20歳初謝罪謎すぎて好き
とりあえずできそうなのがこれだったからこれつかったけど、日時とタイムゾーンをパラメータで指定したら自動で今日までの歳計算してデカデカと表示するやつ欲しいね
ちなみに、こちらはですねアマゾンでセールの...これセールなんかな?いやセールじゃないかもしれへんわ、紹介すんのやめとくわ、確信がないわ.
LOWYA ロウヤ 壁面収納 パーテーション 収納 壁面ユニット 本棚 幅80cm グレー/ナチュラル
https://amzn.to/3Pe5STg
強いていうならこれがちょっと欲しい(いらない)
今度はAppleが「Firefox」を拒絶、サポート対象外にする動きに歯止めがかからず - やじうまの杜 - 窓の杜
https://forest.watch.impress.co.jp/docs/serial/yajiuma/1423870.html

CSS実装の差異だけであればわざわざブロックするほど致命的な問題はないと思うのでなんか別の問題があったんだろうがなんだろうな
quoid/userscripts: An open-source userscript manager for Safari
https://github.com/quoid/userscripts/
使えるAPI限られてるけど

「Web Inspector」をApp Storeで
https://apps.apple.com/jp/app/web-inspector/id1584825745
いまならこれで見れるかも
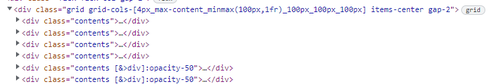
gridを使うためだけにちゃんとマークアップされたtable thead tbody tr th tdを全部divにしてる
reactでmapしたとき、<>にkey付けられないよなあと思いながらググったら<React.Fragment>につけろって出てきて完全にSNSに流れてくるクソゲーをクリアできない人の広告の顔になってた
このようにしてtailwindでgridを行ごとにまとめつつ行全体にスタイル(opacity-50)をあてることができた(異常クラス名)

contetnsは display: contents;でつけるとgridのフローから外せる
