いつの間にか寝てたから記憶が飛んでて、目が覚めて時計を見たけど、いまが夕方の5時なのか朝の5時なのか分からなくなってた
朝か

5時台ってもっと、この誰もいない時間!街は自分のもの!みたいな開放感があったんだけど、寒い時期の5時台でも結構散歩されてる方がいて、長いことそういう感覚を味わってない

怖い😨かも、Bardで共有した会話がGoogle検索にインデックスされている
https://www.suzukikenichi.com/blog/bards-shared-chats-can-be-indexed/
---
ほへー っと思って日本語ページの検索結果を開いてみたらいっぱい出てきた
っと思って日本語ページの検索結果を開いてみたらいっぱい出てきた
site:bard.google.com/share
自分でBardとの会話を「共有」したらindexされる感じぽいから、やばそうなのは無さげなのと、こういう聞き方してるんだなーと少し参考になった


サーモスのスープジャーでお粥が簡単に作れちゃう。防災時に頼もしいな | ギズモード・ジャパン
https://www.gizmodo.jp/2023/09/thermos_bottle.html
---
サーモスのスープジャーは、ほんと素晴らしき…
朝5時台にオートミール茶漬けを仕込んで12時に食べても出来たてかなってぐらいアツアツで食べられる
(専用保温ケースは必要)
記事内で、わざわざ調理用ポリ袋に入れて作ってるけど、災害時で洗えない想定だからなのかな。調理用ポリ袋用意しなくてもそのまま作れるけど、その説明無いと、普通に作る場合も調理用ポリ袋必須なのかなと勘違いしてしまいそうでそこが少し残念


グローバルタイムラインのブースト投稿を非表示にすることで、だいぶ投稿を遡れるようになった。それだけ何度も何度も拡散され中のブースト投稿が表示されちゃってたってことなんだろうなー
ブースト後の呟き、みたいなのは分かりづらくなったけど、それは投稿詳細開いて古い投稿見るナビメニューボタン押したら何のブースト投稿かも分かるし、こっちの方でいいや

InstagramのアプリのUIがひどいことになって、投稿するときに今までは右上のボタンをタップしていくだけで良かったのが、途中で一度右下を押さなきゃいけなくなって、めっちゃくちゃ煩わしい…
いい機会だし、もうインスタに投稿するのやめようかな


I have created several custom CSS styles that can be utilized in #Firefish .
In the Global Timeline (GTL), all boosted posts are hidden:
/* Hide boosted posts in the Global Timeline */
div:has(button.tab._button.active[aria-label="Global"]) + div .list .notes .renote {
display: none;
}/* Display only boosted posts in the Social Timeline */
div:has(button.tab._button.active[aria-label="Social"]) + div .list .notes > div:not(:has(.renote)) {
display: none;
}aria-label="xxx".Settings -> Themes -> Custom CSS, copy and paste the CSS into the text area, and click the Save button.
昨日のやつ、firefish.socialだったかmastodon.socialだったかで、英語圏の方がGTLでブースト非表示にできないかな、みたいなことを以前投稿されてるのを見かけたので、その方 + 英語圏の方で必要にされてる方がいれば届けばいいなーと英語UIでも使えるのを流しておく🌊

Firefishで、現在表示してるタイムラインを指定して、TL毎に挙動を変えられるCSSの指定方法がわかったから、こういうの欲しいなーって思ってたのいろいろ作れる…!
ホームタイムラインでだけ「特定のユーザーを非表示」にするけど、グローバルタイムライン(を含むほかのTL)では表示したい場合
div:has(button.tab._button.active[aria-label="ホーム"]) + div .list .note-container:has(a[title="neachi@neachi.box.net"]) {
display: none;
}title="neachi@neachi.box.net"の部分を非表示にしたいユーザーの「id@domain」にする )
)
これは「別のサーバーの人」を指定したい場合のCSSなので、同じサーバー内の人を指定したい場合は
div:has(button.tab._button.active[aria-label="ホーム"]) + div .list .note-container:has(a[title="neachi"]) {
display: none;
}title="neachi"って感じで、idのみを指定する。
@admin@ff.kurotanesou.online 考えられそうなのだと、title="neachi@neachi.box.net"のユーザーを指定する部分でIDを入れるときに先頭に「@」が入っちゃったりしてませんか?
◯:title="neachi@neachi.box.net"
×:title="@neachi@neachi.box.net"
みかんぱいとか、英語UI用にcss変更したfirefish.social で動くのは確認したんですけど、動かない環境もあるのかなー…

@admin@ff.kurotanesou.online ありゃー…問題なさそうですねーなんでだろ
やや!ごめんなさい英語UI用っていうのはaria-label="ホーム"をaria-label="Home"に変えて試したってことなので、関係ないかも…!

@admin@ff.kurotanesou.online
前半部分を削った
div .list .note-container:has(a[title="kamima_iruka@kamima.site"]) {
display: none;
}

@admin@ff.kurotanesou.online あ、そういえば かみまさんデッキUIでしたよね…?
僕もデッキUIなんですが、添付した画像みたいにデッキUIでも「メインカラム」を表示してる感じ(上部でタイムラインを切り替えられる感じ)なら、このタイムライン指定のCSSが効くんですが、「ホームタイムライン」「グローバルタイムライン」みたいな感じで、それぞれのTLをカラム分けして表示してる場合は、動かないかもです!
その場合は、おそらくタイムライン指定の部分をsection:nth-child(2)とかsection:nth-child(3)とか、カラムを指定する形に変えたら動くかも…


@admin@ff.kurotanesou.online ああやっぱり!その場合は結構変えなきゃいけない部分が結構ありそうなのと、sectionのは適当に変えただけなので動かないかも…!
ちょっとしばらくバタバタするので、またあとでその形式でも動きそうなの作れるかみてみます!

@admin@ff.kurotanesou.online さっきのちょっと試してきました!
かみまさんのデッキUIの「カラムの配置」によって変わるんですが、
section.column:nth-child(数字) > div .list .note-container:has(a[title="neachi@neachi.box.net"]) {
display: none;
}
「数字」と書いてる部分を、かみまさんの環境に合わせて入れていただいたらうまくいくと思うんですが、
添付画像を見ていただいて、例えば かみまさんの環境で「ホームタイムラインの位置が一番左のカラム」つまり添付画像の①の場所にあると仮定すると、
section.column:nth-child(1) > div .list .note-container:has(a[title="neachi@neachi.box.net"]) {
display: none;
}nth-child(数字)をnth-child(1)にしていただいたら、「ホームタイムラインでだけ、指定したユーザーを非表示」にできるかと思います。nth-child(2)みたいな感じで、数字を変更することでカラム配置が違っても対応できます)
 の投稿
nyanyamsms@misskey.io
の投稿
nyanyamsms@misskey.io
このアカウントは、notestockで公開設定になっていません。

@admin@ff.kurotanesou.online ありゃーダメでしたか…
SafariもChromeももう対応してるCSSコードなので、OSはたぶん関係ないと思ので、デッキUIのカラム配置なんですよねー…
設定を押したときだけ、メインカラムが出てくるってことは、普段カラムは一番左に置いてあるHTLだけ表示されてるってことですか?

@admin@ff.kurotanesou.online あー!なるほど!ちょっとうちの環境でも同じ感じにして見てみます

@admin@ff.kurotanesou.online んーー!すみません同じレイアウトにしてみたんですが、やっぱりうちの環境だとさっきのコードでちゃんと動きますねー…
デッキUIの個別設定を変えてみても、Sectionが移動することもなくsection.column:nth-child(1)で一番左のTLを指定できてるはずなんですががが…
後半のdiv .list .note-container:has(a[title="neachi@box.neachi.net"])の投稿指定するところも、環境で構造が変わることはたぶん無いと思うので、いけるとは思うんですが、なんでなんでしょうねー…
少しあれこれ考えてみて、
section:first-child > div .list .note-container:has(a[title="neachi@box.neachi.net"]) {
display: none !important;
}!importantで強制させる 
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。

以前PSO2もアップデート時とかにHDD内のファイルが削除されてしまうっていうことがあって、確か僕自身もそれに巻き込まれてたので、補償だかでQUOカードか何か貰った気がする

観るー
【ギャル男との出会い】ぺこぱ結成秘話に納言幸も爆笑!迷走し続けた下積みとM-1決勝に導いたトムブラウン布川の金言とは?松陰寺のピンネタもやります【やさぐれ酒場】 - YouTube
https://www.youtube.com/watch?v=7nnuL99mqi8

このアカウントは、notestockで公開設定になっていません。

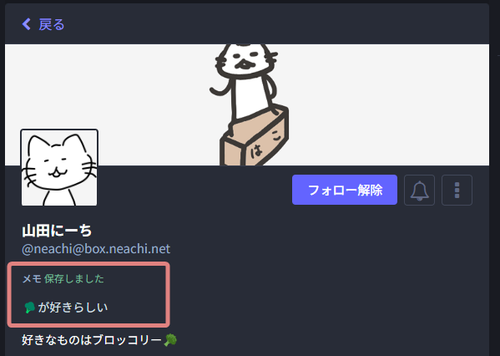
MastodonとかMisskeyにある ユーザーアカウントのプロフィールページで、メモ残せるの、あれ結構便利だったからFirefishにも欲しい

こういうの。
その人のことで覚えておきたいことを書き残しておいたり、
まあ…あとはmuteとかblockしたユーザーの、どうしてそうしたかの理由とかを書き残しておくのに使ったり(しばらくしてから確認したときに、ああじゃあミュブロ外さなくていいか…と判断できたり)



ステマ規制に対応するためのPR表記設定について | Cocoon
https://wp-cocoon.com/pr-label/
---
テーマで対応してくださるのありがたやー…だ
自分はCocoonの通知設定のとこで対応しちゃった


ある曲を好きになったり、ふと好きだった曲を思い出したりして、その曲が頭から離れなくなる時期があるんだけど、そういうとき本家の曲聴くだけじゃ足りなくなってくることがあって、そういうときに割りとYouTubeとかにあがってる「歌ってみた」を見まくっていろいろ満たされるから、僕は結構 歌ってみた に対しての需要がある

歌ってみた動画を観るのも通り越して、たまにぜんぜん知らない人の結婚式で流してる動画(にその曲が使われてたりする)のを見まくり始めたりもする

YouTube巡りしてたら、いつの間にかまたぜんぜん知らない人の結婚式の余興動画を見て泣いてる(2017年9月30日)https://twitter.com/neachi/status/914015930740379648
全然知らない人の結婚式のyoutube動画で泣くのやめたい(2015年3月19日)https://twitter.com/neachi/status/599077105364668416

また全然知らないどこかの誰かの結婚式の動画みて泣いてるhttps://twitter.com/neachi/status/578521084112166912


レキシの結婚式用ムービーとかすごくよかったのをプレイリスト保存してたのもあったんだけど、開いてみたら動画削除されてて、数年前まで残ってたのに…おおぅ…もしかして…といらぬ当たってるかもわからない勘ぐりがよぎってしまった

ジェニーハイのグータラ節も、歌ってみたまで聴きたい期に入ってるんだけど、この曲はほんと難しそうだし、イッキュウさんの声と歌い方だから良い…まであるからか少ないんだよなー…
芸能人だと、唯一ラランドのサーヤさんがインスタライブでくちずさんでるぐらいのがあって、それで少し満たされたけども…

このアカウントは、notestockで公開設定になっていません。

分かるなー
ブログもそうだけど、僕は特に朝自転車については、ほんと「自分が継続して続けるため」「自分の記録のため」って理由で、SNSに朝の写真をアップしはじめたものだったから、最初から反響を何も期待するようなものじゃなかったんだけど、何かの折で僕が呟いたことがきっかけだったと思うんだけど、followしてくださってる人たちから、「朝の写真いつも楽しみにしてます」とか「鳥が好きなので、いつも鳥の写真撮ってくれるのが嬉しいです(以前はよくアオサギ撮ってた)」とかとか結構replyをいただくことがあって、反響を期待してないものに対しても、自分から出したものが誰かに届いて、それが何かしら作用してるんだなーっていうのが分かると、より続けるモチベーションに結構なったりした

僕は、はてなブログを使ってたときに「はてなスター」が結構好きだった。(fc2ブログのweb拍手も好きだった)
あれを押されることで、自分が書いていたものにも意味を見出してくれてる人がいるんだなーと思うことができて。
特にはてなブログのはてなスターは、同じはてな経由で見てきてくれてる人が多いから、アクセスが少ない時期でも、それなりに押してくれる人が多くて励みになってたなー…
Wordpressでも、そのシステムぽいものは残しておきたくて、僕は「WP ULike」ってプラグインを入れて使ってる。


似たようなプラグインに「まろやかWEB拍手」があるけど、こっちは商用利用が当時確か禁止になってて(いまは変わったかも)、WP ULikeについては作者の方に問い合わせたら、広告貼ってるサイトでも使って大丈夫だよーと返答いただいたので、こっちを使わせてもらうようになった

あとはtwitterのエゴサだけど、twitterはURLの検索がそのままだと引っかかる検索結果が少ない場合が多いので、例えば僕の個人ブログのURLは「https://neachi.net」だけど、
これをそのまま検索しても
twitter検索:https://neachi.net
ぜんぜん引っかからないんだけど、
ドメインの間の.(ドット)を*に変えると、ちゃんと引っかかってくれる(ついでに自分のアカウントの投稿も-from:neachiで除外する)
twitter検索:url:neachi*net -from:neachi
https://twitter.com/search?q=url%3Aneachi*net%20-from%3Aneachi&src=typed_query&f=live

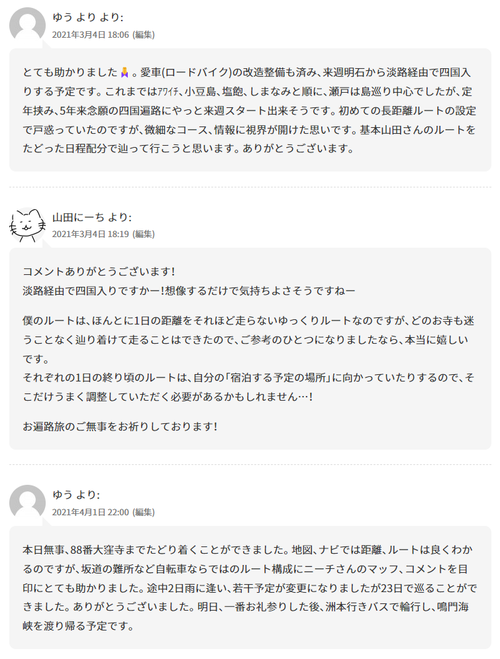
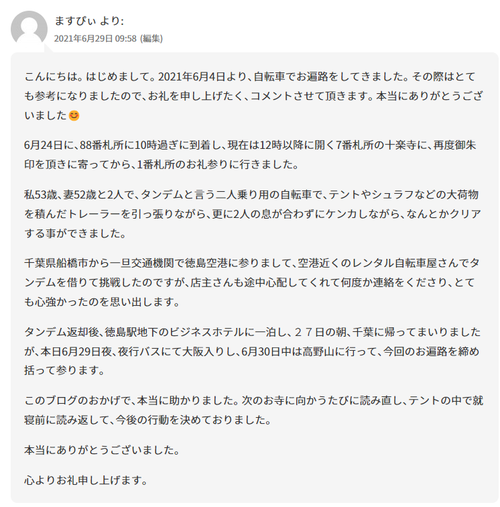
あとは個人ブログにはコメント欄をずっと設置してたんだけど、そこに貰えるコメントもポジティブなものが多くて、それがかなりモチベーションになってた。
特にお遍路関連の記事に送ってくださったコメントが、僕の残したルートを元に走りきれましたとか、高齢ですけど記事を参考に自転車で行ってきますとか、記事を読んでやる気になって自転車まで買いましたとかとか、いろいろご報告してきてくださる方が多くて、相当嬉しかったりした



ただ、ここ数年特にだけど、ひどいしょうもない中傷に近いコメントが多くなって、それにいちいち返事するのも面倒くさくなったからコメント欄はごく一部記事だけを残して無くしてしまった。
相手の気持ちを気遣えないというか、言葉に思いやりを込められない人が増えたのって、みんながみんなインターネットができるようになってしまった弊害なのかなー…っと勝手に思ったりしてる

ぜんぶがぜんぶのインターネットを見てきたわけではないけど、昔のほうが、まだ相手に対して思いやりをもった言葉を使える人の方が多かったような印象があるんだけど、なんでこんなにキツいしんどい言葉があふれるような印象に変わったんだろうなー…

いにしえのふぁぼったー
いまも もし ふぁぼったー があったら、ここに並ぶのは有名人の方のpostばかりだろうし、それこそ政治とか誰かをペチペチしてる投稿ばっかりなのかもしれない




昔のテキストサイトといい、なんというか以前のほうが言葉で遊ぶのが好きな人が多かったような印象がある。もちろんいまもたくさんいらっしゃるんだろうけど、いまは何かそういう人の投稿が、ブログにしろSNSにしろ見つけにくくなってしまったんだよなー…

TP-Linkのスマート電球が1年ぐらいで駄目になったのとサポートが最悪だったから、もういい!ってSwitchbotのスマート電球に変えたんだけど、Switchbotのスマート電球はGoogle Home経由だと反応かなり遅いのと、こくたまーにCoogle Homeから電気操作できなくなったりして、どっちもどっちで困る