まだ末代最強にはなれない
書式ぐちゃぐちゃに書いてprettierにきれいにしてもらってるのでないと終わる
むしろきれいにするためにぐちゃぐちゃに書いてる間である
C#書くときはVSを使ってるけど、VSCでも同じようなことができるのでIDEとエディタの違いがよくわかっていない
IDEは重いものと言う認識をみんなに植え付けてくれたPleiadesくん(Eclipseくんではない)
VSCodeの拡張機能はみんな好き勝手に作っててクオリティもまちまちだし、そういうのが同じところがいい感じにまとまってる点はIDEのほうが良さそう
VSC、Electronなのにいろいろやって重かったりUI引っかかったりするようなことないの本当にすごいよなあ
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
ぴくしぶのジャンプページ、referrerがないと表示してくれないけど、Androidのインテントからクローム選ぶとreferrerがきえるからもうそんなことやめてほしい
女の子の多様性を否定してしまったかもしれない投稿は削除させていただいた。イクとき潮吹く女の子もある母乳が吹き出る女の子も素敵だから……
ウェブサイトのテキストボックスをvimに変える拡張あるし、そのうちVSCodeに変える拡張もあるのでは?
このアカウントは、notestockで公開設定になっていません。
そういえばなんとなくlittlifyのorgとったんですが、vercelがorgは有料なのでTransfer予定はありません
PS5はPS3/PS2/PS1との後方互換性がないと、メーカーが記載。すぐ修正されるもインターネットは情報記載を逃さない | AUTOMATON
https://automaton-media.com/articles/newsjp/20200901-135411/

いまフリプだから初心者狩ったり狩られたりするかぁ~笑ちゅってやったけど自分がパッド下手すぎてカスだった
ブラブラボンボンLvだいぶ上がったしルドウイークしばきに行ってみるかと思ったがどこにいたのかすら忘れた
#アイドルマスターシャイニーカラーズ 大崎姉妹 - サインこすのイラスト - pixiv
https://www.pixiv.net/artworks/84061720
一瞬もみあげの長い人に見えた
ジャパックス(JAPACK'S) の ジャパックス ポリ袋 乳白 横16+マチ9×縦34cm 厚さ0.011mm レジ袋 シリーズ 一枚一枚 開きやすい エンボス加工 RE-08 100枚入1個セット を Amazon でチェック!
https://amzn.to/3hOGPFZ
いろいろ売ってるわ
というか別にimagemagick使いたいならimagemagick.orgからバイナリ落としてくればいいだけじゃん
配信アーカイブ残すためにrestreamで配信するの主にYoutube側の設定がめんどくさいので毎回エクスポートしたほうが楽そうだな
えあい 様のような豊富な知見をお持ちのエンジニアさんの採用を加速させていくフェーズとなっております。
ストリーミングを必要とするuserscript(or拡張機能)がwebのstreamingをプロキシするか、自前で貼るか悩んでる
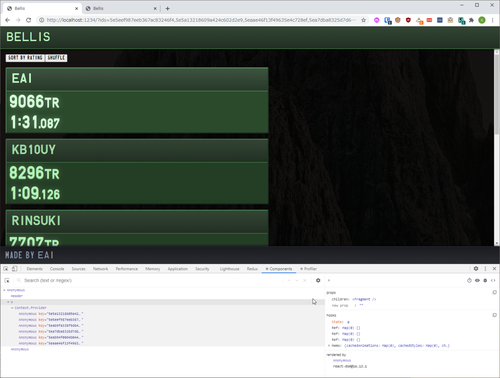
いま見てみたけどリストの項目に対してクリックできる範囲が狭い(タイトルとサムネイルだけ)なので全体に張ったほうがいいんじゃないかというのと、アイコンが付いてたり付いてなかったりする(多分連続しているとついてない)のがバランス悪く感じる。
あとサムネイルがなく、タイトルが1行に収まると小さくなってしまうので、高さは固定にしたほうが良さそう

全体としてスッキリしてるのはいいと思うけどそうするならばリストの項目のタイトルをもっと大きくしてメリハリを付けても良かったんじゃないかなあ
設定も乳首もガバガバな女の子のラクガキ - hasppaのイラスト - pixiv
https://www.pixiv.net/artworks/76182358
FaceRig - Animazeの発表! - Steamニュース
https://store.steampowered.com/newshub/app/274920/view/5000638138692747503
FaceRigの進化版「Animaze」が間もなくSteamに登場します。

Neos VR - Introducing brand new World & Session UI as part of the ongoing UI/UX overhaul - Steamニュース
https://store.steampowered.com/newshub/app/740250/view/2844540983603542744

twitchで配信中であることを1時間おきくらいにマストドンに投稿するサービスを作ろうと思うんだけど、どのように動くのかあまり見当がつかない
登録したユーザーのtwitchトークンで1分おきくらいに自分のチャンネルのステータスを確認する
配信中になってたらデータベースに開始時間を登録して、定期的に(どうやって?)投稿する
でいいのかな
このアカウントは、notestockで公開設定になっていません。
Webhooks Reference | Twitch Developers
https://dev.twitch.tv/docs/api/webhooks-reference
webhookでオンライン・オフライン受け取れるっぽい
これなら開始時間の登録はvercelとmongoとかでサクッと書けそう
あとは1分ごとにみて投稿したりすれば良さそう
やること決まってないけどいい名前思いついたからとりあえずPrivateリポジトリ建てて満足して終わったことがいくつもある
まあ自分がほしいからやりたいリストに入れるんだけど、やってくうちにうまくいかなかったりして完成せずに飽きてくるんだよね
PCGSくんは人がいなさすぎてCPUもメモリも余りまくっているので完全にnodejsで遊ぶ場所になっています

勝手に自分が死んでる分にはどうでもいいんだけど、問題はいまだにその雑スクリプトが停止しているところなんですよね
結局の所私はバックエンドに全然興味がない(動けばいいと思ってる)のでバックエンドにしか使えない言語を学ぶやる気がなかなかわかなくて一生jsを触っている気がする
Steam ワークショップ::Twitch Toolkit
https://steamcommunity.com/workshop/filedetails/?id=1718525787
Twitchのコメントでゲームに起こるイベントを投票できるmodがあるのね

このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
Steam ワークショップ::[1.2]Nearmare Race
https://steamcommunity.com/workshop/filedetails/?id=2198830432
なんか新しいえっちな人のがある

Steam ワークショップ::Rakkle the rattle snake Race mod
https://steamcommunity.com/workshop/filedetails/?id=2208700786
蛇~!

Steam ワークショップ::Luciferium Rain (Continued)
https://steamcommunity.com/sharedfiles/filedetails/?id=2190383816
ええ……

Portal - The Sound Of Science - YouTube
https://www.youtube.com/watch?v=l0xh4qopQpk
Harry101UK - 3ヶ月前
で三度見くらいしちゃったね

このアカウントは、notestockで公開設定になっていません。
へそが見えないくらいの乳はでか過ぎる気がしないでもないが、デカ尻未亡人女幽霊の時点で100点なので問題ないでしょう
このアカウントは、notestockで公開設定になっていません。
GitKraken Git GUI v7.3: GitHub Issue Tracking Integration
https://blog.axosoft.com/gitkraken-git-gui-v7-3-github-issues/

ん?border-radiusのかかってる要素の中にある要素にbackgroundつけたらクリッピングされないで貫通するのか
twitch studioのオーバーレイがシンプルで良かったのでstreamelementsで真似した

こういうの作るの好きなのでいろいろやってみたいが、作ったところでパンピーはオーバーレイ使わねえんだよな
色ランダムで変えようかと思ったが、イベント(Follow, Tip, Cheer, Host, Raid)ごとに固定にしたほうがわかりやすいかもなあ
Follow以外のイベントが発生したことはありませんが……
私はお布団にいるときに誰か配信してたらスマホ画面分割してtwitchとタイムライン見ることまれにある
youtube-dl: Supported sites http://ytdl-org.github.io/youtube-dl/supportedsites.html
ぽるのはぶ対応してんねえ
誰からも見えるエンドポイント建てる際はパスワードとかトークンとか適当に設定して一致するときだけ処理するように気おつけてね
pythonでウェブサーバー建てたことないからわからないけど標準ので公開するのちょっと怖い気がしないでもない
http.server --- HTTP サーバ — Python 3.8.5 ドキュメント
https://docs.python.org/ja/3/library/http.server.html
> http.server is not recommended for production. It only implements basic security checks.
じゃあ具体的にどういう security checkがあればいいのかわからないけどなんか警告は出てる
Flask + uWSGI + Nginx でハローワールドするまで @ さくらのVPS (CentOS 6.6) - Qiita
https://qiita.com/morinokami/items/e0efb2ae2aa04a1b148b
flaskの組み込みサーバーは実働には使えないらしい

octref/polacode: 📸 Polaroid for your code
https://github.com/octref/polacode
vscode内でcarbonみたいなことができるのか

kufii/CodeSnap: 📸 Take beautiful screenshots of your code in VS Code!
https://github.com/kufii/CodeSnap
メンテされてないのでこちらが代替とのこと

マジでツイッター見なくなったのでここ2,3年でネットミームについて話されてもえ、知らん……になりまくってる
https://www.ringerhut.jp/news/2020/0624_1/
とくちゃんぽん グリーンアスパラ
国産グリーンアスパラガスを使用
フレッシュな国産グリーンアスパラガスを使用。アスパラガスのクセがなくシャキッとした食感と甘みを楽しんでいただけます。8種類、合計286gの国産野菜を使用しています。
アスパラガスのおいしさ引き立つ、特製スープ
スープもアスパラガスの美味しさを引き立たせるよう、とんこつと豆乳クリームを組み合わせたまろやかな味わいに仕上げました。まろやかなスープに相性抜群のオリーブオイルとブラックペッパーで、味にアクセントをつけています。

手羽先は無理だし、貝の味噌汁はうまいのでギリ許せる(食べる前に全ての貝を分離する)、焼き魚はギリ厳しい(食べるけど)
TREEMARK株式会社 の 無添加ミックスナッツ 1kg (くるみ,アーモンド,カシューナッツ) 食塩、オイル使用無し を Amazon でチェック!
https://amzn.to/3lFzdYX
ママーこれたべたい
SSDにしたいなあとぼんやり思ってるけどこの容量のSSD手に入れるのはまあまあ大変そうなので多分このままだろうな
@Eai エビ揃えておいたぞ: 


……本当に揃ってた!40日ぶり! https://github.com/eai04191/ebiname/actions/runs/236270785

飛行機ぜんぜんわからないけど頑張って飛ばしてみた結果こうなったマイクロソフトフライトシミュレーター - YouTube
https://www.youtube.com/watch?v=hjYY3sox9mw

昔のゲーム、ゲーム機にディスクを入れないとゲームを変えられないのめんどっちいなと思ったけど、Wiiなら吸い出せるのかな
どっかのYouTuberが出した動画全てコンテンツIDに登録していることがあるようで、その人がゲームプレイ動画を投稿したら普通にゲームプレイ動画投稿した人が著作権侵害の通知受けるの割とクソいな(申告したら1日で取り下げられた)
confusing error messages on upload videos that 60 < n < 61 fps · Issue #14668 · tootsuite/mastodon https://github.com/tootsuite/mastodon/issues/14668
すでに修正されてた

「QuickHue - QuickSettings Tile」をチェック! https://play.google.com/store/apps/details?id=com.lpirro.quickhue
ありましたわ

なんとなく草が生えるの嫌なののでdependabotマージするときだけrebase and mergeにしてる
Persist GPG Verified Signed Commit On "Squash and Merge" and / or "Rebase and merge" In PRs · Issue #1241 · github/hub
https://github.com/github/hub/issues/1241#issuecomment-401530226

It's not currently expected that rebased commits from a rebase and merge will be signed.
merge button で rebase したあとに,git rebase --gpg-sign=... HEAD~999 とかやって git push -f すれば問題ないって寸法よ(最悪)
androidの人ブラウザのショートカットおいてること多いけどよく使うんだからスワイプに割り当てたりしないんですかね
秘密の答えに使用できない文字が含まれています。他の文字に変えて入力してください。
(使用できない文字:半角英小文字・拡張外字・環境依存文字など)
ここは、やさしい 世紀末:App Store ストーリー
https://apps.apple.com/jp/story/id1527915537

このアカウントは、notestockで公開設定になっていません。
PurpleSolutionのリモートワーク可、副業OK、時短勤務可で働けるエンジニア求人|Reworker
https://www.reworker.jp/company/209/jobs/1569
チェコ……

ryo-ma/github-profile-trophy: 🏆 Add dynamically generated GitHub Trophy on your readme
https://github.com/ryo-ma/github-profile-trophy

このアカウントは、notestockで公開設定になっていません。
emotion vs styled-components | npm trends
https://www.npmtrends.com/emotion-vs-styled-components
emotion、採用例減っているの?

.status_wrapper [aria-label*=''ソーシャルディスタンス] {
margin: 10rem 0 10rem 0;
}
reactでemotion使うために/** @jsx jsx */書かなきゃいけないのまあまあ気持ち悪い
Xue PiaのMio Honda https://open.spotify.com/track/5Hx4HpU8uN8FW5e75OUcPY?si=POfE87KmRqik5P8TncE9AA
これは権利的にマズいのでは?
css-in-jsしたいけど出来る限り読めるクラス名を残したい気持ちがある(userstyleを書きたい)
const header = style()で作ったやつを
header-f181ytkfみたいな感じにならないかな
めがそふ、中1/ゆっくり好き/ゆゆうた好き/鬼減ヒロアカ単行本全巻アニメ全話制覇/淫夢第4章暗記してるw/坊主選手権常連/第五人格廃課金/荒野行動廃課金/FGO廃課金/バンドリーマー/TikTokアンチ/韓国と中国嫌い/安倍さん支持/麻生さん支持/統一協会嫌い/日本第一党支持/アニメ好きと繋がりたい/オタクは経済回してるなのか
TypeStyle
https://typestyle.github.io/#/core/concept-mixin
このmixinだとstyle()じゃないから補完効かないし
emotionもだけど例えばdisplayだと
display?: string | string[]
になってるからstringの中身はどうでもいいのか
gridTemplateAreas: "'header' 'main' 'footer'",
ってかくのなかなか微妙な顔になるな
なんかbackground-imageのtransitionはできないみたいで逆になんでChromeで出来てるのか謎になってきた
上にblackの背景を設置して、読み込みが終わってからその背景のbackground-colorを調節する & background-colorをtransitionさせることで解決した
2.1.0+ (free-style 3.1.0+) breaks the strict mode - Octal escape sequences are not allowed in template strings · Issue #361 · typestyle/typestyle
https://github.com/typestyle/typestyle/issues/361
……

localhostにスマホから接続したいなーつってガチャガチャしてたけどそもそも開発サーバー立ってなかった
masterとv2があるんだけど、私がAPIを適当に新しくしたらフロントのmasterが既に動いていない(意味がない)
このマウスサイドのゴムみたいな部分、すり減るし脂ぎるし摩擦が多いので拭きづらいしでマジで良いことない
logicoolしか使えないというのは別に宗教とか設計がとかではなくて単純に完全無線で使えるのがlogicoolからしか出ていないから(そして買ってしまったから)です
ゲーミングマウスのベタベタ!加水分解を完璧に除去できたかもしれない | あさくひろくPCゲーミング
https://asahirogame.com/entry/kasuibunkai

実際、logicoolの完全無線マウスのためのマウスパッド POWERPLAYの体験はかなりよいです。高いけど寝ぼけ眼をこすりながらマウスにマイクロUSBケーブルを指すのは人間のやることではない
unifying,それも便利だが,OS からは USB の有線にしか見えないところも色々と便利(まあこの利点は Windows などではさして利点にもならないのだが
mster(v1), v2ブランチがあって、v2をmasterに変えたかったのでGitHubでデフォルトブランチをv2に変更、masterからv1にブランチを切ってそのままpush、masterを削除、v2からmasterブランチを切ってpush、デフォルトブランチをmasterに切り替え、v2を削除というややこしい手順を踏んだ
netlifyに301リダイレクトを設置したい vs そのためにgitリポジトリを用意するのはめんどくさい vs ダークライ
index.htmlとnetlify.tomlだけ入れたフォルダをデプロイしてみたらnetlify.tomlは無視されてるっぽい?
フォルダぶん投げるだけでデプロイ出来るのはやはりnetlifyの強みだね
vercelも手軽だけどcliがいるし
javascript - Why does React dev tools show my component as Anonymous? - Stack Overflow
https://stackoverflow.com/questions/60819746/why-does-react-dev-tools-show-my-component-as-anonymous
oh...
react わからないよ~(component, instance, lifecycle, props, state, key, jsx, context, error boundary, portal, ref, hooks
React の state hook で array を更新しても再描画がされない問題 | gotohayato.com
https://gotohayato.com/content/509/
思いっきり引っかかった
https://github.com/aholachek/react-flip-toolkit
Simple Example: List Shuffleのサンプルをオブジェクトにすると動かなくなっちゃうなあ
https://codesandbox.io/s/react-flip-toolkit-list-shuffle-example-forked-gmuef


デザインガッツリいじりたいならStreamElements、適当に楽に使いたいならStreamlabs
このアカウントは、notestockで公開設定になっていません。
tempフォルダに入ってたバカみたいなbesiegeみて
https://lowkey.gg/v/5fac1667-67fa-49fe-b236-4d7f1ba50d75

結局ソートはできたんだけどreact-easy-flipやreact-flip-toolkitの使い方がわからなくてアニメーションできないんだよね

FLIP手法によるスムーズなアニメーションとVanillaとReactでの実現 - Qiita
https://qiita.com/jlkiri/items/08cab0bcc23c44f746bf
わかんねえなあって適当にググってたら作者が出てきた

今使ってるアプリ全部ElectronとChromeだな(Spotify, Discord, VSCode, GitKraken)
hooksのsetterの中で非同期にデータを取得するのでasyncを使いたいけどsetterにasync関数は入れられないっぽい
非同期に取得してセットするだけならそもそもsetterに関数を入れなくていいんだけど(そのままawait ~ってかけばいいんだけど)
非同期に取得した後、そのデータを元にして別の
あきくんのフォローが遅れてしまったのでフォローする前の3トゥートは永遠(とわ)に見られなくなってしまった
レートされてないのno rating achieved.にしてたけどnot rated yedのほうが自然かな
tetrioのID取得はここ
https://tetrio-api-wrapper.vercel.app/
名前からID取得もじきに組み込む