もう0じ!?
formatterとしてはcsharpierが良く動く&&書いてるの自分だけなのでlinterなくてもなんとかなってる
設定できるとその内容で無駄な議論が起きるから設定できなくするというprettierの理念は結構好きだけど日本語と英語の間にスペース入れるのは許さないよ
画像を表示するときに適当なサーバープログラムをかましておいて、そのサーバーはフェッチしてS3に保存してから返せばいいか
単語の最初の方の読み方が認識と合っていれば「ああこれはこういう読み方なんだな」って黙ってても分かるけどそうでないと何を差しているのかわからないから難しくなる
普段生きてるところが人類全員メンヘラみたいな環境だからメンクリ行ってるのがそんなにやばいことだと思ってなかった
accesstokenをlocalstorageに置きたくないがバックエンド無しでマルチアカウント対応させるためにはそうせざるをえない
マストドンの各種カラムを詳細にフィルターできるクライアントを作ろうとしてるけどfilter()に任意のJavaScriptを実行できるようにするとセルフXSSで公開できなくなるし、かと言って自前でクエリとか作るのもだるいしで悩んでる
特定の型の配列をSQLのようにフィルタできるライブラリは探せばありそうだけどな
SQLは嫌いだけどな
このアカウントは、notestockで公開設定になっていません。
TSでPartialのオブジェクトの中にPartialのオブジェクトもたせたいときってどうやるんだっけ
https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode を入れるとあの★がVSCodeにも出てきてVS感がすごい

SlimeVR Full-Body Tracker | Crowd Supply
https://www.crowdsupply.com/slimevr/slimevr-full-body-tracker
オープンソースのフルボディトラッカーがあるらしい

system-ui, sans-serifで、ブラウザではメイリオを指定してるけど中国語だとYu Gothic UIとSimSunが混じって表示されて嫌な気持ちになる

というのもtailwindを使ってるとcss自体はほぼ書かないので、tailwindじゃないよ分かるように書かないと消しちゃうおそれがある
【アーロンチェア風】買ってよかった!12,000円で買えるコストコのメッシュオフィスチェア WHALEN MESH CHAIR 【コスパ最強】 - とらみにBOX
https://toramini.com/700/
1.2マン!?

選挙活動の読み上げで本人がしないなら声優雇ったりしたほうが好印象になりそうだけどやった人いるのかな
これは絶対見逃すな! Amazonで半年ぶりのセールが開催😂 Adobe CC コンプリートプランが34%オフで超お買い得です | コリス
https://coliss.com/articles/products/adobe-cc-amazon-20221112-sale.html
アドビcc買い足しいつもの

このアカウントは、notestockで公開設定になっていません。
日本人が作ったWebサービスで使おうと思ってるプロダクト名入れると各種SNSやドメインなどが取得されてるか一覧して確認できるサービスの名前が思い出せない
Avatar generator playground - Boring Avatars
https://boringavatars.com/
これ機会があったら使いたいとおもってだいぶ経ったけどまだ使えてない
韓国:
開発: SmartJoy, 運営: SmartJoy
日本:
開発: SmartJoy, 運営: PIG
が
韓国:
開発: PIG, 運営: PIG
日本:
開発: PIG, 運営: PIG
になるらしい(人員も引き継ぎ)
ラストオリジンやったことない人向けに説明すると、この配布はすごいすごいです
というのも基本的にスキンは課金でしか手に入らないのにそれが交換で手に入るからです
期間限定ガチャとかないゲームで、なんか配布するときは全員配布だから興味あるならもらうだけもらっておくといい
if (
!興味.contains(巨乳) ||
!興味.contains(ハミ乳輪) ||
!興味.contains(ハミ乳首) ||
!興味.contains(ロボ)
) {
return;
}
GitHubのリポジトリの「年齢」は最初のコミットからの時間を表示してるっぽいけど、コミット時刻が未来だとどうなるんだろう
gitのpatchの1行目のFromにあるMon Sep 17 00:00:00 2001ってなんの日時なんですの
Steam Mobile
https://steamcommunity.com/discussions/forum/8/?l=japanese
ここにかきな
嬉しい 気持ちいい いつでもWavy
やさしさ包みこむ街
↔
悲しい キモい いつでもSilent
憎しみ放ちあう村
PWA対応サイトをApp Storeにリリースする - AGEST Engineers Blog
https://engineers-blog.agest.co.jp/entry/20221013/1665626400
できるらしい

COPY file folder/ ./としたとき
├folder
│├folderの中身
└file
という構造になると思いきや
├folderの中身
└file
になる
windowsだと
dist/
src/
config.json
コンテナだと
dist/
srcの中身
になる
windowsでもconfig.jsonをインポートする前は後者と同じ構造になっていたので、何らかの原因でビルド時に認識されてないんじゃないかと思うが、そうならビルドは通らないはずなだよな
TSでは許可されないassertをビルド先で使うためにts-ignoreする
→typescriptがファイルを読み込まなくなる
→distに吐かれなくなる
→ファイル構造が変わる
import assertion、esnext指定だと使えるけどes2022指定だと使えない
しかしビルド先のnode.jsのesmoduleではこれがないとjsonを読み込めない
tsconfig.jsonにコメント書けるのはJSONではなくJSON with Commentsという形式だからです
tsconfig.jsonはJSONじゃないと言う話 - 焼売飯店
https://syumai.hateblo.jp/entry/2020/03/31/024751

https://github.com/eai04191/akitum-forever
タイムライン監視アプリをオープンソースにした

ビルド時にjsonコピーしちゃったら設定いじるたびにビルド必要でだるいなと思ってたが、普通にdocker-composeのvolumeでローカルのjsonでコンテナ内のjsonを上書きさせたらできたのでよかった
意外な副作用として、全文検索して見つけた投稿の当時のタイムラインを再現できるのは結構便利であることがわかった
ユーザーの.githubリポジトリでsponsors設定したら、someone else's fundoshiなリポジトリの中でもスポンサー出てきてちょっと微妙な気持ちになる
vadimdemedes/dom-chef: 🍔 Build DOM elements using JSX automatically
https://github.com/vadimdemedes/dom-chef
へー

フォローされたり、拡散されて新しい人を認知したときにプロフィール覗いて面白そうならするくらいしか出来ない
neet/vschedule: ⌚Unofficial redesign of itsukara.link, a scheduler for Nijisanji
https://github.com/neet/vschedule
refinedいつからlinkのリポジトリめちゃめちゃキレイで超参考になる

World Population Clock: 8 Billion People (LIVE, 2022) - Worldometer


私ば日᠂本⬝で᠈勉᠈強し᠈てい᠂て、⬝パ⬝ー⬝ト⬝タ⳿イ⳿ム⳿のᱸセ᠂ッ᠂グスᅠサービ᠍ス᠂を᠂して᠂いま⳿す᠂。᠈サービᱸス᠂が必⳿要なᅠ場合᠈は᠂質の゙高ᢦい⬝サ⬝ービᅠスᢦを提供できるように、授業料を稼ぐためにこの仕事が必要です。
コードジャンプ可能な CSS Modules を実現する happy-css-modules の紹介 - mizdra's blog
https://www.mizdra.net/entry/2022/11/14/102506

親愛なる顧客と友人、こんにちは。 ヨドバシへようこそ。 ヨドバシは、日本で有名な大型ショッピング モールです。 デジタル カメラ、ビデオ カメラ、ブランド時計、化粧品、ビデオ ゲーム、ブランド バッグなど、100 万種類近くのスマート製品があります。 最新のスタイル、最高の価格、最高品質のサービス。
prettierrcでplugin明示的に指定したから指定してないほうが動かなくなってただけだった笑
reactは開発時にアンマウント関連のバグがないか気づかせるために
マウント→速アンマウント→またマウントという動きをするが、useEffect内でつないでるwebsocketが接続確立する前にアンマウントされてクリーンアップ関数が実行されるので接続を切断できなくて困ってる
[React 18] useEffect が2回実行されてしまう問題の対処法
https://b.0218.jp/202207202243.html
すごいなにもよくない


静的メソッド (static method) | TypeScript入門『サバイバルTypeScript』
https://typescriptbook.jp/reference/object-oriented/class/static-methods
夢の中でTSでstatic使ってる例見て感心してたがあるらしい
.png?pattern=cross&md=0&fontSize=75px&textColor=%23ffffff&textStrongColor=%238340BB&overlay=https%3A%2F%2Fraw.githubusercontent.com%2Fyytypescript%2Fog-image%2Fmain%2Fpublic%2Fogp-overlay.svg)
商用利用でも完全に無料! デザインやイラストにぴったり、高解像度8Kのテクスチャ素材がいっぱい -ResourceBoy | コリス
https://coliss.com/articles/freebies/free-textures-by-resourceboy.html

TweetDeckとMarinDeckとMastodon WebUI足して999で割った(チート)ようなのを作ってる
このアカウントは、notestockで公開設定になっていません。
なので最初はLTLをみることが多いが、コミュニティを作れる人たちは徐々にフォローしあってホームタイムラインに移行するので結果的にLTLはやばい人たちの集まりになって終わる
overscroll-behaviorがお手軽! モーダルUI等のスクロール連鎖を防ぐ待望のCSS - ICS MEDIA
https://ics.media/entry/221024/

りん すきさんがSwarmで友達になりたいと言っています。
りんさんのすべての冒険の記録を読んで、週間ランキングで競争しましょう!
👆ネトスト推奨?
以前のホームの壁紙(写真としては選択できない)と新しいロック画面の壁紙を別々に設定することはできなさそう
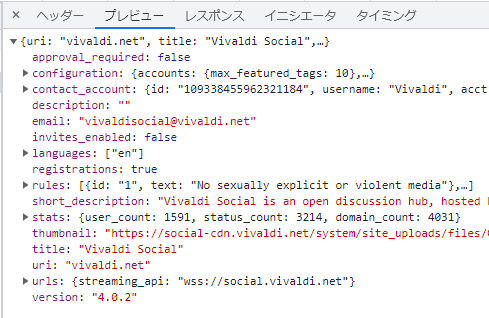
social.vivaldi.net/api/v1/instanceたたくとuri: "vivaldi.net"って返ってくるけどAPIエンドポイントのホストってこれじゃないんですか!?

/api/v1/instance叩けてる時点でAPIエンドポイントは知ってるだろという気がするな
なんでこんな実装したんだっけ
ユーザーからの入力(サーバー名)を正規化したいけどめんどいからAPIからの応答を使いたかっただけっぽいな
localStorageでいろいろを保存してるウェブアプリでデータ構造買えたくなったらどうするべきなんだ
https://twitter.com/lastorigin_info/status/1592772758085447680
おい!一度出した報酬減らすのはまずいってこの間ブルアカで見ただろ!
え!?増やした?!
アーラアーラアラナーミタツココハアーバナイウェカピポー
ワーカワーカサノナーカフタシカナマヨイトカウェカピポオッオーね
Switch版「シロナガス島への帰還」の不具合を受け,room6が対応を発表
https://www.4gamer.net/games/600/G060072/20221116089/
作者が販売2日前までテストプレイ出来なかったのか……

sqlite3 wasm docs: About the sqlite3 WASM/JS Subproject
https://sqlite.org/wasm/doc/tip/about.md
Android向けにアプリを作る際、このスペックで動けばいいだろうというポイントはどう決めるんだろう
検証用だから傷とかは気にしないし画面バキバキとかじゃなければ3万くらいはだすよ
でもメルカリは手数料10%だから販売利益は27000とかになるよ
なんかたまに指名手配のチケットが増えてるなと思ったらこれ私が無意識にショップで石使って買ってるんだ
まあ鍵の投稿をリンクで開いても404出てきて何も見れないみたいなことはあるので意味がないということもないが
サーバーに非ログイン状態で
サーバー/@Eai@stellaria.network/109358248775399681
を開くと
stellaria.network/@Eai/109358248415622703
にリダイレクトされるようになってるね
どうようにサーバー/他サーバーのACCT も非ログイン状態で開くと他サーバーにリダイレクトされるみたい
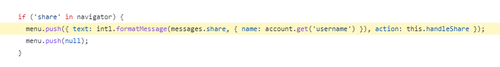
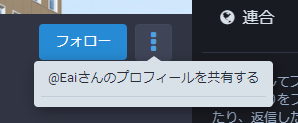
handleShareが呼ばれて投稿の共有ボタンと同じようなのがアカウント向けに出る気がするけど、handleShareが無いわ


https://github.com/mastodon/mastodon/blob/a96181f16f4ef74ce6a1efc5e893ddd87a127949/app/javascript/mastodon/features/account/components/header.js
このときに追加されてから最初から動いてない!

やはり優れたインターフェースを作るには誰が何をどの程度使用しているのかなどを収集する必要がアリアmスよ
これどうしよう
動いてないってissue立てるか、最初から動いてなかったからいらないだろって消すPRを出すか
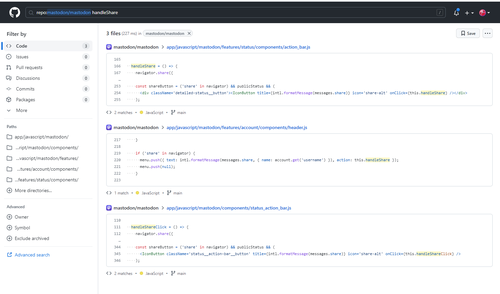
https://github.com/search?q=repo%3Amastodon%2Fmastodon+Share+Profile&type=issues&p=11
issueがないか探し回ってたがなぜか12ページを開こうとすると404になる

Chromeで非ログイン状態でメニュー開くと機能しないボタンだけ出てくるのおもろすぎやろ
(Firefoxだとメニュー項目が0になるのでメニューが開かない)

Remove "Share {user}'s profile" · Issue #20931 · mastodon/mastodon
https://github.com/mastodon/mastodon/issues/20931
とりあえずかきましたえいごはわかりあmせん

Home | HCCC
https://hccc.vercel.app/
> 人間Cコンパイラコンテスト(HCCC)とは文字通り競技者自身がCコンパイラとなり C言語からアセンブリを生成し,その時間と正確さを競う競技です. ❓
❓
dmca/2022-11-14-genshin-impact.md at master · github/dmca · GitHub
https://github.com/github/dmca/blob/master/2022/11/2022-11-14-genshin-impact.md
dmcaリポジトリ眺めてたけどGrasscutter_Resourcesとかやっぱみてるんすねえ

Add "This is a corporate account" indicator · Issue #20804 · mastodon/mastodon
https://github.com/mastodon/mastodon/issues/20804

Tailscale on the Fediverse · Tailscale
https://tailscale.com/blog/2022-11-16-fediverse/
tailscaleがmastodonにいるらしいがhachyderm.ioが落ちてる涙

音楽、違法mp3くらいでしか聞かないから曲名がわからなければ違法mp3のライブラリ検索したほうが早い
タイムスタンプを表示するときに、1ヶ月以上前だたら11 months agoって書くよりNov 11とか書くから見ないというだけな気もするな
定石通りのプログラムなら最初書いたらあと書いてくれるから、定石通りの人生を送っていればあと書いてくれるかもね
webuiでカラムをメディアのみにした場合、メディアのみを送ってくるchannelに再接続するんだ

https://github.com/mastodon/mastodon/blob/231e3ec5525939971b8b4001d28123119b4eed3a/app/javascript/mastodon/stream.js#L28
mastodonのwebUIでwebsocketどうやって管理してるか眺めてるけど普通に配列そのまま置いて入れたり出したりしてる

UECTF2022 | https://uectf.github.io/UECTF2022
https://uectf.github.io/UECTF2022/
初心者向け個人戦CTF
mWater/minimongo: Client-side in-memory mongodb backed by localstorage with server sync over http
https://github.com/mWater/minimongo
こういうのって実用性あるんかなー


このアカウントは、notestockで公開設定になっていません。
stoplightがあるから適当にサーバー運用してダウンしてもそんなには壊れない印象あるけどどうなんでしょうか
Pleromaは思想が強いしワケワカラン言語だし
Mastodonはrubyだし要求スペックがデカいし
Misskeyはいつ見てもフロントエンドが壊れてる
https://github.com/syuilo/dolphin/issues/31
dolphinは私をフォローできない問題がある

Fediverse Observerとかで存在が知られてるサーバーの一覧を取得するAPIってあるかな
Fediverse ObserverのAPIってところクリックしたらGraphQLの画面出てきたんだがこれウェブアプリとかで使っていいのか?
ドッカーで永続化したサービス、パソコン再起動したらドッカーデスクトップが自動起動してなくて死んでた
コマンドのヘルプに
usage: nc [-46CDdFhklNnrStUuvZz]
とかかいてあるの役に立つことあるのか?見てもわからんだろ
昔インターネットでうんこちんちんいってた人がGitHubで真名顔写真だしてプロフィールには真面目なレジュメかいてすごいところですごい仕事してるの見ると寂しくなる
CTFやりながらぼんやりターミナル叩いてたらcommand not foundが出て、任意コード実行できるやん!と思ったらただシェルに書いて実行しただけだった
このアカウントは、notestockで公開設定になっていません。
Linux使わないといけない場面になるたびにストレスなく使えるLinuxの環境用意したいと思いつつも、それが無理だったからWindows使ってる面がありいつもストレスを抱えながらポチポチしてる
このアカウントは、notestockで公開設定になっていません。
> なぜならば、昨今の素人システム管理者は、買ってきた保証付きの製品を使用することだけで満足している状況であり、自らのリスクでオープンソースソフトウェアをダウンロードして業務に利用したり、必要に応じて自らソースコードを改造してコンパイルし、管理ツールを作成したりするというような、システム管理者にとって当然必要な作業を、生まれてから一度も行なったことがないというような状況にある場合もあるためである
辛辣
fediverse.observerの人にAPIの規約無いけど使っていい?って聞いたら好きにしなって帰ってきた
masto.jsに2.7.2 (compatible; Akkoma 3.3.1-86-g539c6d66-develop)はsemVerとして不適って言われた
Using with Akkoma · Issue #666 · neet/masto.js
https://github.com/neet/masto.js/issues/666
解決してた

pleromaでも基本的に動くけどstatus内のcontentのマークアップがmastodonと異なるのだけケアする必要がありそう
pawooとpleroma.noellabo.jpでユーザータイムラインのストリームが接続できない
なんかpleromaとmastodonでストリームで流れてくるブーストされた投稿の構造が異なる気がするけどユーザータイムラインに接続できないので試せてない
akkomaのストリームでreblogが流れてくるとき、reblog: nullの元投稿とreblogにreblogした人の情報が入っているreblog投稿の2つが別々の投稿として流れ来るんだけど(mastodonでは後者のみ)
API部分をmasto.jsからmegalodonに乗せ替えればmisskeyに対応できそうだけどやってみないとできるかわからないな
webpackのresolve.fallbackでfalseを指定するのとignore-pluginを使うの何が違うんだ
ejo.ne.codes/%3Cimg%20onerror=%22alert(%60!%60)%22%20src=%22%22%3E