飯作るのめんどくなって雑な飯食ってたらたまには帰ってこいと親からLINEが飛んでくる今日この頃
For those who wants information about Yuito, subscribe my English posts only (available on account profile, Mastodon v4 or above).
くだらないこと言ってる人格は わんせた 、コード書いてる人格は kyori
呼ぶときは わせたん でもよし。たんってついてればかわいいので
Manages: https://odakyu.app https://nitiasa.com
Maintains: https://accelf.net/yuito (fork of Tusky)
when these instances down see here: @ars42525 @ars42525
Server Status: https://graph.accelf.net
つまり予算5kでtripowin zonie 16を買った上でkbear showをお買い取りすればお得…???()
そんな私はなんか蓋の半開になったみりん風調味料が横転して500mL以上が散乱した凄惨な現場を片付けてガン萎えしています

このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
Kotlinのdata classと拡張関数/プロパティとか見せればわかるんかなとか思ったけど、世の中のdata classにはvarが存在することが往々にしてあるらしいし…(泣ける)
 の投稿
mewl@mewl.me
の投稿
mewl@mewl.me
このアカウントは、notestockで公開設定になっていません。
 の投稿
mewl@mewl.me
の投稿
mewl@mewl.me
このアカウントは、notestockで公開設定になっていません。
けそさんのGhostwire: Tokyo酔うんだけどこれゲーム自体の画質が悪いのかけそさんの設定が悪いのかどっちだ?
先に風呂に入ってから飯を作ると部屋着に油とか飛びそうであれ
先に飯を食ってから風呂に入っても部屋はなんか油っぽい匂いになるので大差ない説はある
このアカウントは、notestockで公開設定になっていません。

迷惑かけてなくても酒じゃぶじゃぶ飲んで洗濯機に回した洗濯物放置して寝ちゃうのとか立派な酒クズだと思ってた……!
このアカウントは、notestockで公開設定になっていません。
Google Assistantに暖房20度にしてって言ってあったのに一向に暖まらんから確認したら冷房だった
特段の事情もないのにちゃんと返事しない人、普通に残念だし低評価つけられて然るべきだよね
別にお友達とかじゃないわけだしそこは割り切ってやっていくべきでしょ

小学校のとき防犯ブザー渡されてたけど先生に没収されて親が激おこだったな 持たせる意味がないやろと
同じエネルギー与えればいいって話になってしまうと世の中のガスコンロに威力調整機能はいらなくなってしまうのだよ…
このアカウントは、notestockで公開設定になっていません。

容量無制限で¥600/mはメチャクチャな使い方されて値段大きく釣り上げるか廃止する未来が見えるわね
このアカウントは、notestockで公開設定になっていません。
駅が勝手な判断で特定言語の看板を撤去できてしまうの、組織として大丈夫なのかとかそういう次元の話になってくる…?
まぁわかるけど、結局それ「飛んできたクレームに全部応え続けた」だけ感が
子供のままごとじゃないんだから1日で覆すような雑な決断をやめーやである
どの作品でもそうなんだけど、「それは違うよ」ってセリフが出てくると某シンジ声のキャラがフラッシュバックして笑ってしまう
Teamsのインストーラーをダウンロードする
↓
インストーラーを実行する
↓
Microsoft Teams をインストールしています的な画面が出る
↓
何故かGitKrakenが立ち上がる
VSCodeのMarkdown PreviewをそのままPDF化するの、スタイルがめっちゃ良く出来てるから超かっこよく仕上がるじゃん
レポート書くのつらすぎてめんどくさいところに /** TODO: insert refs here */ とか書きながらとりあえず書き進めてたら穴埋めクイズみたいになっちゃった
1分で幸せになれる良作
"『高級レストランでパン落とした店員の奴』ジャルジャルのネタのタネ【JARUJARUTOWER】" を YouTube で見る
https://youtu.be/dDqXi8pQSjs

そもそもパスワードはハッシュ関数に通して保存するはずなので、長いパスワードを許した場合もネットワークの通信量やハッシュ関数の計算時間がその分増えることはあるけれどデータベースに保存する容量に影響はない、はず。
このアカウントは、notestockで公開設定になっていません。
ぶっ壊れ関数あって草
pow(base, exp[, mod])
base の exp 乗を返します; mod があれば、base の exp 乗に対する mod の剰余を返します
Pythonで (10^4以下)^N をクソでか素数で割った余りを求めるような問題やってるんだけど、Nが小さいときは正しいのにNが10^9オーダーとかになるとぶっ壊れちゃうのなんで?
配達指示で懇切丁寧に説明してやるしか対策はないんだけど、そんな当たり前のことをなんで俺が書いてやらなきゃいかんねんという気持ちになる

気にしていないから低い、それはそう
というかこの場合の偏差値信仰というのはそれが幸福に繋がるものだという信仰の話
Mastodon for Android、ビルドくらいはするかなぁ
JavaJavaしてるからカスタマイズするのはつらそう
うーん(First PRをキメてしまった顔)
Fix notification crashes caused by unknown notification type by kyori19 · Pull Request #6 · mastodon/mastodon-android | https://github.com/mastodon/mastodon-android/pull/6

Mastodon for Android、ビルドくらいはするかなぁ
JavaJavaしてるからカスタマイズするのはつらそう
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
風呂入るときに充電したりすると風呂上がってもwena3つけてないことがあるので、そのままゴミ捨てようと思って鍵を開けるときにオートロック無効にし忘れると詰む
Excelなんて共有された日には退勤と退職を検討する
まぁビジネスサイドがExcel使ってるの見てあーはいってなるときはあるけども、こっちに流れてこなければヨシ
ちなみに `.idea` をすべて共有すると開いてるファイルからユーザー名まで再現できる(.gitignoreして)
表示倍率を保存する仕様とか誰が得するんだ
共有用みたいなオプションを作って余計なデータを削ぎ落とせるようにしてくれ
「リンクを新しいタブで開く」したページがBasic認証を要求するとVivaldiがクラッシュするとかいうクソみたいなバグを踏んでいる
クライアントサイドでインデックスするのが妥当解だと思いますが実現可能性は知らん。E2EだしEndがやるしかないやろ…
SPAで動いているうちはグローバルステート使えるし、永続化したければlocalStorageに入れるのも一緒
そういえば10000投稿行ったらワークスペースを変えるとかいうほんまかソリューションやってるとこもあったな…
必要なコンポーネントのデータ(js)とAPIのレスポンス(getServerSidePropsの結果)だけが飛んでくるはず
1つのHTMLにも種類があって、初回ロード時はそのページのコンテンツも含むHTMLが落ちてくるパターンと、どのページを読んでも同じHTMLを返すパターンがあるんだよな
前者はSSRっぽさが出てしまう

SPAは1つのhtmlで後はjsでページ遷移もやっちゃうやつでSSRはバックエンドでhtmlの構造も生成するやつで、prerenderingがhtmlの構造を生成して静的に配信するやつ
出来ればページ読み込み時に全データが取れるように設計したほうがいいよ(Nextの最適化が一番効いて楽だから)
ページ遷移せずに追加データが欲しいならuseSWRとか使うと良い(要は普通のReactアプリと一緒)
https://nextjs.org/docs/basic-features/data-fetching/client-side#client-side-data-fetching-with-swr

例えばCMSの秘匿情報とかを環境変数に入れてgetStaticPropsとかで呼ぶとAPIキーとかを秘匿したままデータだけフロントに出せるってこと
> getServerSideProps only runs on server-side and never runs on the browser.
Data Fetching: getServerSideProps | Next.js | https://nextjs.org/docs/basic-features/data-fetching/get-server-side-props

この定義だと、バックエンドからデータを取るのはサーバーサイドだけど、HTML部分と別で必要なデータをJSON APIとして配信するスタイルはSSRじゃなくてSPAということになる?
SSRの定義が謎なんだよな
バックエンドからデータを取ってテンプレートエンジンとかでHTMLを作って配信すること?
SPAの定義ってURLが変わったときにブラウザがHTMLを取りに行くんじゃなくてJavaScriptがページ遷移に必要な最低限のデータだけを取得して画面を書き換えることだよね、多分
このアカウントは、notestockで公開設定になっていません。
APIをサーバーサイドで呼んでいるときはSSRで、クライアントサイドで呼んでいるときはSPAという分け方をしてもいいかもしれない
Next.jsがSSRかSPAかって微妙な問題では
「なんかよくわからんけど勝手にいい感じのレンダリングがされている」のがNextくらいの雑感で触ってる節はある
なんかデバッグしてたらLMSに変なバグ生えたぞ?
特定の条件で出席送信ボタンが無関係の全講義に表示されるようになる

このアカウントは、notestockで公開設定になっていません。
ユニクロのRFIDレジ、めっちゃすごいけどあれのためにどれくらいのコストが掛かってるのかは気になる
服売るなら許容できるコストかもしれんけど例えば100均をあれにはできないだろうし
NextDNSのブロック履歴にhashicorp.comって出てて、HashiCorpどっかで見たことあるなぁと思ったらてらふぉーーーーーむ作ってるとこだった
なんか昨日意識がギリギリなくなるかなくならないかのラインで、勘違いなんだけどやらなきゃいけないような気がすることが大量に思い出された気がする
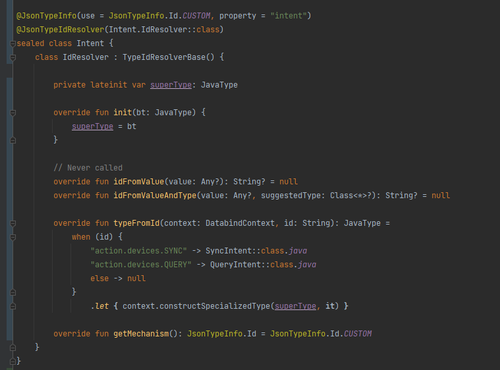
こういうクソみたいなJava Internalな処理のお陰でKotlin的に美しい型定義をできている(例: sealed class)ので、この辺がマジでJVMパワー感あっていいんですよ
Generated Source Codesとおんなじ方向性ですね
この辺の激ヤバコードが何のエラーもなく一発で動いたの、Javaの「やろうと思えば動的に何でも出来るパワー」と「レガシーなあれこれに対応してきた技術的蓄積」感あってすごい好き

どうしても今どきWebアプリケーション!!みたいなの作ろうとするとWorker + API + UIみたいな構成で考えること多すぎて一人で回しきれなくなるのが良くないよなぁ
 の投稿
mewl@mewl.me
の投稿
mewl@mewl.me
このアカウントは、notestockで公開設定になっていません。
これあれだ、噂に聞くElasticsearchのプラグインと一緒だ
~~~~~~~~~~
[https://odakyu.app/@ars42525/108118615835583062]
NextはReactのバージョン固定してくるので合わせなきゃだめだよ
というかNextのドキュメント通りにやればズレはしないのだけれど…
このアカウントは、notestockで公開設定になっていません。
てか別にメソッドの呼び出ししてるだけなんだから(ブロック渡してるわけじゃない)Rubyが勝手に評価するでしょ
perform_asyncの引数を遅延評価する実装は不可能では?あれjsonにしてredisに積んでるのよ?
そのばらつきが統計的に有意な値になるかどうかが問題なので、実際の実験データを見てみないことにはこれ以上言えないのよ
 の投稿
mewl@mewl.me
の投稿
mewl@mewl.me
このアカウントは、notestockで公開設定になっていません。
ちょっと時間あるしキャスでもするかと思ってブラウザ配信触ってたんだけどモノラルをステレオに変換できなかったのでめんどくさくなってやめた
この人強いこと書いて伸ばして自分のアフィブログに誘導したいだけだから完全に釣りですね
リプ欄があからさますぎて引く

これ完全な偏見だけど有線イヤホンは今や厄介な人を見分ける踏み絵になりつつある気がしてて、やたら新しい物を嫌うか、ITリテラシーが超低いか、音質に拘りが強すぎるか、わずかな音ずれを許せないゲーマーか、利便性より安さを極端に優先する人のどれかで、どれに該当しても癖が強めで身構えてしまうhttps://twitter.com/gadgetKaeru/status/1513706734258638853
とっきどきEPGStationが録画予約をバックれる事件が起きるわけだが、どのタイミングで発生するのかわからんので録画に失敗していることに気づく頃には手遅れであるケースが多い
VSCodeのMarkdown解釈に手を加えるというメソッドがあるっぽいので、この方向性でレポートに使えそうなカスタマイズを拡張機能にすると既存のソリューションと合わせて使えて良さそう
具体的には自分のCSSそのままリアルタイムプレビュー出来るみたいなのが必須。ただまぁHTML吐ければVSCodeの拡張は作れると思うのでなんとかできます
最終的な成果物はPDFで
これ良さげソリューションあれば誰かおしえてください
今Markdown書いてるのはVSCodeですが、ファイル自動保存くらいついてればあんま細かいことは言わないです
このWebサーバー用意しろくらいならやると思います
~~~~~~~~~~
[https://odakyu.app/@ars42525/108114747861513035]
レポート用にMarkdownのレンダリング用CSSを自前で何かしら用意する必要はありそうなんだけど、そんなことをしている暇があったらレポートを書いて提出すべき
AtRを聞きながらレポートのヘッダを書いているが、これを書いている間に何曲も聞いてるの普通に5分10分経過しててダメ
改善ポイントがあるとすれば、Actions側から叩かせるんじゃなくてインフラ側からpullする形にしたいよね(どういう構成か知らんので前者前提だけど)

GitHub Actions から pleroma が動いてるサーバーに docker compose pull && docker compose up -d させるようにした
朝飯食ってからやったこと寝ただけだし、昨日の夜半袖1枚で寝たせいでお腹痛いし、とりあえずガッツリ昼飯食う必要はないかなぁと思いながら家を出るか迷ってる(早く何かしら行動して)
最近けそ案件多いなぁと思ったらそういうことか
ヴァンサバで伸びまくったから注目株みたいになってて集中してるのかw
EPGStationってこうやって使うもんなんだろうかとか思いつつ、他に方法がないのでEPGStationをしごきまくっている
自分が1からやるプロジェクトなら本番環境とか絶対触れないようにするけど、委託元とかならもう好きにしなって気持ちになる
このアカウントは、notestockで公開設定になっていません。