frontendめんどくさいなぁ。慣れてないせいかもだけど、細かく困りや辛みに当たる事が多い印象、ある

VSCode, TypeScriptな時、Go to Definitionすると*.d.tsが開いてしまい、実装が見られない問題。
TypeScript 4.7とVSCode 1.67以上ならGo to Source Definitionで実装の方を開けるらしい。
https://www.typescriptlang.org/docs/handbook/release-notes/typescript-4-7.html#go-to-source-definition
が、自分の環境だとなんか"Go to Source Definition failed. Unknown file type."となって開けなかった・・・
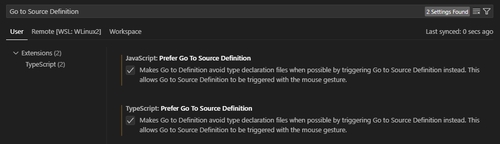
それとは別で、画像の様にVSCodeのTypeScript拡張機能は、Go to Definitionしたら可能なら代わりにGo to Source Definitionしてくれる設定があったから有効にした。
まぁGo to Source Definitionが失敗するから意味ないけど。


学習してモデルと呼ばれるものを作って、そのモデルからテキストなり画像を生成するから、集合知検索とか、概念の抽出と具現化なのかな。AI技術者でもないから、間違ってるかもだけど。
それに、生成AIの方が強いな

チェスとか囲碁とかをするAIや、ChatGPTみたいな自然言語を生成するAIとかは、実際はともかく思考をしてそうな感じがあるけど、画像生成AIって思考をしてそう感も全くないよなぁ

noshのチリハンバーグステーキ、2024年に入ってからなんか味が落ちてきてる気がする。
単に飽きてきただけかもだけど、飽きに関してはもっと前から飽きてたと思うんだよなぁ。
ソースのケチャップっぽさが増したのと、肉がちょっと臭み増えた、様な気がしている。実際どうだか分からんけど。

enhanceantenna: Botの投稿を除外できるように by kakkokari\-gtyih · Pull Request \#13603 · misskey\-dev/misskey
アンテナでbotを除外する設定が3週間ほど前に入ってた。助かる。
1個1個除外する運用をした結果、日本のbotのいくつかはむしろ拾っても良いなというのもあったから、botを除外するかちょっと悩ましい感じなっちゃったけど、まぁせっかくだし除外しとこうかな

Nuxt3をちゃんと理解しないまま、部分的に触ってるのでつらみが出てきてる。
デフォルトだとユニバーサルレンダリングで動いてるらしいけど、ユニバーサルレンダリングだとmiddlewareがserverとclientの両方で動くらしい。なんか複雑だなとおもったけど、ユニバーサルレンダリングをちゃんとドキュメント読んだら、まぁ納得はした。
サーバーサイドレンダリング(SSR)して、初期ロードの遅さやSEOに弱いクライアントサイド(CSR)の弱点を回避するけど、リアクティブじゃないから、CSRもするのがユニバーサルレンダリングらしいから、ミドルウェアもそれ以外もSSRとCSRの両方で動く、と。