やっとよ
このうんこ色まで何試合やったことか
For those who wants information about Yuito, subscribe my English posts only (available on account profile, Mastodon v4 or above).
くだらないこと言ってる人格は わんせた 、コード書いてる人格は kyori
呼ぶときは わせたん でもよし。たんってついてればかわいいので
Manages: https://odakyu.app https://nitiasa.com
Maintains: https://accelf.net/yuito (fork of Tusky)
when these instances down see here: @ars42525 @ars42525
Server Status: https://graph.accelf.net
めちゃくちゃ機嫌悪いサイファー居て不快なコンペした次の試合がめっちゃ喋る人たちですごいいい雰囲気で勝てたのなんか中和されてる感あるなー
かしこさ出た
Proxy自体は別オブジェクトだけど、オブジェクトに対してhashCode()取ってあげると元オブジェクトのhashCodeが来る(Proxyなのでメソッドコールを全部Forwardしてる)から想定通りの挙動する
React.useEffectのdeps配列感覚でLaunchedEffect(keys) {} を使うと痛い目を見るぞ
Composeのrememberは常に新規オブジェクトを作って同じオブジェクトへの参照を返すプロキシになるので、普通にプロキシオブジェクト同士の比較して無限再生成してくる
クソおも(しろ)?そうなブログが発見された
いつか読む元気出るかなぁ
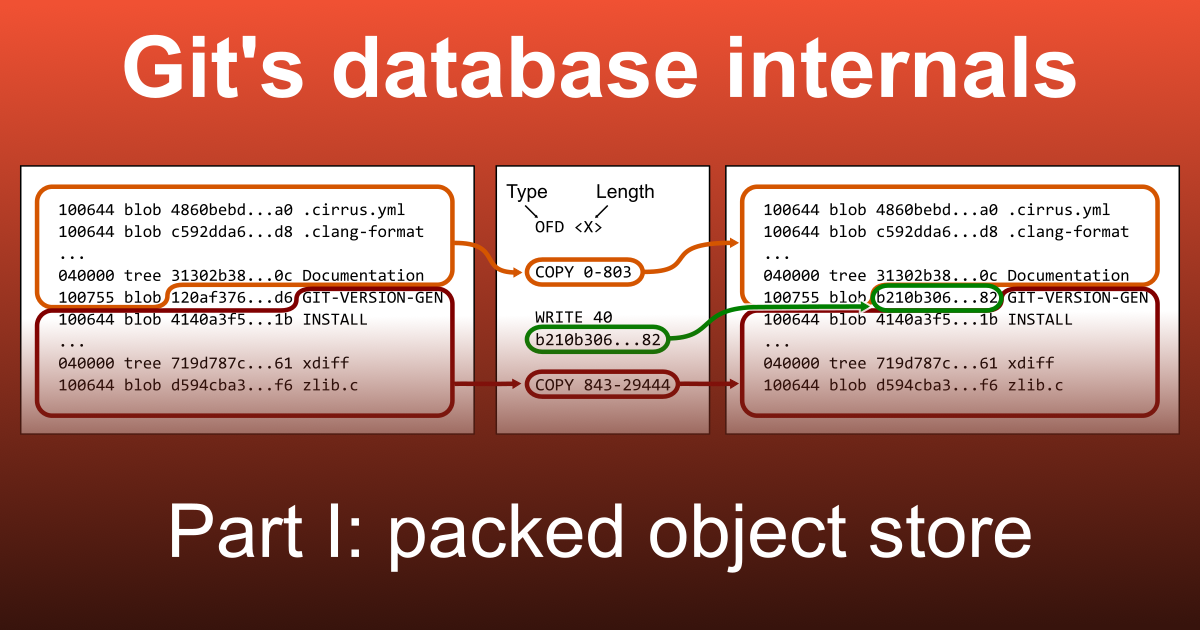
Git's database internals I: packed object store | The GitHub Blog | https://github.blog/2022-08-29-gits-database-internals-i-packed-object-store/