tabletop simulatorウィッシュリストに突っこんだ
Developer of iMast (Mastodon Client for iOS, https://github.com/cinderella-project/iMast)
渋谷凛のことが大好き。
https://rinsuki.net/
nere9: @rinsuki
最近は自鯖にいます https://mstdn.rinsuki.net/@rinsuki
FANBOXも始めました https://rinsuki.fanbox.cc/

このアカウントは、notestockで公開設定になっていません。
今日のLGTM情報です
https://github.com/jwilder/nginx-proxy

このアカウントは、notestockで公開設定になっていません。

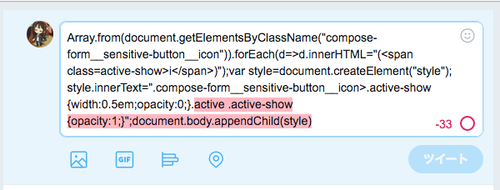
Array.from(document.getElementsByClassName("compose-form__sensitive-button__icon")).forEach(d=>d.innerHTML="(<span class=active-show>i</span>)");var style=document.createElement("style");style.innerText=".compose-form__sensitive-button__icon>.active-show {width:0.5em;opacity:0;}.active .active-show {opacity:1;}";document.body.appendChild(style)

@fusagiko Issue立ててみては(亀レス) https://github.com/TwidereProject/Twidere-Android/issues

なんかこう、Webサービスを生やすごとにJenkinsの設定を既存のアレからコピペして改変するのしんどいなあ、と思っていたんですが、今になって共通部分をシェルスクリプトにすればいいことに気づきました
救急隊員「この方の年齢は?」
オタク一同「17歳です」
救急隊員「どうしてそう言う嘘つくの!」
オタク一同「本人がずっとそう言うので…ぼくらも違うと思ってるんですけど」



というかMACアドレスなんて(ベンダによっては)被ることもあるらしいし任意の値に変更できるしあんま気にせんでもいいと思うけどなあ
@ykzts パッと見Webのプッシュ通知を受けとる設定と同期しているように見えるので、「ブラウザではfav/BTも受けとりたいけどアプリではリプライ通知しか受けとりたくない」とか、その逆に対応できない気がします
@ykzts なるほど、しかしOAuth2トークンで認証できないように見えるのでどちらにしろ無理そう... https://github.com/tootsuite/mastodon/blob/master/app/controllers/api/web/push_subscriptions_controller.rb


@ykzts ちゃんと調べてないのでアレですが、OS標準ブラウザで/oauth/authorizeで認証させてcodeを/oauth/tokenに渡してaccess_tokenを取る方法でも使えるのでしょうか...?
@ykzts うーん、個人的にはWebView内でOAuth認証させるのはよくないと思っていて(現にGoogleはWebView内でのOAuthを禁止しています)、それを考えるとサードのアプリで使うのはちょっと厳しい感じがします。
GET /hogehogeはHTTPの記法では(HTTPの記法はGET /hogehoge HTTP/versionのような感じだけれど)
とても恐しい 集団心理である!
Webhook API!! Webhook APIはまだかー!!
なぜできない!!一体どうなってるんだ!!
実装が!!遅すぎるぞォーーーー!!
早く...作ってくれ...
なぜなら!!もうお分かりだろう!!
誰も!! Webhook APIのIssueを立てていないのである!!