この時間はメンテし放題で楽しいよね
主に、Fediverseへの関心に基づいた投稿を行うアカウントです。DTP・印刷に関する話をしたり、同人の話をしたり、カレーをブーストしたりします。
Mastodonのcollaborator(開発者の一員)です。また、独自機能を盛り込んだFedibirdを管理・開発しています!
Mastodonサーバ『fedibird.com』の管理者アカウントでもあります。ご連絡は当アカウントへ、サーバインフォメーションについては https://fedibird.com/about/more と @info を参照してください。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
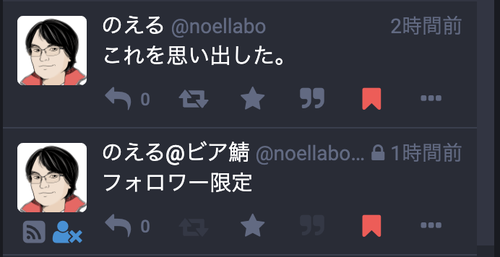
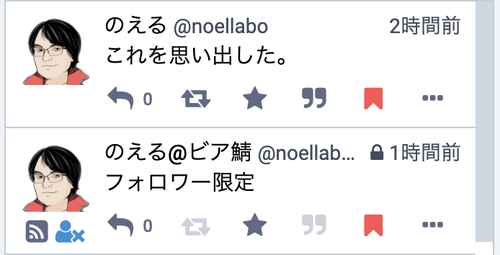
@blank71 このスクリーンショット、OSとブラウザ何ですか?
微妙にドロップシャドウが入っているのは、aria-pressed属性でトグルボタンの状態を指示しているのが原因だと思いますが、私の手元の環境(macOSのChromeとFirefox)では再現されていません。
ボタン色も有効の場合と同じになってしまっていますが、再現できていませんね……。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
https://github.com/tateisu/SubwayTooter/releases
- 「アプリ設定/色」にいくつかの項目を追加。カラム識別の役には立ちません。
- 「アプリ設定/見た目/画面下部の余白」を追加。Android 10 のジェスチャーナビゲーションとカラムストリップの操作の誤爆を防止できる。
- コンテキストメニューのミュートとブロックボタンの長押しで別アカ操作。

例のdisabledボタンと公開のアイコン、うすーくしたり、隠したりするのCSSで微調整すればいいかなーって感じになってきている。
.icon-button.disabled {
opacity: 0.4;
}
.status__visibility-icon .fa-globe {
display: none;
}


Mastodonのボタン類調べてみて、buttonタグだったり、トグル動作するところにaria-pressed属性がついてたり、むかーしのHTMLとは違うよなーと今更ながら辿り直している。
あんまりUIいじらないので、こういうところたまーにしか考える機会ないんだよね……。

このアカウントは、notestockで公開設定になっていません。
みんな聞いてくれ! 念願の、あくらふさんちのメガネ拭きが届いたぞ!! めちゃくちゃ可愛いので、みんなも買おう! ひゃっほぅ!!
QT: https://m.aqr.af/@Aqraf/104365483367104173



このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。
このアカウントは、notestockで公開設定になっていません。