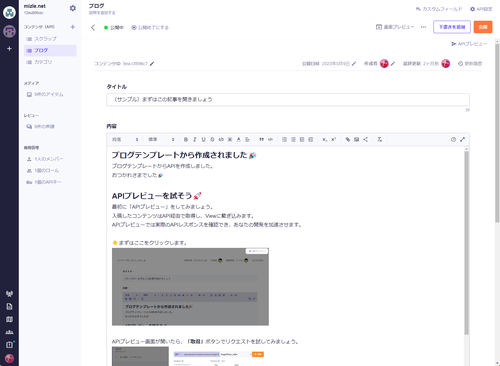
ヘッドレスCMSとしてmicroCMSを採用した個人ブログの執筆画面がなんかダサくてテンションが下がるのでstrapiとghostの使用を検討してるけど日本語の記事を書く目的でこれらを使ったことある人いますか
ヘッドレスCMSとしてmicroCMSを採用した個人ブログの執筆画面がなんかダサくてテンションが下がるのでstrapiとghostの使用を検討してるけど日本語の記事を書く目的でこれらを使ったことある人いますか

「ほにゃあ?」という表現については、私のトレーニングデータには含まれていないため、特定の意味を解釈することは難しいです。それは一般的な日本語のフレーズではないように思えますが、何か特定の文化やコミュニティ内で使われている可能性があります。もし具体的なコンテクストや解釈が必要な場合、もう少し詳細な情報を提供していただければ幸いです。
Mobiledoc Kit Demo
http://bustle.github.io/mobiledoc-kit/demo/
WYSIWYGのJSON表現の規格あるらしい
 PC/スマホのブラウザ
PC/スマホのブラウザ
↕ Admin API
🌐 Cloudflare Zero Trust
└🏠 Ghost Core
↕ Content API
Vercel上のNext.js
と言うふうにできればセルフホストでも使えそうだけどな
購読機能とかを使うつもりはないのでNext.jsから叩くAPIは完全に読む専
Vercel上のNext.jsからZero Trust通して宅内のエンドポイント叩けるのかはわかってない
次はstrapiを試して見ようと思ったが、Ghostがdockerコマンド一発で動いたのに対してstrapiは動かすために決めることたくさんあって気持ちはわかるがめんどくさすぎる
ARKほどカスなUXのゲームもないと思いますが、あれが2000万以上(steamのみ)(steam spy調べ)売れてるのでUXをきにすることは売上に無関係ということがわかります
This account is not set to public on notestock.
モニター情報を学習しスムーズな映像出力を可能にするEDID保持器 - PC Watch https://pc.watch.impress.co.jp/docs/news/1511754.html

https://img.osa-p.net/proxy/q100,szy_tPO7ljBDHsIw0r709H8SvOL1Nsa0S1hKcDrr6pdo=/https://varishangout.net/emoji/Pepe/pepe_booba.gif
notestockで使われてる画像プロキシ、gifアニメのフレームを部分的に透過して圧縮するやつに対応してなさそう
2019年に発売されたPixel 4がサポート終わってるけど、2017年に発売されたiPhone 8がまだサポートされてるという以上に言うことがない
近頃のWeb技術で作られたUIはデフォルトだとUIテキストを選択できるようになっていることが多いけど、ネイティブアプリっぽい振る舞いに合わせて選択を無効にするか、アクセシビリティのために選択できるようにしておくかいつも悩む
テキストが選択できるとなぜアクセシビリティにつながるのかと言うとコピペしてGoogle 翻訳やググったりできるからですね
このゲームやるとかこのソフト使うみたいなことではなく、他のゲームを起動するついでに勝手に起動するくせにそれの通知が出てくるのがムカつくということです
そういう意味では常時起動するWallpaper EngineやBorderless Gamingも同じだと思うんだけど、なぜかこれらより圧倒的にXSOのほうが印象に残ってる