美味しそう
@nelsoncoffeeroaster ネットワーク越しに世界中のサーバを借りて通信してたりするの、スケールが大きくなりましたよね。
このアカウントは、notestockで公開設定になっていません。
ほら私って、WebUIひらいたら、HTLを遡り始めるじゃないですかぁ。(しらんがな)
読めるところまで読んで、よしここまでってことで、今度は最新に戻る(「ホーム」をクリックする)。ここまでは良いんです。
また少したまっているので、HTLを遡り始めると、すぐに終わっちゃうんです。追加で読み込みされない。
これたぶん何か動作おかしいと思います。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
とりあえずコイツだけは頂いておこう…… 
二次創作ではあるが、オリジナリティが高い。そして使い勝手が良すぎる 
#wug_fun
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
@mamemomonga なんかVue.jsでどうしても作りたいってものがあって、それがすぐにやりたいものじゃないと、難しいよね(よね……)
@mayaeh ウチはsudachi使うにあたってソース変えちゃってるけど、他のmaster勢もそういうのあるんじゃないかって話がw
https://kurage.cc/blog-sudachi/
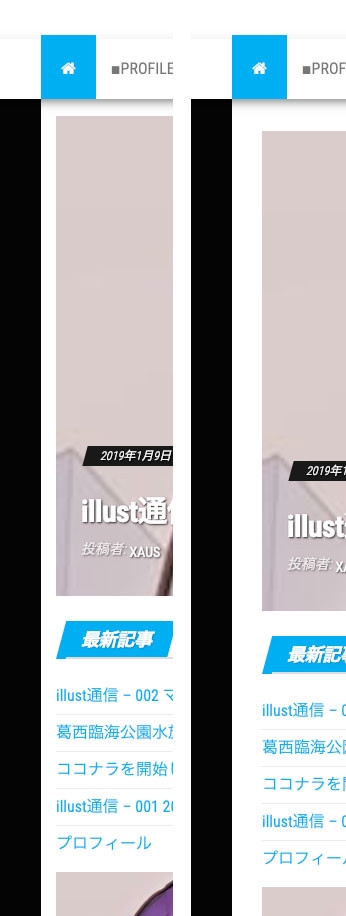
@RaftXaus コンテンツ領域の余白が狭すぎると感じます。
.containerのpadding-left, padding-right、.page-areaのpadding-topあたり、現状15pxですが、できれば30pxぐらいは欲しい(左→右)
特に文字中心のページ(プロフィールなど)で、文字が端に寄りすぎで違和感を覚えます。
ちょっと踏み込んだことを言いますが、xausさんはもともと技術に明るいので、早めにデザイン力を磨く方向に投資するのがいいと思う。あれ、技術なので、短期で習得して結果出せますし、受注機会と単価を確実に上げていける。

このアカウントは、notestockで公開設定になっていません。