エロ判定機、起動!
🤖 ピピピ
🤖 エロやんこれは
榎井村 - Wikipedia
https://ja.wikipedia.org/wiki/%E6%A6%8E%E4%BA%95%E6%9D%91

ねこてーが私のPCでCDをリッピングしたファイルを私が聞くことは合法か考えてる(家庭内に準ずる強い個人的結合関係にあると言えるか)
日本標準時(JST)グループ
https://jjy.nict.go.jp/tsp/PubNtp/qa.html#q1-5
> 製品のデフォルト ntp サーバとして設定しても良いですか?
> はい、デフォルトに設定していただくことも可能です。
こういうところのを使えばいいだけでは
このアカウントは、notestockで公開設定になっていません。
> 宝くじも競馬も、長期的には投資額に対して損失が出ることが一般的です。これは、宝くじや競馬が娯楽としての価値はあるものの、お金を稼ぐ手段としては効率的ではないためです。期待値が1以上になる場合は稀で、大きな一攫千金を狙う以外には投資としては推奨されません。
position: absoluteの要素の中でposition: absoluteした要素が、親より奥に行ってる理由が思い出せない
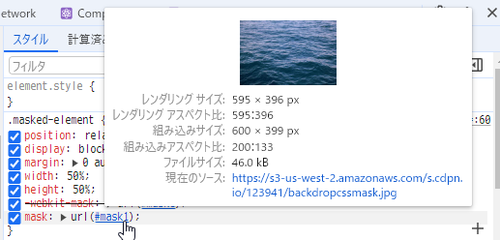
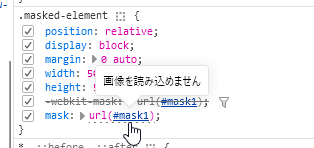
mask-image: url(mask.svg)は機能するけど、mask-image: url(#mask )と<svg><defs><mask id="mask"><path d=..の組み合わせが機能しないんだよね
https://codepen.io/eai/pen/XWwJaYW
chatgptはこれで動くと言っているが動かないのでわからないです
chromeのdevtoolsはmaskされている対象が出てきて、firefoxのdevtoolsではないことになるので等しくゴミです


html - Convert SVG path data to 0-1 range to use as clippath with objectBoundingBox - Stack Overflow
https://stackoverflow.com/questions/31210466/convert-svg-path-data-to-0-1-range-to-use-as-clippath-with-objectboundingbox
切り抜く要素のサイズに合わせてSVGでclip-pathする #CSS - Qiita
https://qiita.com/Michinosuke/items/aa73fbd207d43d77e2f5

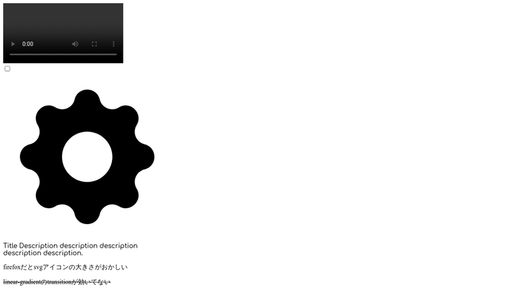
とりあえずfirefoxでsvg要素にpaddingとかbox-shadowをつけると大きさの判定かなにかがおかしくなることがわかった
text-overflow: ellipsis;ってうまいことtransitionするんだっけを試したやつ
https://codepen.io/eai/pen/WNBbOLZ

text-overflow: ellipsis;がtransition効くのか気になって試して、その確認は一瞬で終わったのに変に別の箇所も再現し始めて終わったということでした
モーションキャプチャーとかでとかで撮った人形のモデルが動くアニメーションで足の接地してるところがブルブルするのくらいAIってやつでなんとかならないか?なるだろ