眠剤飲むとここらへんが森に見える
中途半端に動くリポジトリと中途半端に動くリポジトリを合体中ですがこれ以上進めると死にそうなので寝ます

かるばぶが『ノンスタイル井上がツイッターで「おはようございます」に「お前は目覚めるな」ってリプされた話』が好きすぎてTLにおはよう的なのがあると言いたくなるけど、知らないとただの暴言に見えるから悩ましいと思ってる話かなり好き
「あきたむ」
「「「あきたむ」」」
「スマホ」
「「「スマホ」」」
「閉じろ」
「「「閉じろ」」」
💥🔫 💥🔫 💥🔫
NuGet Gallery | JQ.NET 1.0.4
https://www.nuget.org/packages/JQ.NET/
あるんだなあと思ったがNewtonsoft.Json依存で笑った
Sakura Fubuki (Iroha ver) • Street
https://open.spotify.com/track/7kmhNTUp59OcGsxMM1ka1G
もとのSakura Fubuki 1000回くらい聞いたけどこれなんか毛色が違くて好き
administratorで起動してるはずのc#アセンブリ?でDirectory.Delete()がit is being used by another process.になるんだけどforceとかできないのかな
このアカウントは、notestockで公開設定になっていません。
ゲーム組み込みのLitJSONでシリアライズしようとするとすべてをIL2CPP空間でやらなきゃいけなくてクソだるいな
IL2CPPオブジェクトのtypeを取るにはGetType()ではなくGetIl2CppType()を行う必要があった
俳句
Exception
has been thrown
by the target of an invocation.
ブランチプロテクションルールかかってないのにpushするとpre-receive hook declinedになるな
typescript - How to unwrap the type of a Promise? - Stack Overflow
https://stackoverflow.com/questions/48011353/how-to-unwrap-the-type-of-a-promise/49889856
Awaitedしらなかった

komkom/jsonc: json like config with comments.
https://github.com/komkom/jsonc

「土日は何を?」
「よくゲームをしてますね最近はVRとか」
「VR!」
「VRC以外で50時間以上プレイしているVRゲームを5つ答えよ」
「走って!」
10万のデバイスで1このゲームしかやらないのもねえと思ったがMeta Quest 2は4万弱なのか
めっちゃ安いな
翻訳テキストにゲーム画面のスクショ付き
・イケメン
・陽キャ
・友達多い
・頭いい
翻訳テキストがどこで使われるかわからない
・バカ
・アホ
・ドジ
・マヌケ
Cf Pagesにデプロイしたらレスポンスヘッダーにaccess-control-allow-origin: *付いてるんだけどなんでだ
tailwindのデフォルトで日本語使うとYu Gothic UIが当てられて妙に細くて見づらくなるやつ
Rate limits - Mastodon documentation
https://docs.joinmastodon.org/api/rate-limits/
普通に使うAPIのレート制限は全部ひっくるめて5分300なのか
cloudflare insights 使用する際ってプライバシーポリシーとか書かなきゃダメなのかな
真面目に小中高生がSJISのデータに対面するの古いサイトスクレイピングしようとした時くらいなんじゃないか?もうメールの編集画面に文字数出るなんて時代じゃないんですよ
7月13日アップデートのお知らせ 「ラストオリジン」公式サイト
https://www.last-origin.com/news_view.html?no=451&pg=1
あーし!?!?!?!?!!?!?


React + TypeScript: React 18でコンポーネントのマウント時にuseEffectが2度実行されてしまう - Qiita
https://qiita.com/FumioNonaka/items/f89443bc056eec5d8829

透過付きの動画ファイル(WebM)の作成方法 - 強火で進め
https://nakamura001.hatenablog.com/entry/20170403/1491218822

このアカウントは、notestockで公開設定になっていません。
webはゲームではなくウェブサイトのリポジトリ
cutting edgeはlatest releaseでないmasterブランチみたいな
lazerは1から作り直されてるバージョン
ppy/osu-web: the browser-facing portion of osu!
https://github.com/ppy/osu-web
これではなくて?

ゲームクライアントでプレイ
→サーバーにスコア送信
ウェブサーバー
→サーバーからデータをフェッチしてウェブサイトでリーダーボード表示
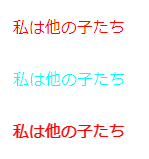
英語フォントははウェイトたくさん使われてるのに日本語フォントは1ウェイトしか入ってないから全部同じウェイトで表示されるありがち
どっちのほうが滑らかに表示されてるでしょうか試験に合格しないとリフレッシュレート上げられなくなっててくさ
このゲームWindows, Mac, Linux, iOS, iPadOS, Androidで動く上に音ゲーとしてのルールの追加もできちゃうんだって~!?
押忍!闘え!応援団というDSの音ゲーがあって、それのクローンゲームとして作られて、サーバーに曲のmp3と譜面をアップロードして、みんなでダウンロードして遊ぶというのが元なんですよ
で、今はすでにアップロードされた人気のある曲の権利者の顔に札束を押し付けながらこれからも使ってもいい?って許可を取ってまわってる
それはそれとして今でも誰でも好きな曲アップロードできるしダウンロードできて、ダメだったら権利者がDMCA送ってねというスタンス
Removal Request on Konami's Contents (Bemani Series)
https://gist.github.com/peppy/99e6959772083cdfde8a
例えばこれはコナミがBEMANI曲消せやって言ったやつ
確かにこれらの曲・譜面はダウンロードできないように消されたが、リーダーボードは残っていて、譜面を外部サイトなどからダウンロードしてくれば今でもプレイできてしまう

Suzaku - VANESSA · beatmap info | osu!
https://osu.ppy.sh/beatmapsets/27862#osu/97663
例えばこれは消されてるけど普通に3ヶ月前とかにランキングが更新されてる(プレイヤーが居る)
Fitness Boxing 2: Rhythm & Exerciseやります https://www.twitch.tv/eai_stream
とりあえずできそうなのがこれだったからこれつかったけど、日時とタイムゾーンをパラメータで指定したら自動で今日までの歳計算してデカデカと表示するやつ欲しいね
ちなみに、こちらはですねアマゾンでセールの...これセールなんかな?いやセールじゃないかもしれへんわ、紹介すんのやめとくわ、確信がないわ.
LOWYA ロウヤ 壁面収納 パーテーション 収納 壁面ユニット 本棚 幅80cm グレー/ナチュラル
https://amzn.to/3Pe5STg
強いていうならこれがちょっと欲しい(いらない)
今度はAppleが「Firefox」を拒絶、サポート対象外にする動きに歯止めがかからず - やじうまの杜 - 窓の杜
https://forest.watch.impress.co.jp/docs/serial/yajiuma/1423870.html

CSS実装の差異だけであればわざわざブロックするほど致命的な問題はないと思うのでなんか別の問題があったんだろうがなんだろうな
quoid/userscripts: An open-source userscript manager for Safari
https://github.com/quoid/userscripts/
使えるAPI限られてるけど

「Web Inspector」をApp Storeで
https://apps.apple.com/jp/app/web-inspector/id1584825745
いまならこれで見れるかも
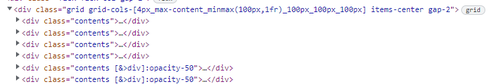
gridを使うためだけにちゃんとマークアップされたtable thead tbody tr th tdを全部divにしてる
行ごとにgrid-template渡すのどうなんだ?
しかし表自体にtemplate渡すと行ごとの制御できなくなる

reactでmapしたとき、<>にkey付けられないよなあと思いながらググったら<React.Fragment>につけろって出てきて完全にSNSに流れてくるクソゲーをクリアできない人の広告の顔になってた
このようにしてtailwindでgridを行ごとにまとめつつ行全体にスタイル(opacity-50)をあてることができた(異常クラス名)

contetnsは display: contents;でつけるとgridのフローから外せる

reactでmapするとき少し変数定義したい vs そのためだけにreturnでインデント増やしたくないでバトルしてる
こうするくらいならfs読み込んでpromise使いたいときはfs.promises使ったほうがいいな
クライアントルーティングするSPA特有の長いページからリンクで飛んで、戻ってきたら一番上になってる問題が発症した
配列rule[] items[]があって
items[]をrule[0]でfindしてあったら返して、なかったらitems[]をrule[1]でfindしてあったら返して……ってどうやって書くんだ
いやこれは自分がignorecase falseなのにコミットした人がignorecase trueだからこうなってるのか?
【JavaScript】varとfunction"文"は使わずにletとconstを使って欲しい(切実) - Qiita
https://qiita.com/mejileben/items/b8502173216aebae8d36
これ?

そういえばJavaScriptはホスティング除けば使うものを必ずインポートしたり定義したりするのでマシだと思ってて、私はC# で毎秒これはどっから来たんだよ涙涙になってる
まあまだ言語に慣れてないので、そのうちどれがSystemでどれがそれ以外なのかみたいなのが分かるようになってくる気がする
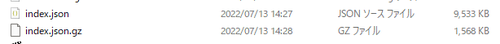
JAMStackのフロントエンドで全文検索を実装したくて、検索対象のjsonは全部で100MBあるんですけどいまからでも入れる保険はありますか?
Hugoのブログに全文検索をつけた | κeenのHappy Hacκing Blog
https://keens.github.io/blog/2021/02/23/hugonoburogunizenbunkensakuwotsuketa/
この人がやっててインデックスがでかいと言ってた

SSGにclientサイド完結型の全文検索を実装した - minista v2.7
https://zenn.dev/qrac/articles/653f7512b707ff
このアプローチは良さそうだったがインデックスどのくらいになるのか

試しに愚直に検索対象のテキストを1つのjsonにまとめたら9MB、gzipしたら1.5MBに収まった

chrome://net-internals/#dns のボタン押しても変わらん
別のChromeだと開けるのでChrome側のDNSキャッシュだと思うんだけど
ハローキティ(できたての、チキンカレーはいかが?)こんにちはキティーはみんなの(できたての、チキンカレーはいかが?)
DON'T YOU LECTURE ME WITH YOUR THIRTY DOLLAR WEBSITE
https://thirtydollar.website/
好きな人は好きそうなウェブサイト

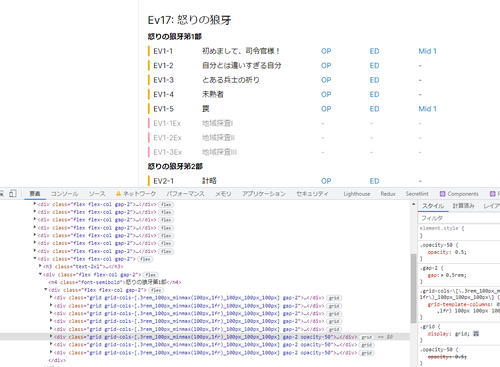
ラスオリの今日の更新で1-5opのセリフのアクティブスピーカーが変わったけど合ってるのか?(下は旧版)
本来グリフォンのセリフだったのをコンちゃんのセリフだと認識して翻訳したままだからこうなってるのかな


と言うかダイアログスピーカーのアクティブとキャラクター画像のアクティブと不一致は機械的に検出できるんはずなんだよな
VSCodeでhoverしたときのTypeScriptの型をすべて出す - tmegos blog
https://tmegos.hatenablog.jp/entry/typescript-vscode-expand-type
しらんかった

discordのrpcで任意のURLの画像表示できるならデスクトップのスクショを常に公開するみたいなこともできるのか(ウイルス?)



Fall Guys-ニャンとも素晴らしいニュース!プシーンが『FALL GUYS』に突撃!-Steamニュース
https://store.steampowered.com/news/app/1097150/view/3334369135260332165

ダークテーマのウェブサイト使うこと私は無いんだけど作朗と思うので、このダークテーマはいいと思うものがあれば教えてください
ノベルゲーム的なダイアログをクリックしたら進むUIと、文字を選択してコピーしたいという要求めちゃくちゃ相性悪いな
flex-direction: column-reverseのflexアイテムのテキスト複数選択しようとするとすごい気持ち悪い感じになるな
1000円マックガチャを回したよ!
---
ミニッツメイド オレンジ (S)
ホットアップルパイ
ファンタ グレープ (S)
ファンタ メロン (M)
ミニッツメイド アップル100
ホットティー (M)
---
920円, 661.0[kcal]
https://sen-mac-app.herokuapp.com/select #マックガチャ #1000円あったらマックへ行こう
UIのトランジションってデザイナーのオナニーで、実装手間かかる割にユーザーは誰も気にしてないと思ってる
このアカウントは、notestockで公開設定になっていません。
近頃流行りのゲームエンジンが簡単にクロスプラットフォーム向けビルドができるようになったからクロスプラットフォームなゲームが増えたというのはあると思うけど
こちらはSkype音声テストサービスですピープ音のあとに10秒間でお話ください10秒後あなたの声が再生されます
テキスト選択できるようにするために次に進むクリックを専用の要素で取るようにしたけど文の長さによってクリックする場所が変わるのがいまいちだな

仮想キャンバスが2080x1175なのにテクスチャが1024x1024なのなんでだよ
それなら2048の使ってやれよ

大したことしたいわけではないのでGoogle DriveをCDN通してデプロイとか出来たらいいんだけど
reactでimgのsrc変えたときにパッと変わるんじゃなくて2つの要素をクロスフェードして変わったように見せるなんかありそうな気がしたけどググっても出てこないあん
morr206pv8 - CodeSandbox
https://codesandbox.io/embed/morr206pv8
react-springの例が出てきた
使う画像をopacity-0でmapしてアクティブなものにopacity-100をつけるだけの脳筋実装
プリロードも出来てお得

bunny.net - The content delivery platform that truly hops
https://bunny.net/
無料では使えないけど9.5USDでwebpとかオンザフライしてくれるのよさそう

「Microsoft Teamsが私のMacを毎日殺す」という悲痛な相談 - GIGAZINE
https://gigazine.net/news/20220714-teams-is-killing-my-mac-every-day/

なおchromeもカスで画面共有しようとすると高確率でmacOSの画面共有の許可が外れてて通話抜けてブラウザ再起動するはめになる
クリックするとテキストが1つずつ出てくるサイトのテキストをGoogleに認識させることはできるんかな
・シナリオビューアを作っている
・シナリオはページを開いたときに動的に再生される
・SSRでシナリオの1つ目の文はHTMLにレンダリングされている
・Googleにシナリオの全文を読ませて検索で引っかかるようにしたい
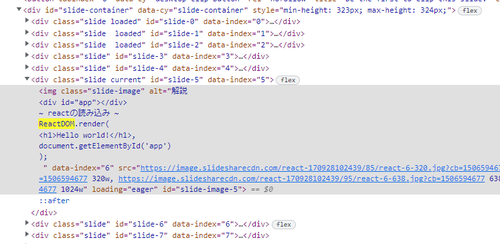
例えばslideshareはスライドの全てのページを要素として持っていて、スライド内の文章はそのaltテキストとして表示している


二次創作作品自体のデザイン(略)必ず本コンテンツをそのままコピーまたはトレースしたものを使用しないでください。
だめじゃね
https://www.last-origin.com/news_view.html?no=439&pg=3
ここでラストオリジンの二次創作ガイドラインとクソデカいアイシャ(運営のアバターのようなもの)をご覧ください

自分の昔のプロジェクトforkした人に動かないと思うけど使いたかったら直すから言ってね!とか言いたい
カメラで配信やるのいちばん簡単なのはYouTubeアプリ起動してライブ配信開始選ぶことだけど、今見てみたらチャンネル登録者数とかの制限あるのね
Fitness Boxing 2: Rhythm & Exerciseやります https://www.twitch.tv/eai_stream
Events before Client Side Hydration · Issue #15446 · facebook/react
https://github.com/facebook/react/issues/15446

シーンに登場する人物のアイコンを表示するようにした
ついでにアイコンがない人のアイコンをいくつか作った

まあでもregionは思いっきりAWSのそれなので部分的には使ってるんだろうな
デプロイにはわからないけど
Regions – Vercel Docs
https://vercel.com/docs/concepts/edge-network/regions
書いてあったわ
aws直ではなくvercelを使うメリットの一つとしてデプロイの冗長化みたいなこともよしなにしてくれるというのがあるか
tryggvigy/pseudo-localization: Dynamic pseudo-localization in the browser and nodejs
https://github.com/tryggvigy/pseudo-localization
前にrimworldで見てすっかり忘れてたな

backspaceキーのkeypressイベントを取ろうとして、作って押したら要素が消えてたまげてたらdevtoolのほうが選択されてて要素が消えてた
Big Beautiful Woman(英語版)の略称。 太った美しい女性のことを表す。 本来は社会運動用語だが、ポルノ用語のデブ専の意味に転用されている。
256p画像から40p画像を作る更にwebpも作るみたいなパイプライン作りたいとき最近の流行りはに使うべきなんだ
40pのwebpと
256pのpng
chromeの縮小とcdn側の縮小アルゴリズムが違うだけだろうが結構見た目が違う

一生onErrorとハイドレーションとママレードとピーナッツとシュガーソングとビターステップで悩んでる
srcを変える→srcsetがあるのでそちらが読み込まれる→エラーになる→srcを変える→
でループになってるのか