BlenderのGeometory nodesってAsset Browserで管理できるんだっけか。出来た気がするけど、Blenderも久しぶりなのでなんも分からん。

BlenderのGeometory nodesってAsset Browserで管理できるんだっけか。出来た気がするけど、Blenderも久しぶりなのでなんも分からん。
このアカウントは、notestockで公開設定になっていません。

実測90Mbps以上出るし100Mbps回線としては十分な品質なんだけど、多分サーバーの回線が強すぎてダウンロードに全帯域埋め尽くされてるんだろう

インターネット回線、100Mbpsでも別に困らんしなぁと思ってそのままにしてるけど、色んなとこのサーバーの方が多分1000Mbpsを想定したものになってるのか、何かダウンロードが走ってるとDiscordやSlackのテキストですら取得できなくなる困りがあった・・・

エネループのへたってるやつって、どう見分けたら良いんだろう?買った時期も違うの混ざってるし、たまたま充電機会が多かった個体とか元々の個体差とかあるだろうし

GitHub、Copilotでより高い精度のコードを生成させる方法を指南。関連ファイルを開く、トップレベルのコメントを書くなど - Publickey
自分で実装するためのテクニックと違って、GitHub Copilotのテクニックはなんかやる気しないなぁ。
特に、関連するファイルを開いて関連しないのは閉じておくとか、地味に面倒だ。理屈は分かるんだけどね・・・


最近頻繁にVivaldi落ちるから評価がちょっと下がってたけど、バグ報告への対応が良いからやっぱ上がった。
落ちる件も直して欲しいけど、落ちるの不意にだから報告のしようが無いんだよなぁ。

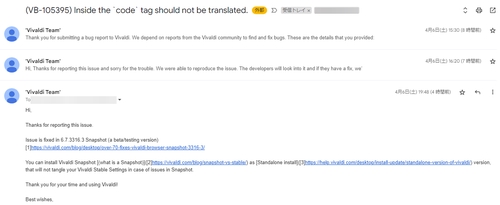
VivaldiのQAかCS的なのの体制すごいなー
報告した不具合、そのうち直ったら良いなと思ったらもう直った。というかsnapshotビルドの日付が報告前だから、既知の不具合だったみたいだけど。
バグ報告から1時間で、リリースビルドで再現する事確認してから開発チームに渡し、そっから4時間で既知のバグでまだリリース前だけど修正済みで、直ってるsnapshotビルドがある事をバグ報告者に戻してくるとは・・・
確かにsnapshotビルドを入れたら直っていた。


一応Vivaldiにバグレポートとして送ってみたら、1時間で再現したって返答が返ってきた。
再現したって回答するって事は、少なくともバグとして直す気ではありそうだから良かった。
恐らく大量にあるであろうタスクのバックログの優先度どの辺に入ったか分からないから、そのうちにだろうけど。

なんで天気系のwebサイトは、今日とか明日とか今後1週間ばっか出して、昨日を表示してくれないんだろう?気温とか比較できないじゃんか

Vue3のwatchEffect()の中でNuxt3のnavigateTo()使うと、なんか挙動がおかしい感じがする
const user = useAuth();
console.log(user.value) //出力されない
watchEffect(async () =>{
console.log(user.value) //出力されない
if(!user.value) await navigateTo('/login') // userある状況のはずだが遷移する。この行をコメントアウトすると、上のconsole.logが出力され、userある事も確認できる
})console.logが出力されないのも、問題となる行をコメントアウトすると、挙動が変わるのも困る

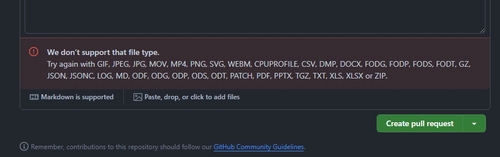
GitHubのpull requestやissueに、.webpをはっつけようとしたらダメだって
.webmは対応してんのになー


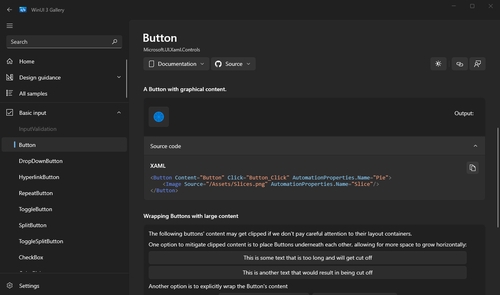
WinUI3全然知らなくても、WinUI 3 Galleryで視覚的に使いたいUIコンポーネントを見つけられて、細かい使い方はChatGPTに聞けば割と教えて貰える。
けど、自分でフォントサイズとかマージンとか調整して作るのは、楽しいけど時間がかかって仕方がない。
やっぱ良く見るUIは、もう出来てるやつを使いたいな。

各コンポーネント個別の例だけじゃなくて、このテキストとボタンを並べるとかの、よくあるコンポーネントの組み合わせの配置例とか、WinUI 3 Galleryにあったら良いのにな

WinUI3をちょっと触ってるんだけど、TextBlockとButtonを雑に並べるとボタンがちょっとでかい。微妙に横長だし
公式のWinUI 3 Galleryには、各コンポーネントの簡素な例が置いてあるんだけど、この青い謎画像じゃなくて、右のコピーボタンのコード出してって感じ・・・



【重要】Visa、Mastercardをご利用のお客様へ \| DLsite|サービスインフォメーション
隠語作って圧力回避しようとしてたけど、大っぴらだったし流石に誤魔化せなかったんかな?


それはYAGNIか? それとも思考停止か? \| PPT
抽象化したりオープン/クローズド原則(OCP)で変更に備えるのとYAGNIって相反する様に思えるけど、事前に想定はした上で必要にならないだろうからやらないと決めるまでが大事だろうとなんとなく思ってたから、やっぱりそうだよね。
そこまでは必要ないからやらない。後から変更するのが無理すぎるから備えだけはする。必要になる可能性は高くないけどコストが安いからやっちゃう。といった判断は先にする必要があって、それも含めてYAGNI、と言ってしまうと流石に名前に無い事持たせすぎだから、なんか良い感じの原則の名前を付けて欲しい。
あんま良い名前じゃないけど、先手の想定とYAGNIの判断みたいな


プログラミング支援AIサービスまとめ。GitHub Copilot、AWS CodeWhispererなど11種類(2024年3月版) - Publickey
AWS CodeWhispererとか、Google Duet AI for Developersとか、全然知らなくてやってたんだ、という印象。
https://continue.dev/ が気になるけど、Continueって名前は検索性が悪すぎる・・・


プログラミング考古学から得られる知見に興味があっても、プログラミング考古学自体に興味があるわけではない(我儘
ってのが、自分がこの辺の理解が進まない理由かもしれない。

オブジェクト指向宗教史 \- Speaker Deck
こっちもプログラミング考古学的なところが助かる、んだけど、宗教との対比のせいか分からないけど、途中から良く分からなくなってしまった。やはりスライドだからというのもあるけど、割と難解な資料かも

Terraform 公式がスタイルガイドを出したので読んで要約した \#Terraform \- Qiita
なかなか長いなぁ。まぁ頑張って合わせようという気はないけど、迷ったら参照してみようかなという気持ち。


ページネーション \- kawasima
オフセットベース、タイムベース、カーソルベースのpaginationの解説、見たかったのに直ぐ探し出せなかったのでメモ
このアカウントは、notestockで公開設定になっていません。

いや、現状で未割当のコードを強引に入力されても一緒か。DB側は絵文字は問題なく入るから、表示側のUnityで豆腐になるだけで、実害は無いかも?
https://github.com/forPelevin/gomoji 使ってUnicode 15.0までの絵文字はバリデーションでエラーにしてあげたら、使えない事が明確でより親切って感じで良いだろうか


絵文字のバリデーションなぁ・・・
Unicode 15.0までの絵文字をmapで持ってるpackageはあるから、それ使えばバリデーションは出来るけど、Unicode 16.0とかが出た時に、このpackageが対応して新バージョンを入れるまでの間に入力されちゃいそう

https://twitter.com/Virtual_Market_/status/1773646086781202759
Vket2024 Summerの申し込み状況、3月29日より新しいのは出てこないか。
空いてた灼壁の皇城ゴリベグも他と同じ位になってるし、29日時点で少し少ないは今どうなってるか分からん誤差だろうし、希望は変えなくて良いかなぁ。
PC: 九龍帝国城下町 捌番街 - Code Silent
Quest: World End:Utopia Regrowth - Highland
ギリギリで集計出てきたリしない限りはこれでいこう

UnityのStandard shaderにroughness mapが無いの、辛いなぁ。
過去にはStandard (Roughness Setup)があったけど、今はAutodesk Interactiveって名前になってstandard shaderじゃなくなってるし。
roughnessかなり質感に寄与すると思うから、特に凹凸が少ないマテリアルならnormal mapは消してもroughnes mapは使いたいくらいなのに。

外出たらなんかすっごい静かだなと思った。夜は静かなものだけど、いつもより静まり返ってる感じ。
多分だけど、気温が上がって誰も暖房も冷房も付けてないから、辺りの室外機が全部止まってるからなのかな

VketBoothMarcheの入稿、glTFの理解に手間取ったり色々と迷走しちゃって、草だけ入稿してきた。
Unlit版とStandardシェーダー版とおまけのemission版
MyVketだとまだscaleいじれないみたいだからパターン感が強いけど、まぁ使い所はあるんじゃなかろうか。
草の形状のバリエーションに花に、そしてこの草を少し生やす為のコンクリートとパイプで作った外観とかも作りたかったけど、まぁ全然間に合わなかったね

