1文字隠してくれてwありがとう
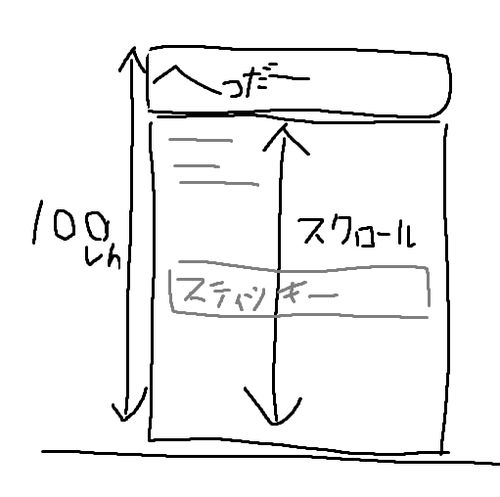
こういう2重にstickyできるレイアウトを組んだらiPhoneで時計タップして一番上行ったり、クライアントサイドルーティングでのスクロールのハンドリングができなくなってつらくなった

このアカウントは、notestockで公開設定になっていません。
需要あるだろと見切り発車で作って予想の5倍くらい時間かけてるけど本当に使う人いるんだろうか
創作する人には便利なはずだが……
アークナイツとドルフロのストーリービューアを見たことがあるから、人気なゲームならそういうツールのひとつやふたつあってもいいだろと思って始めたが、よく考えたらあれは非公式な英訳を読むための何らかという感じがするな
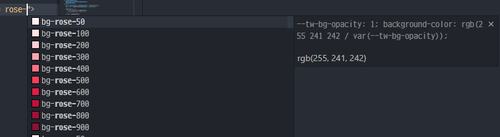
tailwindのいいところはセンスなくてもとりあえず提供されたカラーパレット使っておけば終わりの色合いにならないところだと思ってる

Customizing Colors - Tailwind CSS
https://tailwindcss.com/docs/customizing-colors
むしろなにか色つけなきゃいけないときここから色取っていったりしてる

UI Colors | Tailwind CSS Color Shades Generator & Editor
https://uicolors.app/create
こういうのもある
tailwindは一種のデザインパターンであるから、これを使って実装するとデザインがまだないページでも割とそれっぽいのをエンジニアだけで作れるのもお得ポイント(デザインなくてもよしなにしてくれるレベルはエンジニアによる)
More Responsive Tapping on iOS | WebKit
https://webkit.org/blog/5610/more-responsive-tapping-on-ios/
このアカウントは、notestockで公開設定になっていません。