しかし「さゆぬ」という名前を「白湯さゆぬ」にしたのは良かった。ふざけたインターネット人と、実在の人の間の適切な所に立ち位置を調整できる。
言葉と文字とヨッシーアイランドが好き。たまごっちやここたまのアニメを見ます。たまに絵を描きます。フォントを作ったりします。2023 年 1 月から https://mofu.kemo.no の副管理人です(いきなり権限を付与されたけど受け入れました)。
ソーシャルメディアの中では ここが常駐場所です。大体全ての活動をここに集約します。ActivityPub 対応サーバーからリモートフォローしてください。なおフォロー外からの非公開返信は受け取らない設定にしてます。
日本語の研究で博士号を持ってるけど、離れて長いし、自信ない。キーボードは新 JIS‐配列(JIS X 6004)微改変版です。今のプロフィール画像は『スーパーマリオブラザーズワンダー』の一般ポプリンの絵です(二次創作)。
全ての #絵 を見るにはこちら :
https://mofu.kemo.no/@sayunu/tagged/%E7%B5%B5
ここたまに興味がある人は、ここたまアンテナ(@cocotama_antenna)をフォローしてね。
しかし「さゆぬ」という名前を「白湯さゆぬ」にしたのは良かった。ふざけたインターネット人と、実在の人の間の適切な所に立ち位置を調整できる。
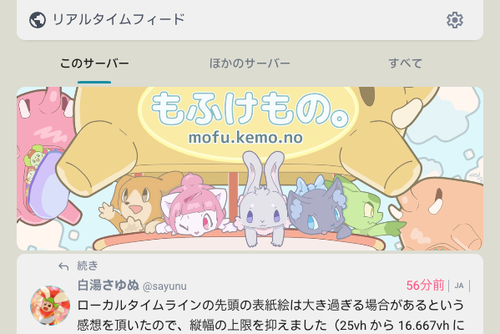
ローカルタイムラインの先頭の表紙絵は大き過ぎる場合があるという感想を頂いたので、縦幅の上限を抑えました(25vh から 16.667vh に変更)。こうすると横幅が大きい場合に細くなっちゃってロゴが見えなくなるんだけどね。background-size に「cover」を適用してるだけだとあまり思うようにならない…。
考え直して、今の表紙絵の内容を狙い撃ちした値に変更しました。縦幅は、表示領域の縦幅の 25%(25vh)以内、かつカラム横幅の 35% 以内とした。また、拡縮の中心を縦の真ん中ではなく、上から 44% の点にした。こうするとロゴやキャラクターが枠内に収まりやすい。

更に弄ってるけど不確定なので一々報告しない事にします。
(表示領域の横幅が極端に広い時に「--カラム幅-主要」の値が乖離するという問題があるな…。)
カラムがどれぐらい細長いかに応じて表紙絵の形が若干変わるようにしました。カラムの背丈が幅の二倍以下の場合、表紙絵の横縦比は 100:35(下限)。背丈が幅の五倍以上の場合、表紙絵は 100:50(上限)。その間を線形に結ぶ。
(カラム幅を表すカスタムプロパティーの値が実際の描画と乖離する場合がある件も直しました。)
「Nintendo Switch 2 – First-look trailer but it's ruined by AI」
https://youtu.be/kJc1V2tGFnw
「格好いいでしょう」みたいな演出で冒涜的な形の謎ガジェットが発生し続けるのがバカげていて面白いのは否めない。 
