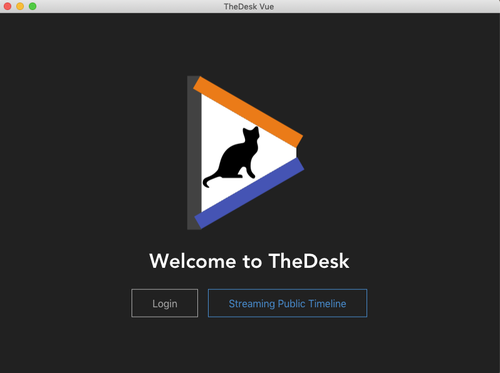
Vueでリライト、いうて最初のWelcomeページまでしか出来てないんだけどね()

@Cutls ああいや、プロジェクトの進め方としてそれでもいいかなって。やることはリモート付け替えてブランチにプッシュするだけだから実際にするのは問題ないのよ
@Cutls アクセス権か。今privateリポジトリでやってるんだけど歴史全く継承してないんだよね。それでもいいのかな
@Cutls よくわかってないんだけどコラボレーター権ってどういう形になるのかな
@Cutls CSS力高めたい……
使えるようになったらTheDeskの派生プロジェクトとして公開しようかなと思ってみたり
TheDesk勝手にVueでリライトプロジェクト、CSSのアレがアレなので仮に全機能実装できてもUIがパチモン臭くなりそうだなぁってなってる

いろいろあってこういう状態になりました /
OSS開発だけでお金をもらえるようになった - PartyIX
https://h3poteto.hatenablog.com/entry/2019/04/23/163400

Electronで依存のdevにいれるかどうかってやつ、mainプロセスに使うのはdevでいいとかなのかなぁ。全部devでもいいみたいだけどなにもわからん
アイスコーヒーは氷入れるから濃いめに作るって聞いたような記憶あるけど知ったかかしら
全自動洗濯物たたみ機「ランドロイド」開発元が破綻 - Engadget 日本版
エッ、マジ? https://japanese.engadget.com/2019/04/23/landroid/

TheDeskをVueで書き直す名目でMastodonクライアント書いてるけどいまだに繋げるとこまで行ってない
とりあえずpublic timeline流すとこまではやりたい(´・ω・`)
本名出しても別にいいかなって感じでどうでもよくなってきたからPayPal.meのリンク公開してもいいかみたいな気持ちになったりならなかったりする
本を読んでその感想を伝えたいと思わないのに感想文書けって言われても書けないよって振り返る
読書感想文は一切書けなかった。文章を通じて何かを伝えようという意識が無かったし、何を目的に書くべきものなのかまったくわからなかった。
今は書ける。Mastodonの500文字投稿で連投するぐらいだから、まぁすぐに原稿用紙埋まっちゃうよね。SNSで鍛えた感はある。
This account is not set to public on notestock.
This account is not set to public on notestock.
どうしようも何もwebsocketの再接続のフローがわかってないから手をつけにくい……
misskeyのhybrid-timelineと競合する変更してしまうかもしれないけどどうしましょうね
そういえば統合TLの再接続出来ないのを修正するやつ、放置してるなぁ(´・ω・`)
なんか上手いこと再接続させる形にしようとして途中で忘れてるみたいな
@Cutls 投票ボタンが表示されないバグを修正しました。確認していただければと
https://github.com/cutls/TheDesk/pull/60

修正出来そうだけど艦これの任務が終わらないかもしれないから後でもいいですか(ぇ
#TheDesk Voteボタンが表示されない場所
- [x] カラム
- [ ] ユーザーモダル
- [ ] tootモダル
- [x] this toot
- [ ] before tl
1-2時間ぐらいたったけど投票ボタンが表示されないの修正できなかった
pawooだとハッシュタグリレーに参加してないからdtp-mstdn.jpさんとこに個人で登録してみた
varがなくて宣言されてないからVoteボタン表示されてないのかと思ったら違ったか
itunes-artwork-macのブランチ、上流で実装されてしばらく経ってるし消しちゃってもいいかなとなったりならなかったり
フルスクリーンで使うようにしてると今の入力ソースわからんになる(terminalで頻繁にHiraganaのまま入力始める
キーが低くて押しやすいキーボードなのにreturn押すの強い時があって困ったってなってる。強く押すのはスペースだけにしたいわね
艦これのろ号残すところまできたから放置してTheDeskの投票UIのバグとか修正しよ
なんかgolangのコマンドラインツール作るのに四苦八苦してると全部投げ出してた
そうだ、TheDesk 18.3.0で投票できないバグを報告というか修正しようと思ってたの忘れてる
This account is not set to public on notestock.
This account is not set to public on notestock.
Chrome canary、まだprefers color scheme実装されてないんかなって
イメージなら鈴谷ちゃうか?となった。いやどっちも足とかえっちだと思うんだけど(?)
 けもの🐼
kemozari@mstdn.tamag.org
けもの🐼
kemozari@mstdn.tamag.orgThis account is not set to public on notestock.
英語弱いので正規化の英単語わからなかったけどnormalizationか。goのpflagでこの単語みたけどそれ以外では記憶に無い
ITパスポートぐらいは持ってて欲しいよねという話をちょうど昨日していた。独学でプログラム書けるのは結構だけど、関係データベースの正規化や公開鍵暗号とかの用語が通じないと単に説明の手間が増えるだけでなくコミュニケーションの足かせになる
This account is not set to public on notestock.