このアカウントは、notestockで公開設定になっていません。
@4uShiyu で歌を歌っている人のプラベ垢。
たまにメンヘラになるので要注意
@mistvoise と同棲中のセクマイ
昔はサーバーとかネットワーク触ってるエンジニアだった人。
今は志優の名前でサイト作ったりSNSアドバイスしたり、なんかできることをゴネゴネやってます。
Python好き。
mstdn.yuicho.net の管理者です。
@feather_users の運営もしてます。
何かあったら気軽にメンションかDMしてください。
このアカウントは、notestockで公開設定になっていません。
足腰弱そうな御老人、なんでわざわざ段差を登ったり降りたりする行動を取りがちなのかねぇ… 
時間があるときに段差でゆっくり踏み台運動する分には文句言う筋合いもないけど、バスで後ろに人が待ってるのに、わざわざ何段も上がって座るところを選ぶのはなんで??? 
いや…今日難しすぎる… 
Score: 0, Total mistakes: 4
1: ❌ Time-up, 1 mistakes. 180 s.
2: ❌ Time-up, 1 mistakes. 180 s.
3: ❌ Time-up, 2 mistakes. 180 s.
#VoQu 2024-05-13 Try it out! https://voqu.app
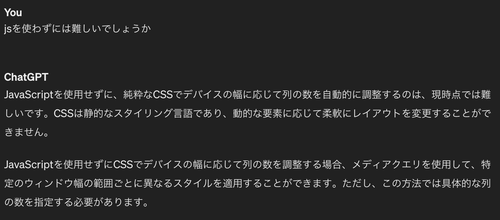
ChatGTPくんも難しいゆーてるわ…
なんか別の方法考えるか……
https://chat.openai.com/share/8d0d1b53-7570-4fdd-9208-cabca9aaac02

あーそもそもの話、flex-wrapは折り返しだから、使い方として間違ってるのかもなぁ…
CSSGridでgrid-templateとか使う方がいいのかもしれない
むっずい
仮にアイテムが7つだと、
1234567
1234
567
123
45
67
12
34
56
7
になって、それぞれ折り返す場所が全然違いすぎるから、間にスペーサー的なのを入れていい感じにするハックもできない…
個数が確定した段階で(HTML生成段階で)いい感じに割られるようなハックをするしかないのかねぇ…
flex-wrapのオプションに均等な数で割るみたいなのがあってもいいのに 
flex-wrapの折り返し、いい感じに均等割して欲しいんだよなぁ…
なんかいい方法ないだろうか。
■■■■■■
を幅狭めると
■■■■■
■
とかなっちゃうけど、そうじゃなくて
■■■
■■■
ってして欲しい