paddingを増やせないならガワのscaleを上げて文字を小さくすればいいコロンブスの発想により余裕ができた
本来漢数字で書くべきところをわざわざアラビア数字で書く文化、どういうモチベーションなんだ 入力しやすいわけでもなく読みやすいわけでもなくない? (単に発音から記憶しているから漢数字との区別がついていない?)
Forehead pad and Rear pad Compatible with Meta Quest Pro
https://www.globular-cluster.com/QCOQPCF01.html
これいいらしいので買ってみた

react-router 使う機能、使わない機能 | blog.ojisan.io https://blog.ojisan.io/react-router-using/

マインドマップがAIによって「思考すら必要ない飛び道具」に変身した【老師オグチの家電カンフー】- 家電 Watch https://kaden.watch.impress.co.jp/docs/column/kanhoo/1614348.html
一般的なことのタスクブレイクダウンをするのには便利そうだ

highly detailed, high resolution, highest quality, best quality, 4K, 8K, HDR, studio quality

このアカウントは、notestockで公開設定になっていません。
LI MaterialModifier使ったらmaterial variant作らなくても最小の明るさとか統一できるのかな
常に勝ったり常に負けたりするゲームはゲームとして面白くなく
自分次第で負けたり勝ったりするゲームは頭か体を使わないと勝てないので疲れる
ブリーチ
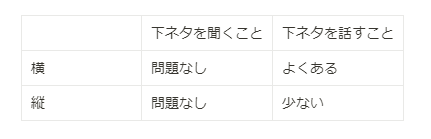
横になっているときに自動的に下ネタがインターネットに投稿されて、他人にそれが私の印象として認識されてしまい、縦になってるときに話してて😅になったことはある
まとめるとこのようになり、私と話してみると意外と下ネタ言わないなと思うかもしれませんが、それはおそらく縦になっているからで、あなたを信用していないわけではないのです

このアカウントは、notestockで公開設定になっていません。
Ant、中華企業の社内ツールとかで使われてるっぽいのでそのまま使うと中華企業の社内ツールっぽくなってすごい
Cloudflareにコンテンツを載せてもらったんだ。Enterpriseの料金を払って。CDN、WAF、DNS、すべてやり直したが、この領域で0.1秒で表示されるサイトは、Cloudflareで、コンテンツを配信してるサイトのみだ。
サイトを0.1秒の領域で配信するということは、Cloudflareでサイトを配信する、そういうことなんだ。

